Astra Header Builder ofrece una opción específica para diseñar una cabecera móvil. Estas opciones están disponibles con el tema Astra, mientras que las opciones de configuración avanzadas están disponibles con Astra Pro.
Ver artículo aquí para saber cómo empezar a utilizar Astra Header Builder.
Edición de la cabecera móvil
Una vez que cambiar al Header Buildervisite el Personalizador.
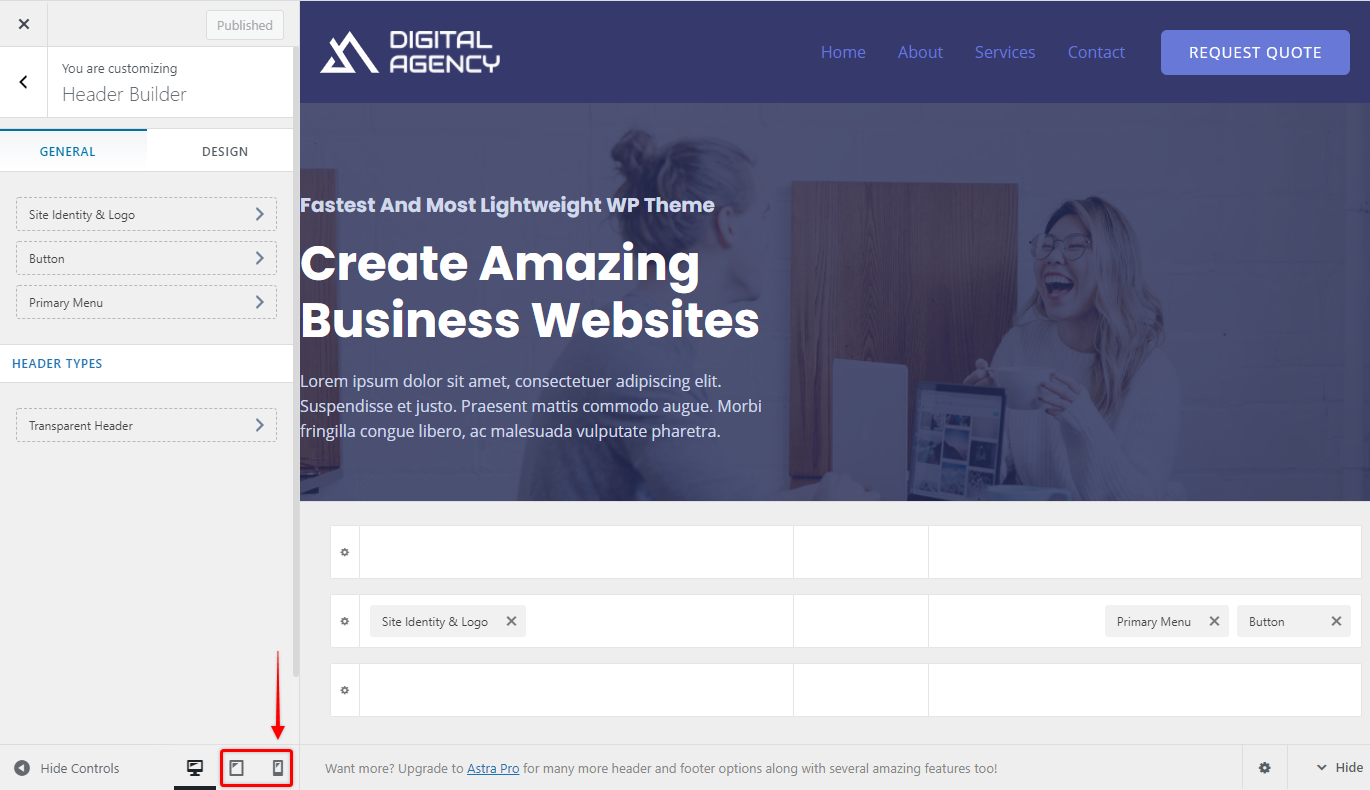
Primer paso - Haga clic en Header Builder para empezar a editar.
Paso 2 - Cambie a la vista de tableta o móvil en el personalizador.

