La paleta de colores global es una función que le permite establecer una o más paletas de colores. De esta manera usted puede controlar los colores en todo su sitio web desde un solo lugar. Además, puede cambiar los colores de todo su sitio web simplemente cambiando a otra paleta de colores.
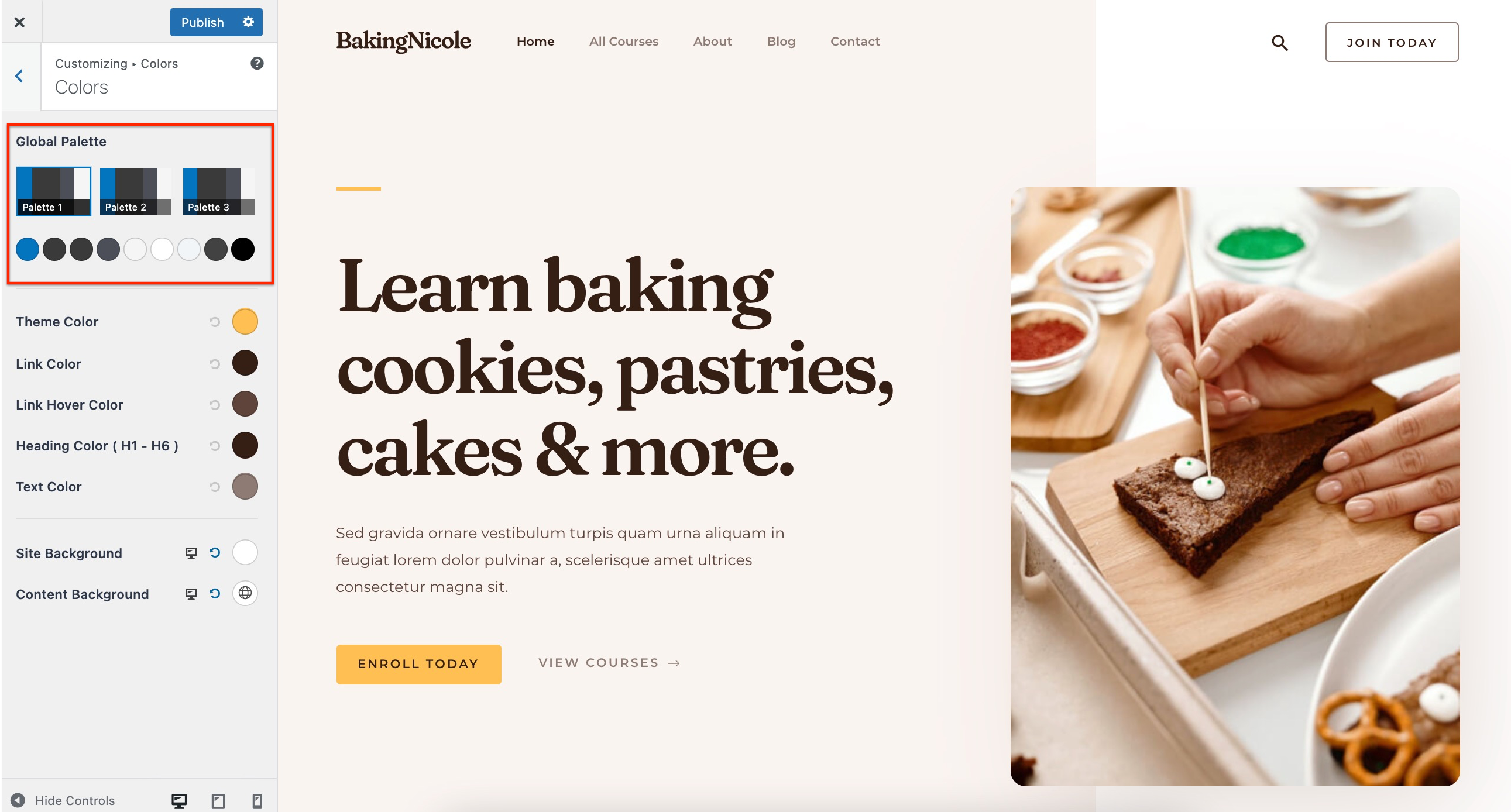
La función Paleta de colores global está disponible con el tema Astra desde la versión 3.7.0. Puedes encontrar estos ajustes en Apariencia > Personalizar > Global > Colores.

Paletas de ajuste
Hay tres paletas disponibles, cada una de las cuales contiene nueve colores en total. Estos colores están conectados a través de las paletas. Esto significa que, al cambiar de una paleta a otra, los colores se sustituirán por los colores correspondientes de las paletas activadas en ese momento.
Por ejemplo, supongamos que el "Color 1" está configurado en azul en la Paleta 1 y en verde en la Paleta 2. Al cambiar de la Paleta 1 a la Paleta 2, todos los ajustes vinculados al "Color 1" cambiarán de azul a verde. Al cambiar de la Paleta 1 a la Paleta 2, todos los ajustes vinculados al "Color 1" cambiarán de azul a verde.
Empecemos editando paletas, siguiendo estos pasos:
Primer paso - Haga clic en una de las tres paletas disponibles para empezar a editar. Esto le mostrará las ranuras de color disponibles;
Paso 2 - Puede establecer cada uno de estos colores haciendo clic en la ranura de color. Se abrirá un selector de color.
Paso 3 - Elija el color que desea aplicar a esta ranura;
Paso 4 - De la misma manera, puede establecer todos los demás colores;
Paso 5 - Pulse el botón "Publicar" para guardar los cambios.
Puede repetir estos pasos para cada una de las tres paletas de colores.
Además, el Tema Astra es uno de los primeros temas por defecto en implementar theme.json para Gutenberg Color Palette, por lo que los colores de la paleta también se pueden editar de esta manera.
Nota:
Aunque theme.json permite editor de plantillas, ya que la característica está todavía en desarrollo, hemos desactivado hasta que WordPress 5.9 está fuera.
Vinculación de colores globales
Cada color de la paleta se puede utilizar para cualquiera de los ajustes de color en su sitio web. Solo tienes que vincular el color de la paleta global a tu configuración y listo.
Vamos a mostrar cómo vincular los colores globales. Para este ejemplo, vamos a vincular los colores de los botones:
Paso 1 - Digamos que tenemos un botón en la cabecera. Para enlazar su color de fondo con el color global, simplemente edite la configuración y desde la paleta de color global seleccione el color que desee. Al hacer clic en cualquier color de la paleta se vinculará al color actual.
Paso 2- Ahora si navegas a Apariencia > Personalizar > Global > Colores e intentas cambiar el color que vinculaste en el paso anterior, observarás que el color vinculado cambiará automáticamente.
Paso 3 - Haga clic en el botón "Publicar" para guardar los cambios.
Aunque establezca sus Paletas de Colores Globales, puede seguir utilizando sus colores estáticos, como hizo anteriormente, para cualquier configuración de color en su personalizador.
Tenga en cuenta que cambiar cualquier configuración de color a algún otro color estático desconectará los colores de la paleta para estas configuraciones. Esto significa que los colores de la paleta ya no se aplicarán automáticamente a estos ajustes.
Para volver a utilizar los colores de paleta de estas opciones, es necesario vincularlos de nuevo.
Cambiar de paleta
Ahora que tiene todos los ajustes de color vinculados a los colores globales, puede cambiar entre las tres paletas para cambiar completamente el aspecto de su sitio web.
Sólo tiene que activar otra Paleta de Colores Global y todos los colores serán reemplazados en todo su sitio web con el conjunto de colores coincidentes para esta paleta:
Digamos que establecemos el "Color 1" en nuestra "Paleta 1" en color naranja. En nuestra "Paleta 2" el "Color 1" es de color púrpura. Esto significa que cuando nuestra "Paleta 1" está activa, todos los elementos del sitio web vinculados al "Color 1" son de color naranja. Al cambiar a la "Paleta 2", todos estos elementos cambiarán automáticamente a color morado.
Veamos cómo lo hemos hecho en nuestro ejemplo:
Paso 1 - Navegue hasta la opción Paleta Global (Apariencia > Personalizar > Global > Colores);
Paso 2 - Haga clic en "Paleta 1" para activar y establecer el "Color 1" al color naranja;
Paso 3 - Haga clic en "Paleta 2" y establezca el "Color 7" en el color púrpura;
Paso 4 - Vaya a Apariencia > Personalizar > Global > Botones
Paso 5 - Aquí, haga clic en el "Color del borde" y vincúlelo al "Color 1". Esto hará que el borde del botón sea blanco anaranjado cuando la Paleta 1 esté activa, y púrpura cuando cambie a la Paleta 2.
Paso 6 - Haga clic en el botón "Publicar" para guardar los cambios.
