Tanto si desea añadir un encabezado personalizado, un pie de página o cualquier sección con contenido específico, Hooks le proporciona la flexibilidad necesaria para añadir su creatividad a su sitio web.
Con Constructor del sitioun módulo disponible con Astra Pro, puede insertar código o contenido personalizado utilizando Ganchos Astra. Este artículo le mostrará cómo configurar el Hooks Site Builder.
Además, Site Builder requiere tanto el Tema Astra y Astra Pro Addon instalados y activados en su sitio web. Además, antes de continuar, puede consultar la página Visión general del módulo Site Builder primero.
Cómo añadir ganchos mediante el editor de código
Puede seguir los siguientes pasos para añadir ganchos utilizando el Constructor de Sitios.
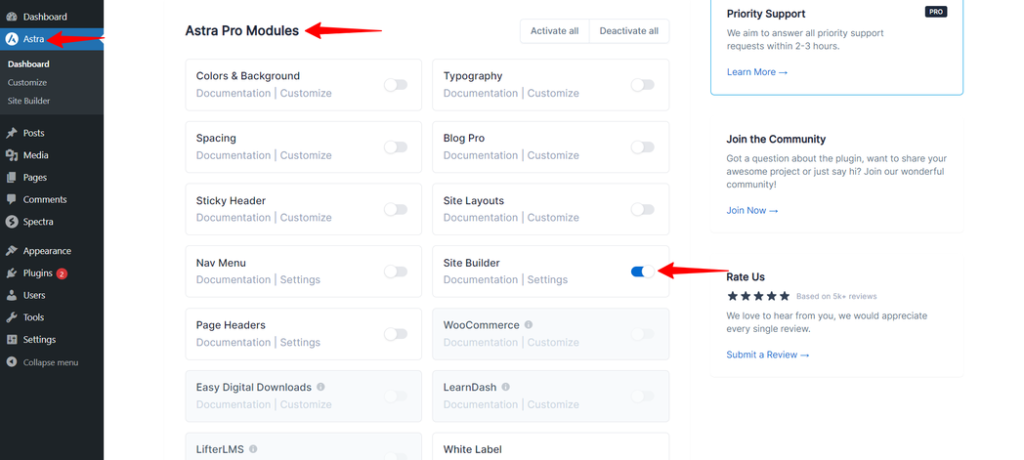
En el cuadro de mandos, haga clic en Astra y desplácese hasta Módulos Astra Pro, y activar el Constructor del sitio módulo;

Una vez que active el Constructor de Sitios, podrá ver el Constructor de Sitios en Astra en el panel de control de WordPress.
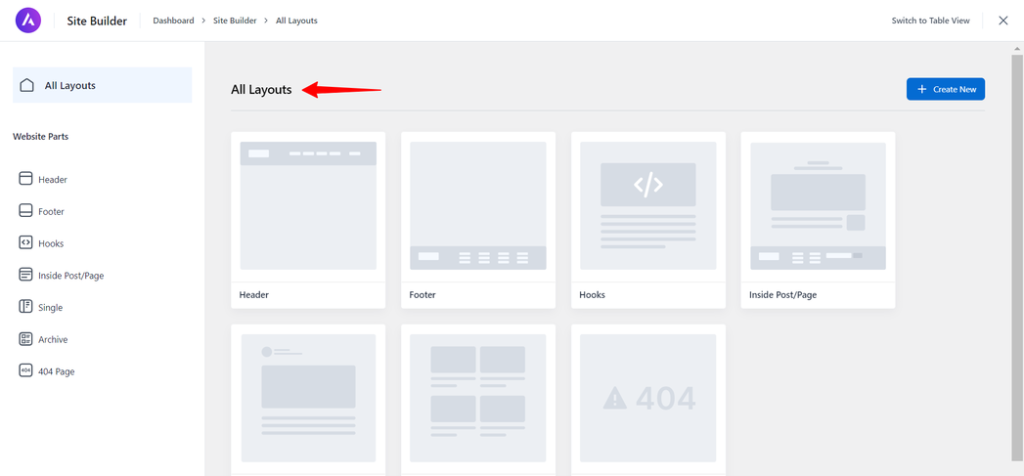
Tras hacer clic en el Creador de sitios, puede explorar el renovado Creador de sitios a través de la sección Todos los diseños.

