Astra es un popular tema de WordPress que ofrece una función integrada de migas de pan. El tema también ofrece varias personalizaciones con colores dedicados y opciones de tipografía.
¿Cómo activar las migas de pan?
Para activar las migas de pan sólo necesitas tener el tema Astra instalado y activado. Para explorar la configuración, desde el panel de control de WordPress, vaya a Apariencia > Personalizar > Migas de pan.
En este artículo, veremos -
- Configuración de las migas de pan en Astra
- Mostrar migas de pan en cualquier lugar con Shortcode
- Compatibilidad con plugins de terceros
Configuración de las migas de pan en Astra
A continuación se muestran los ajustes disponibles para Breadcrumb
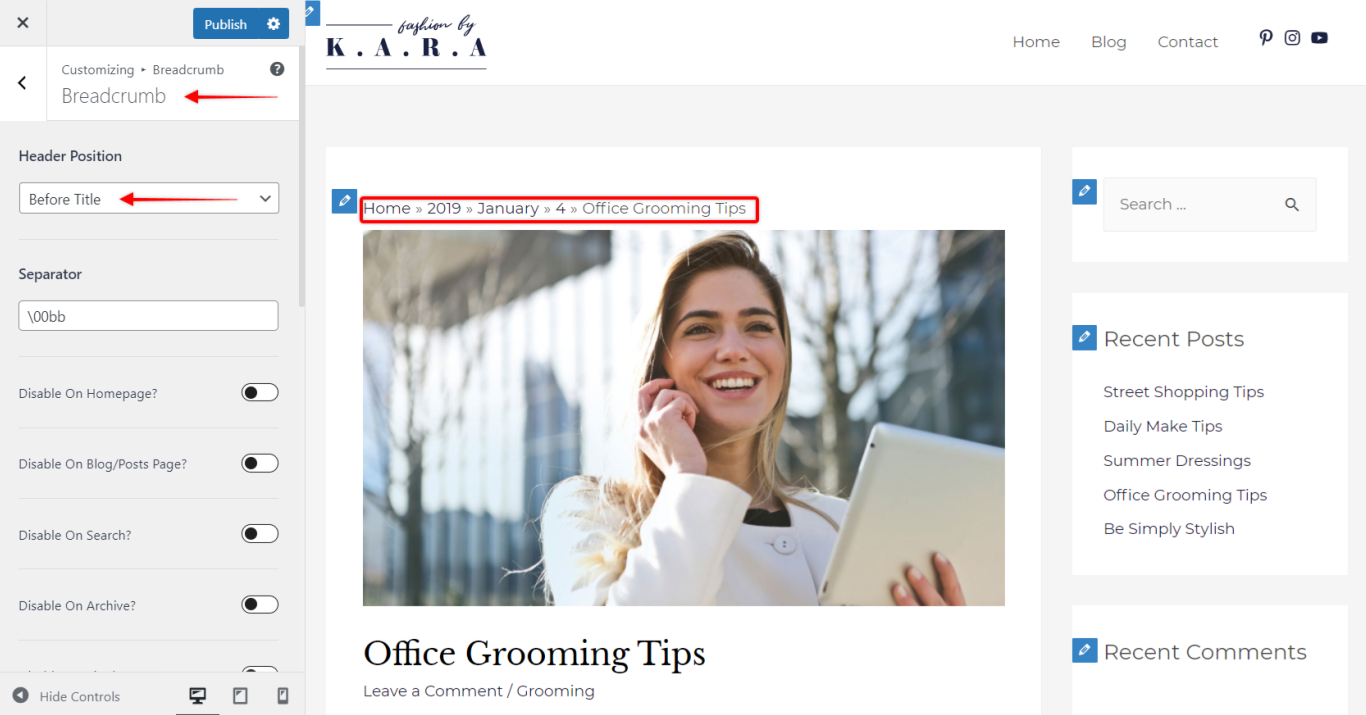
- Cargo: Esta opción le permite elegir una ubicación para mostrar las migas de pan. Elija dónde desea mostrarlas. Actualmente, puede elegir mostrarlas dentro de la cabecera, después de la cabecera o antes del título.
