En Constructor de cabeceras y pies de página Astra ofrece una opción fácil de usar para integrar iconos sociales en la cabecera y el pie de página de su sitio web. Esta función le permite mostrar sin esfuerzo iconos de varias plataformas, como Facebook, X (antes Twitter), Pinterest, WhatsApp, etc., enlazando directamente a sus respectivos perfiles sociales.
Aunque añadir enlaces a la mayoría de los iconos sociales es sencillo, incorporar el icono de WhatsApp requiere un enfoque único para garantizar una experiencia fluida de clic a chat.
Este documento sirve de guía paso a paso para utilizar eficazmente el icono social de WhatsApp en su sitio web.
Cómo añadir iconos de redes sociales con Astra Header & Footer Builder
Asegúrese de haber instalado y activado el Tema Astra en su sitio web.
Una vez activado, puede seguir los siguientes pasos para añadir iconos sociales.
- En el panel de control de WordPress, vaya a Apariencia > Personalizar.
- En el Personalizador, haga clic en Constructor de encabezado/Constructor de pie de página.
- Haga clic en el icono más (+) para añadir el elemento de perfil social en la cabecera o en el pie de página.
- Por defecto, algunos iconos sociales ya están presentes, y usted puede añadir más en función de sus necesidades.
- Haga clic en el icono correspondiente para cambiar de campo.
- Introduzca la URL del perfil social para plataformas como Facebook, X y Pinterest.
Estos son los pasos a seguir para añadir iconos de redes sociales excluyendo WhatsApp.
Para añadir WhatsApp se necesita una URL de API para la función de hacer clic para chatear. El formato de la URL de la API de WhatsApp es el siguiente:
https://api.whatsapp.com/send?phone=919876543210
(Sustituye "919876543210" por tu número de WhatsApp en formato internacional).
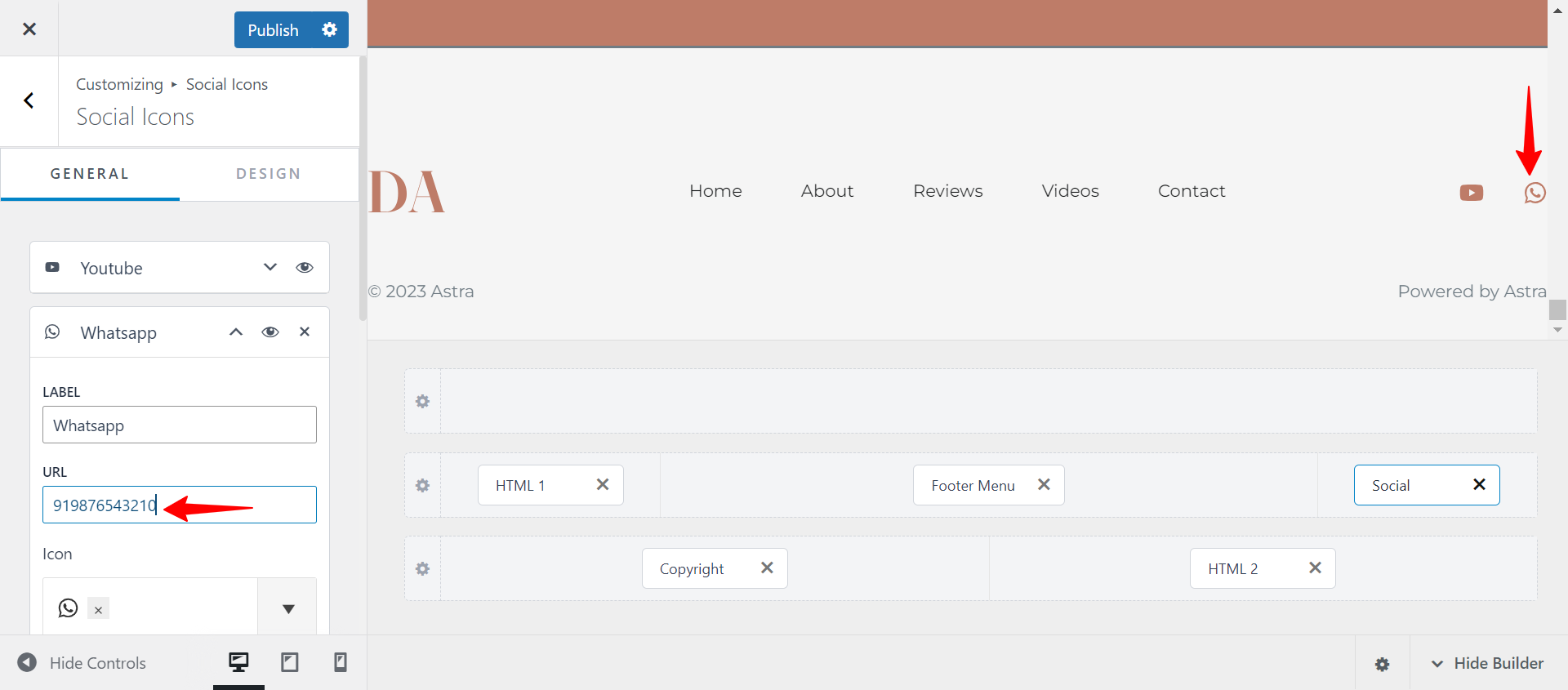
Con el elemento Astra Social Icon, ya hemos integrado la URL de la API de WhatsApp. Por lo tanto, solo tienes que introducir el número de teléfono en formato internacional.

Introducir la URL completa en este campo podría dar lugar a un error debido a la repetición de la URL de la API.
Por lo tanto, para utilizar eficazmente el icono social de WhatsApp, introduzca sólo el número de WhatsApp en el campo del icono social.
Siguiendo estos pasos, podrá utilizar eficazmente el icono social de WhatsApp, proporcionando a los visitantes de su sitio web una forma rápida y eficaz de iniciar un chat a través de WhatsApp.
