A veces, puede que necesite personalizar las páginas y tener un menú de navegación diferente para esas páginas. Astra te permite personalizar la navegación de tu sitio web mostrando diferentes menús en páginas específicas.
Esta guía le guiará a través del proceso de configuración de elementos de menú separados para diferentes páginas, incluyendo entradas y otros tipos de entradas.
Cómo mostrar menús separados en diferentes páginas
Puede mostrar menús separados en diferentes páginas utilizando la opción Encabezados de página módulo de Astra Pro
Esta es la forma más rápida de mostrar un menú separado en la cabecera sin usar ningún plugin externo. Puedes controlar la visibilidad del elemento de menú cambiando las condiciones de visualización de la cabecera de la página.
Puede seguir los siguientes pasos para mostrar diferentes menús utilizando el módulo Cabeceras de Página:
- En primer lugar, asegúrese de que ha instalado y activado la aplicación Plugin Astra Pro.
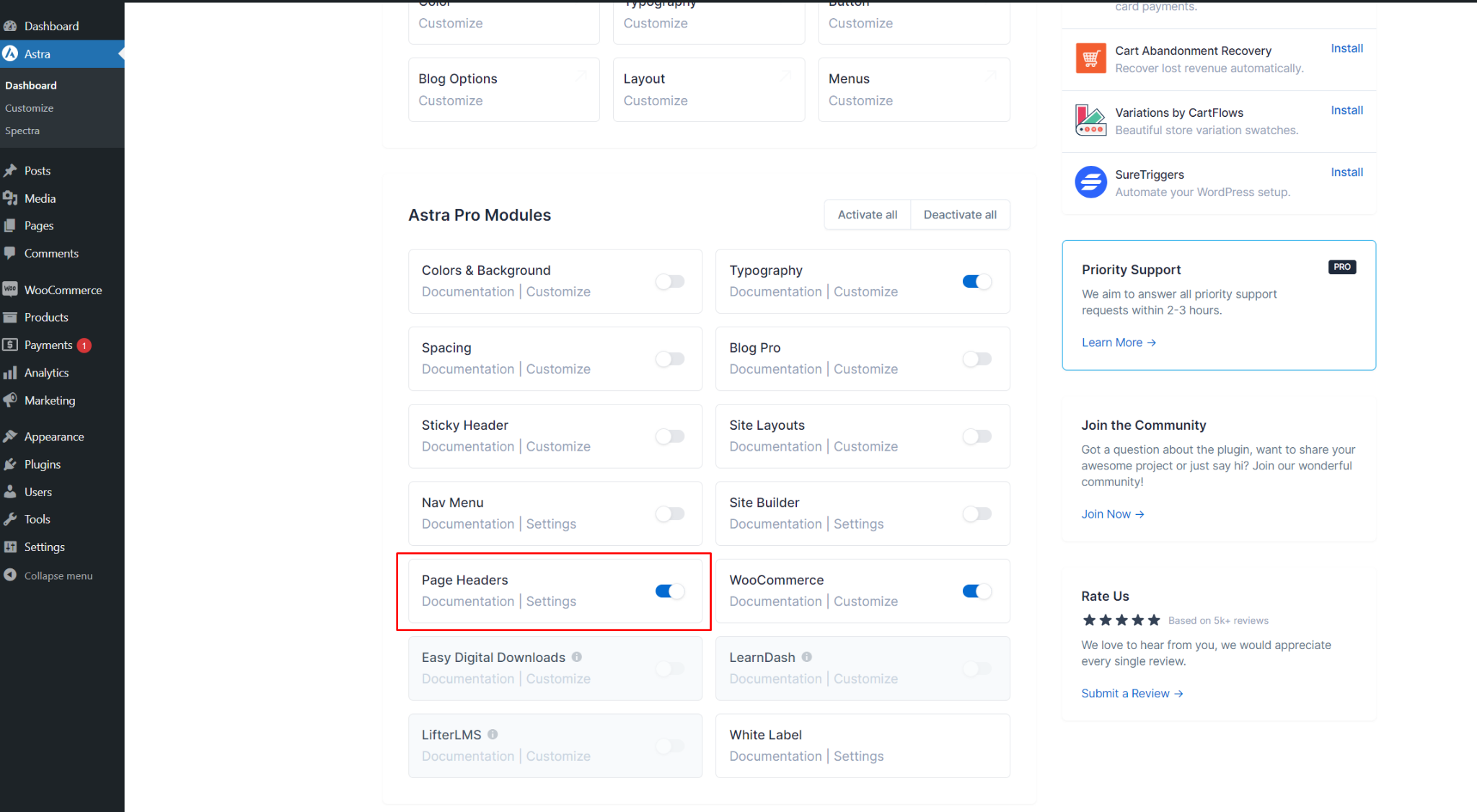
- A continuación, active el Encabezados de página módulo de Astra Pro.

