Los preajustes de Astra Typography son conjuntos preconfigurados de propiedades de fuentes que puede aplicar a su sitio web con un solo clic.
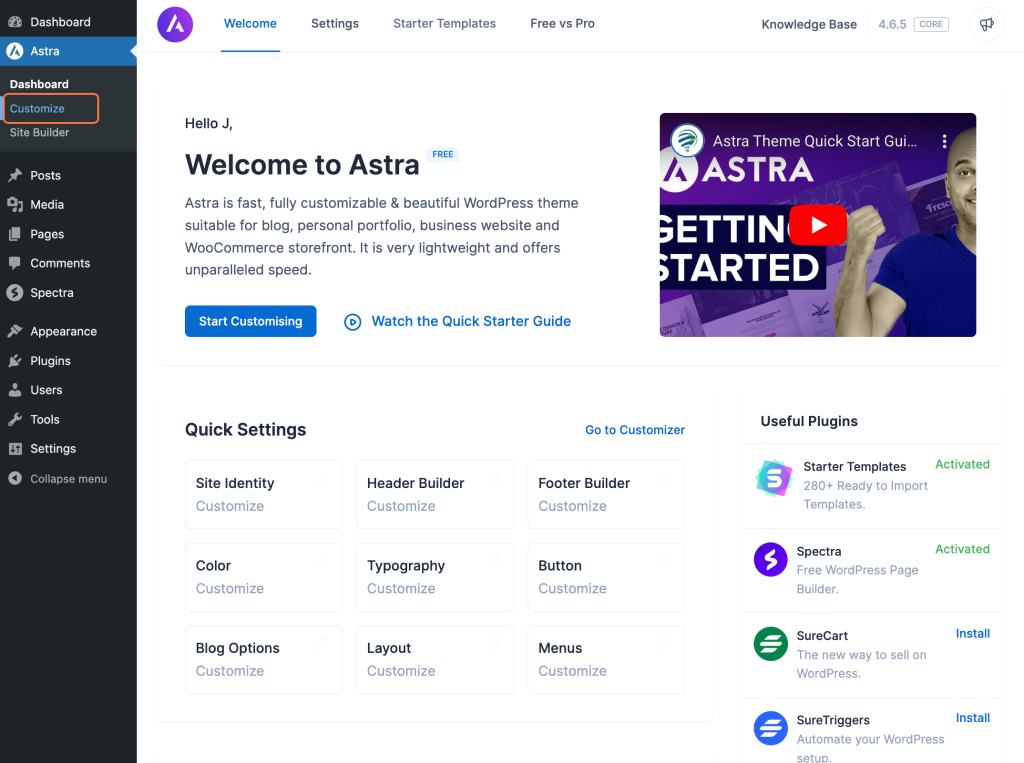
Para acceder a los preajustes tipográficos, vaya al personalizador desde su panel de control.

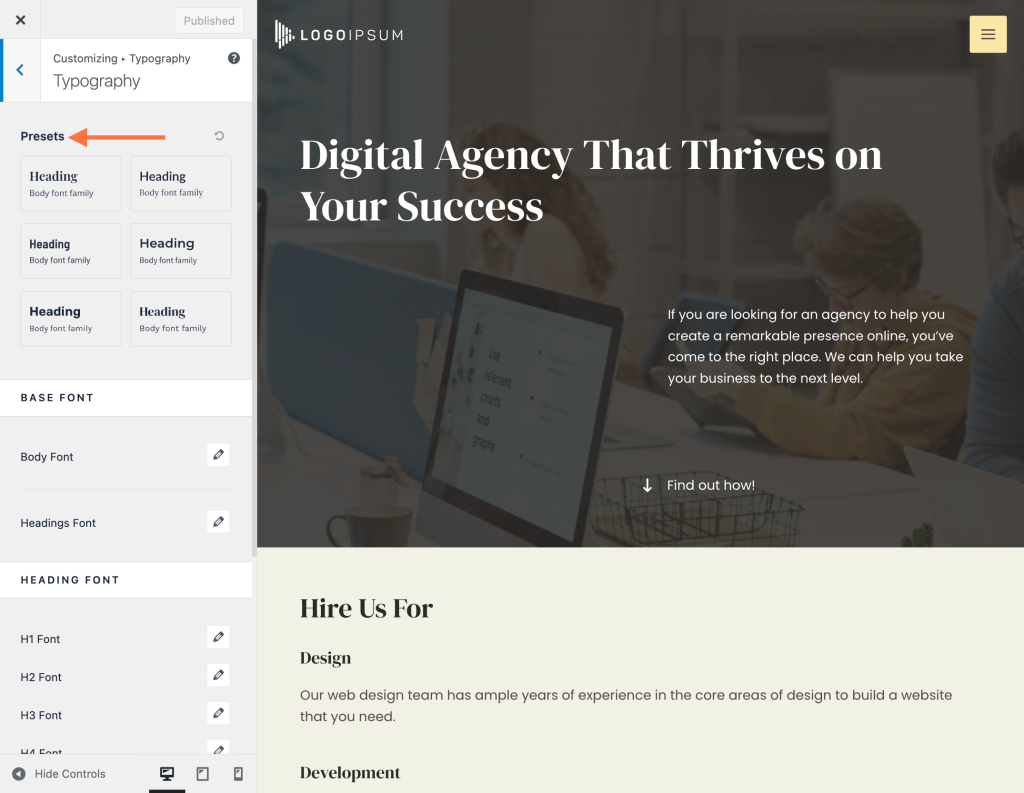
Puede encontrar los preajustes tipográficos para su sitio web navegando hasta Global > Tipografía.

¿Qué son los preajustes tipográficos?
Los preajustes han sido creados por nuestro equipo de diseñadores profesionales. Por lo tanto, esta función le proporciona una gran combinación de familias de fuentes junto con otras propiedades de fuentes. Combinadas, hacen que su sitio web tenga un aspecto perfecto. Además, al aplicar cualquier preajuste, se modificará todo el texto de su sitio web para que coincida con su estilo.
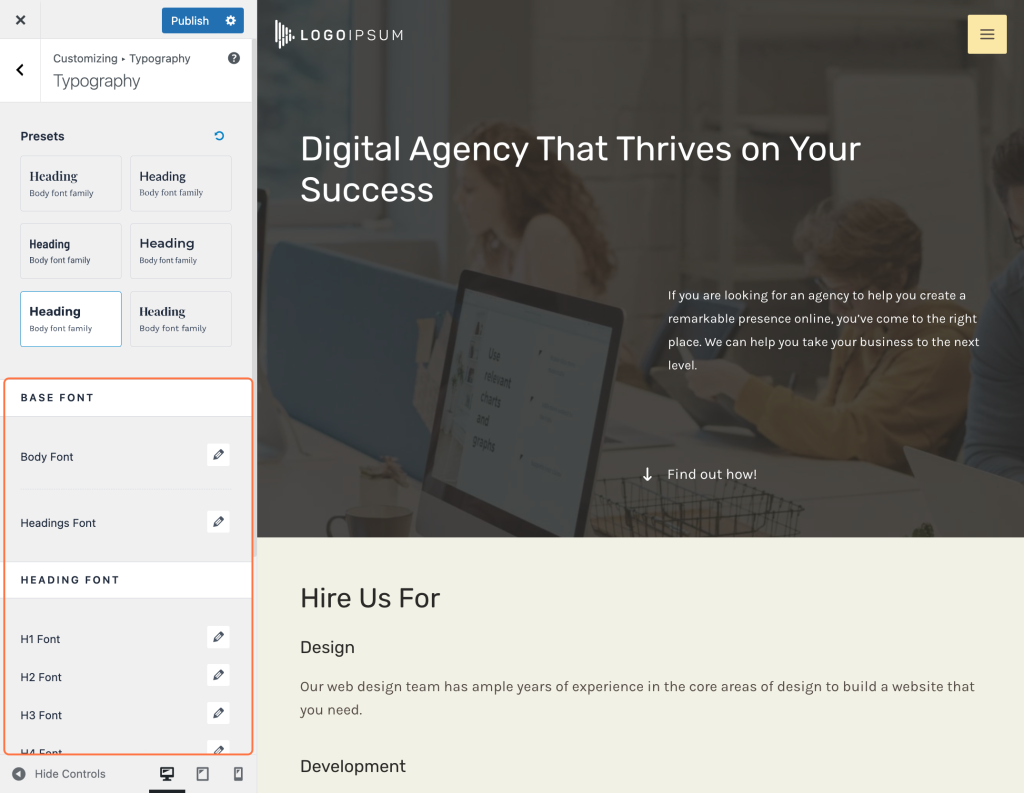
Cada preajuste tipográfico incluye las siguientes propiedades de fuente:
- Familia de fuentes
- Peso
- Talla
- Altura de línea
- Transformación de texto
Probar diferentes combinaciones de estos ajustes una y otra vez, buscando la combinación correcta de ajustes puede ser agotador. Por otro lado, puedes dejar que los preajustes tipográficos hagan todo el trabajo por ti.
Además, todos estos ajustes se aplicarán tanto a las opciones de tipografía de tu personalizador como a tu contenido, lo que te ahorrará muchísimo tiempo.
¿Cómo utilizar los preajustes tipográficos?
Siga estos pasos para aplicar preajustes tipográficos:
Primer paso - Vaya a Personalizar > Global > Tipografía como se ha indicado anteriormente.
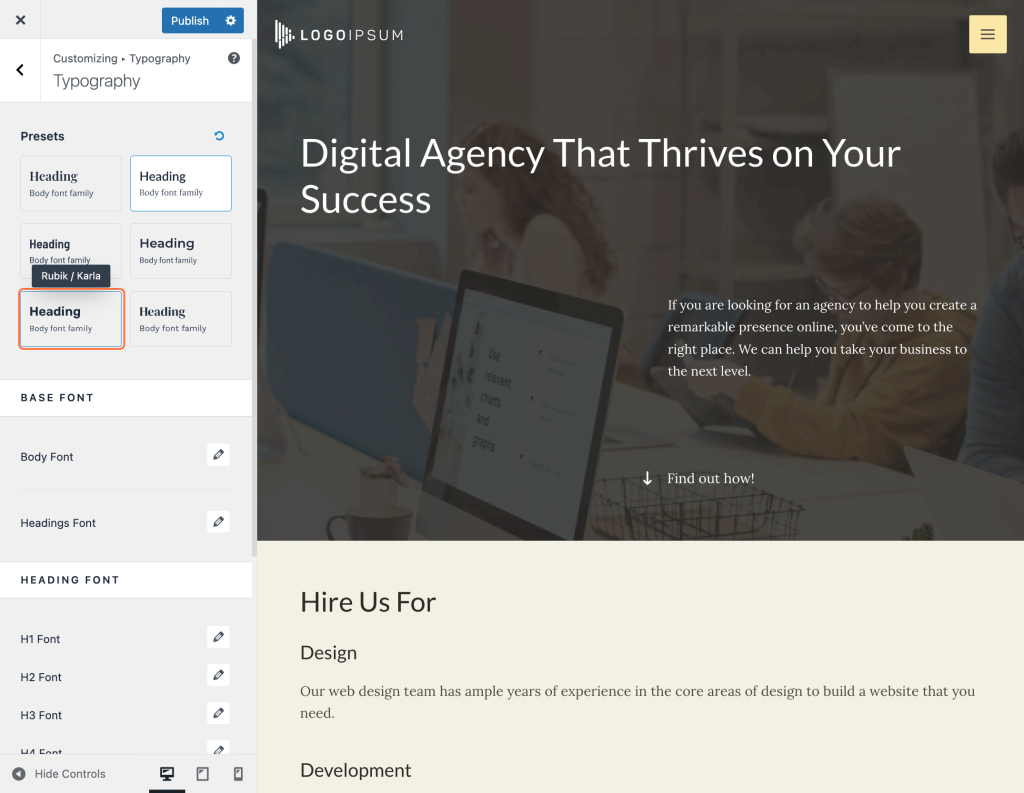
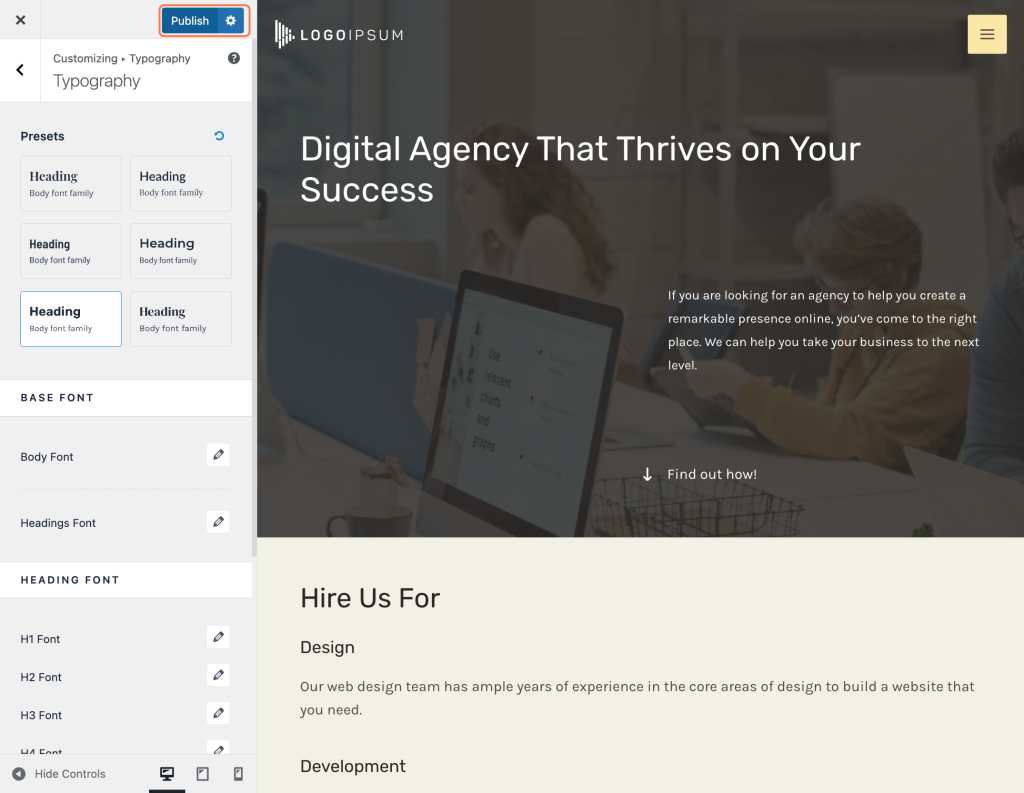
Paso 2 - Haga clic en el preajuste deseado para comprobarlo. Inmediatamente, al hacer clic en el nuevo preajuste, se aplicarán