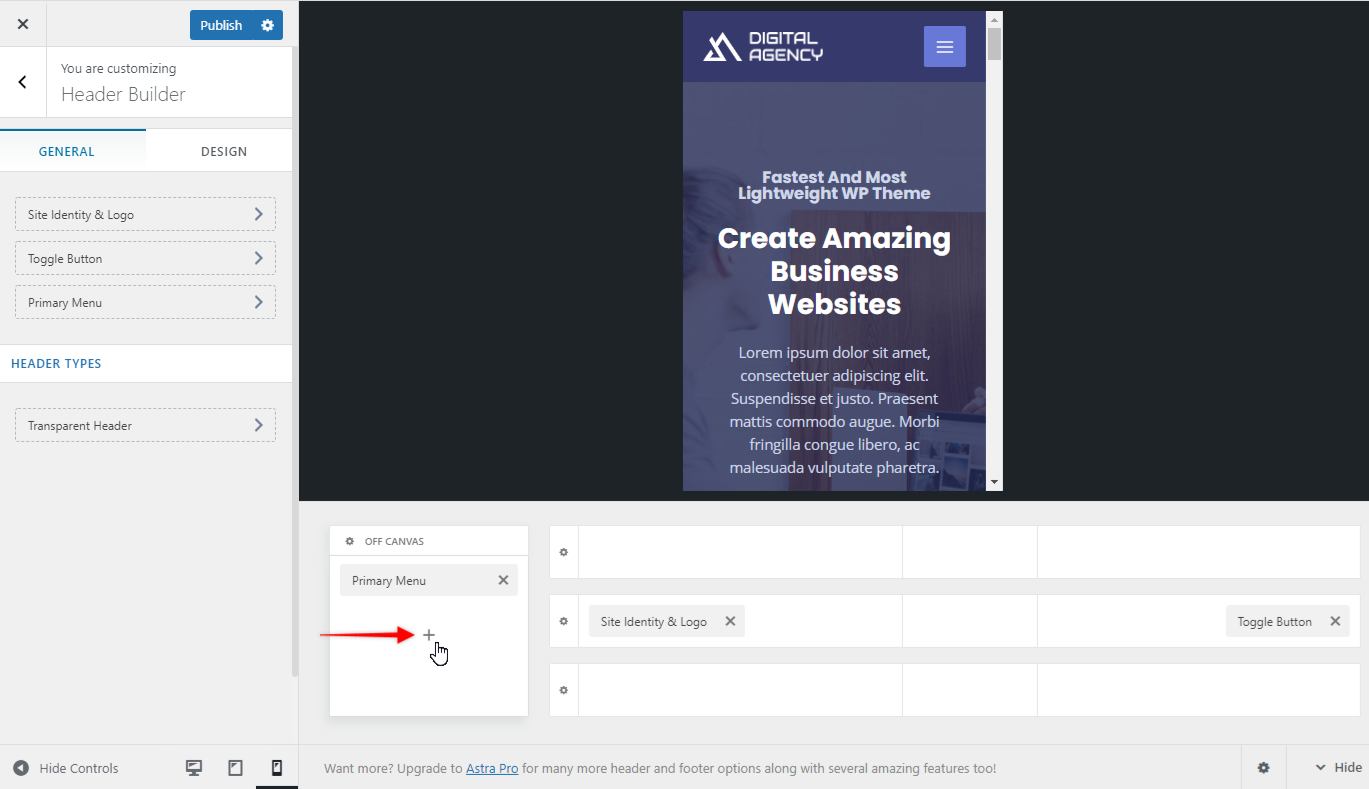
Paso 3 - Usted observará una caja dedicada separada para un encabezado móvil en el constructor de encabezado visual. La sección Off Canvas le permite configurar los elementos del encabezado dentro del botón de alternancia. Mientras que el constructor visual en el lado derecho le permite configurar todas las partes del encabezado móvil - usted establece por separado su encabezado Primario (centro), así como los encabezados Arriba y Abajo. Por lo general, usted tendría su logotipo y el botón de alternar en su encabezado primario aquí, pero en realidad no hay límites a donde se pueden colocar los elementos en su encabezado móvil.
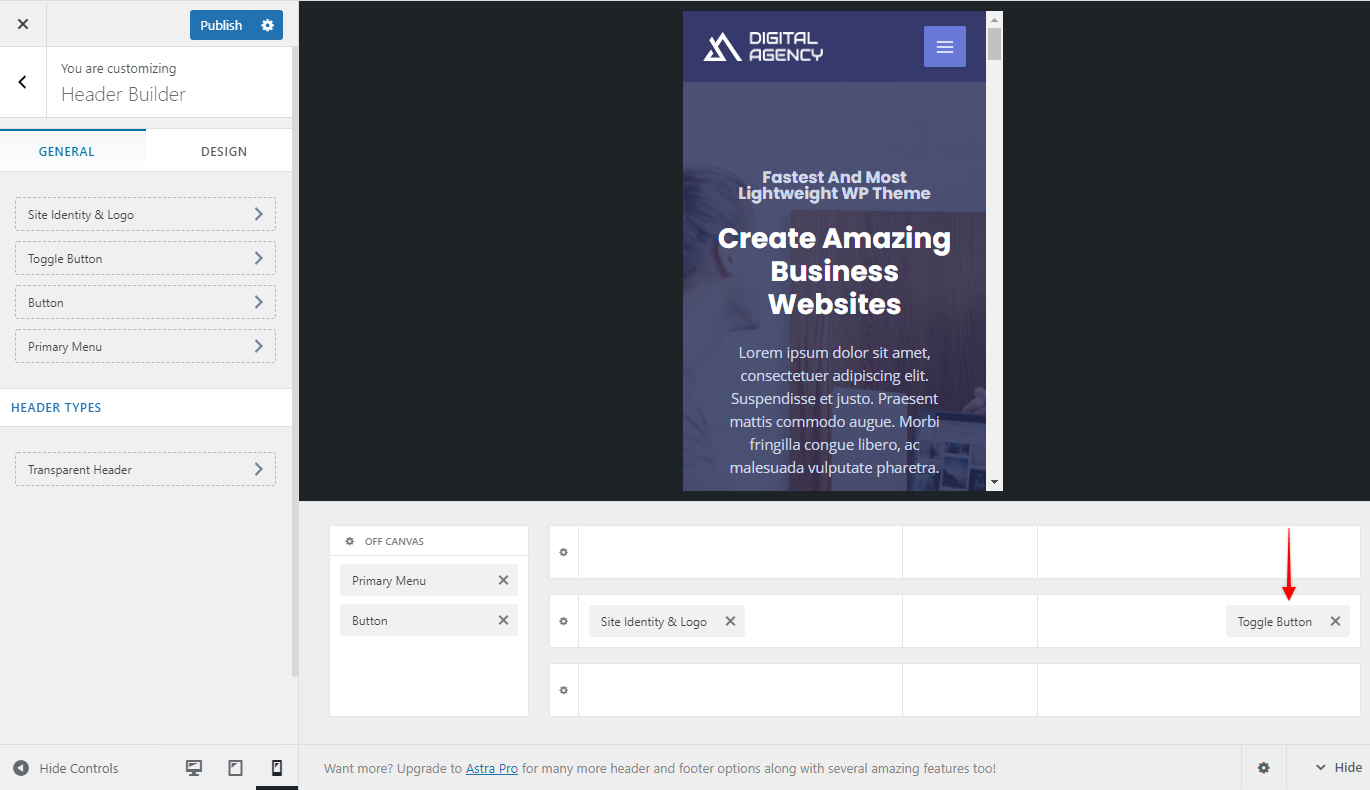
Paso 4 - En la sección Fuera de lienzo, haga clic en el signo más para añadir elementos de cabecera como el menú principal, el botón, los widgets, HTML, etc. La sección Fuera de lienzo es la que se muestra cuando el usuario hace clic en el botón de alternancia.

Paso 5 - Haz clic en el icono de engranaje para configurar el tipo de cabecera móvil, el color y otras opciones.
Puede elegir las siguientes opciones para el tipo de cabecera -
- Salida volante
- Pantalla completa
- Desplegable
Bajo la opción desplegable, encontrará dos opciones: Icono y Enlace. Si selecciona la opción icono, el submenú se mostrará como iconos y si selecciona la opción desplegable como enlace, la opción submenú se mostrará como enlaces. Para más información, consulte el siguiente vídeo.