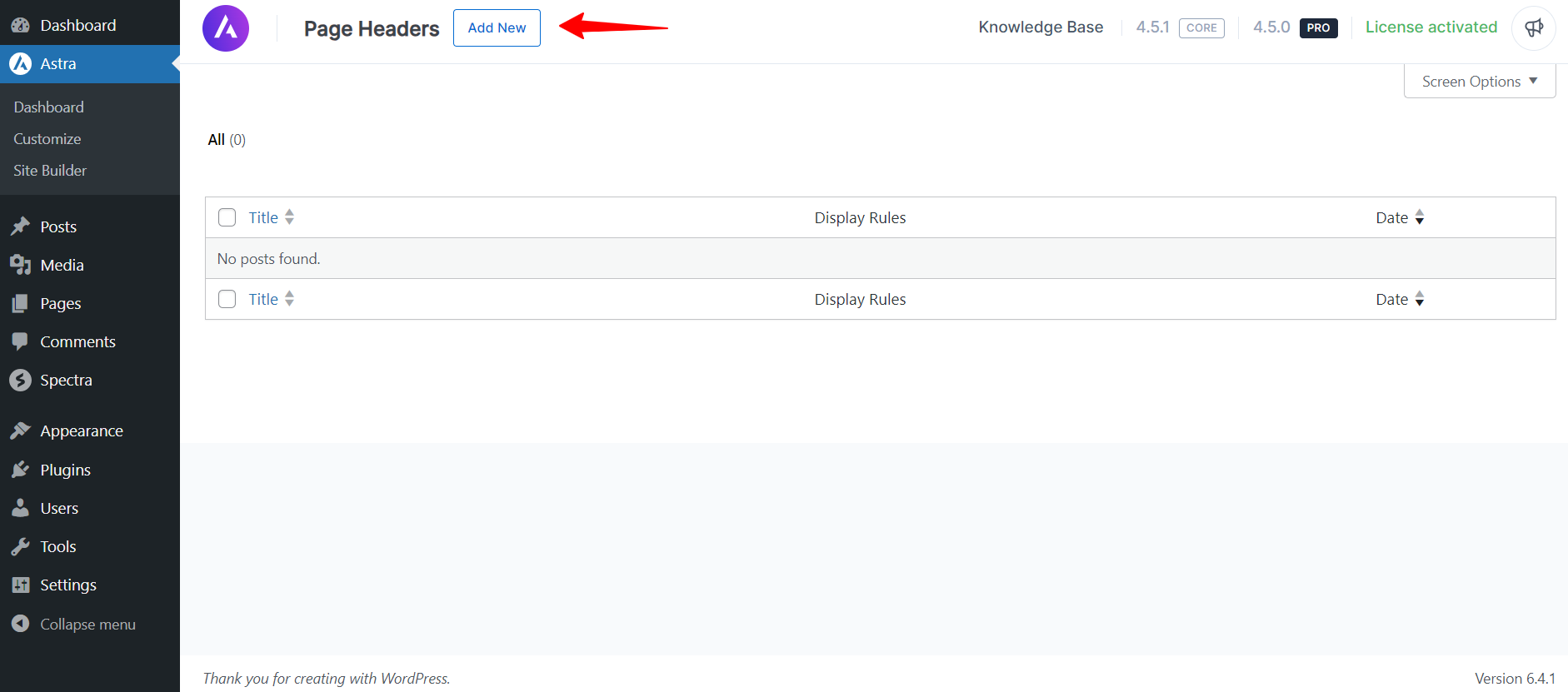
- Navegue a Encabezados de Página y cree un nuevo diseño de Encabezado de Página.

