En el mundo de la personalización de WordPress, añadir una pizca de CSS personalizado puede mejorar el aspecto de tu sitio web. Pero, ¿quién quiere meterse directamente con los archivos del tema?
En este artículo, le mostraremos cómo agregar CSS personalizado a su sitio de WordPress sin editar ningún archivo de tema.
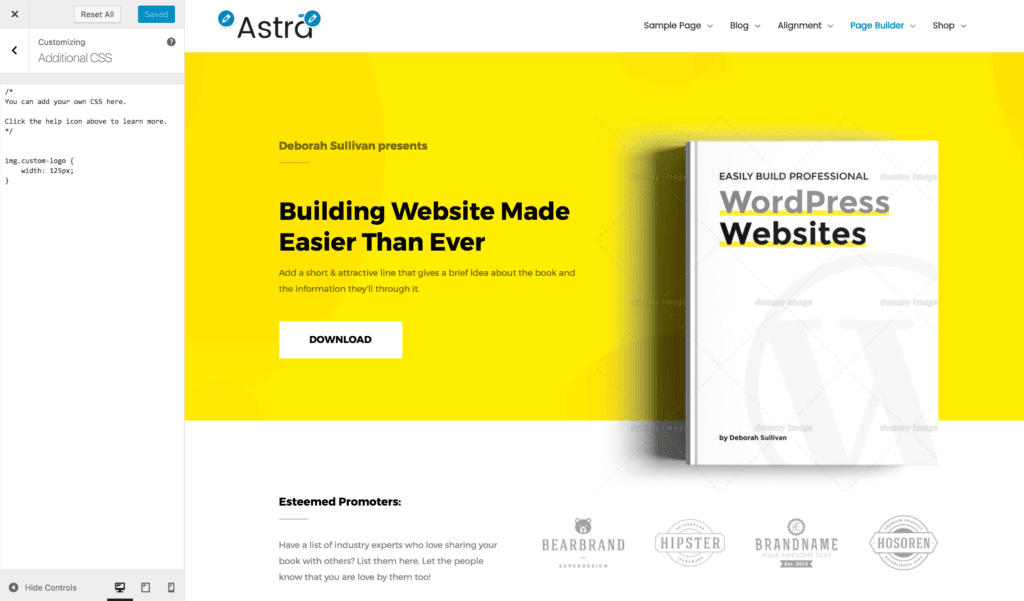
En el Personalizador
Desde WordPress 4.7, ahora puedes añadir CSS personalizado directamente dentro del Personalizador que puedes encontrar en Personalizar → CSS adicional. Esto es superfácil y podrás ver tus cambios con una vista previa en vivo al instante.

Debe tenerse en cuenta que el CSS añadido en esta área es específico del tema, por lo que si usted cambiar de temaperderás tu CSS.
Uso de un plugin externo
Puede utilizar el plugin externo como CSS personalizado sencillo para añadir CSS personalizado.
Uso de un tema hijo
Si te sientes cómodo con el código, los temas hijo te permiten añadir CSS directamente a la hoja de estilos de tu tema.
Si aún no tiene uno, puede consultar este enlace documento para crear un tema hijo para su tema principal. Esto garantiza la seguridad de la personalización y la compatibilidad con las actualizaciones de temas.
Si ya estás utilizando un tema hijo, puedes utilizar el archivo style.css para añadir tu CSS personalizado. Lea ¿Cómo editar style.css en el tema hijo?
Esperamos que este documento le haya sido útil. No dude en dejarnos un comentario a continuación si tiene alguna duda.
