Las migas de pan son una forma útil para que los usuarios sigan su camino a través de un sitio web y comprendan su jerarquía. Por defecto, muchos temas de WordPress muestran "HOME" como elemento raíz en las migas de pan. Sin embargo, es posible que desee cambiar esto a algo más específico o adecuado para su sitio web.
Esta guía le mostrará cómo cambiar la cadena "HOME" en las migas de pan utilizando el filtro astra_breadcrumb_trail_labels en su sitio web WordPress.

Le proporcionaremos instrucciones paso a paso y un fragmento de código para ayudarle a empezar.
Cómo cambiar la cadena "HOME" en las migas de pan
Antes de continuar, debe asegurarse de que dispone de un sitio web WordPress que utiliza la plataforma Tema Astra y tienes acceso administrativo a tu panel de WordPress.
A continuación, puede seguir los siguientes pasos para cambiar la cadena "HOME" en las migas de pan:
- Inicie sesión en el panel de administración de WordPress con sus credenciales.
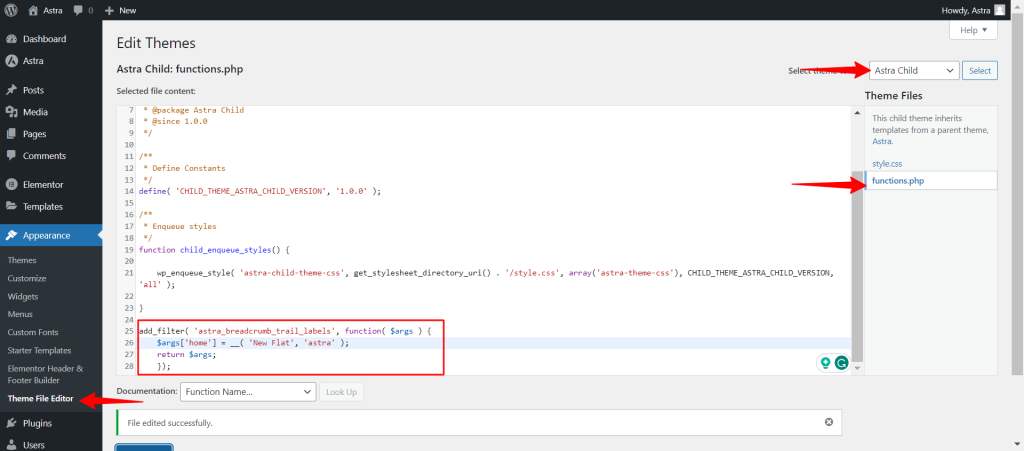
- En el panel de WordPress, vaya a "Apariencia" y seleccione "Editor de archivos de temas".
- En el Editor de temas, debería ver una lista de archivos de tema a la derecha. Localiza y selecciona el archivo `functions.php` de la lista.
- Dentro del archivo `functions.php`, puede añadir el siguiente fragmento de código:
add_filter( 'astra_breadcrumb_trail_labels', function( $args ) {
$args['home'] = __( 'Index', 'astra' );
return $args;
});- Este código utiliza la función `add_filter` para modificar la etiqueta "HOME" de las migas de pan por "Index". Puede sustituir "Índice" por cualquier texto de su elección.
- Después de añadir el fragmento de código, haga clic en el botón "Actualizar archivo" para guardar los cambios.
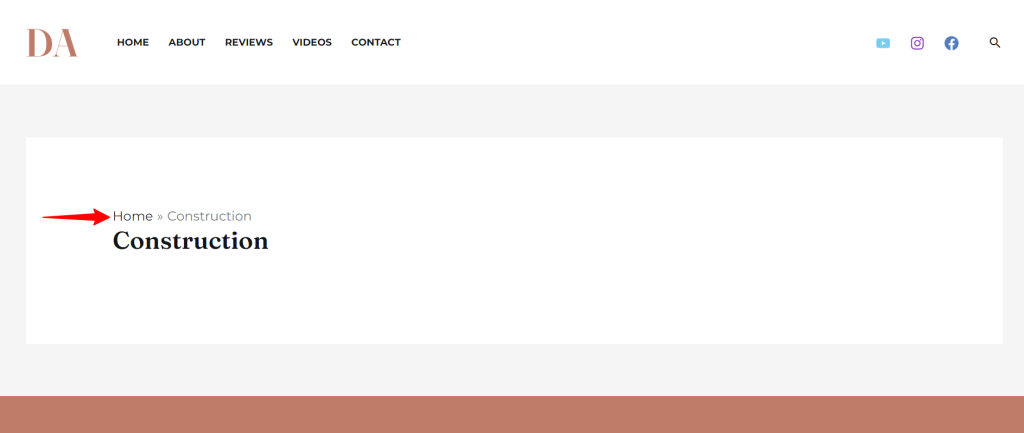
Por ejemplo: Consideremos que mi sitio web tiene una página "Construcción" como se adjunta en este captura de pantalla. Ahora, si quiero cambiar la cadena 'HOME' del breadcrumb por 'New Flat', sustituiré 'Index' por 'New Flat' en el fragmento de código.

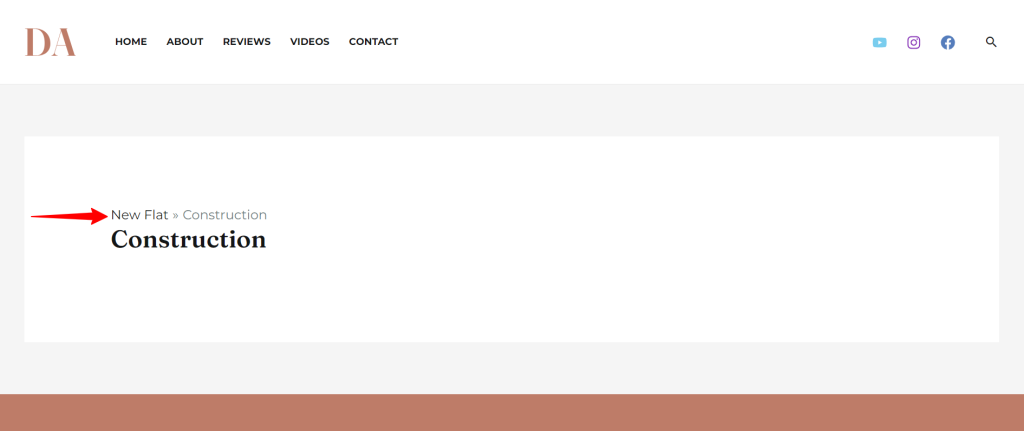
Entonces, mi página sería así.

Nota: El código personalizado anterior puede añadirse a través de un tema hijo, Diseño personalizadoo plugin de fragmentos de código.
Hay que tener mucho cuidado al editar los archivos del tema. Haz siempre una copia de seguridad de tu sitio web o de los archivos del tema antes de realizar cualquier cambio, y asegúrate de que sabes cómo modificar el código.
Si tiene problemas después de realizar estos cambios, elimine el fragmento de código del archivo functions.php para volver al estado original.
El filtro astra_breadcrumb_trail_labels es sólo para el tema Astra. Si utilizas un tema diferente, consulta su documentación o los recursos de soporte para una funcionalidad similar.
