¿Ha probado su sitio web Elementor en un dispositivo móvil y ha descubierto que se desplaza por todas partes cuando empieza a desplazarse hacia abajo? ¿Muestra extraños huecos a los lados al mover el dedo a izquierda y derecha y una barra de desplazamiento horizontal no deseada?
Si este es el problema que estás experimentando, este documento te mostrará cómo solucionar el problema de la barra de desplazamiento horizontal en dispositivos móviles.
¿Por qué ocurre esto?
Este problema se produce cuando hay uno o más elementos en la página que crean un desbordamiento.
¿Qué es el desbordamiento? Con algunos ajustes de diseño personalizados de Elementor, puedes "empujar" el contenido del widget fuera de su área de columna. Esta parte del contenido que se encuentra fuera de su área de columna se denomina desbordamiento.
Cuando el contenido del widget es demasiado grande o su posición excede el ancho de la pantalla en dispositivos móviles, se crea un problema de desplazamiento horizontal. Para mostrar también este contenido a los visitantes del sitio web, el navegador deberá añadir una barra de desplazamiento horizontal.
¿Cómo solucionarlo?
El problema de la barra de desplazamiento horizontal en dispositivos móviles puede solucionarse ocultando el desbordamiento. Para ello, utilice la configuración de la sección Elementor o añada código CSS.
Método 1: Solucionar el problema de desbordamiento con la configuración del Elementor
Puedes utilizar la configuración de la sección Elementor para establecer el desbordamiento en oculto. Si tiene más de una sección que crea desbordamiento, tendrá que hacer esto para cada una de esas secciones. Si esto ocurre en más de una página, tendrás que repetirlo en otras páginas.
Veamos cómo hacerlo:
Primer paso - Vaya a la página que tiene el problema de desbordamiento y haga clic en "Editar con Elementor";
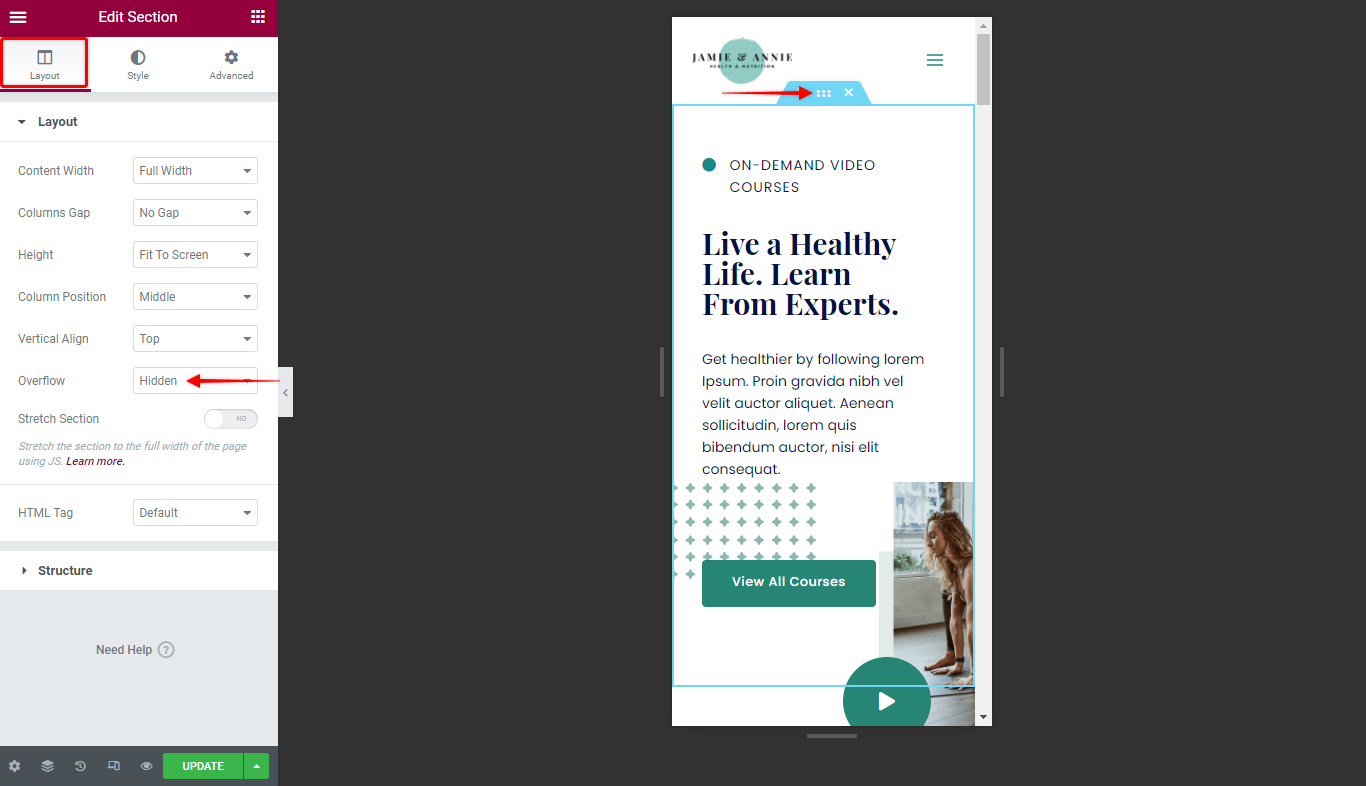
Paso 2 - Haga clic en la opción "Editar sección" para empezar a editar la sección con el desbordamiento;
Paso 3 - En la pestaña "Diseño", desplácese hasta el desplegable "Desbordamiento" y seleccione la opción "Oculto";

Paso 4 - Haga clic en "Actualizar" para guardar los cambios.