De este modo, puede cambiar fácilmente todos los colores de su sitio web con un solo clic. Por ejemplo, puede utilizar la paleta de colores estándar la mayor parte del tiempo y cambiar a las dos paletas restantes en ocasiones especiales. De este modo, con un solo clic, puede ajustar toda su página web para las fiestas de fin de año, el día de San Valentín, la temporada de invierno o verano, etc.
Paleta de colores global para sus contenidos
Global Color Palette es compatible tanto con Gutenberg como con Elementor.
Los colores de tu paleta activa estarán disponibles con las opciones de color de tu page builder desde el primer momento - simplemente establece los colores de tu paleta y úsalos también para tu contenido. Compruébalo:
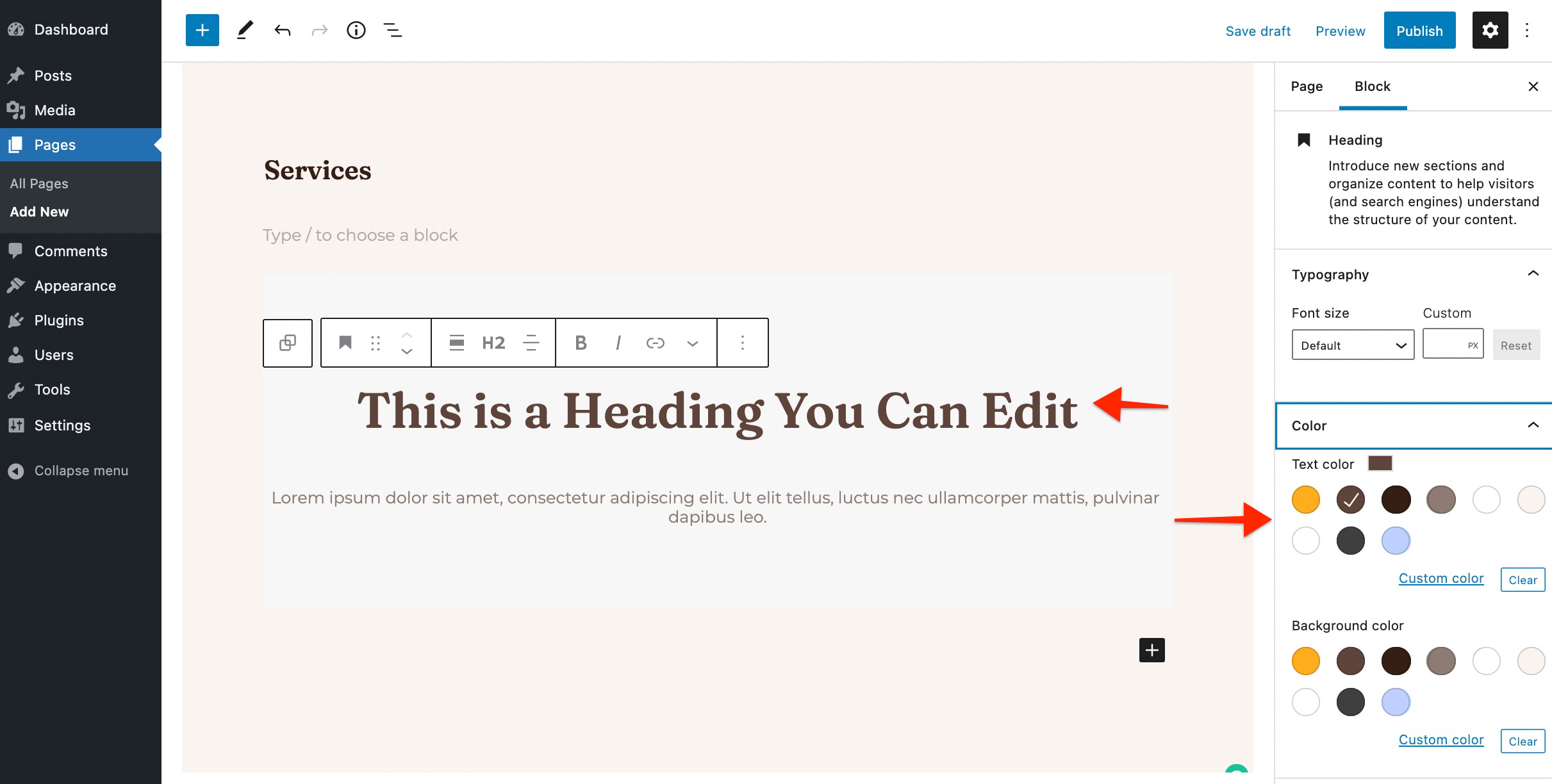
Bloques Gutenberg:

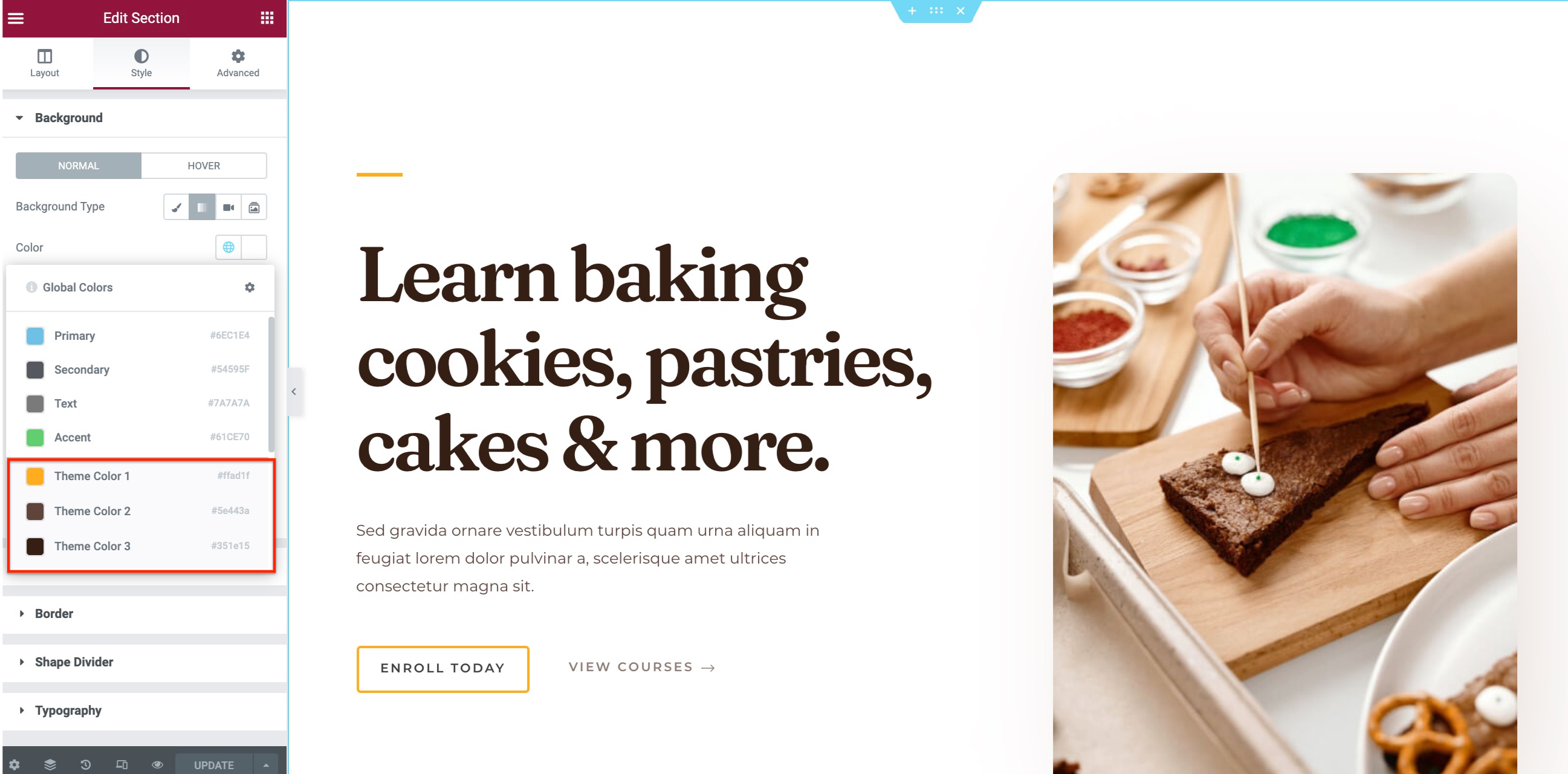
Widgets Elementor:

Al igual que con las opciones del Personalizador, estos colores se ajustarán a su selección de paleta. Por lo tanto, cuando cambie la paleta de colores, los colores del contenido cambiarán en consecuencia.
Si desea más información sobre las paletas de colores y su uso, lea esto artículo.