Aquí, usted puede crear / ver / editar diferentes partes de su sitio como Encabezado / Pie de página / Páginas 404 / Ganchos / Plantillas individuales y de archivo y mucho más.
Puede crear nuevas secciones y previsualizaciones de diseño individuales para elementos específicos, como las secciones Cabecera, Pie de página y 404. Estas previsualizaciones ofrecen una visión general de cómo podría aparecer su diseño en el frontend, lo que mejora la experiencia de edición. Estas vistas previas ofrecen una idea visual de cómo podría aparecer el diseño en el frontend, lo que mejora la experiencia de edición.
Además, puede ver todos sus diseños existentes en un solo lugar fácilmente. Por defecto, si no hay diseños presentes en su sitio, se mostrarán los diseños que puede crear. Al pasar el ratón por encima de la tarjeta de diseño, verá la opción "Vista previa", que le llevará a esa sección de la parte del sitio web, o "Editar", que le llevará al editor de diseños.
Puede modificar los diseños existentes visitando la página Piezas del sitio web desde la Barra Lateral. Por ejemplo, puede visitar la Sección de Encabezado (esto le llevará a la Parte del Sitio Web de Encabezado) donde puede ver la Vista Previa de los Diseños Existentes en el Sitio.
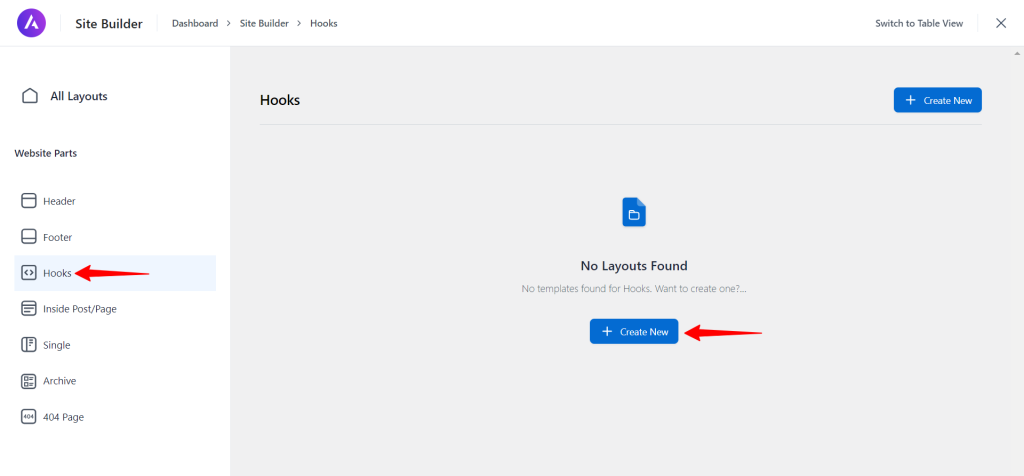
Consideremos que desea crear un diseño de ganchos diferente. Ahora, coloque el cursor sobre los ganchos y haga clic en "Crear diseño".

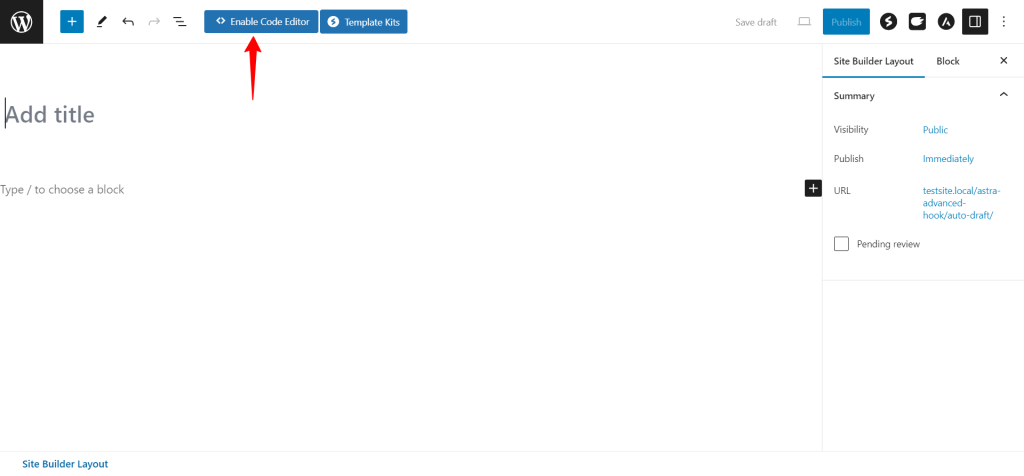
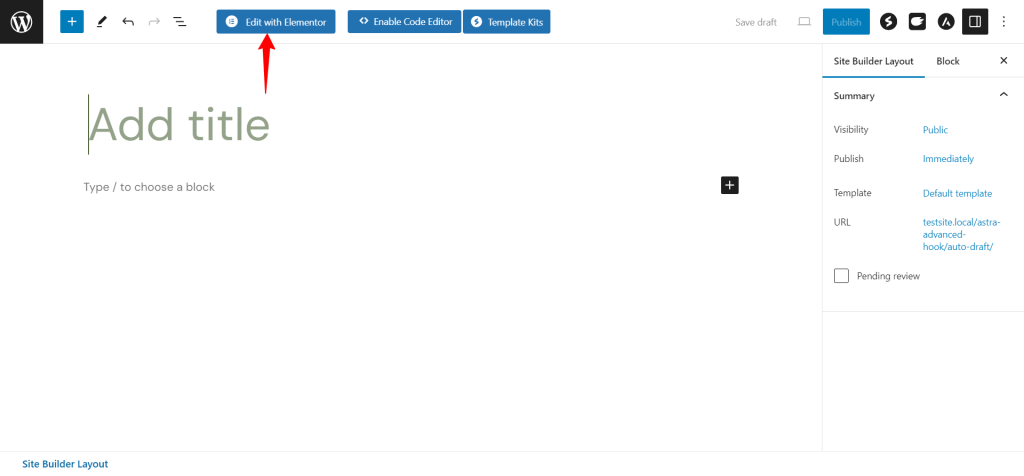
A continuación, puede añadir un código personalizado. Para ello, haga clic en el botón "Activar el editor de código". Esta opción activa el editor de código que es útil para añadir código personalizado.

Cuando añada su código, asegúrese de incluir las declaraciones de apertura del código que pega. Algunos ejemplos son los siguientes:
<?php /* Add Your PHP Code here. */ ?>
/* Añade tu código CSS aquí. */
Cómo añadir ganchos con Page Builder
También puedes crear un diseño con page builder y añadirlo a cualquier gancho de acción. Por ejemplo, puedes diseñar una llamada a la acción con page builder; o un formulario de suscripción al boletín y mostrarlo automáticamente debajo del contenido de todas las entradas del blog.

Consejos profesionales:
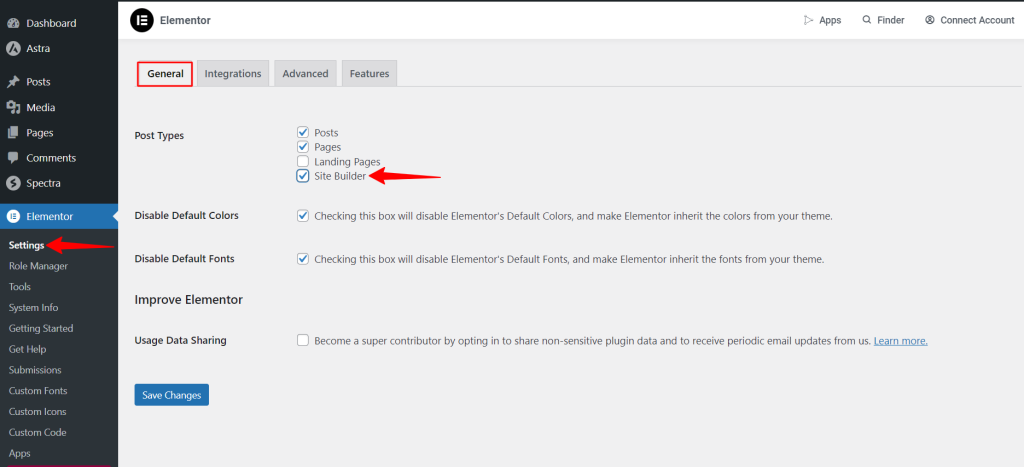
- Para Beaver Builder: Asegúrese de que su page builder está habilitado para el "Constructor del sitio". Por ejemplo, Beaver Builder tiene un ajuste para eso.
- Para Elementor: Asegúrese de que su page builder está habilitado para el "Constructor del sitio" tipo de puesto.
- Si tienes problemas para cargar el constructor de páginas para cualquier Custom Post Type como este, por favor limpie su configuración de permalink e inténtalo de nuevo.

¿Cuáles son las opciones de diseño de los ganchos?
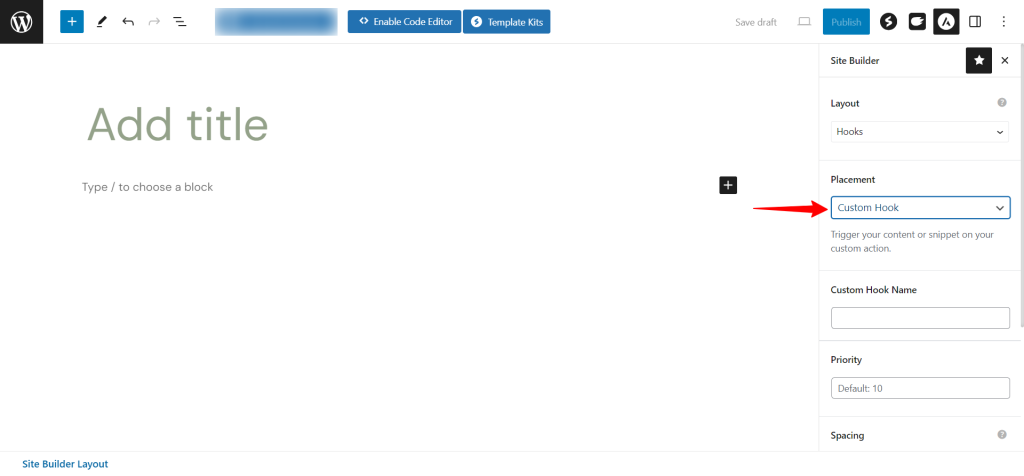
Si hace clic en el icono Astra en la esquina superior derecha, abrirá el panel de Configuración del Constructor de Sitios. Más abajo, encontrará el resumen de las opciones de tipo de diseño de los Ganchos.
Después de seleccionar el desplegable "Ganchos" del Constructor de Sitios, obtendrá las siguientes opciones:
- Colocación: En el menú desplegable, elija la opción de gancho personalizado e introduzca el nombre del gancho personalizado.
- Prioridad: Si hay varios elementos añadidos para una acción concreta, la prioridad decide qué elemento se ejecuta primero. Cuanto menor sea el número, mayor será la prioridad..
- Espaciado: Si necesita añadir algo de relleno por encima/debajo del contenido personalizado, utilice esta opción.

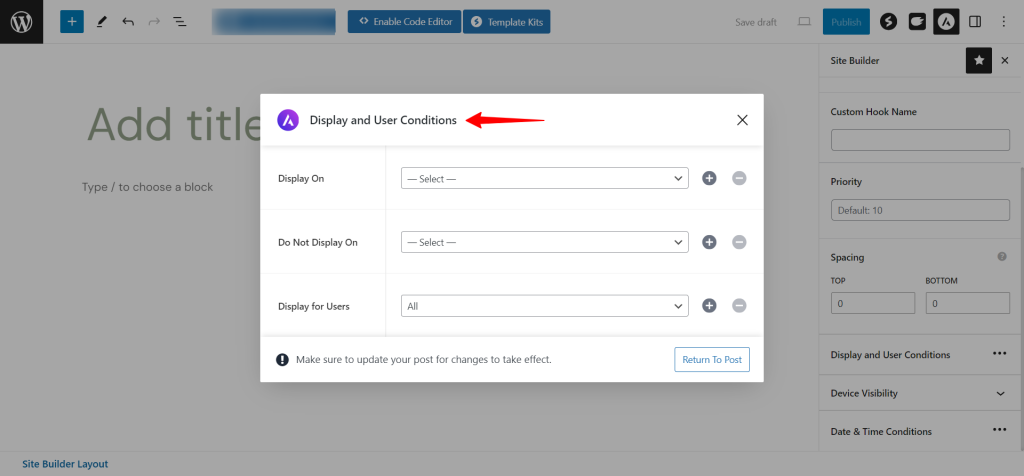
A continuación, puede establecer las páginas/posts exactos en los que desea que se utilice su diseño de ganchos. Para ello, debe ajustar Pantalla y condiciones de uso.

Puede elegir que su Constructor de Sitios se muestre en todo el sitio web o en páginas/posts específicos con la opción Pantalla encendida opción. Además, puede excluir algunas ubicaciones utilizando la opción "No mostrar en" opción.
Además, puede desactivar el diseño de los ganchos añadidos sólo para algunos roles de usuario. Puede hacerlo con la función Funciones de los usuarios opción.
Por ejemplo:
Si desea inyectar una llamada a la acción en la página Todo el sitio web; Excepto en la página 404; Para usuarios desconectadoses necesario configurar las siguientes opciones
- Pantalla encendida: Todo el sitio web
- No mostrar en: Página 404
- Funciones de los usuarios: Desconectado
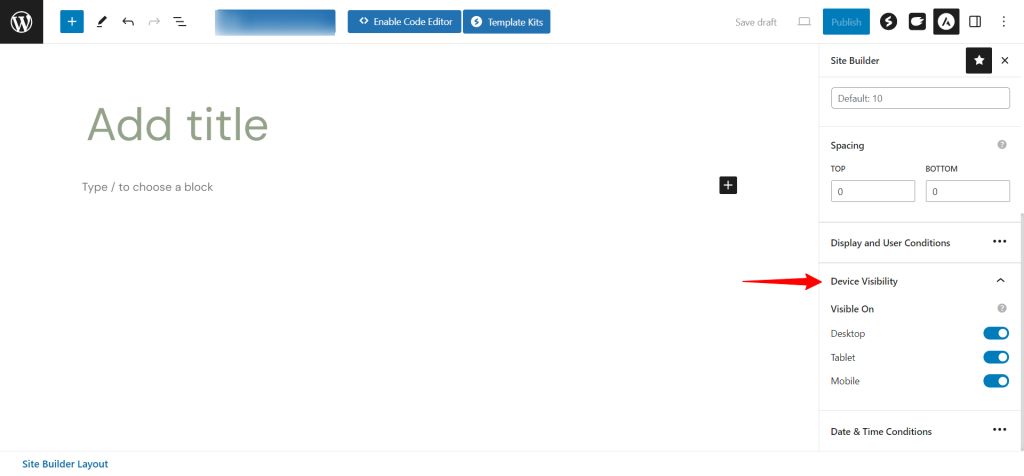
Visibilidad de los dispositivos le permite elegir el dispositivo en el que desea mostrar el Constructor de Sitios. Solo tiene que marcar la casilla de verificación de los dispositivos necesarios: escritorio, tableta y móvil.

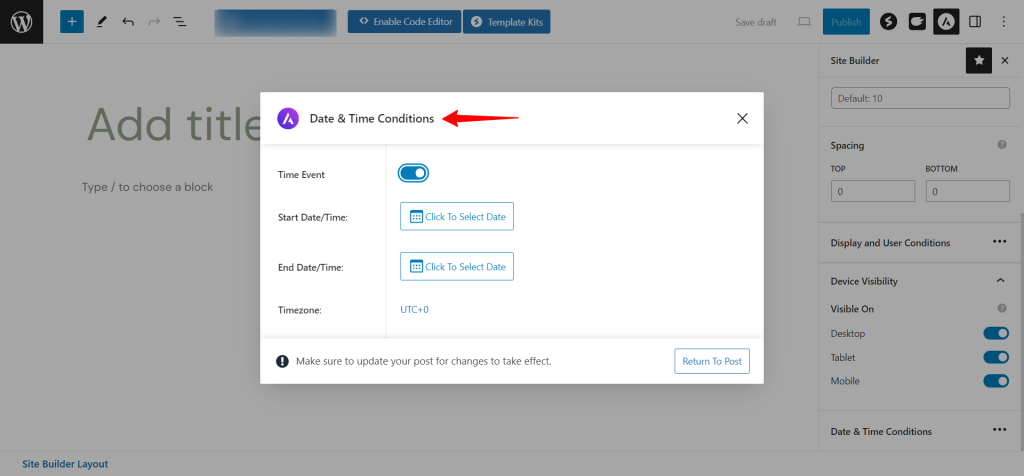
Además, puede establecer una hora de inicio y una hora de finalización para la visibilidad de la presentación. Establezca una fecha y una hora de duración para la presentación. La presentación estará activa durante el tiempo seleccionado.

De este modo, el diseño de ganchos le permite mantener un aspecto uniforme en todo su sitio web, al tiempo que ofrece flexibilidad para la personalización del contenido.
Esperamos que este artículo le haya sido útil. Si tienes alguna pregunta, no dudes en dejar un comentario a continuación.
