En la última versión Astra 4.6.0, se han introducido mejoras significativas para mejorar la experiencia del archivo de blogs.
Explore nuevas opciones de diseño con la compatibilidad ampliada con los diseños de cuadrícula, lista y portada a través de la función Diseño de blog.
Ahora también puede beneficiarse de las nuevas opciones meta, incluidos los estilos meta divisor y taxonomía, que proporcionan vías adicionales para la personalización del contenido.
Consulta este documento para conocer las mejoras introducidas en la página de archivo del blog en Astra v4.6.0.
Mejoras en el archivo de blogs de Astra v4.6.0
Efecto Revelar para Entradas
Hemos añadido un Reveal Efecto para las entradas que aparecen en el sitio web. Está disponible para los usuarios profesionales, este efecto permite a los usuarios incrustar un efecto de revelar para sus mensajes cada vez que se carga o actualiza una página.
Encontrará la opción para activar el efecto Revelar en Blog > Blogs/Archivo.
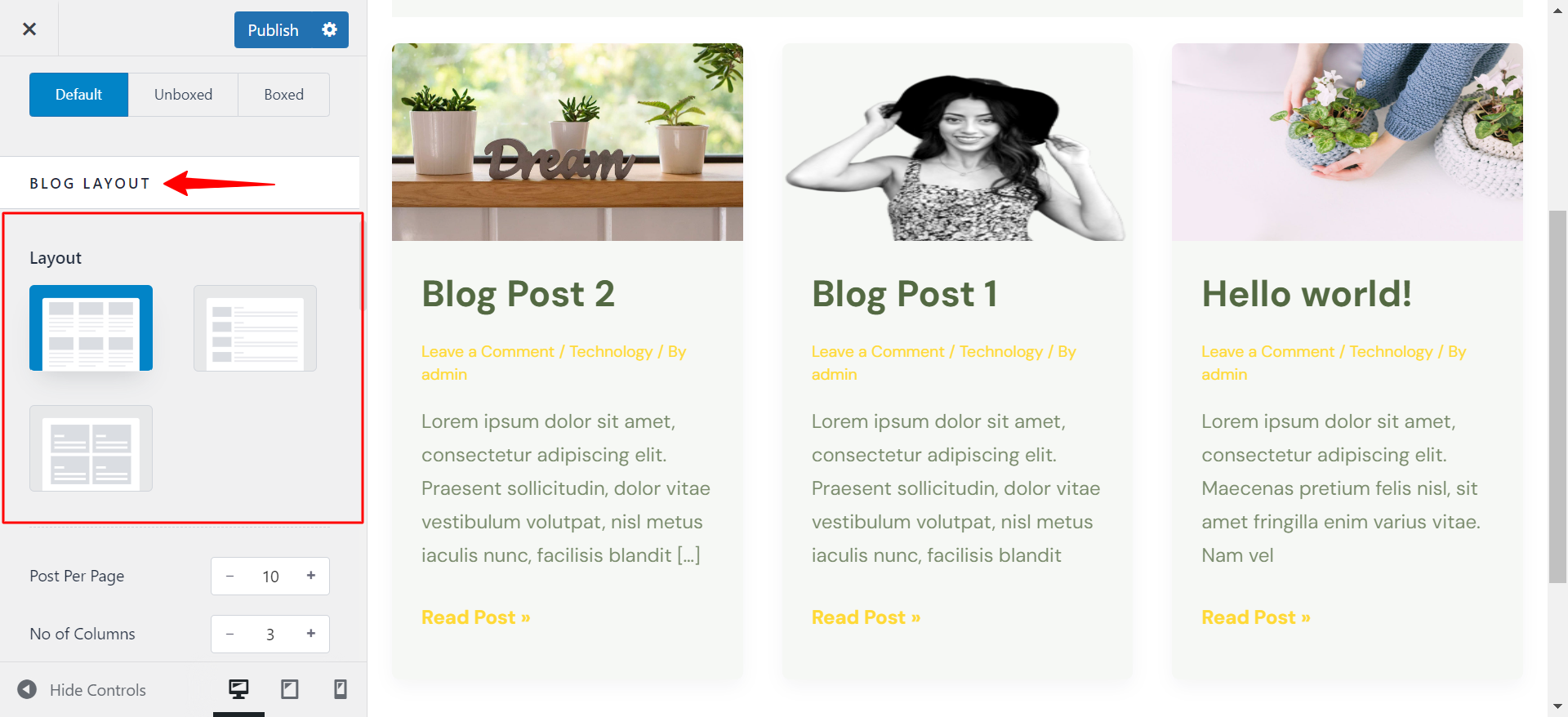
Diseño del blog
Hemos añadido soporte para los nuevos diseños de cuadrícula, lista y portada de blog/archivo.
- Diseño de cuadrícula: Muestra las entradas en un formato de cuadrícula ordenado y moderno.
- Diseño de lista: Presente su contenido en un formato de lista tradicional.
- Diseño de portada: Destaca las entradas individuales con imágenes destacadas de gran tamaño.

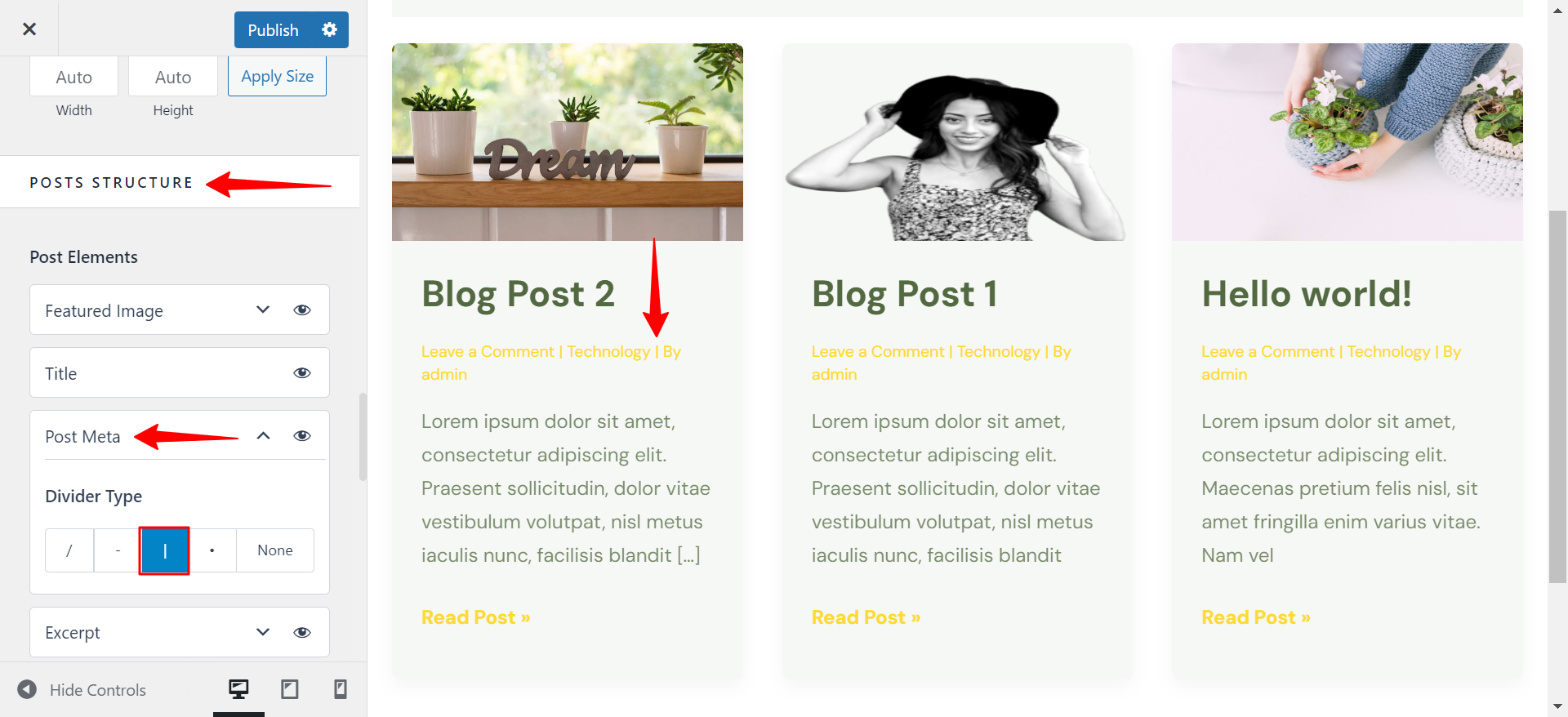
Meta Opciones
Hemos añadido nuevas opciones meta como meta divisor y estilos de taxonomía con la versión gratuita.

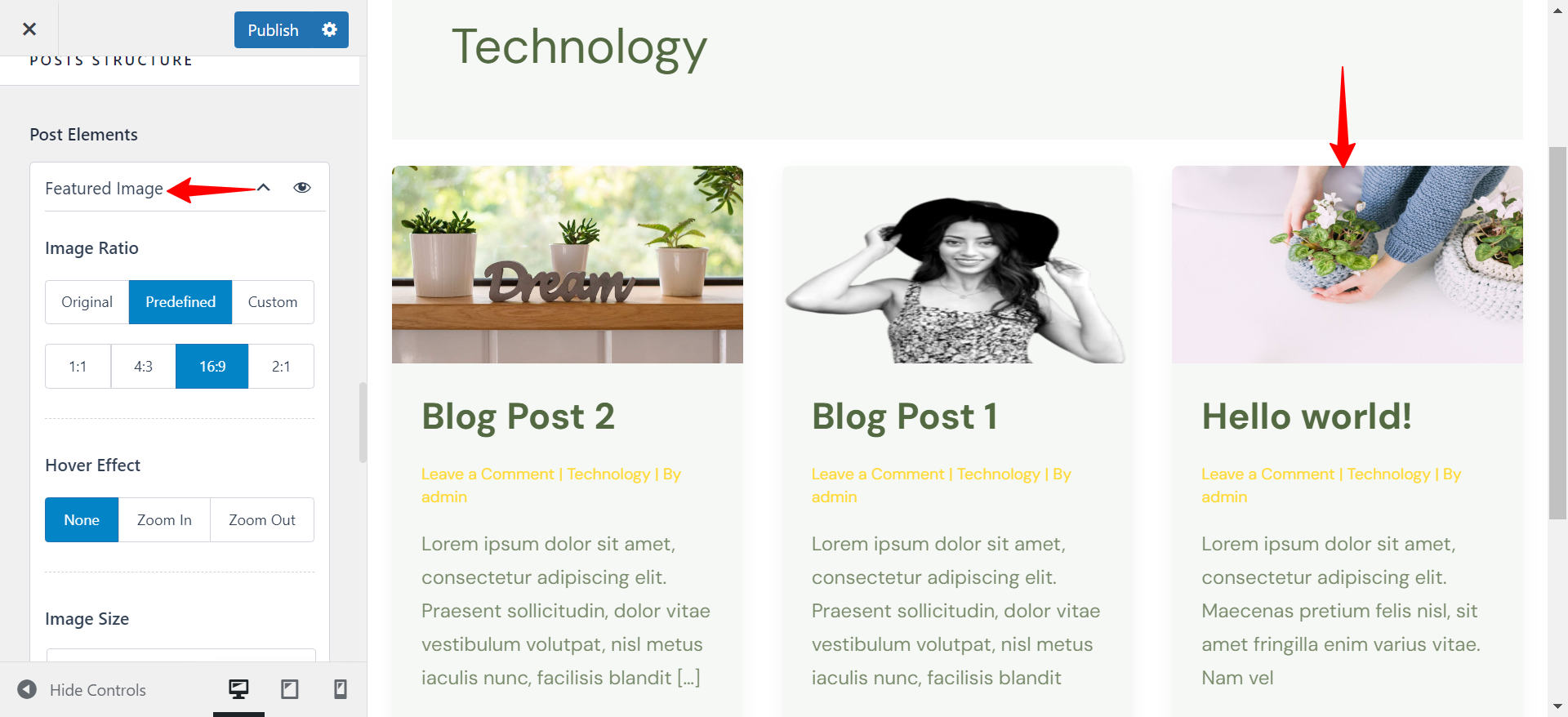
Personalización de imágenes destacadas
Hemos añadido nuevas opciones de personalización de la imagen destacada para el archivo del blog, tanto para los usuarios de la versión gratuita como para los de la versión pro.

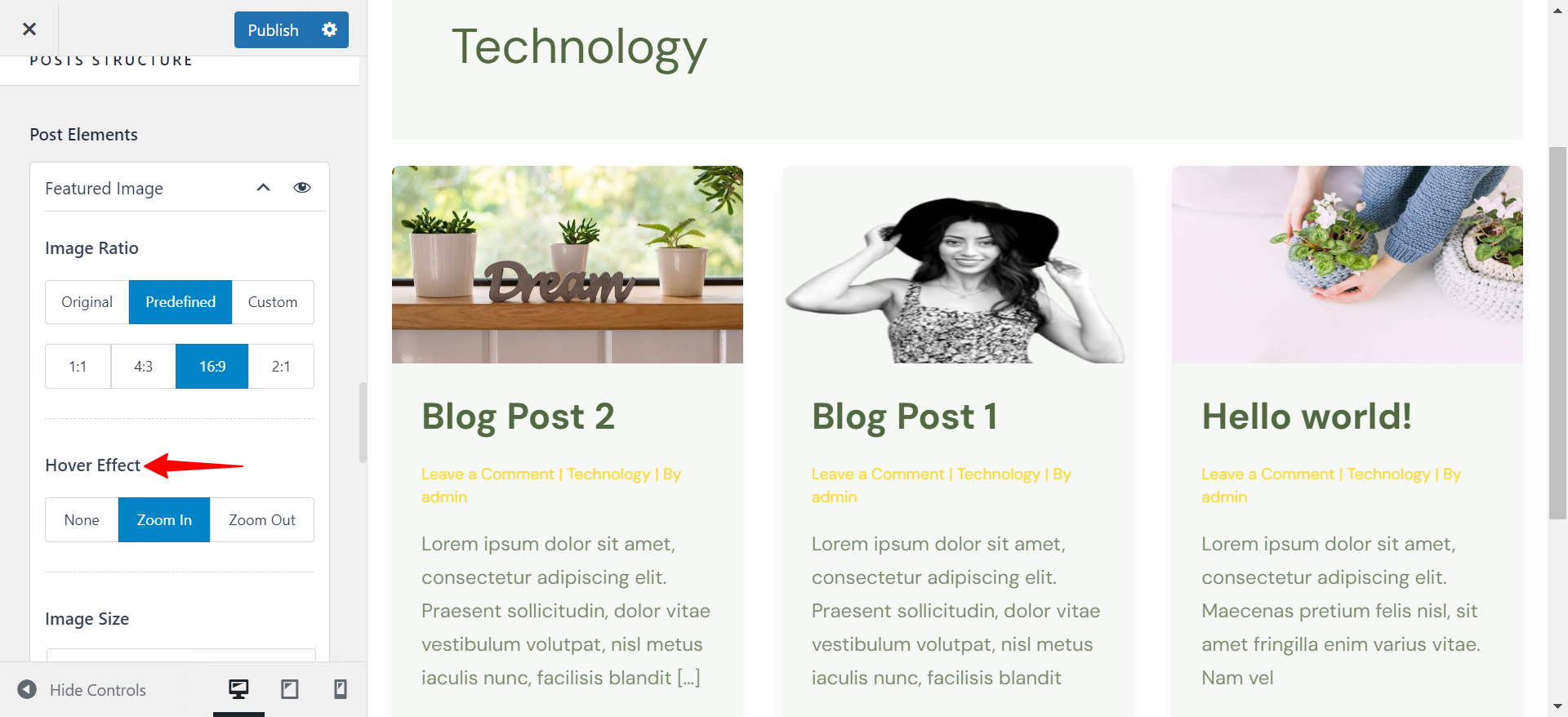
También puedes ver la opción de efecto Hover para la imagen destacada.

Hemos mejorado la interfaz de usuario de la página de archivo para ofrecer una mejor experiencia general al usuario.
Nota
Si ya es usuario, le recomendamos encarecidamente que elimine las compatibilidades heredadas para aprovechar al máximo las ventajas de las mejoras generales del blog. Para ello, puede incorporar los siguientes filtros en su tema hijo funciones.php archivo.
add_filter( 'astra_apply_flex_based_css', '__return_true' );
add_filter( 'astra_is_header_footer_builder_active', '__return_true' );
add_filter( 'astra_v4_block_editor_compat', '__return_true' );
add_filter( 'astra_get_option_v4-4-0-backward-option', '__return_true' );
add_filter( 'astra_get_option_v4-6-0-backward-option', '__return_true' );
add_filter( 'astra_get_option_customizer-default-layout-update', '__return_true' );
add_filter( 'astra_addon_upgrade_fullscreen_search_submit_style', '__return_true' );
Esperamos que este documento le haya sido útil. Si tiene alguna pregunta, no dude en dejar un comentario a continuación.