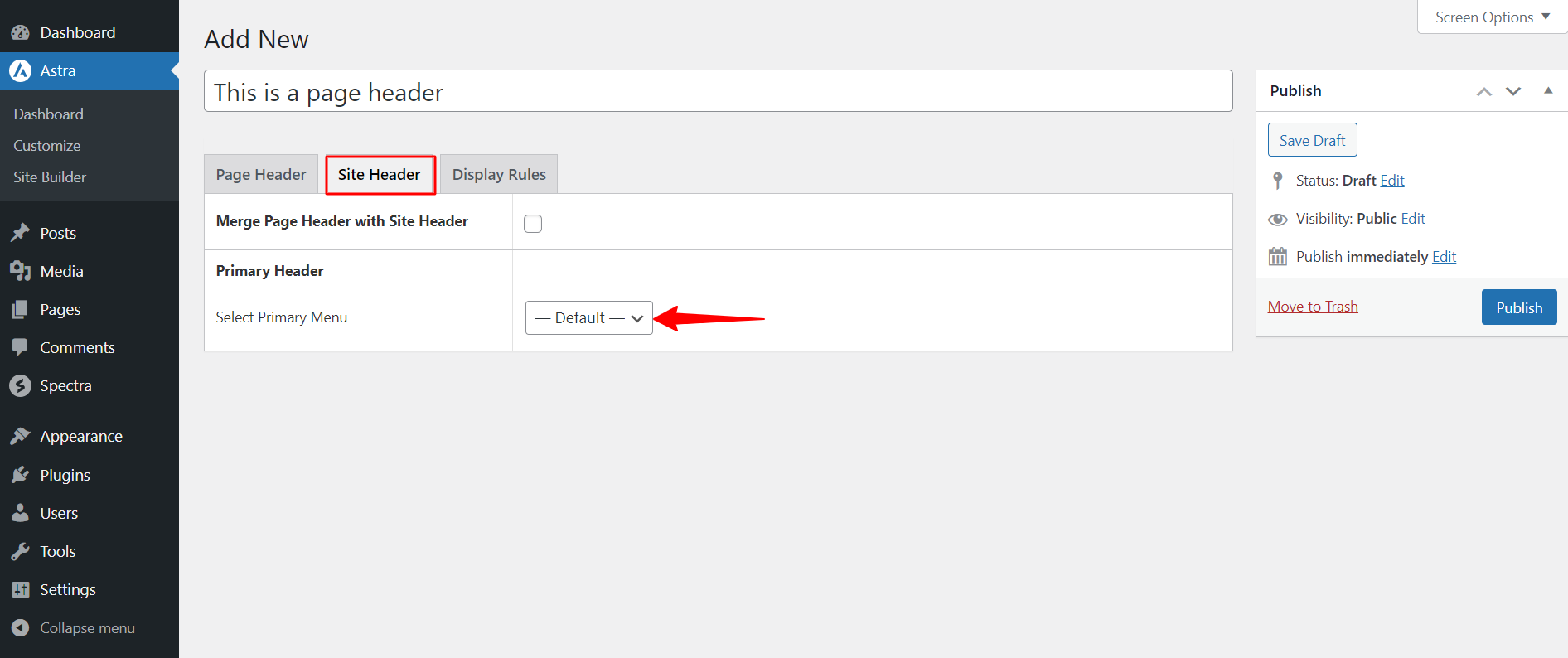
- En el encabezado de página, cambie a Cabecera del sitio y seleccione el Menú Principal que desea cambiar.

