Astra Header Footer Builder es una forma nueva y avanzada de diseñar cabeceras/pies de página creativos en Astra.
La función Header Footer Builder ha sido lanzada en la versión Astra 3.0.0.
Este artículo le ayudará a entender cómo empezar y todas las opciones disponibles con Astra Header Footer Builder.
Antes de empezar puedes leer las preguntas frecuentes sobre Header Footer Builder aquí.
Primeros pasos
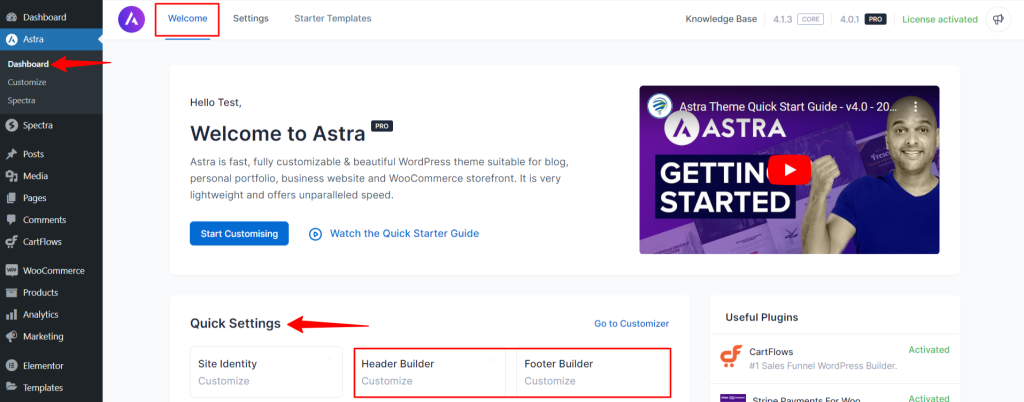
Una vez que tengas el tema Astra instalado ve a la página de bienvenida de Astra en Astra > Dashboard. Aquí en Ajustes rápidos, puede ver Header Builder y Footer Builder.

Haga clic en el botón para empezar a diseñar con Header/Footer Builder'.
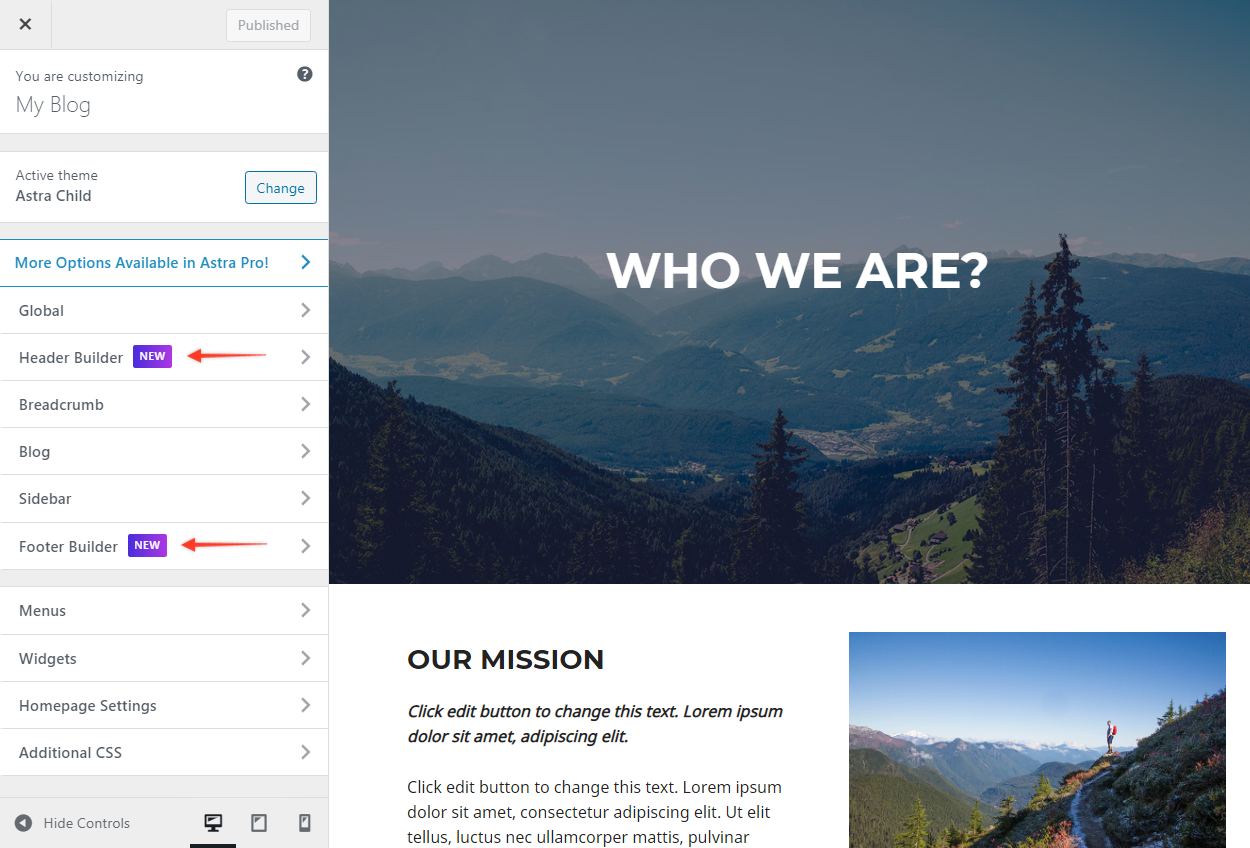
A continuación, visite el personalizador haciendo clic en Ir al personalizador. Una vez que esté en el personalizador verá nuevas opciones para Header Builder y Footer Builder.

Edición del pie de página
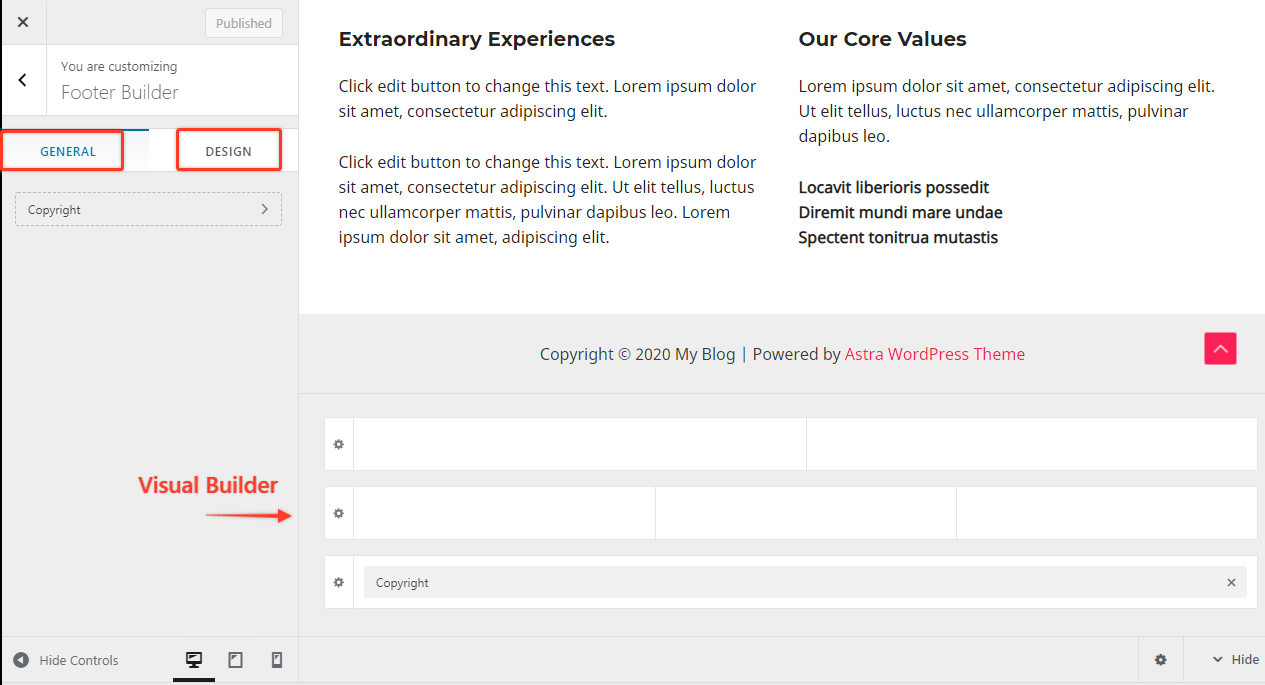
Footer Builder contiene -
- Visual Footer Builder - con un pie de página superior, un pie de página primario y un pie de página inferior.
- Ficha General
- Ficha Diseño
Puedes añadir y gestionar elementos de pie de página con Visual Builder y personalizarlos desde la pestaña General y Diseño.

Constructor visual de pies de página
Visual Footer Builder es un constructor de pie de página flexible y avanzado. Los cambios que hagas en el constructor visual se reflejarán instantáneamente en el diseño de tu pie de página.
- Le ofrece 3 filas para construir una estructura de pie de página única: Arriba, Primario y Abajo.
- Puede hacer clic en el signo más para añadir diferentes elementos de pie de página - Botón, HTML, Menú de pie de página, Widgets, Social, Copyright
- Puedes arrastrar y soltar widgets en diferentes secciones para colocarlos en la posición deseada.
Configurar el estilo para el pie de página superior, primario e inferior -
Haga clic en el icono de configuración situado encima de cada sección de pie de página y accederá directamente a las opciones de estilo.
Ficha General
Los elementos que añada en el constructor visual de pie de página estarán disponibles en la pestaña General. Puede hacer clic en el elemento individual y editar la configuración.
Ficha Diseño
Esto le dará opciones de diseño para el fondo del pie de página y el espaciado.
Footer Builder Elements con el tema Astra y Astra Pro
Astra tema ofrece una estructura completa para el nuevo constructor de pie de página. Mientras que usted puede desbloquear funciones avanzadas con Astra Pro.
Esta es una lista de los elementos de pie de página disponibles con el tema Astra y Astra Pro
Con Astra
- Copyright
- HTML 1
- HTML 2
- Widget 1
- Widget 2
- Widget 3
- Widget 4
- Social
- Menú de pie de página
Con Astra Pro
- Copyright
- Botón 1
- Botón 2
- HTML 1
- HTML 2
- Menú de pie de página
- Social
- Widget 1
- Widget 2
- Widget 3
- Widget 4
- Diseños de pie de página y columnas adicionales
Nota: Puede ampliar aún más el número de elementos en Astra Pro. Seguir leyendo.
Recursos recomendados:
