Astra ofrece un ajuste en el que se puede establecer el color principal por defecto que tiene efecto en varios lugares.
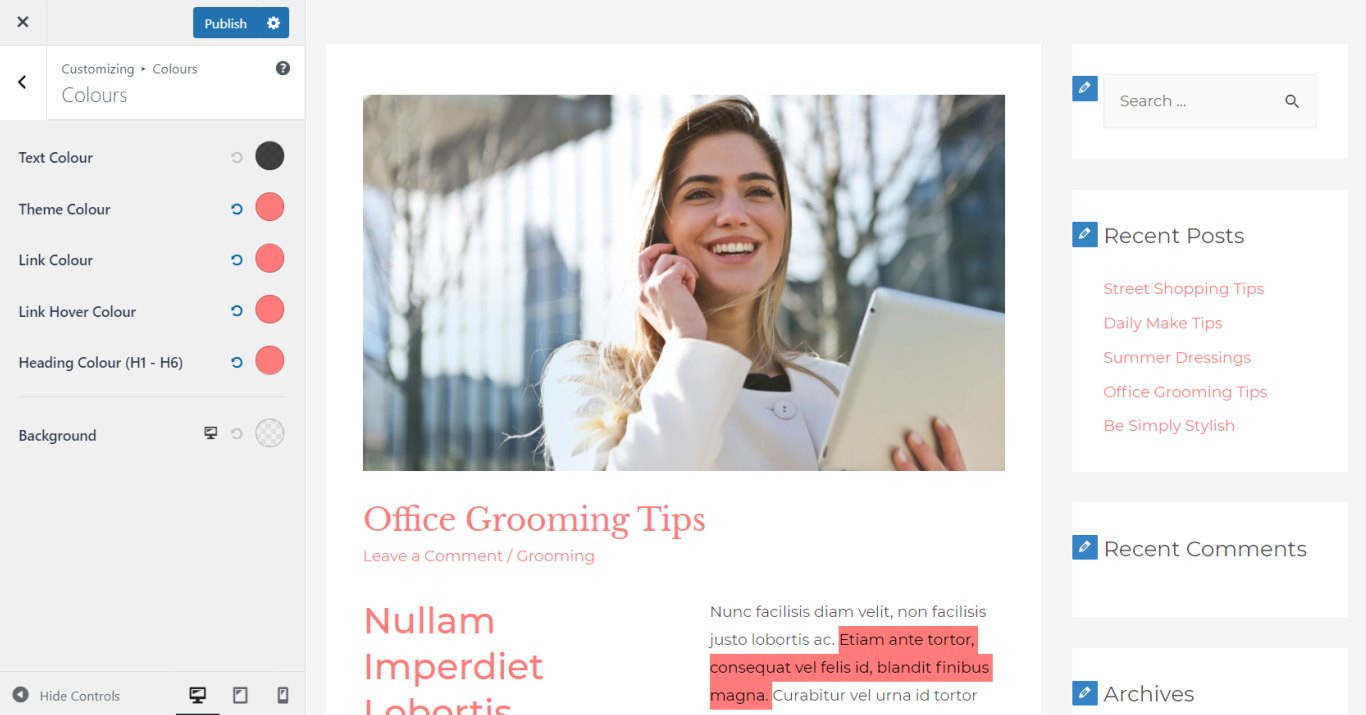
Para establecer el color primario, vaya a: Personalizador - Global > Colores

El color que establezca como primario se utiliza para:
- Enlaces que da desde el contenido
- Al fondo del texto al seleccionarlo
- Color de fondo de un botón
- Color de fondo del icono de desplazamiento hacia arriba
- Color de fondo del menú hamburguesa en modo responsive
- Widget de nube de etiquetas
La mayoría de estos elementos de arriba pueden tener un color diferente de sus respectivos ajustes.
Por ejemplo, el color de fondo de un botón por defecto se toma de lo que has establecido en el color primario. Sin embargo, ofrecemos un ajuste dedicado para que usted pueda cambiar esto en el personalizador bajo Personalizador - Global > Botones.
Color primario ahorra mucho tiempo, ya que se aplica a varias áreas sin tener que establecer el color para cada elemento individual.