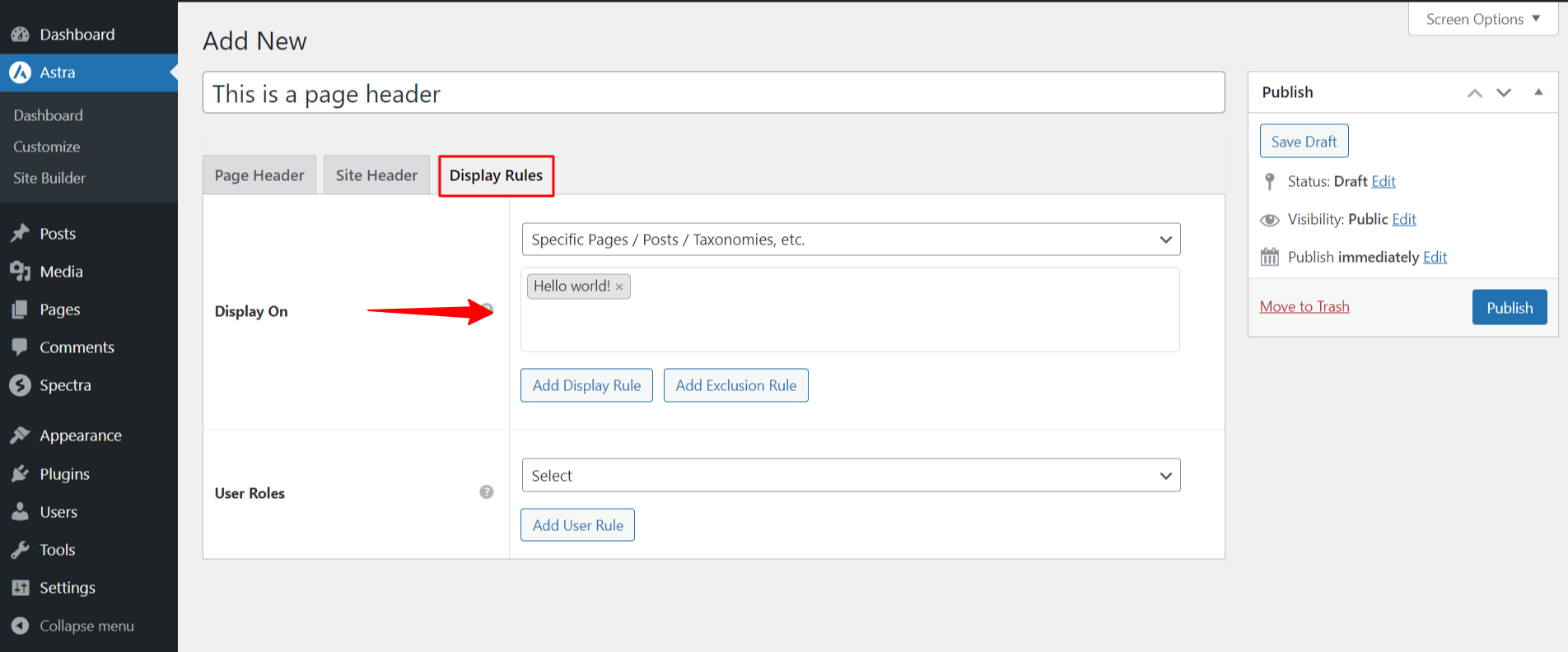
- En el Normas de visualizaciónseleccione las páginas en las que desea que aparezca este encabezado de página con un menú diferente.

- Por último, haga clic en el botón Publique para guardar los cambios.
De esta forma, la cabecera de su página tendrá un menú diferente sólo en las páginas especificadas en las condiciones de visualización.
Nota:
Otra opción para cambiar el menú de las páginas consiste en crear una cabecera personalizada. De esta forma, puedes mostrar una cabecera completamente diferente junto con el menú de navegación en las páginas.
Puede utilizar el módulo Site Builder de Astra Pro para hacer la cabecera personalizada. Por favor, siga las instrucciones aquí: [Enlace al documento Custom Header].
Cómo mostrar menús separados Uso del plugin de menús condicionales
Otra opción para mostrar un menú independiente es utilizar el botón Menús condicionales plugin. El plugin está disponible de forma gratuita en el repositorio de WordPress.
Puede seguir los siguientes pasos para mostrar diferentes menús en diferentes páginas.
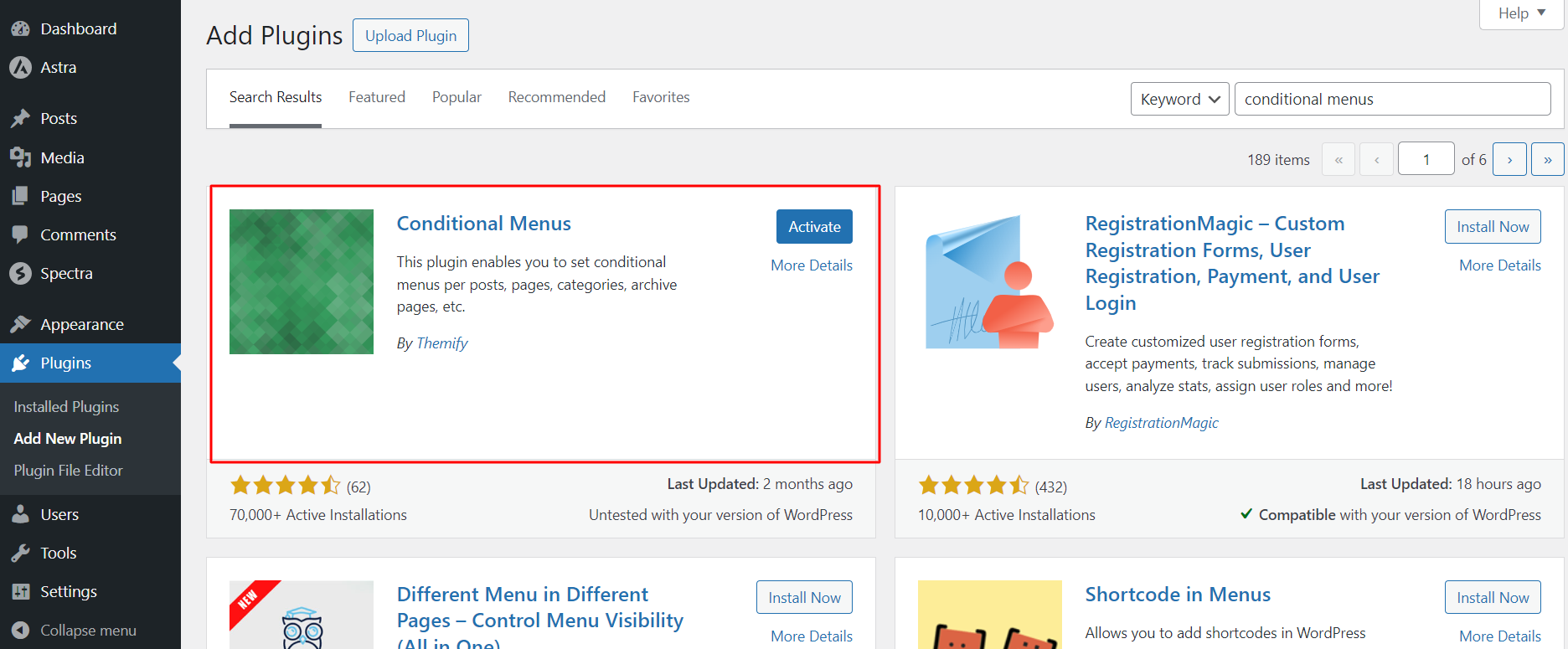
- En primer lugar, instale y active el plugin Conditional Menus.