Ya está. Ha resuelto el problema de esta sección.
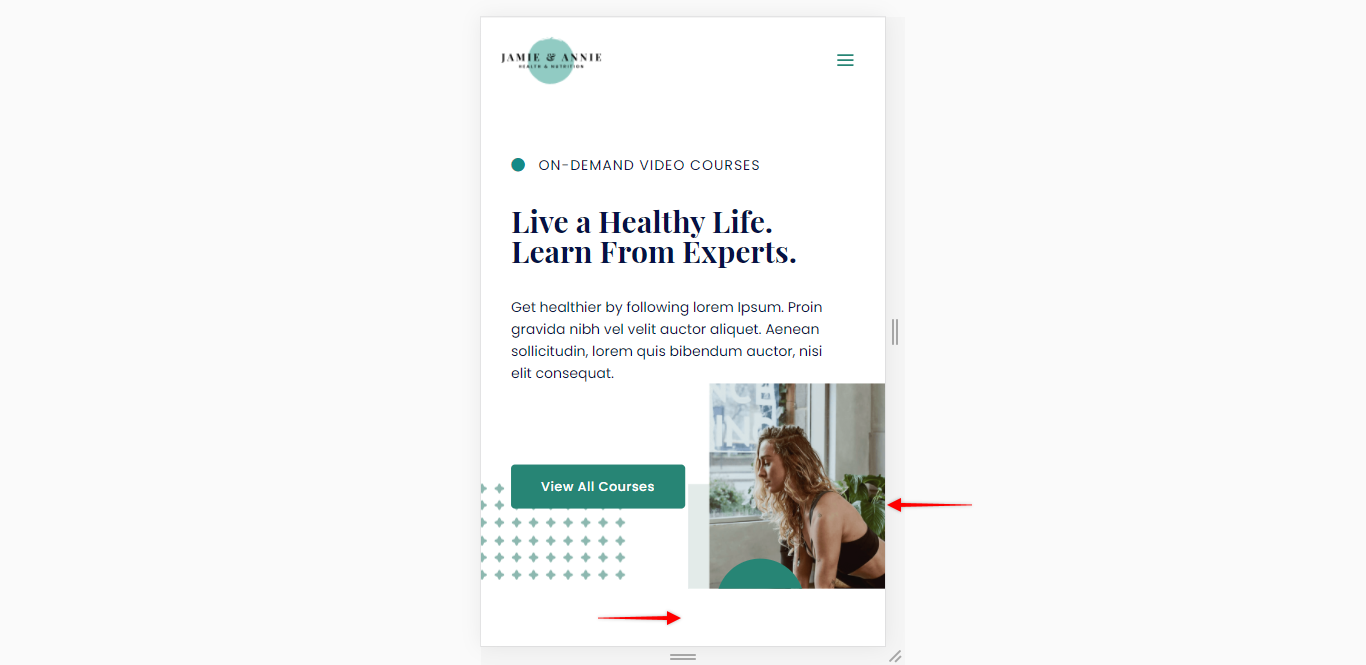
Tenga en cuenta que esto elimina el desbordamiento en todos los lados de la sección. Por lo tanto, si deliberadamente establece algún desbordamiento en la parte superior e inferior de la sección, estos se ocultarán también.
En esta captura de pantalla, puede ver las áreas de desbordamiento que se ocultaron:

Método 2: Solucionar el problema de desbordamiento añadiendo código CSS
Hay dos casos en los que este método te ayudaría más que utilizar las opciones Elementor:
- Debe mantener el desbordamiento en la parte superior e inferior de la sección y ocultarlo en los laterales para evitar el desplazamiento horizontal;
- Tiene demasiados elementos con el problema del desbordamiento, y necesita una solución que se aplique a todo su sitio web.
Siga estos pasos para eliminar el desbordamiento mediante un código personalizado:
Primer paso - Vaya a Apariencia > Personalizar > CSS adicional;
Paso 2 - Añade el siguiente código CSS:
html,
body{
anchura:100%;
overflow-x:oculto;
}
Paso 3 - Haga clic en "Publicar" para guardar los cambios.
Este método eliminará todo el desbordamiento en los lados izquierdo y derecho de todas sus secciones y páginas. Además, mantendrá el desbordamiento superior e inferior visible donde sea necesario. Puedes verlo en este vídeo:
