El Tema Astra viene con el Constructor de Encabezado y Pie de Página de arrastrar y soltar. El Header Footer Builder aporta mucha libertad a la hora de diseñar tus encabezados y pies de página. Uno de los diseños interesantes que se pueden lograr con Header Builder es la creación de un encabezado con un logotipo colocado en el centro. Y sólo necesita un par de minutos para hacerlo.
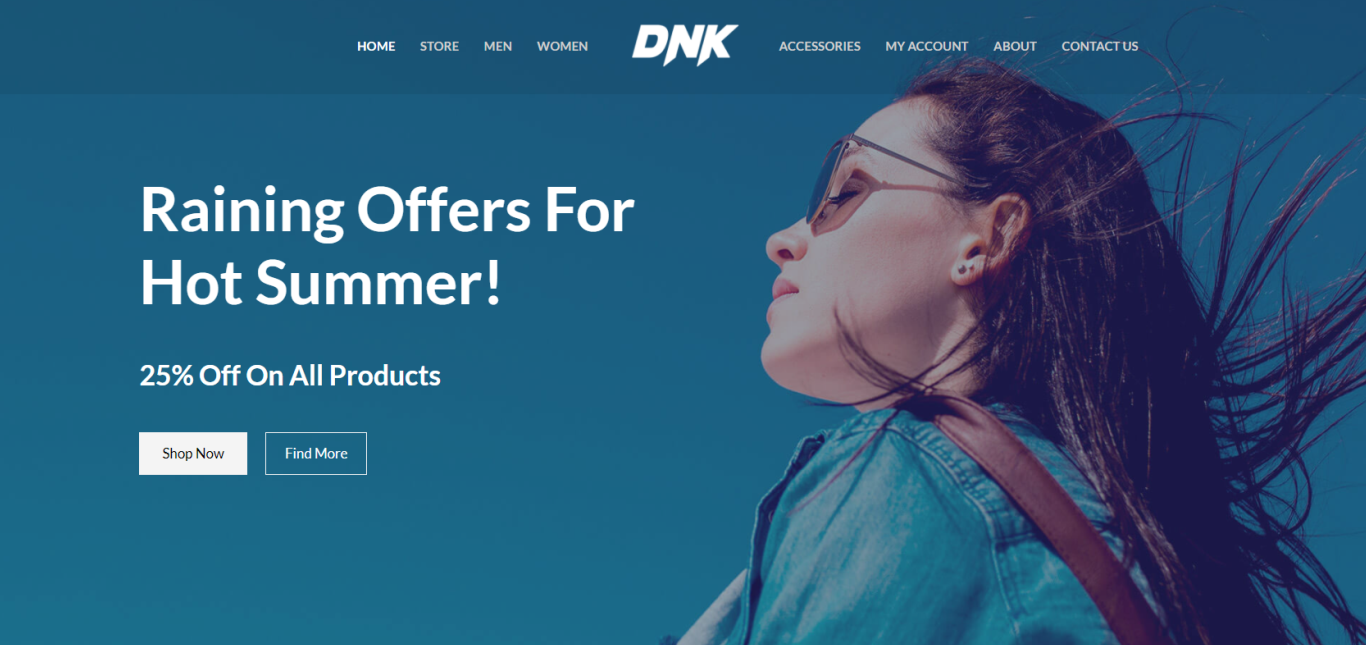
Siguiendo los sencillos pasos de este artículo, puede esperar un resultado final como el de la captura de pantalla siguiente: una cabecera que muestra su logotipo en el centro con los elementos de su menú distribuidos a la izquierda y a la derecha.

¿Cómo hacerlo?
Para conseguir este diseño de cabecera con el tema Astra, necesitarás utilizar Header Builder y tres elementos:
- Identidad del sitio y logotipo
- Menú principal
- Menú secundario
No importa si empezaste a construir tu sitio web desde cero o importaste uno de nuestros Starter Templates, la configuración predeterminada del encabezado que probablemente verás en el Creador de encabezados consiste en el elemento "Identidad del sitio y logotipo" en un lado, junto con el elemento "Menú principal" en otro:

Para empezar a construir su cabecera con un logotipo centralizado, creemos primero sus menús.