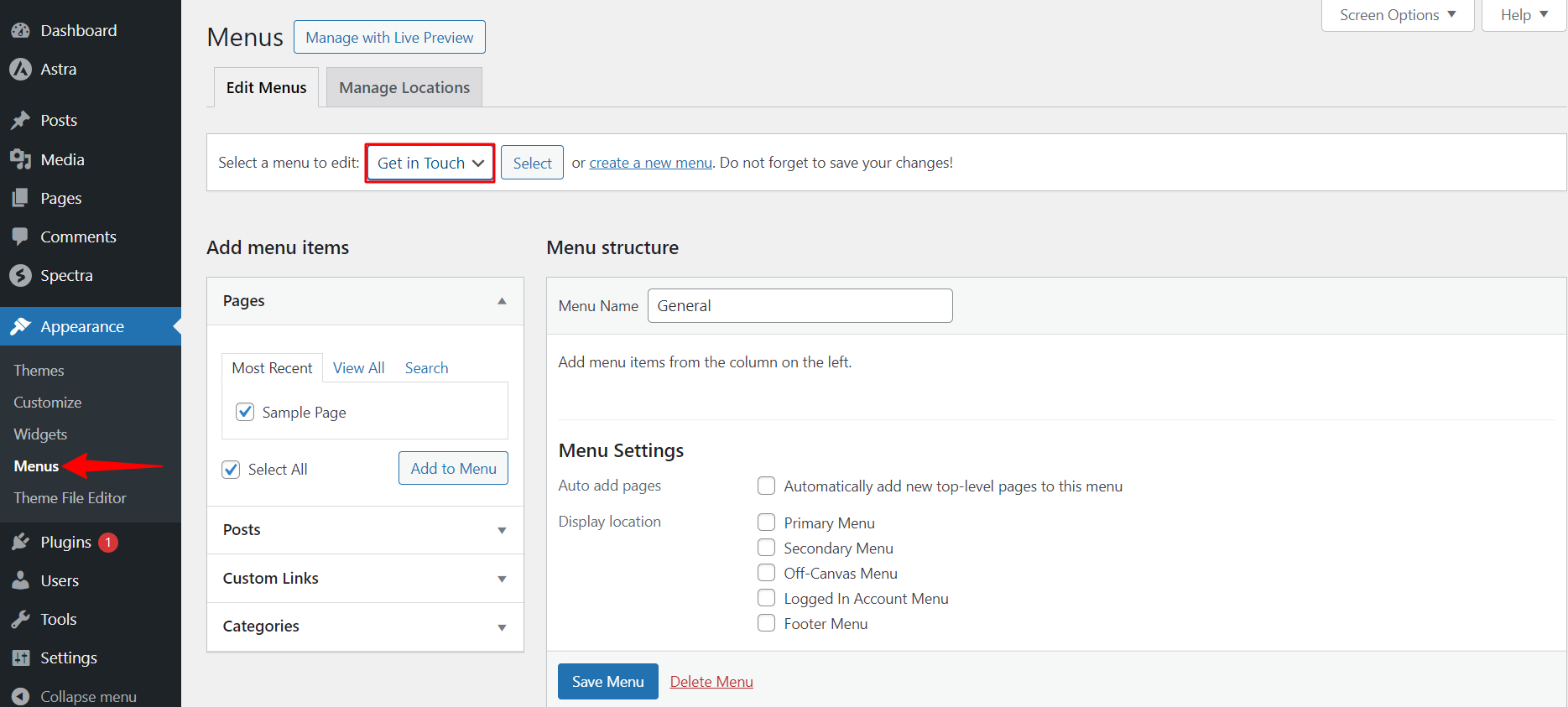
- Vaya a Apariencia > Menús y seleccione el menú al que desea añadir condiciones de visualización.

