La versión 3.6.3 de Astra Theme trajo cambios en los valores de relleno por defecto de los botones para mejorar la interfaz de usuario por defecto. Además, esta actualización incluía una corrección para los ajustes de relleno globales que no se aplicaban a los botones de Gutenberg.
¿Por qué necesito esta mejora?
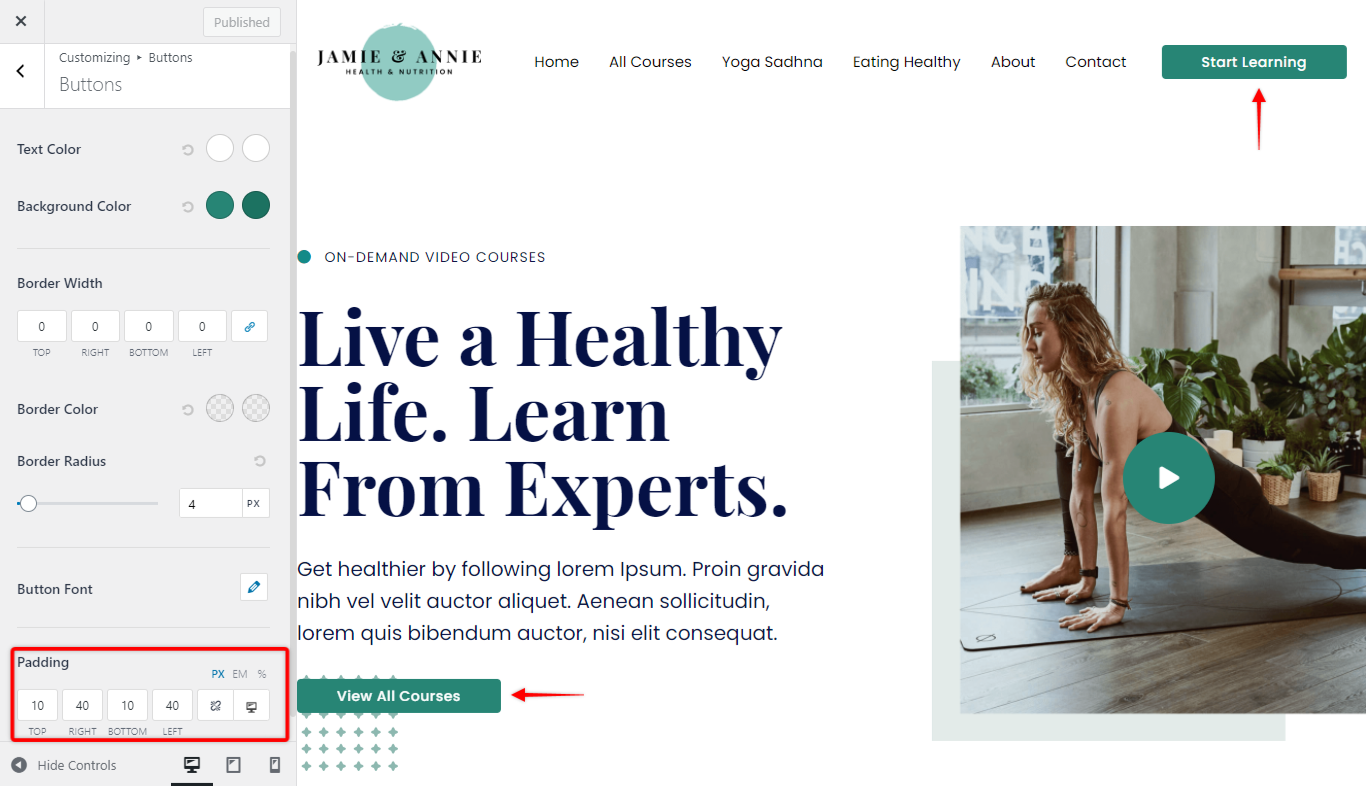
Anteriormente, los valores predeterminados de relleno de los botones del tema eran 10px en la parte superior e inferior y 40px en los lados izquierdo y derecho. Estos valores influían negativamente en el atractivo visual de los botones, ya que los hacían demasiado anchos.

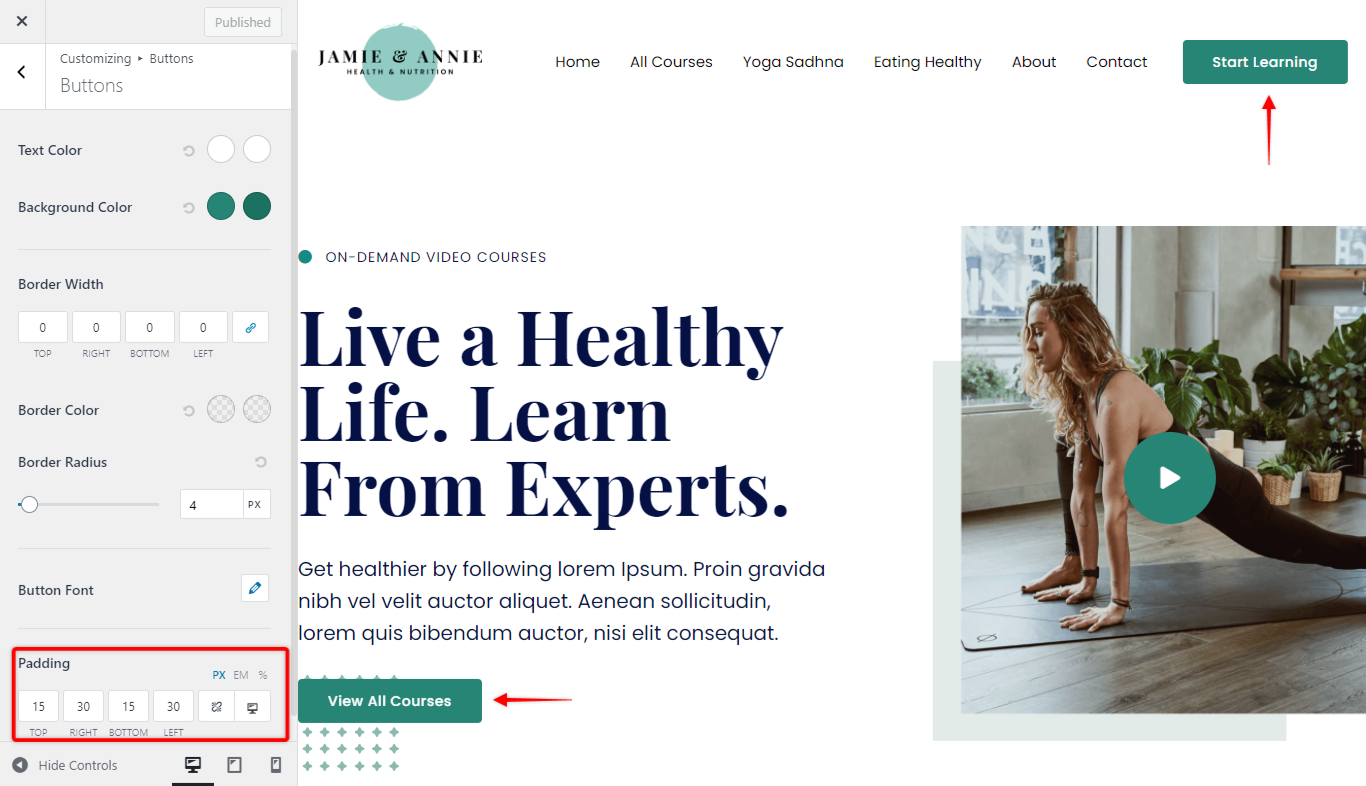
Por eso hemos actualizado estos valores a 15-30px (arriba, abajo - derecha, izquierda).

Also, if you used Gutenberg for your posts or pages, you might have noticed that the button padding values you set at Customizer > Global > Buttons didn’t apply and that you needed to set these values manually for each button.
Though these things were changed with Astra 3.6.3 update, this won’t be applied automatically to your website to avoid any adverse effects on your existing websites.
¿Cómo solucionarlo?
Estos cambios se aplicarán automáticamente a todos los sitios web nuevos.
Como se ha mencionado, para el sitio web existente, esta mejora debe activarse añadiendo un filtro. Esto se ha hecho para que pueda comprobar cómo se aplican estos cambios a su sitio web y realizar los cambios que sean necesarios.
To apply the improvement to your existing website, you would need to add a filter to the functions.php file of your Child Theme. If you don’t have your Child Theme installed, please check este artículo sobre cómo hacerlo. Por favor, añada el siguiente filtro:
add_filter( 'astra_update_button_padding_defaults', '__return_true' );
Si no está seguro de cómo añadir este código, consulte lo siguiente artículo.