Separador : Puede establecer separadores personalizados entre los enlaces de migas de pan.- Desactivar el Breadcrumb en páginas específicas/
Correo electrónico: : Verás una lista de páginas y entradas en las que puedes desactivar las migas de pan. Esto incluye categorías, páginas de archivo, páginas 404, etc. (Puedes deshabilitar las migas de pan en páginas y entradas individuales a través de la configuración meta de la entrada). - Alineación: Puede seleccionar la alineación para mostrar su miga de pan
- Espaciado: Ajuste la separación desde todos los lados

Opciones de color y tipografía para las migas de pan
Por defecto, las migas de pan heredarán el color y la tipografía del tema. Pero en caso de que desee resaltarlas con colores y tipografía diferentes, dispone de opciones dedicadas para las migas de pan. En el Personalizador, vaya a - Personalizar > Miga de pan > Tipografía
Mostrar migas de pan en cualquier lugar
Actualmente, Astra sólo permite mostrar las migas de pan en tres lugares: dentro de la cabecera, después de la cabecera y antes del título.
¿Y si quieres mostrarlo en cualquier parte de la página o entrada? Puedes hacerlo usando un shortcode.
Pega este shortcode en cualquier lugar de cualquier diseño personalizado, texto o bloque HTML de tu sitio web y verás aparecer el breadcrumb allí -
[astra_breadcrumb]Compatibilidad con plugins de terceros
Además de la función de migas de pan integrada, Astra también admite las migas de pan de los siguientes plugins externos -
Puede desactivar las opciones por defecto de Astra y utilizar las migas de pan de los plugins anteriores. Aunque las migas de pan se obtienen de los plugins anteriores, todavía se puede gestionar el estilo como los colores y la tipografía a través de Astra.
¿Cómo establecer migas de pan de plugins externos con Astra?
1. Con el plugin Yoast SEO:
- Instalar y activar el plugin Yoast SEO
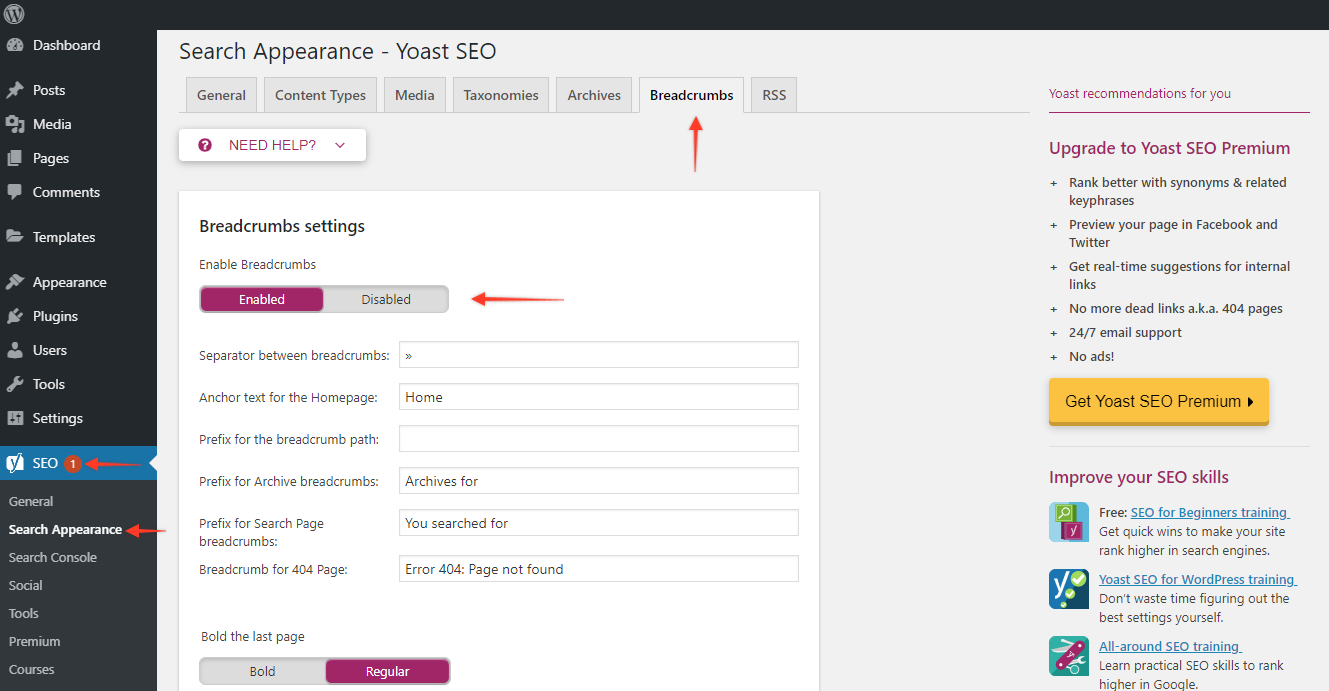
- Activar migas de pan para el plugin Yoast SEO de WordPress Panel de control > SEO > Aspecto de la búsqueda > Migas de pan > Activar migas de pan
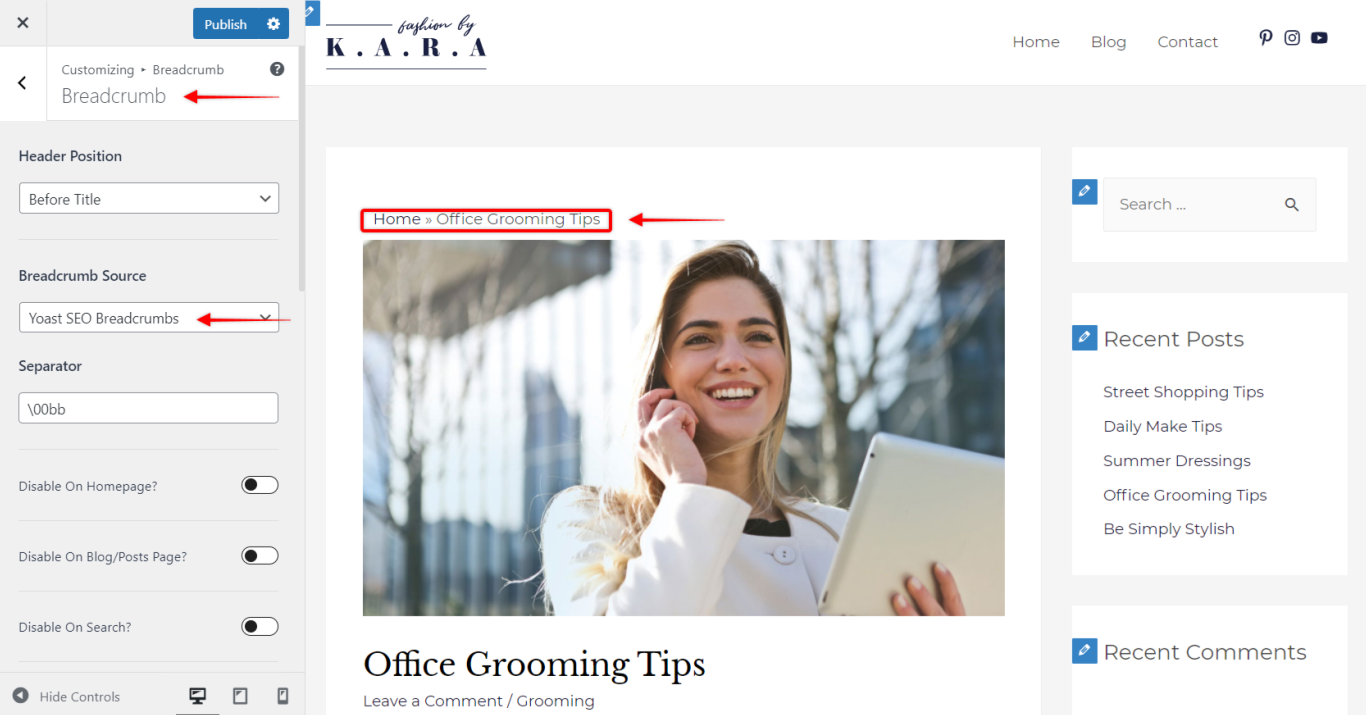
- Verá una opción en el Personalizador > Diseño > Miga de pan > Fuente de la Miga de pan.
Seleccione Yoast SEO migas de pan. - Ahora el Yoast SEO Breadcrumb markup debería empezar a aparecer en las páginas en lugar del Astra Breadcrumb por defecto.
- Todas las opciones de color y tipografía del personalizador anularán el estilo de Yoast SEO Breadcrumb.
- Todas las opciones para desactivar la miga de pan en lugares específicos también funcionarán con el plugin Yoast SEO.
Configuración Yoast Backend:

Opción Yoast en el Personalizador:

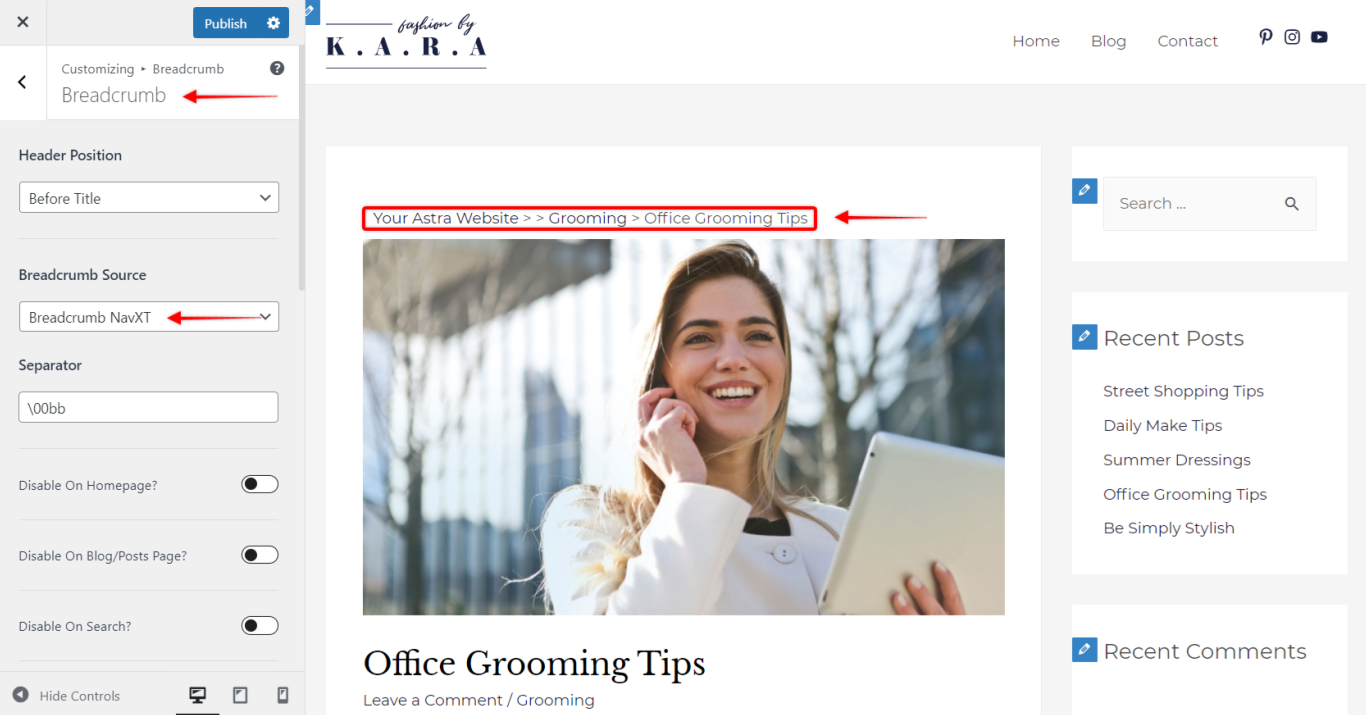
2. Con el plugin Breadcrumb NavXT
- Instalar y activar el complemento Breadcrumb NavXT
- Verá una opción en el Personalizador > Miga de pan > Fuente de la Miga de pan. Seleccione Breadcrumb NavXT.
- Ahora el marcado Breadcrumb NavXT empezará a aparecer en las páginas en lugar del Breadcrumb Astra por defecto.
- Todas las opciones de color y tipografía del personalizador anularán el estilo de Breadcrumb NavXT.
- Todas las opciones para desactivar las migas de pan en lugares específicos también funcionarán con la opción
Migas de pan Plugin NavXT.

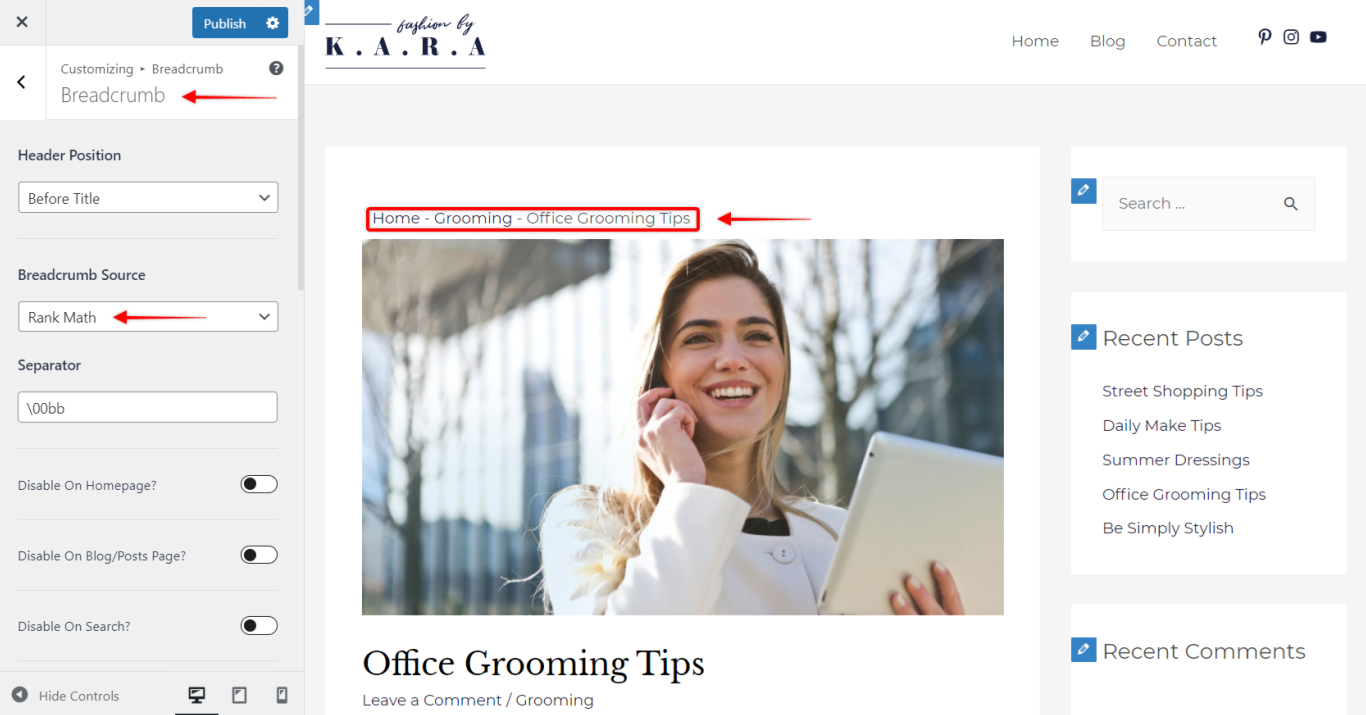
3. Con Rank Math Plugin
- Instalar y activar el plugin Rank Math
- Pasar el pan rallado Panel de control > Rank Math > Configuración general > Migas de pan
- Verá una opción en el Personalizador > Miga de pan > Fuente de la Miga de pan. Selecciona Rank Math.
- Ahora el marcado Rank Math empezará a aparecer en las páginas en lugar del Astra Breadcrumb por defecto.
- Todas las opciones de color y tipografía del personalizador anularán el estilo de Rank Math.
- Todas las opciones para desactivar el breadcrumb en lugares específicos también funcionarán con el plugin Rank Math.

4. Con el plugin SEOPress (PRO):
- Instale y active los plugins SEOPress gratuito y PRO
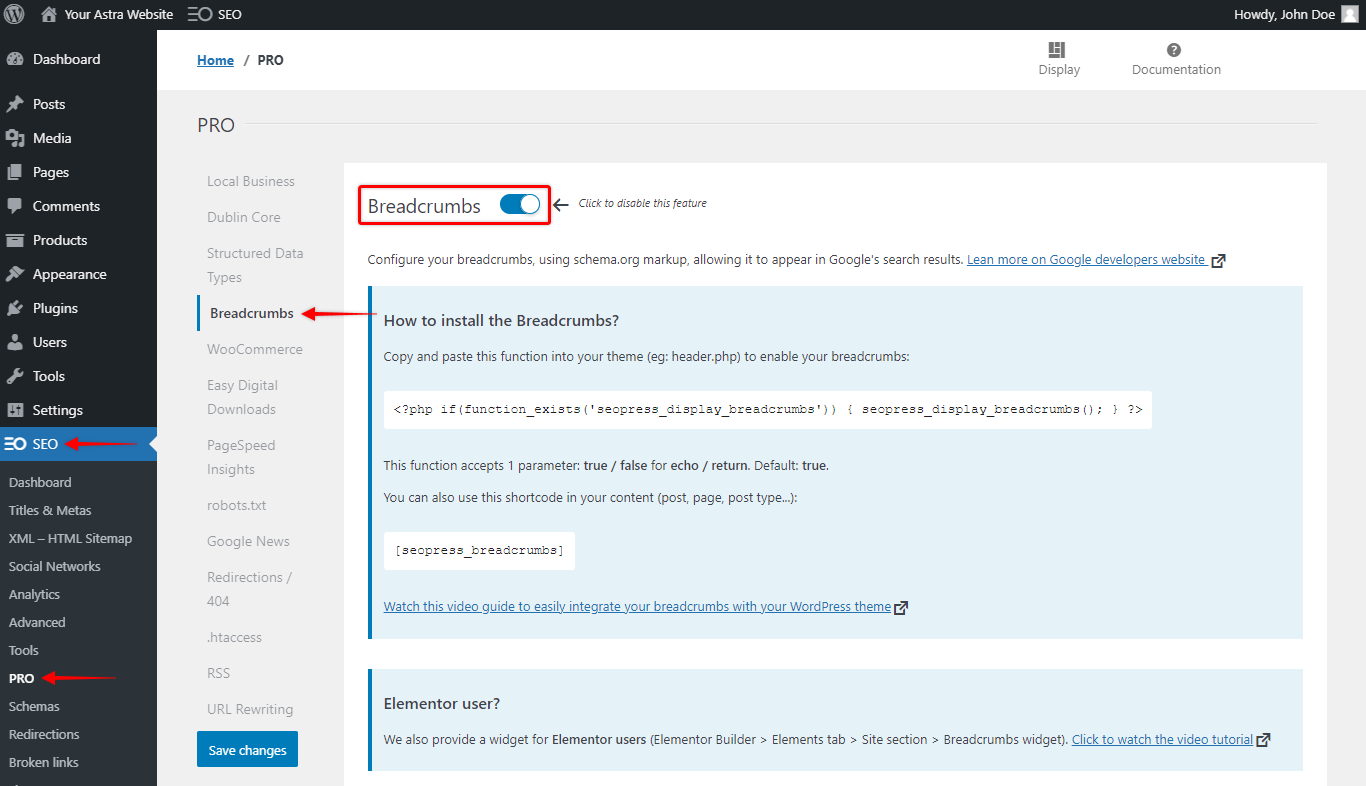
- Active Breadcrumbs para SEOPress Plugin navegando a WordPress Dashboard > SEO > PRO > Breadcrumbs. Aquí, siga estos pasos:
- Primer paso - Activar migas de pan;
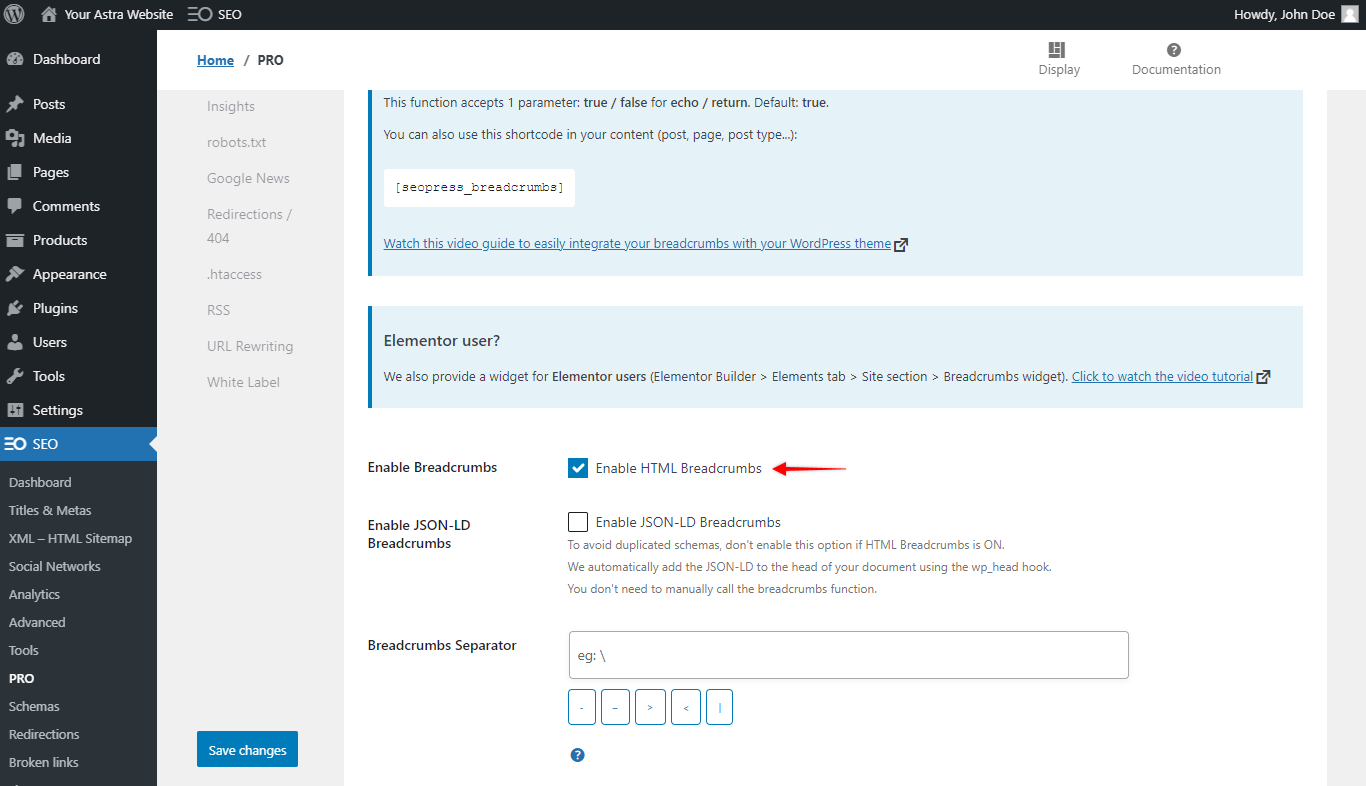
- Paso 2 - Activar migas de pan HTML;
- Paso 3 - Opcionalmente, puede establecer el texto que se mostrará antes de las migas de pan añadiéndolo al campo "Mostrar un texto antes de las migas de pan";
- Paso 4 - Haga clic en el botón "Guardar cambios" para activar las migas de pan SEOPress.
