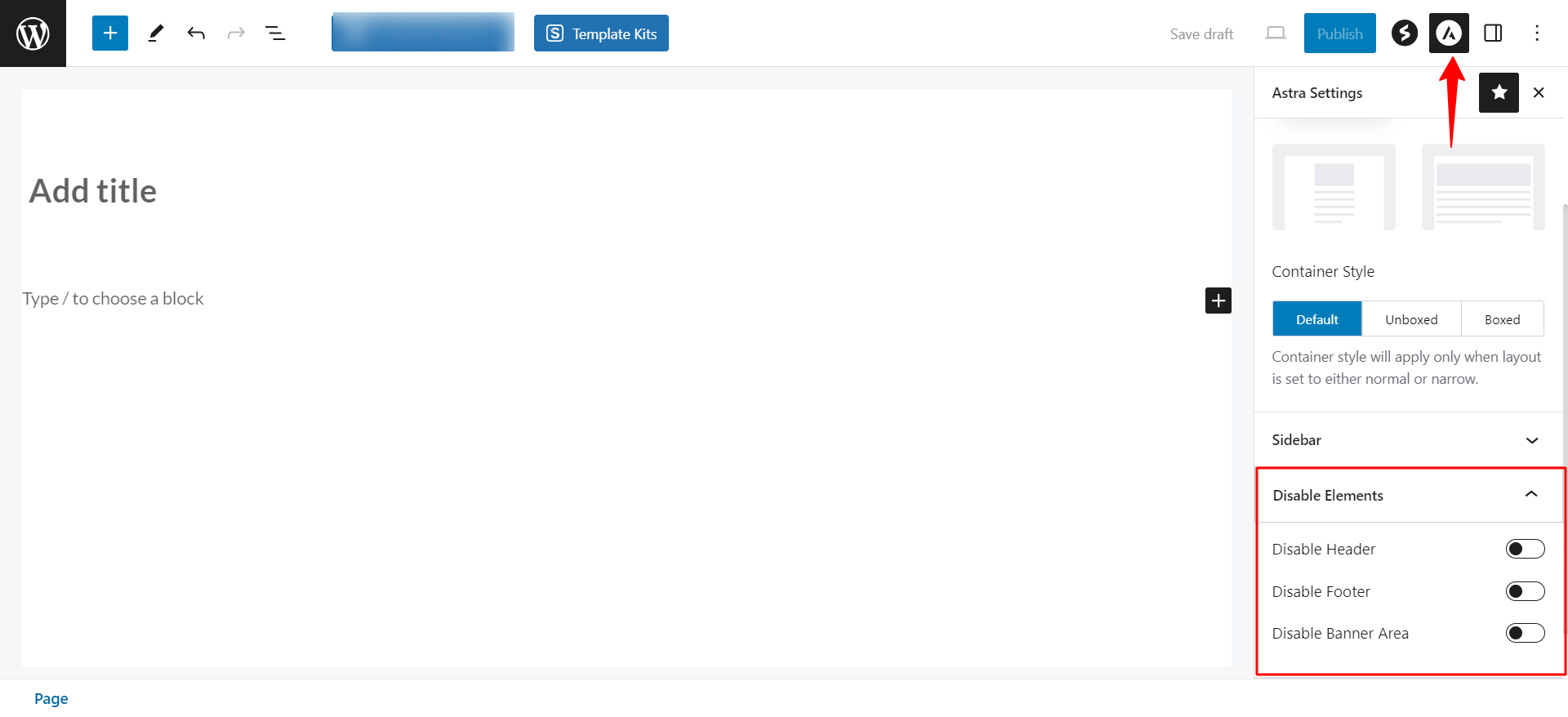
Astra meta settings son ajustes específicos de cada página. Estos ajustes le permiten desactivar las secciones de Astra en una página/post en particular.

Además, puedes desactivar todos los ajustes meta de Astra en páginas y entradas por defecto (todas las casillas marcadas) mediante un código personalizado.
Este documento proporciona el código personalizado para desactivar por defecto todos los ajustes meta de Astra para páginas y entradas. Este enfoque puede ahorrar tiempo y esfuerzo, especialmente cuando se gestionan numerosas páginas o entradas con necesidades mínimas de personalización.
Desactivación por defecto de todos los parámetros meta
Astra ofrece una solución para desactivar todos los ajustes meta por defecto para todas las páginas y entradas nuevas. Esta funcionalidad elimina la necesidad de volver a revisar estos ajustes para cada pieza de contenido a menos que se requiera una personalización específica.
He aquí cómo conseguirlo:
Antes de realizar cualquier personalización, es recomendable crear un archivo tema hijo para evitar que afecte al tema principal. Si ya dispone de un tema hijo, puede omitir este paso.
Ahora, usted puede seguir los pasos enlisted abajo para inhabilitar todos los ajustes de la meta de la página/post por defecto.
Paso 1: Acceda a su panel de control de WordPress
Inicie sesión en el panel de administración de WordPress. Aquí es donde realizarás los cambios necesarios en las páginas de categorías de WooCommerce.
Paso 2: Abra el Tema infantil Archivo functions.php
Vaya a "Apariencia" en el panel de WordPress y seleccione "Editor de temas". En el Editor de temas, busque y haga clic en el archivo "functions.php". Este archivo contiene el código que controla varios aspectos de tu tema de WordPress.
Paso 3: Introducir el código
Una vez que estés en el archivo "functions.php", tendrás que insertar el siguiente fragmento de código:
add_filter( 'astra_meta_box_options', 'default_disable_options' );
/**
* Default disable the Meta Options
*
* @param array $meta_option Page Meta.
* @return array
*/
function default_disable_options( $meta_option ) {
$meta_option['ast-hfb-above-header-display'] = array(
'default' => 'disabled',
'sanitize' => 'FILTER_DEFAULT',
);
$meta_option['ast-main-header-display'] = array(
'default' => 'disabled',
'sanitize' => 'FILTER_DEFAULT',
);
$meta_option['ast-hfb-below-header-display'] = array(
'default' => 'disabled',
'sanitize' => 'FILTER_DEFAULT',
);
$meta_option['ast-hfb-mobile-header-display'] = array(
'default' => 'disabled',
'sanitize' => 'FILTER_DEFAULT',
);
$meta_option['footer-sml-layout'] = array(
'default' => 'disabled',
'sanitize' => 'FILTER_DEFAULT',
);
$meta_option['footer-adv-display'] = array(
'default' => 'disabled',
'sanitize' => 'FILTER_DEFAULT',
);
$meta_option['site-post-title'] = array(
'default' => 'disabled',
'sanitize' => 'FILTER_DEFAULT',
);
$meta_option['site-sidebar-layout'] = array(
'default' => 'disabled',
'sanitize' => 'FILTER_DEFAULT',
);
$meta_option['site-content-layout'] = array(
'default' => 'disabled',
'sanitize' => 'FILTER_DEFAULT',
);
$meta_option['ast-featured-img'] = array(
'default' => 'disabled',
'sanitize' => 'FILTER_DEFAULT',
);
$meta_option['ast-breadcrumbs-content'] = array(
'default' => 'disabled',
'sanitize' => 'FILTER_DEFAULT',
);
return $meta_option;
}Paso 4: Guarde los cambios
Después de insertar el código, asegúrese de guardar los cambios haciendo clic en el botón "Actualizar archivo". De este modo, las modificaciones surtirán efecto en su sitio web.
Esperamos que este documento le haya sido útil. No dude en dejarnos un comentario a continuación si tiene alguna duda.