todos los ajustes de tipografía a las opciones de tu Personalizador y a tu contenido.

Paso 3 - Después, puedes modificar cualquiera de estos ajustes, incluso con el preajuste aplicado.

Paso 4 - Haga clic en el botón Publique para guardar los cambios.

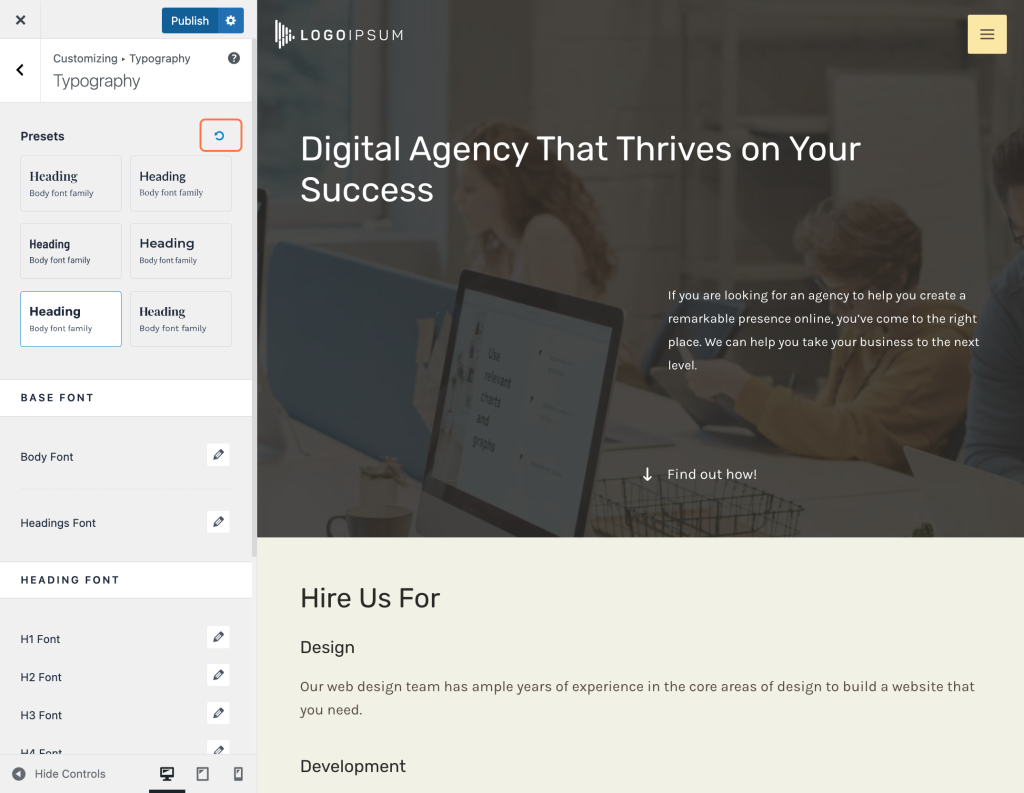
Si necesita revertir la configuración de la tipografía a sus valores predeterminados (antes de utilizar preajustes), puede utilizar la función Restablecer icono.

Ya está. Si tienes algún problema, ponte en contacto con nuestro equipo de asistencia.
