Astra se basa en la velocidad, la flexibilidad y la personalización de tu sitio web. Hoy estamos encantados de introducir algunos cambios interesantes, especialmente para las imágenes destacadas en las entradas individuales del blog.
Las imágenes destacadas desempeñan un papel importante, ya que ayudan a comunicar, captar la atención y definir su marca en las entradas del blog. Elegir estas imágenes con cuidado puede aumentar el impacto y la eficacia del contenido de tu blog.
En la última versión 4.4.0 de Astra, hemos escuchado tus comentarios y hemos mejorado la forma de manejar las imágenes destacadas. Antes, era un simple interruptor de encendido/apagado. Ahora tienes más opciones para controlar el aspecto de los banners de tus entradas.
Esta guía le guiará a través de las nuevas e interesantes funciones de Astra para las imágenes destacadas.
Cómo acceder a las opciones de imagen destacada para diseños de banner
Antes de empezar, asegúrese de que dispone tanto del Tema Astra y el Complemento Astra Pro instalado en su sitio web WordPress.
Sólo entonces podrás desbloquear una serie de personalizaciones para mejorar la apariencia de tus imágenes destacadas en las entradas del blog.
Para más información sobre la instalación del tema Astra y el plugin Astra Pro, consulta las instrucciones que se facilitan en este documento: Cómo instalar el complemento Astra Pro.
Ahora, vamos a recorrer el sencillo proceso de probar la personalización de la imagen destacada del banner.
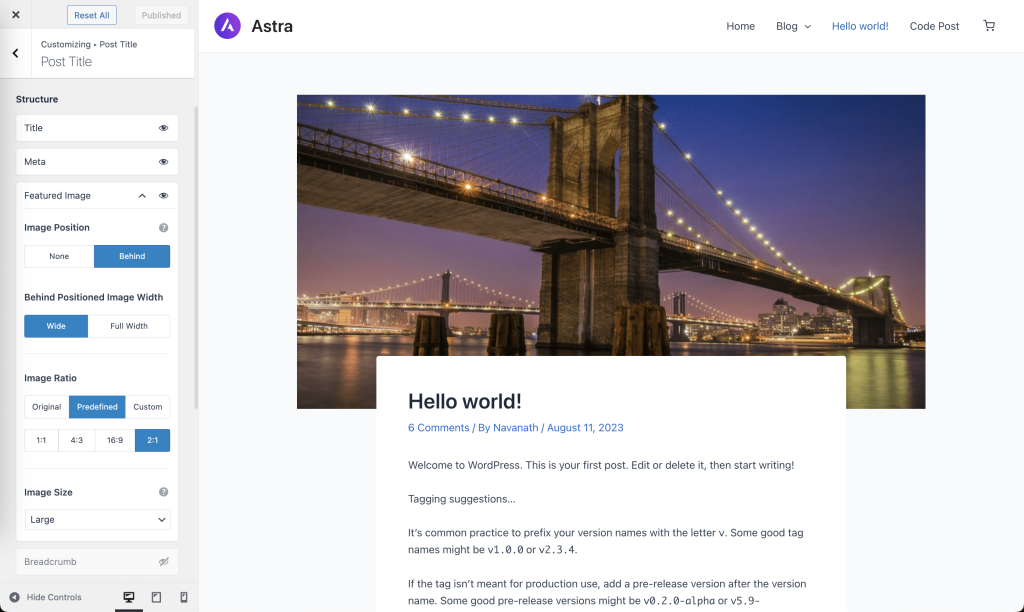
Puedes navegar al Personalizador > Blog > Entrada individual > Título de la entrada. Allí, encontrarás todas las nuevas opciones en la sección Imagen destacada ordenable. Activa la opción Imagen destacada para personalizar aún más la posición de la imagen, el ancho de la imagen, la proporción de la imagen y el tamaño de la imagen.
Del mismo modo, obtendrá todas estas opciones para todos sus diseños individuales Custom Post Types.

Puedes configurar los ratios de imagen como "Original", "Predefinido" y "Personalizado" para hacerlo a tu gusto.
- Original: Mantener la relación de aspecto natural de la imagen.
- Predefinido (con relaciones predefinidas): Puede seleccionar de una lista de proporciones predefinidas.
- Personalizada: Puedes personalizar la proporción según tus preferencias.
- Tamaño de la imagen: Puedes encargarte del tamaño, asegurándote de que encaja a la perfección con tu diseño.
En futuras versiones, llevaremos estas opciones a otras secciones importantes como los títulos de los blogs/archivos y las entradas relacionadas.
Así que, prueba estas opciones de imagen destacada mejoradas de Astra para diseños de banner único, y haznos saber si tienes alguna pregunta.