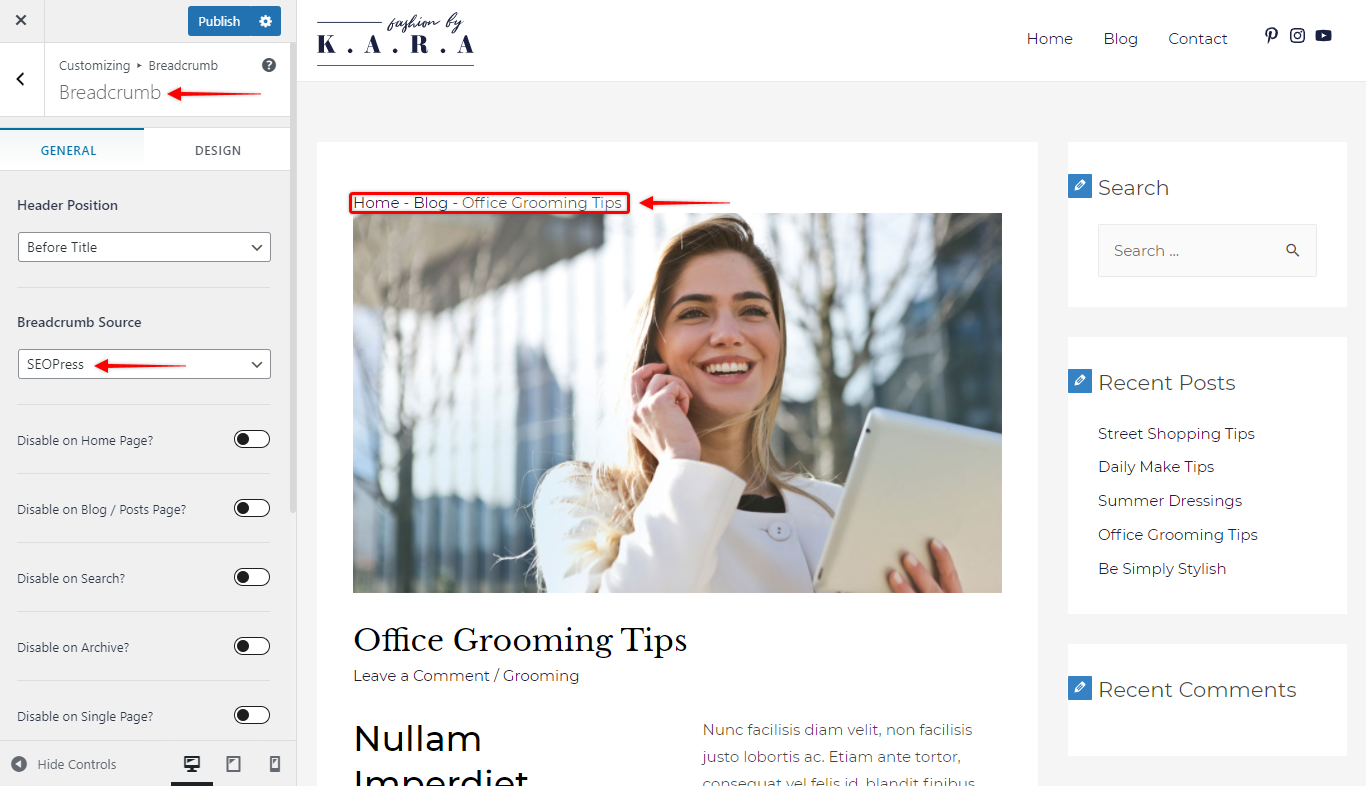
- Navegue junto a Personalizador > Diseño > Miga de pan > Fuente de la Miga de pan. Aquí, seleccione la opción "SEOPress".
- Ahora el marcado SEOPress Breadcrumb debería empezar a aparecer en las páginas en lugar del Astra Breadcrumb por defecto.
- Todas las opciones para desactivar el breadcrumb en lugares específicos también funcionarán con el plugin SEOPress, y algunos ajustes adicionales también estarán disponibles en Panel de control > SEO > PRO > Migas de pan.
SEOPress - Activar migas de pan:

SEOPress - Habilitar migas de pan HTML:

Opción SEOPress en el Personalizador: