Nota:
Recientemente hemos publicado el Cabecera Pie de página en Astra versión 3.0.0, debido a lo cual encontrará algunos cambios nuevos. Consulte lo siguiente artículo para el mismo.
Ahora, puede añadir el elemento Botón visualmente usando el constructor de Cabecera como Último Elemento y hacer más cambios como anteriormente.
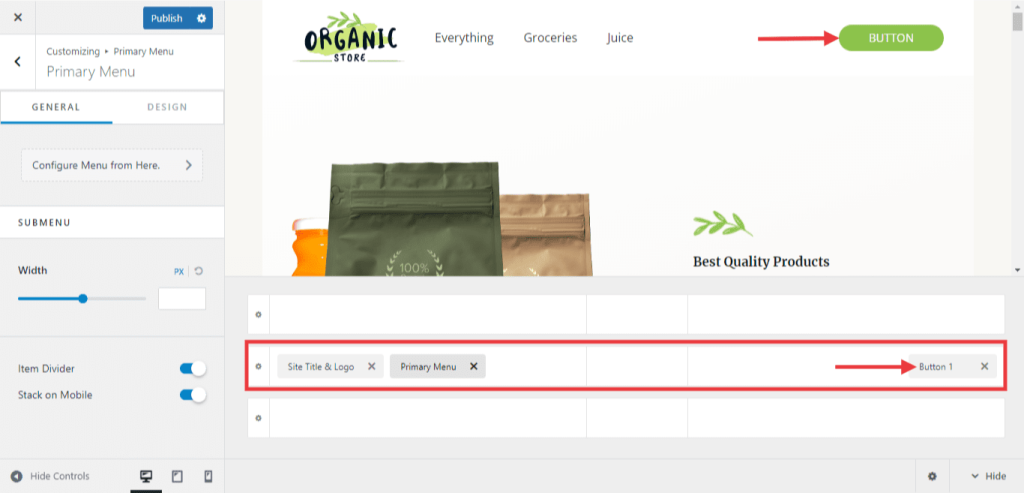
En el panel de control de WordPress, vaya a Apariencia > Personalizar > Creador de encabezados > Menú principal. A continuación, podrá ver los módulos de cabecera superior, cabecera primaria y cabecera inferior. En la fila del encabezado principal, al hacer clic en el icono +, puede ver el botón1 y el botón2. Haga clic en el botón de su elección y puede hacer los cambios de texto según sus necesidades.

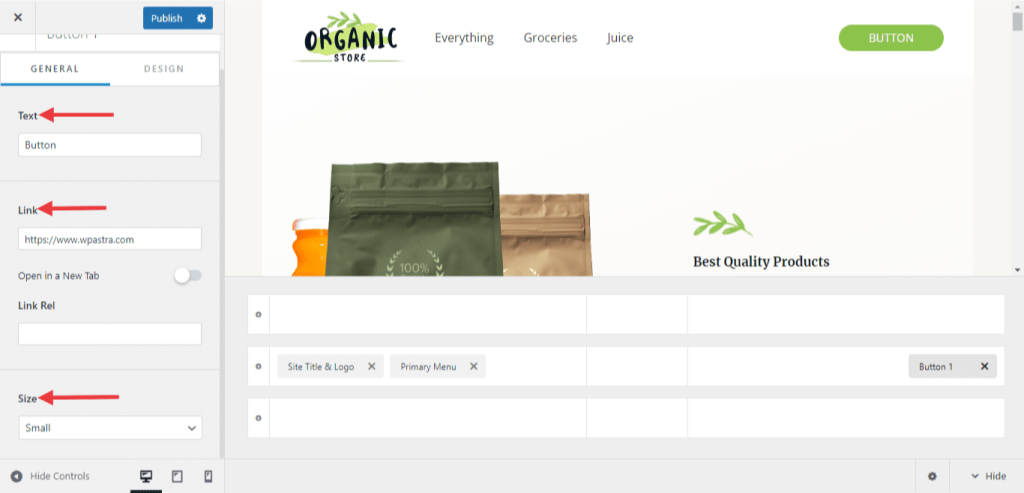
Al hacer clic en el botón, podrá ver las opciones de personalización en la parte izquierda del editor. Aquí, puede cambiar el texto del botón y puede añadir un enlace de botón. Además, puede seleccionar el tamaño del botón de las opciones disponibles.

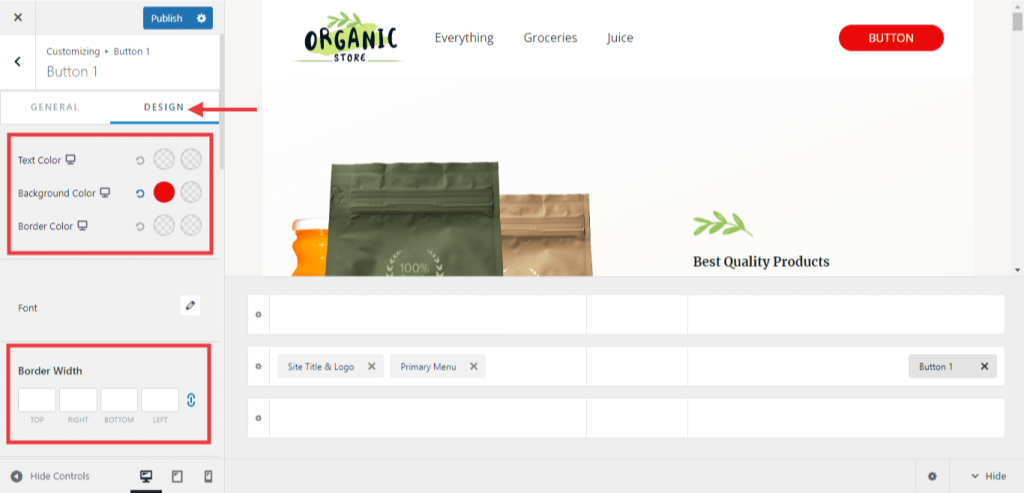
También puede modificar el estilo del botón en la pestaña "Diseño". Esto le permite estilizar el botón de cabecera de forma diferente al botón por defecto del tema. Ofrecerá las siguientes opciones en la sección de diseño -

- Colores - Establezca el Color del texto, el Color de fondo y el color del borde.
- Frontera anchura y radio- Establezca aquí la anchura y el radio del borde.
- Caja Sombra - Establezca el valor, la posición y el color de la sombra de caja.
- Acolchado - Establezca el relleno general del botón de cabecera.
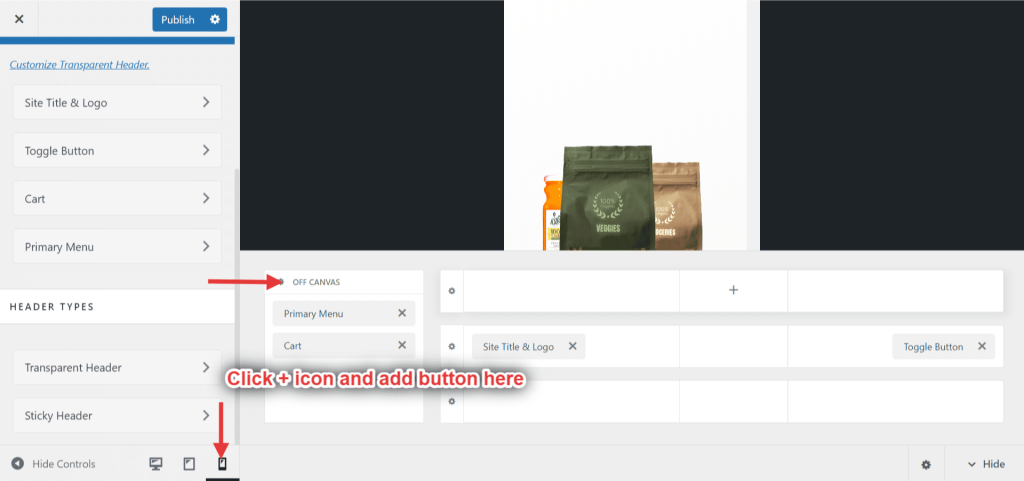
Para dispositivos móviles:
En el panel de control de WordPress, vaya a Apariencia > Personalizar > Constructor de cabecera. Allí, en los controles Ocultar, seleccione Dispositivo móvil. A continuación, podrás ver el menú fuera del lienzo. Haz clic en el icono + y añade el botón como último elemento del menú. Una vez realizados los cambios, no olvides hacer clic en el botón "Publicar".

A continuación se muestran los ajustes para el tema Astra por debajo de la versión 3.0.0.
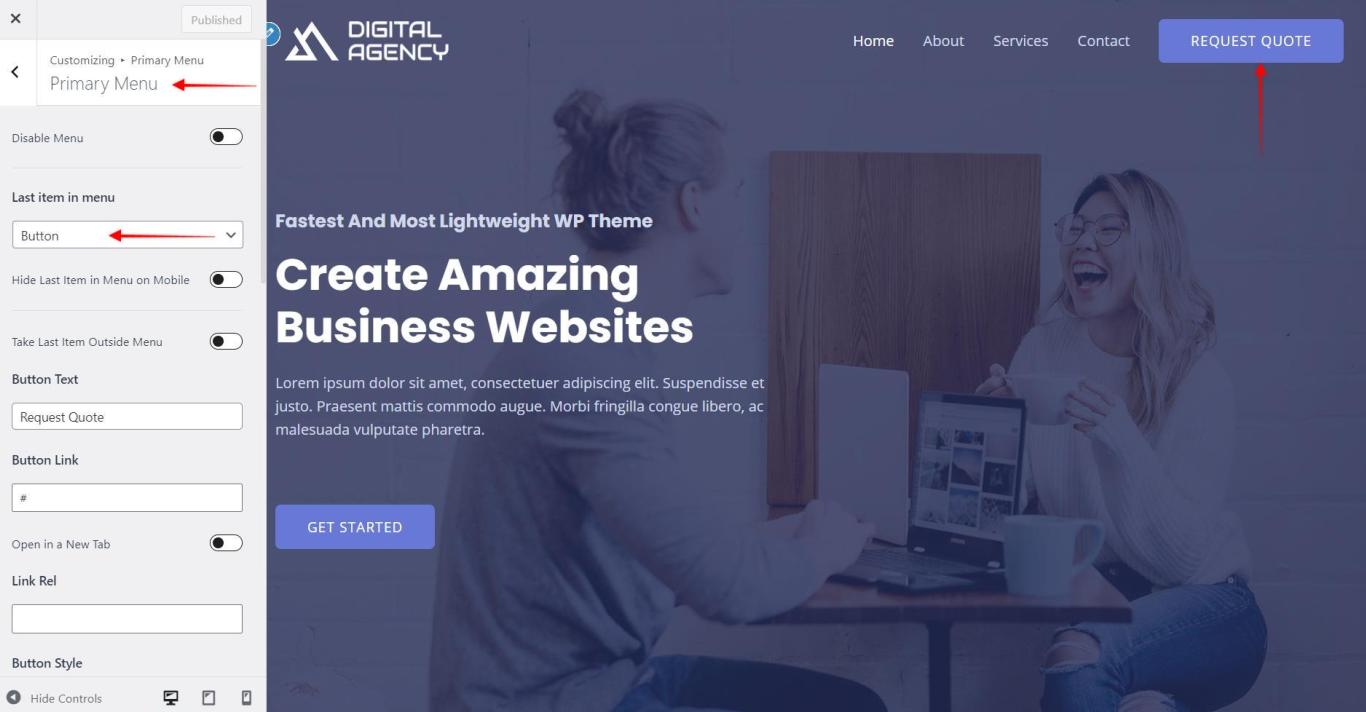
En el panel de control de WordPress se puede encontrar un ajuste en Apariencia > Personalizar > Encabezado > Menú principal > Último elemento del menú.

Elegir botón de Último elemento del menú desplegable ofrecerá las siguientes opciones -
1. Texto del botón - Añadir un texto
2. Botón Enlace - Dar un enlace para el botón
3. Estilo botón - Con esta opción el botón se puede mostrar de forma diferente para diferentes cabeceras como cabecera primaria, cabecera transparente, cabecera adhesiva (opción con Astra Pro). A continuación se muestra la descripción detallada -
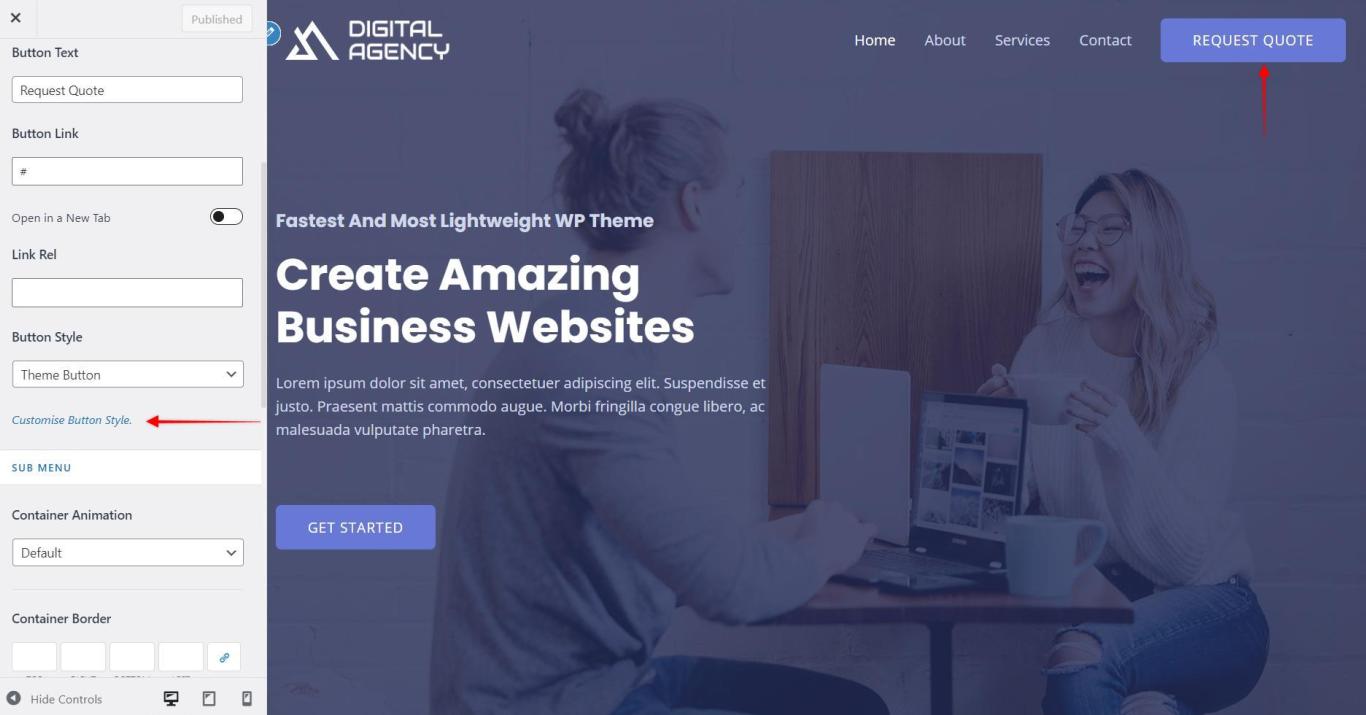
Estilo botón
1. Botón temático: Establezca un estilo de botón igual que un estilo de botón de tema. Elija una opción de Botón de tema y haga clic en el botón Personalizar el estilo de los botones enlace. El enlace le llevará a las opciones de estilo de botón por defecto.
Si desea establecer un estilo similar para todos los botones del sitio y un estilo diferente sólo para el botón de cabecera, elija la opción Botón temático y haga clic en el botón Personalizar el estilo de los botones enlace.

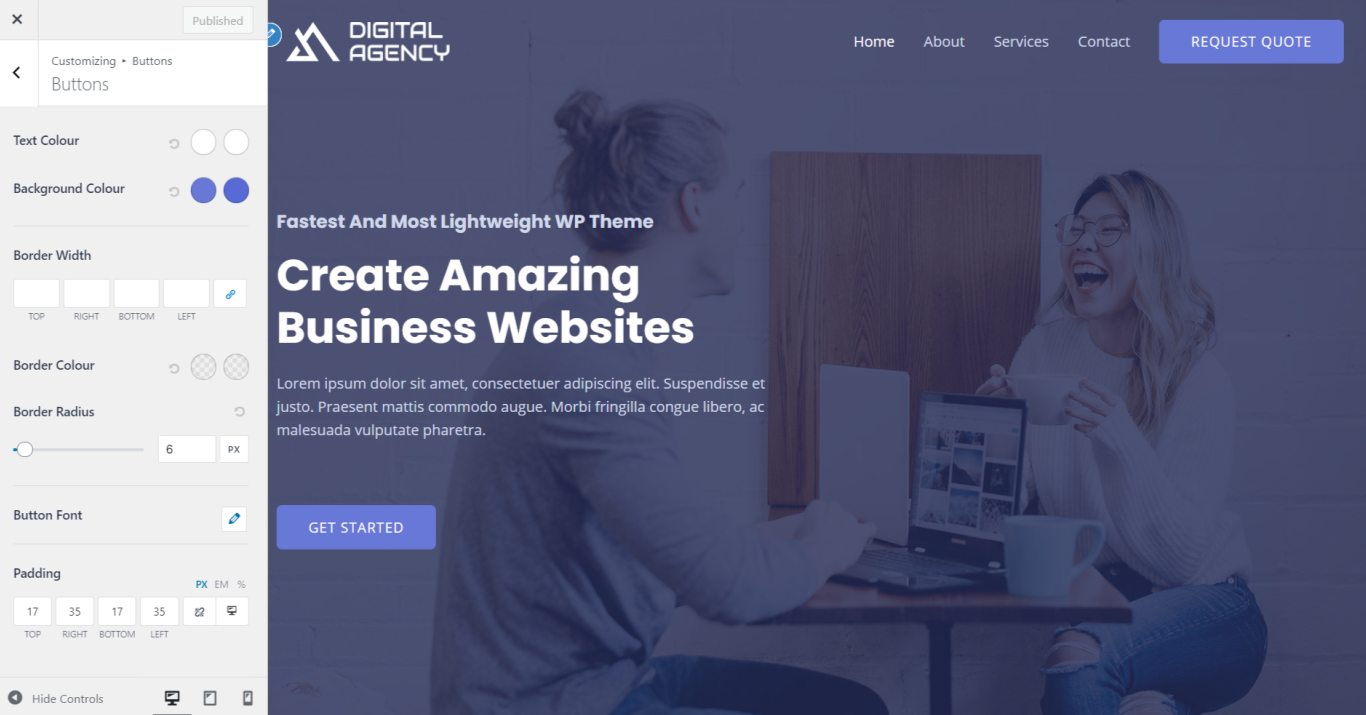
En Personalizar el estilo de los botones le redirigirá aquí -

2. Cabecera Botón: Esto le permite dar estilo al de forma diferente a un botón de tema por defecto. Ofrecerá las siguientes opciones en el campo Sección Botón de cabecera -
- Colores - Ajuste el color del texto, el color de fondo y también en Hover.
- Frontera - Establezca el Ancho del borde, el Color, el Color Hover y el Radio del borde.
- Acolchado - Establezca el relleno general del botón de cabecera.
Nota: Los estilos de los botones de cabecera no pueden establecerse a menos que la opción Botón de cabecera para el estilo del botón.