Creación de un menú principal y secundario
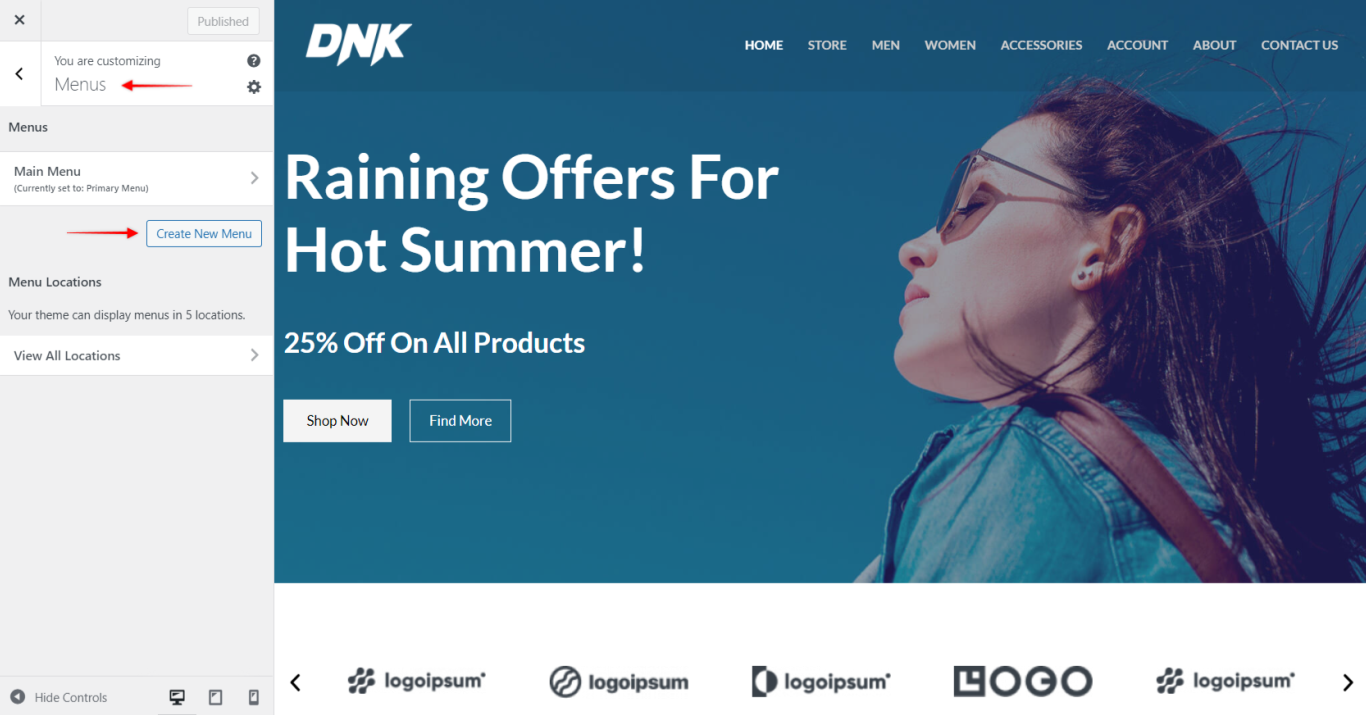
Vaya a Apariencia > Personalizar > Menús (también puede acceder a la configuración de menús a través del Panel de control). Siga estos pasos para empezar a crear sus menús (necesitará crear dos):
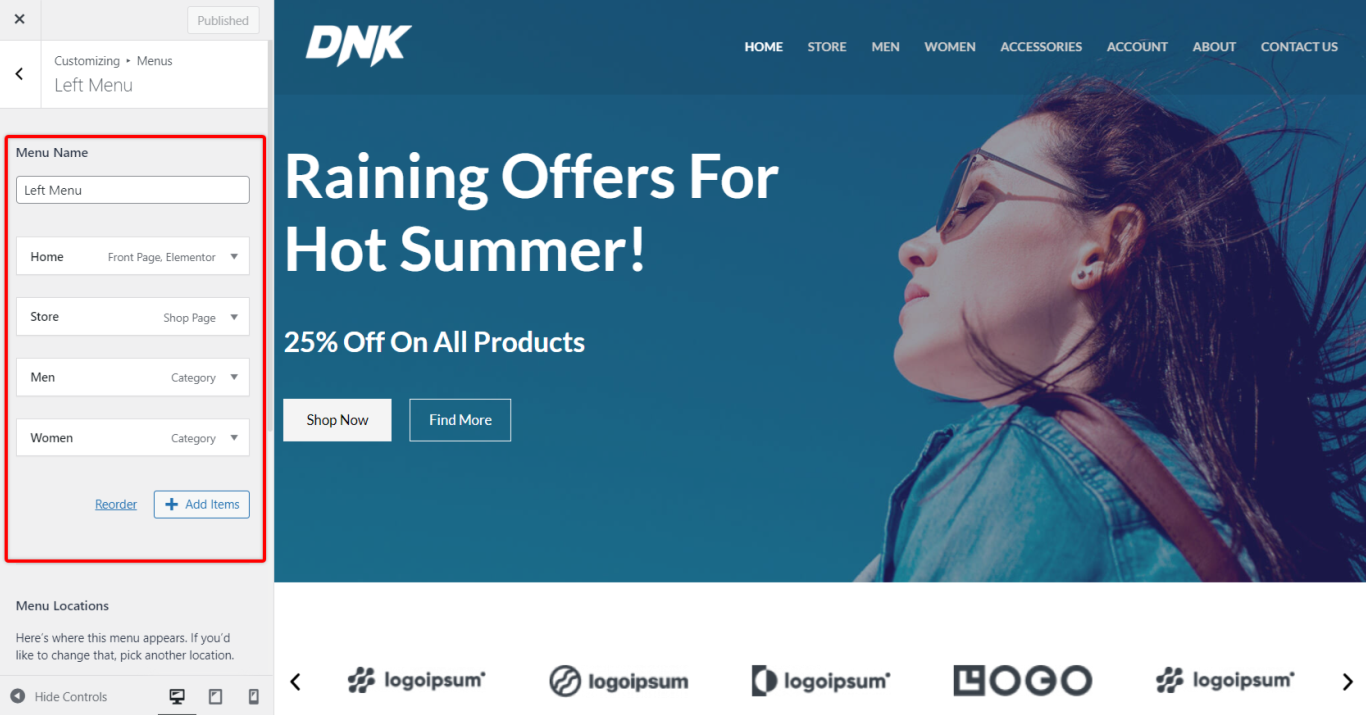
Primer paso - Haga clic en el botón "Crear nuevo menú" para crear un menú:

Paso 2 - Nombra tu menú. Puede nombrar el menú como desee. Con el fin de realizar un seguimiento de las cosas más fácil, hemos llamado a este primer menú "Menú de la izquierda", ya que vamos a añadir este en el lado izquierdo del logotipo en la cabecera
Paso 3 - Seleccione los elementos de menú que desee añadir al menú. Si necesita crear algún elemento nuevo, sólo tiene que hacer clic en el botón "Añadir elementos".

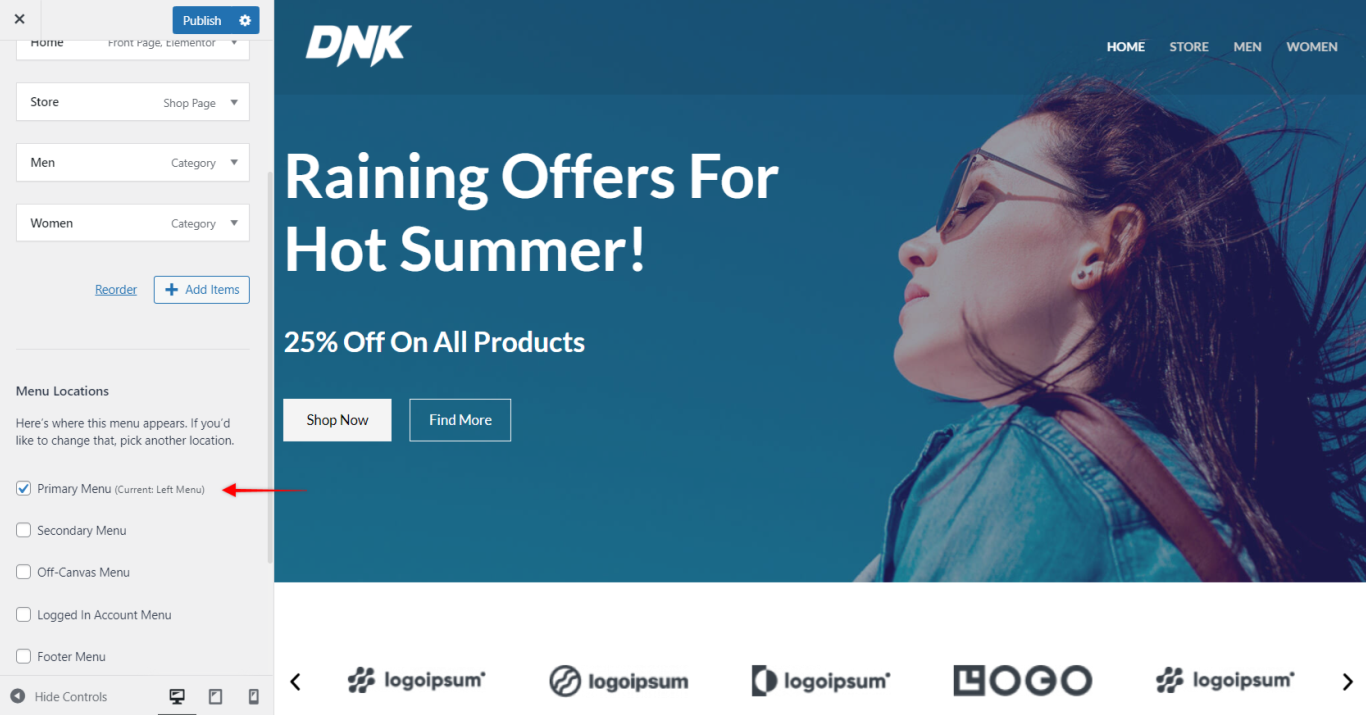