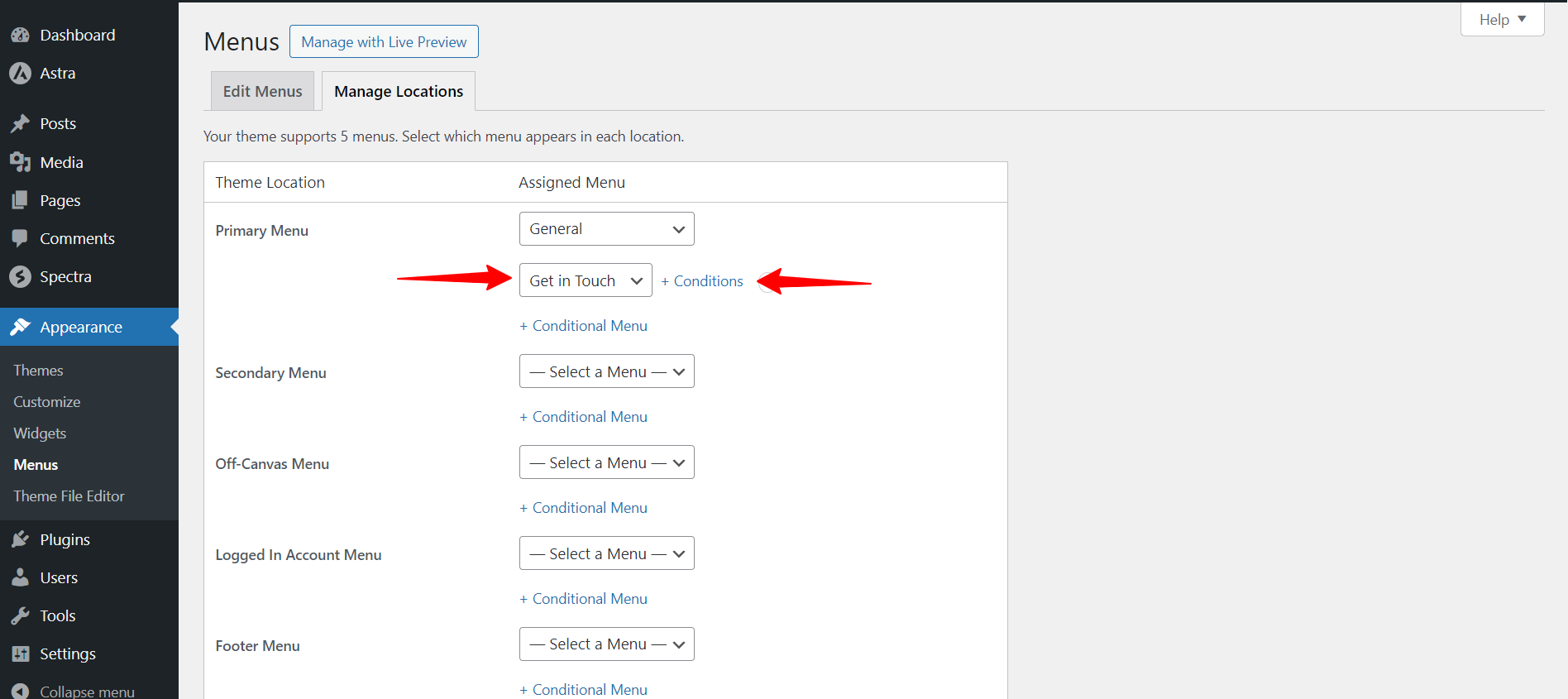
- Haga clic en el botón Gestionar ubicaciones tab
- Aquí puede asignar las condiciones de visualización y seleccionar el menú que se mostrará en las páginas.

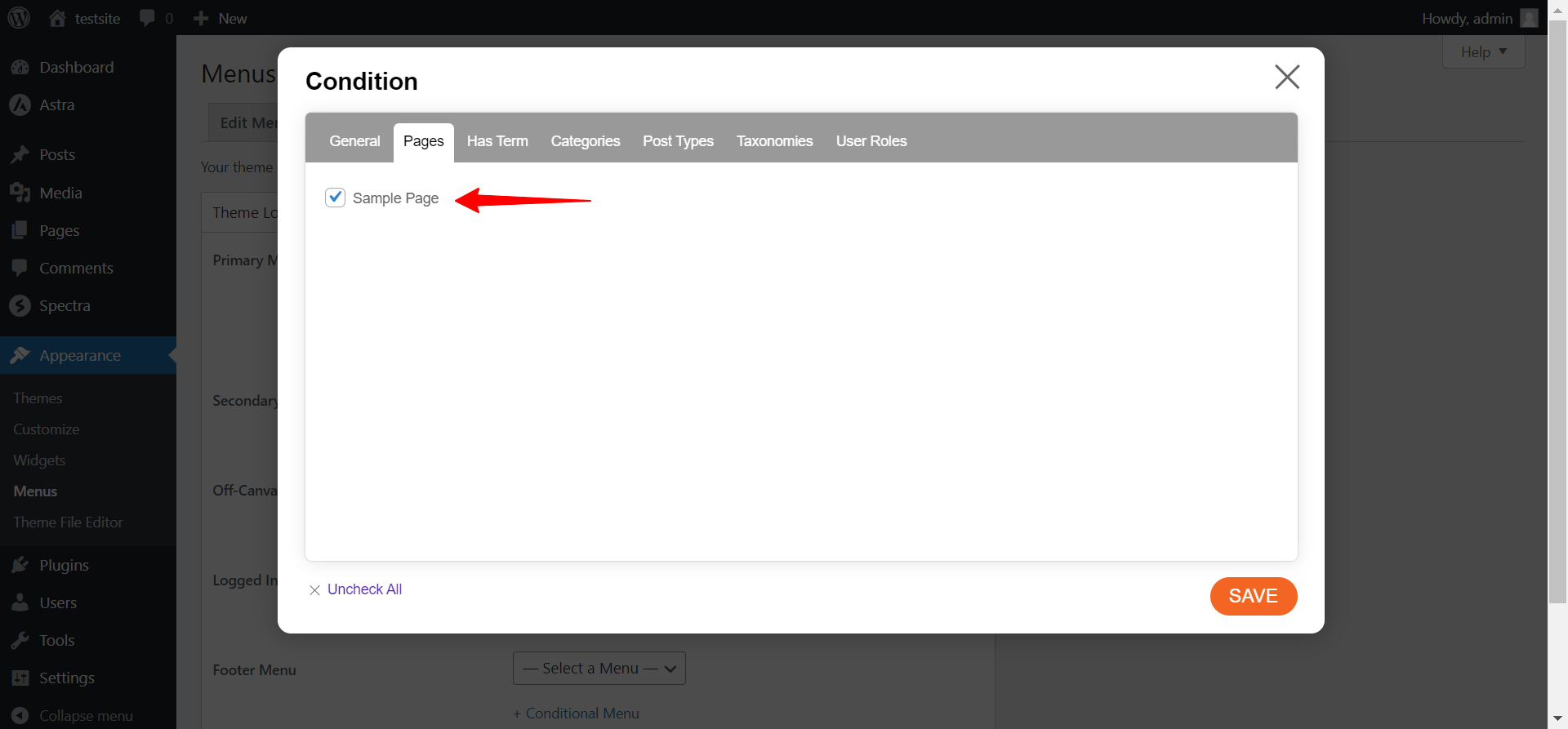
- Haga clic en el botón Condiciones y, a continuación, seleccione las páginas a las que desea aplicar el menú.

- Guarde los cambios y el menú cambiará según las condiciones establecidas.
La opción anterior puede ser útil cuando hay varios menús en el sitio web. Puede crear tantos menús y mostrarlos según sus necesidades.
Esperamos que este artículo le haya sido útil. No dude en dejarnos un comentario si tiene alguna pregunta.
