El tema Astra incluye Paleta de colores global que le permite controlar los colores de todo su sitio web. Ahora, puede añadir los colores de su marca a los colores globales de Astra y utilizarlos en cualquier lugar, incluidos los colores globales de Elementor. Sin embargo, si desea desactivar los colores Astra en Elementor, debe añadir un código personalizado.
Astra Global Colores En Elementor
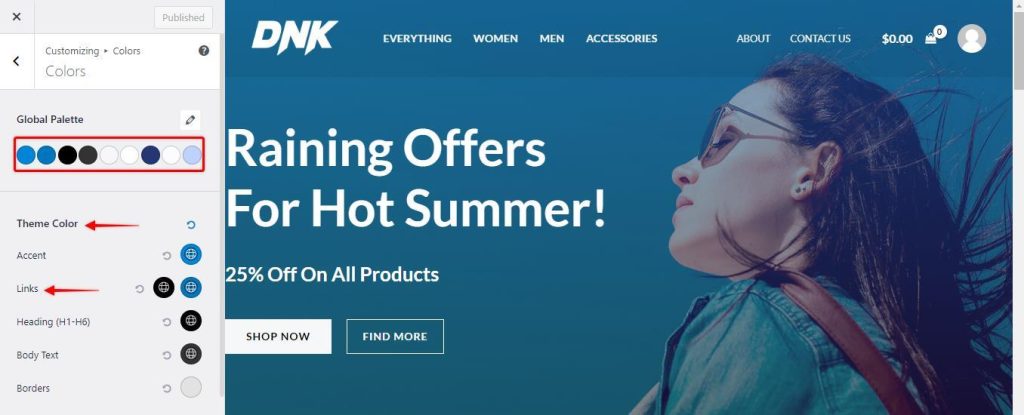
Cuando diseñe su sitio web, observará que tanto los colores globales de Elemetor como los de Astra estarán disponibles en la configuración de colores. Para elegir los colores globales, vaya a Apariencia>Personalizador>Global>Colores.

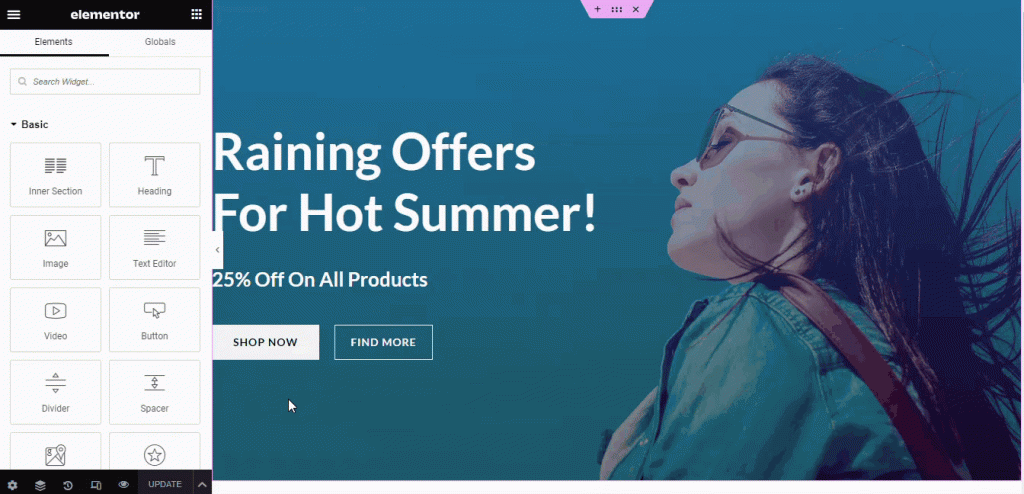
Los mismos colores que elija en la Paleta de Colores Global, se mostrarán en la Configuración de Color del Elementor. Por favor, edite una página con el Elementor, haga clic en configuración, y navegue hasta la opción de estilo. Observará que todos sus colores globales también están disponibles en la configuración de colores del Elementor.

¿Cómo eliminarlo?
Si no desea que el Elementor muestre los Astra Global Colors en la configuración de color, tendrá que añadir un filtro. Puede añadir el siguiente código personalizado al archivo functions.php de su tema hijo:
# Disable Astra Global Colors In Elementor
add_filter( 'astra_disable_global_colors_in_elementor', '__return_true' );Si no tiene instalado el tema infantil, compruebe lo siguiente este artículo sobre cómo hacerlo.
Si no está seguro de cómo añadir este código, consulte lo siguiente artículo.
Si aún no está seguro de cómo funciona, no dude en crear un ticket de asistenciay estaremos encantados de seguir investigando.