Paso 4 - Desplácese hasta la sección "Ubicaciones de los menús" y marque este menú como "Menú principal":

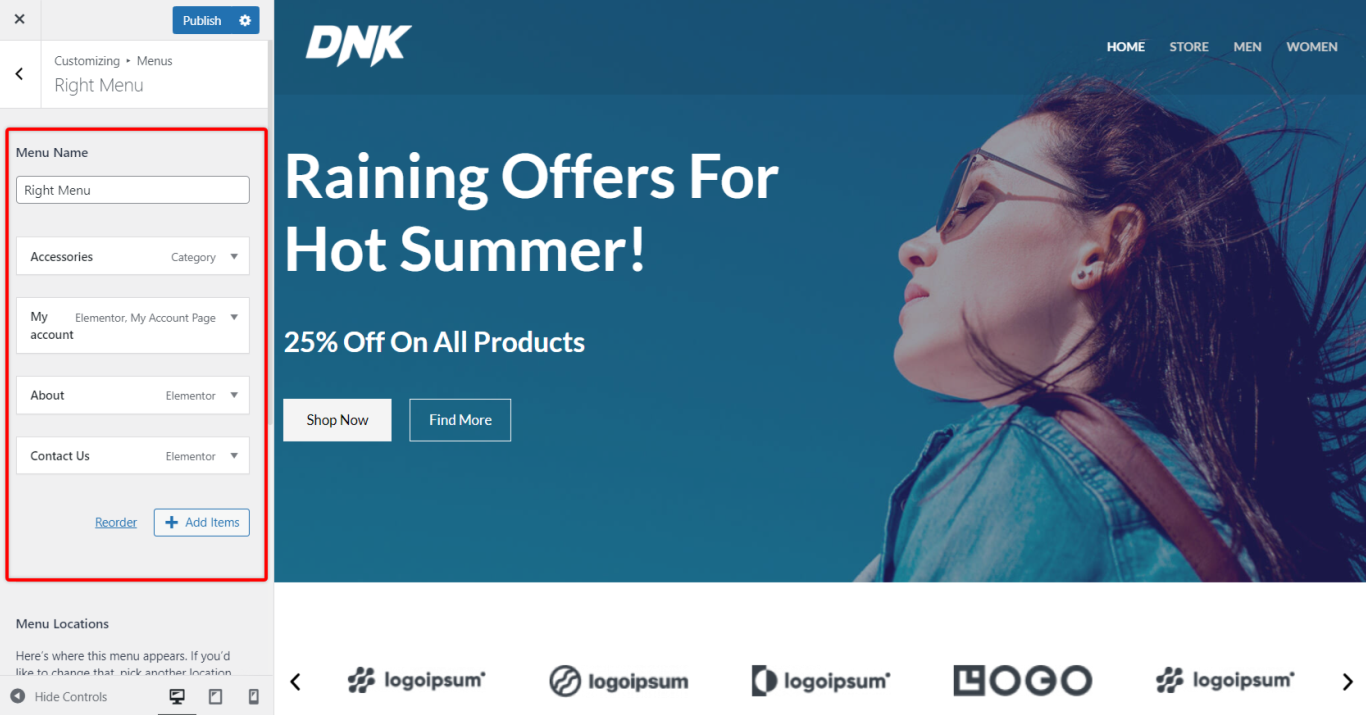
Paso 5 - Volver a la Apariencia > Personalizar > Menús y repita los pasos 1 a 3 para crear su segundo menú. Nosotros hemos llamado a este menú "Menú derecho", pero tú puedes ponerle el nombre que más te convenga:

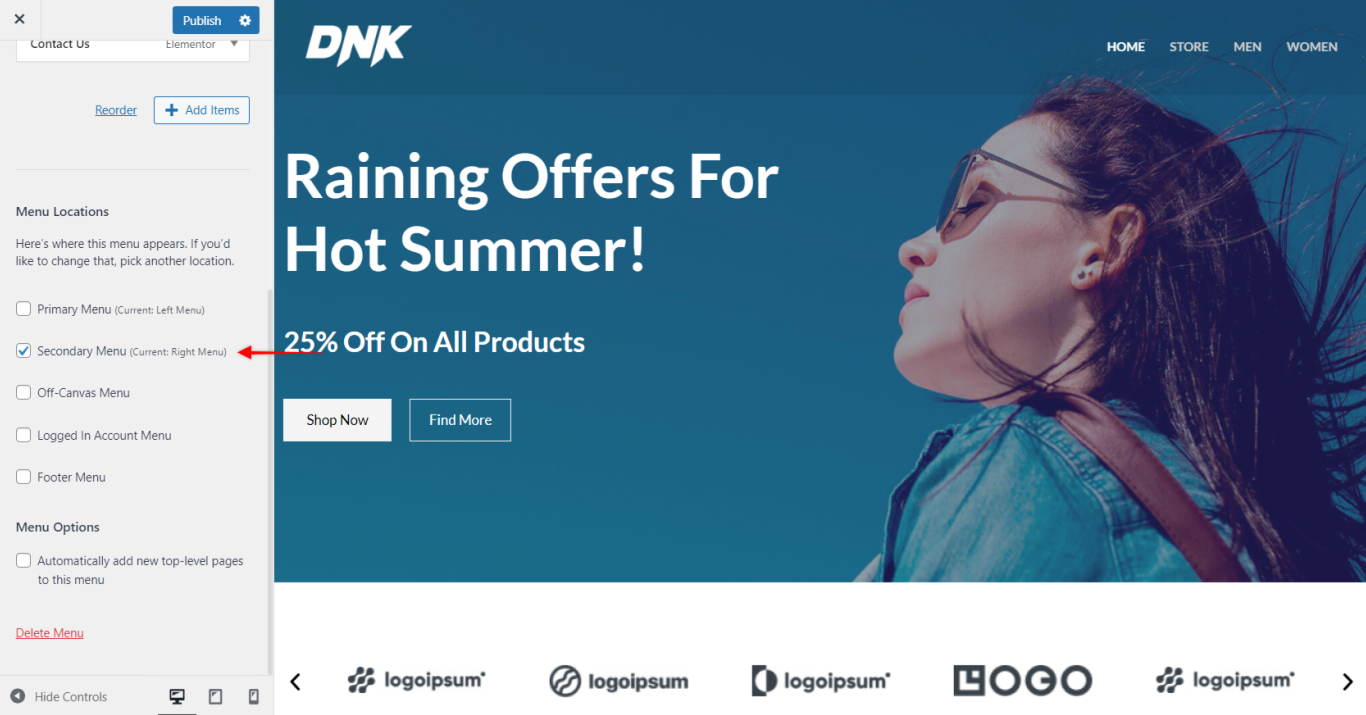
Paso 6 - Desplácese hasta la sección "Ubicaciones de los menús" y marque este menú como "Menú secundario":

Construya su cabecera
Ahora que ya ha creado sus menús, vaya a Apariencia > Personalizar > Creador de cabeceras y siga estos pasos para crear su cabecera:
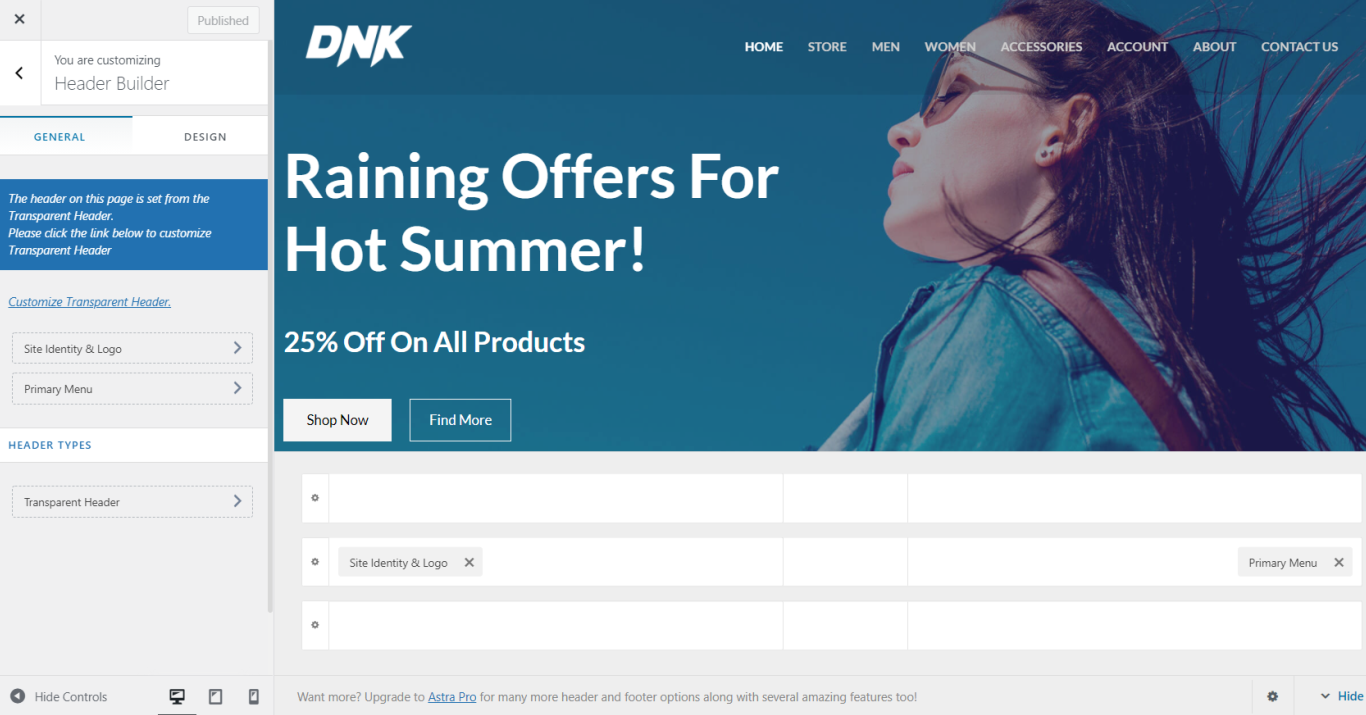
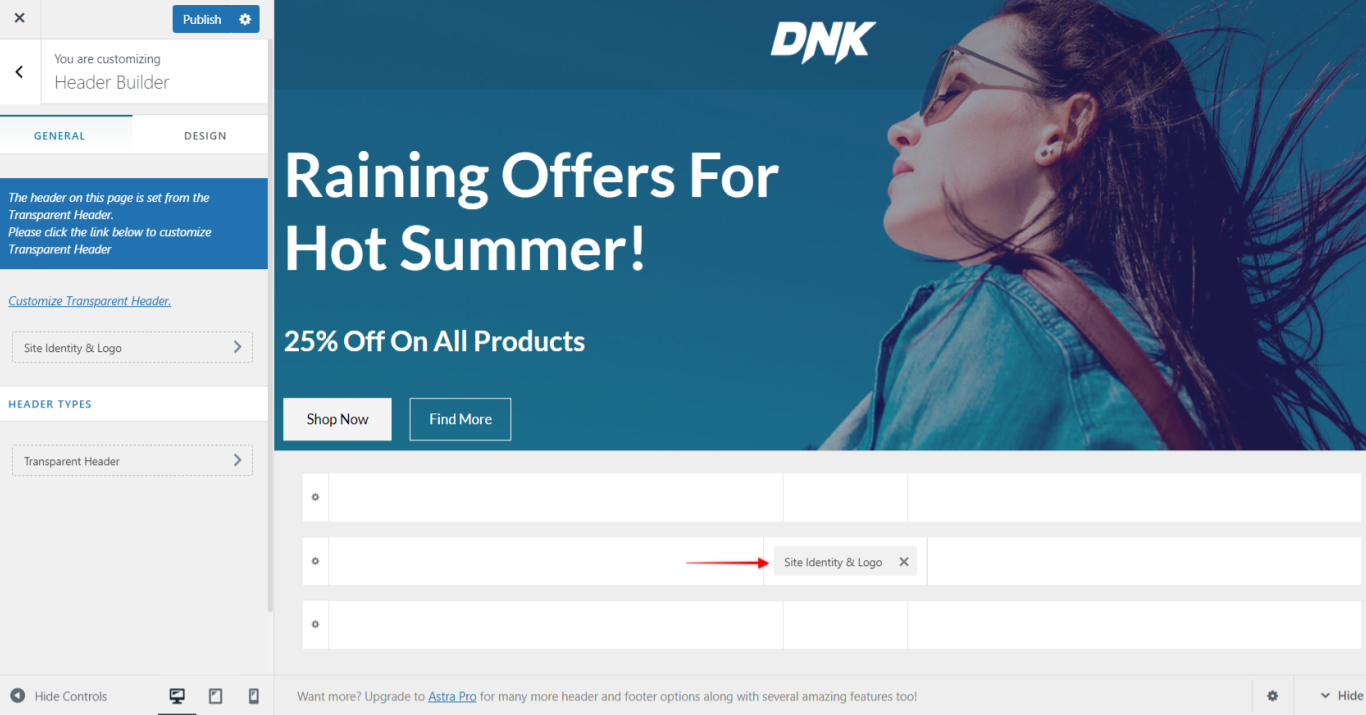
Primer paso - Añada el elemento "Identidad y logotipo del sitio" a la sección central de la cabecera principal, y Añada su logotipo. La cabecera principal es la cabecera central de su creador de cabeceras visuales:

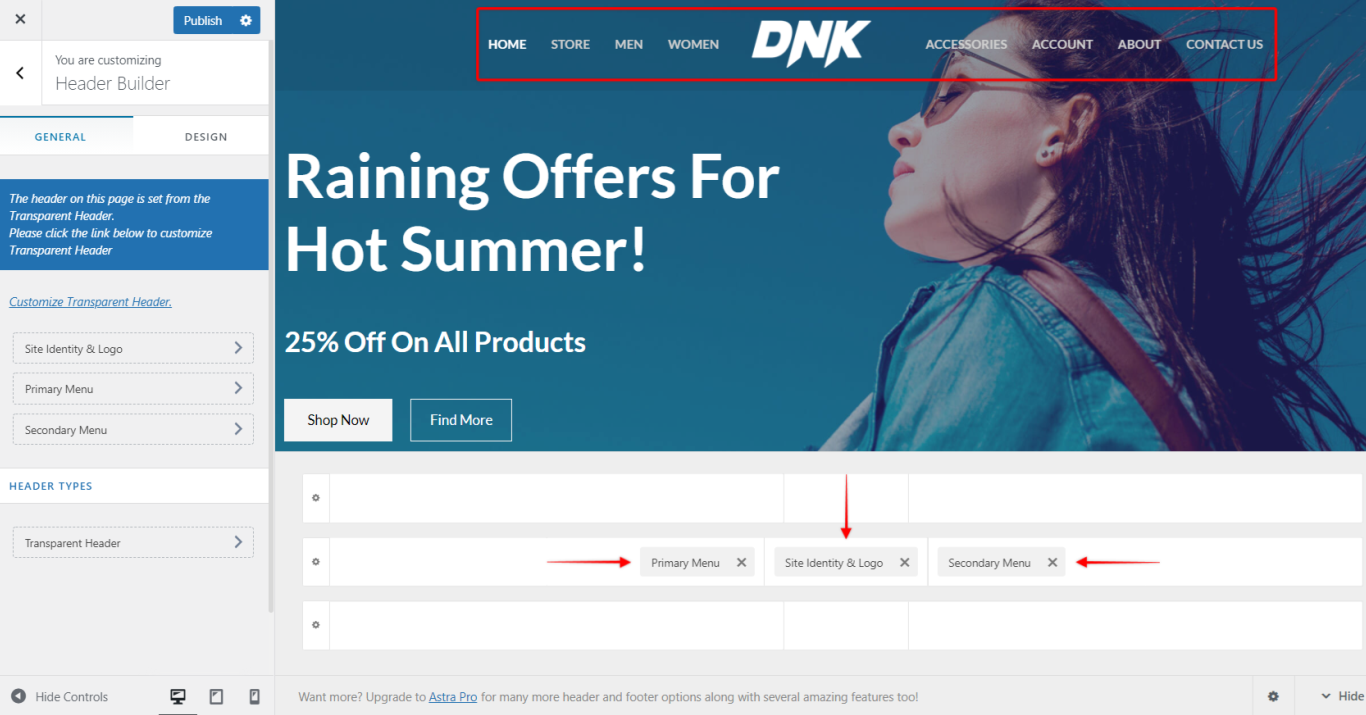
Paso 2 - Finalmente, para crear su encabezado con un logo posicionado centralmente como se mostró anteriormente, agregue sus elementos de Menú Primario y Secundario. Haga clic en la sección izquierda del Encabezado Primario y añada el elemento Menú Primario. Haga clic a la derecha y añada también el Menú Secundario. Haga clic en "Publicar" para guardar su encabezado.

Nota:
No hay diferencia si añade un elemento de Menú Primario o Secundario a la izquierda o a la derecha. Esto sólo se reflejará en la posición de sus elementos de menú en el encabezado.
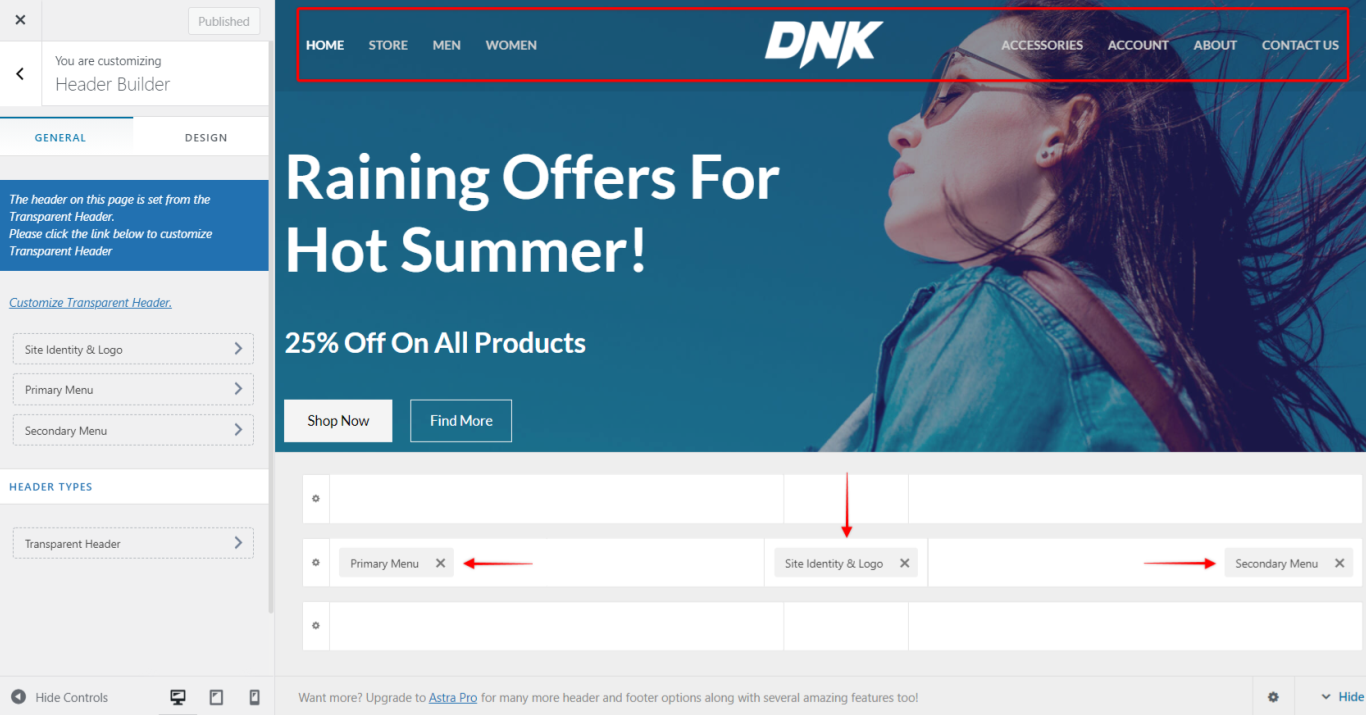
Alternativamente, puede colocar los menús más cerca de los laterales de su sitio web moviendo (arrastrando y soltando) los elementos Menú Primario y Menú Secundario:

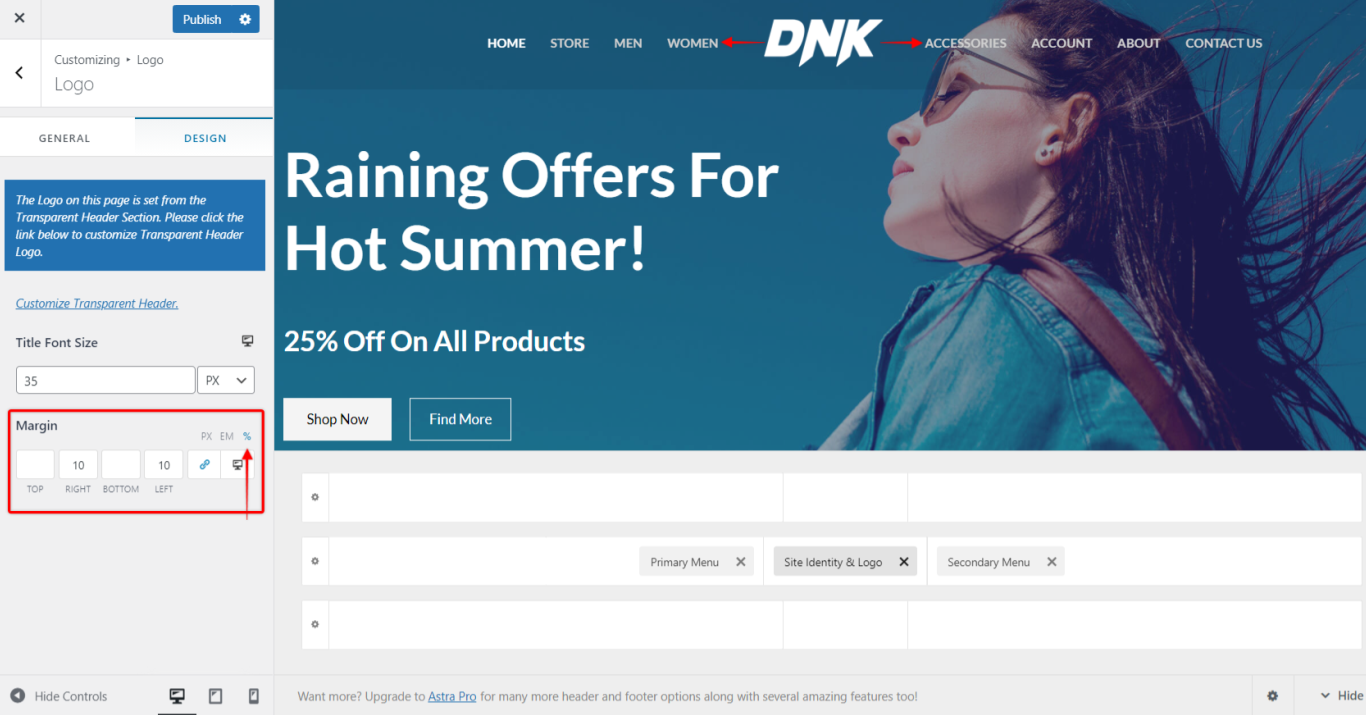
Paso 3 - Este paso es opcional y dependerá del diseño de su Logotipo y de otras opciones de Identidad del Sitio (si activó Título del Sitio o Lema). Puede añadir márgenes a su elemento Identidad del Sitio y Logotipo para que su logotipo tenga la misma distancia de ambos menús. Utilizando el porcentaje (%) como unidad de tamaño se asegurará de que esta distancia se vea bien en todas las pantallas.