En la pestaña Diseño, encontrará opciones de color.
Paso 6 - Si necesita editar el botón Toggle, haga clic en él y empiece a configurarlo.

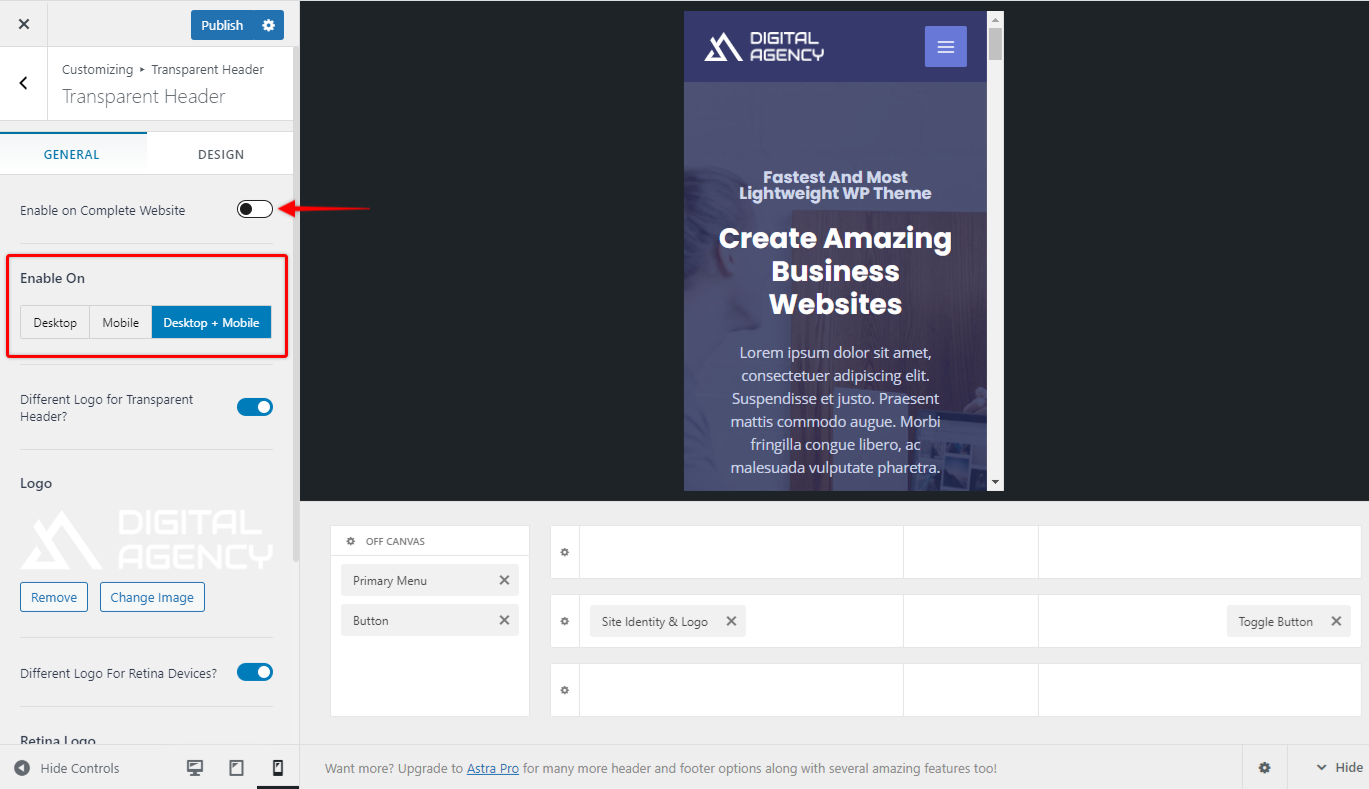
Paso 7 - Puede activar Cabecera transparente para móvil desde el personalizador en Header Builder > Header Types. Elija para mostrar en el móvil y configurarlo.

Del mismo modo, con Astra Pro, tiene la opción de Cabecera adhesiva.
