¿Has notado que los ajustes de Astra no se reflejan correctamente tras la actualización a la última versión? La razón es que los datos de Astra no se muestran correctamente y es necesario borrar la caché de Astra.
Esto no debe mezclarse con la caché de tu sitio o la caché de tu navegador. La caché de Astra en realidad significa que todos los CSS y JS de todos los addons de Astra se combinan en un único archivo Js y CSS. Esto se borra después de activar cualquier complemento o hacer cualquier cambio en el personalizador.
Para resolverlo siga uno de estos dos pasos -
- Guardar la configuración del personalizador de Astra
- Activar/Desactivar un módulo desde la página Opciones de Astra
Pasos para guardar la configuración del personalizador de Astra
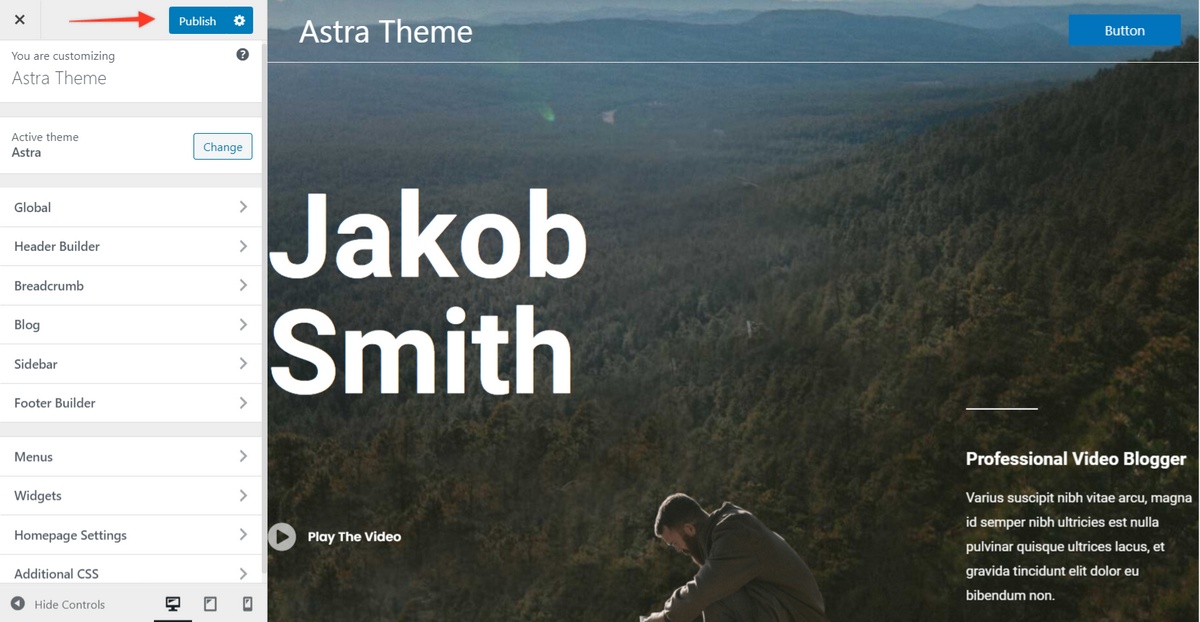
Paso 1: Visite la página Panel de WordPress > Apariencia > Personalizar
Paso 2: Modifique algunos ajustes y publique/actualice los ajustes del personalizador.
Paso 3: Hard Refresh usando Ctrl + Shift + R / ⌘ Cmd + Shift + R en la página en cuestión y confirmar si se resuelve el problema.

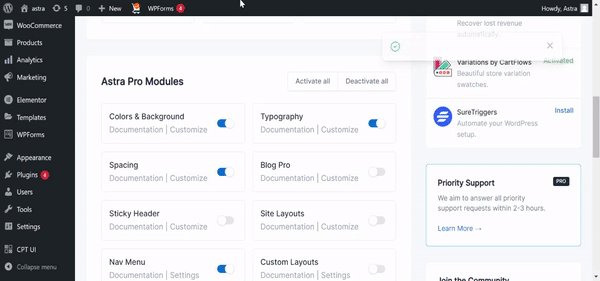
Pasos para activar/desactivar un módulo desde la página Opciones de Astra
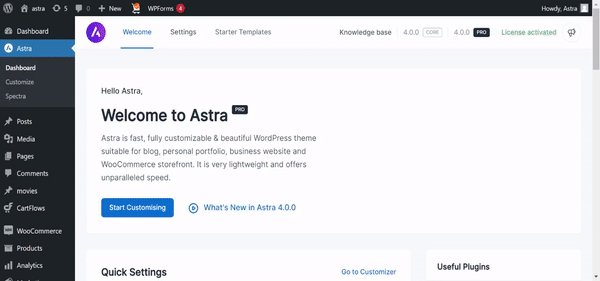
Paso 1: Visite la página WordPress Dashboard > Astra > Dashboard
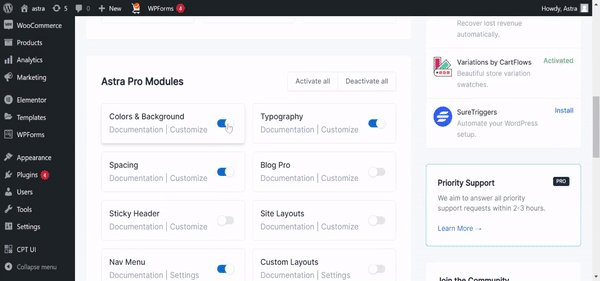
Paso 2: Además del Módulos Astra Pro — Desactivar y activar uno de los módulos Pro.
Paso 3: Hard Refresh usando Ctrl + Shift + R / ⌘ Cmd + Shift + R en la página en cuestión y confirmar si se resuelve el problema.

Ten en cuenta que estas opciones sólo se refieren a Astra Cache. Si has realizado cambios en el contenido o en la configuración del personalizador y no ves los cambios en la interfaz, es posible que tengas que borrar la caché del sitio y la caché del navegador.
Artículos relacionados
