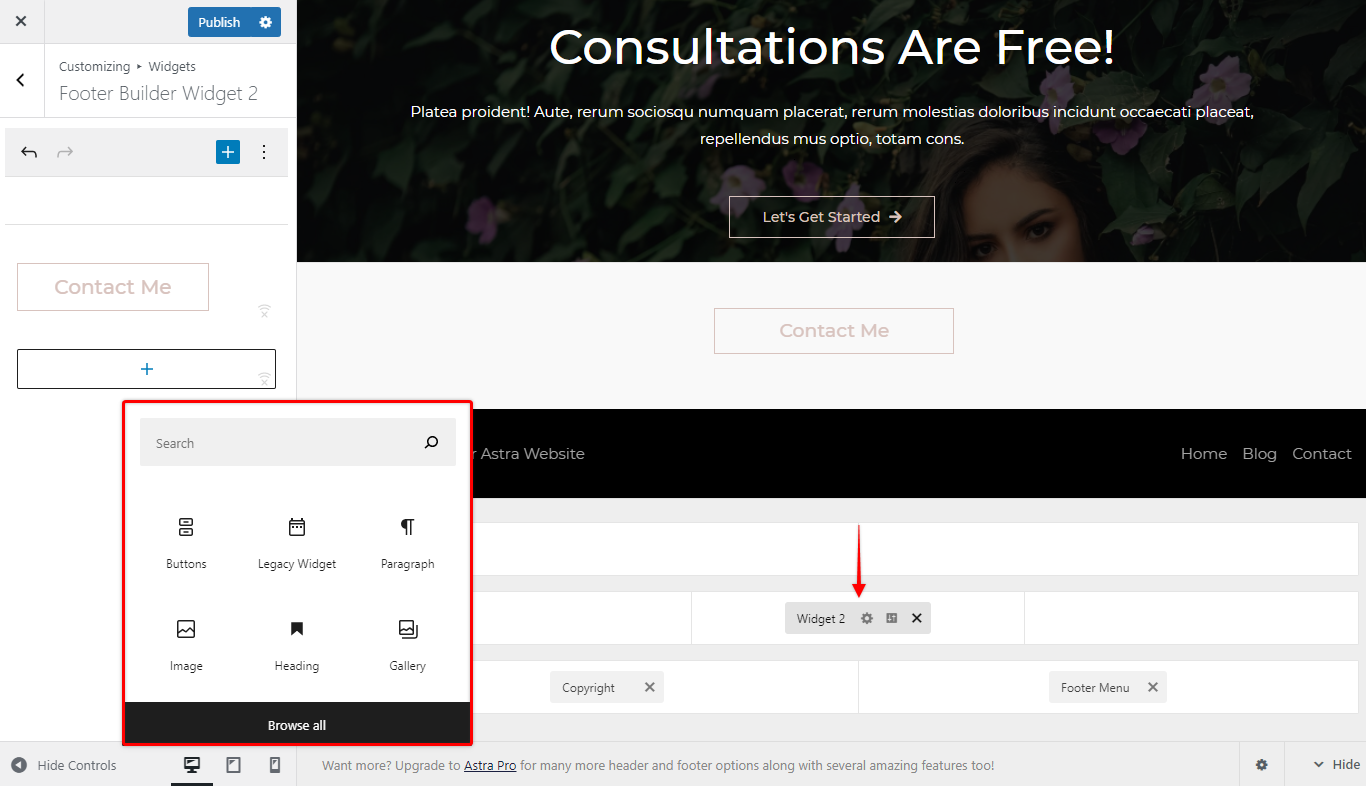
Uno de los muchos cambios introducidos por WordPress 5.8 es el editor de widgets basado en bloques. Esta característica permite el uso de bloques en sus áreas de widgets, junto a los widgets de legado más antiguos utilizados antes. Astra Theme proporciona soporte para esta función, incluyendo los widgets de cabecera y pie de página Builder también.

Por otro lado, si quieres seguir utilizando las opciones de diseño de widgets de Astra para tus widgets de cabecera y pie de página como antes, puedes hacerlo añadiendo un código. Esto te permitiría seguir usando los ajustes de diseño de widgets del tema (fuente, color), junto con el Editor de Widgets Basado en Bloques.
Si por el contrario desea eliminar por completo el soporte del Editor de Bloques para Widgets, por favor consulte este artículo.
¿Qué ha cambiado y por qué lo necesito?
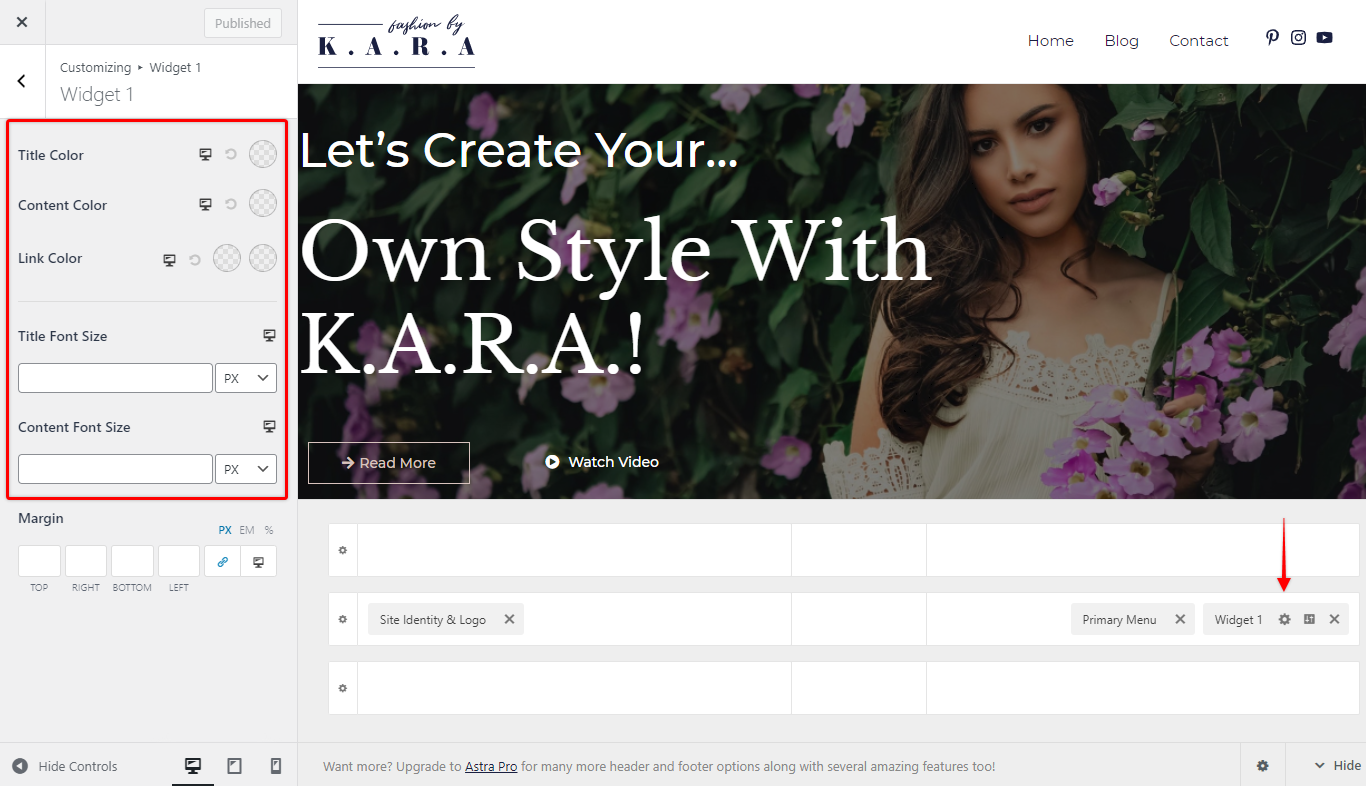
El tema Astra proporciona una gran libertad a la hora de crear sus sitios web. Los widgets de cabecera y pie de página vienen con diferentes configuraciones de color y fuente que facilitan la personalización.

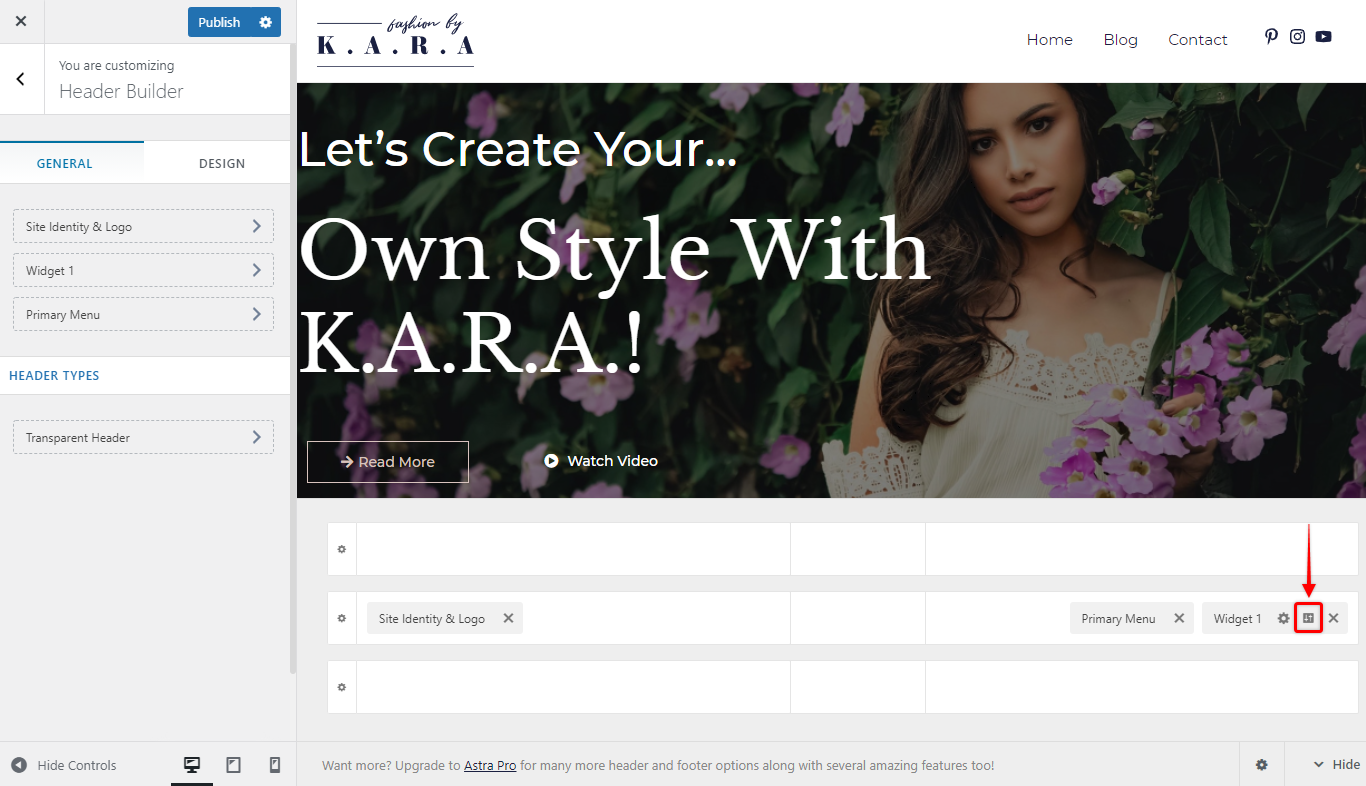
Con la introducción de Block-Based Widgets Editor, puedes añadir Bloques directamente a tu Astra Header y Footer usando el Widget Element. Dado que hay muchos Bloques, cada uno con su propia configuración, hemos eliminado las opciones de diseño de widgets Astra para apoyar plenamente esta característica de WordPress.

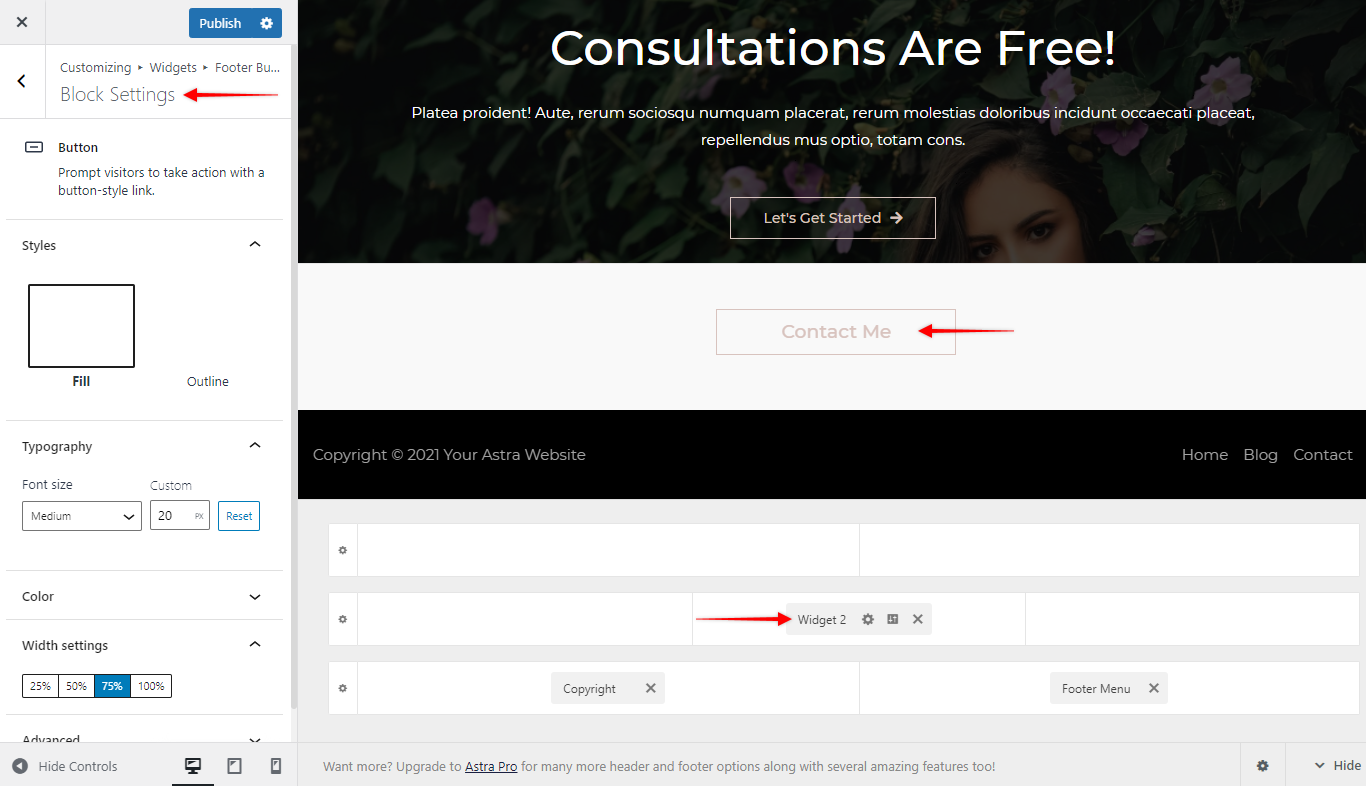
En su lugar, puedes personalizar cada Bloque de forma independiente utilizando la configuración de su editor de bloques. Si aún deseas utilizar las opciones de Astra para los widgets de cabecera y pie de página, puedes hacerlo añadiendo un filtro. Esto te permitirá utilizar las opciones de diseño de widgets Astra como antes, mientras te beneficias plenamente de las mejoras aportadas por el Editor de Widgets por Bloques.
Encontrarás las opciones de diseño de widgets Astra necesarias bajo el botón "Diseño" de los elementos de widgets que añadas a tu Constructor de cabecera o pie de página.

¿Cómo puedo hacerlo?
Si quieres activar las opciones de fuente y color del widget de Astra en el Editor de widgets basado en bloques, tienes que añadir un código personalizado. Ten en cuenta que estos ajustes de diseño pueden no funcionar para algunos bloques de widgets, ya que estas opciones están obsoletas.
Puede añadir el siguiente código personalizado al archivo functions.php de su tema hijo:
add_filter( 'astra_remove_widget_design_options', '__return_false' );
Si no tiene instalado el tema infantil, compruebe lo siguiente este artículo sobre cómo hacerlo.
Si no está seguro de cómo añadir este código, consulte lo siguiente artículo.
