Bienvenido al capítulo 6 de nuestro guía completa para crear un blog¡! Hoy vamos a discutir el diseño del blog de WordPress.
Visite cualquiera de los blogs con mejores resultados del mundo y todos tendrán algo en común. Todos proporcionan la información que necesitas en un par de clics. Para ello hay que diseñarlo y eso es lo que vamos a tratar hoy.
Cuando hablamos de diseñar un blog en este artículo, no nos referimos a crear tu propio tema de WordPress o a rediseñar un tema minimalista para hacerlo tuyo.
Nos referimos a montar tu blog, elegir el tema, seleccionar fuentes, colores, cabeceras, añadir las páginas necesarias, añadir un favicon, añadir autores y todos esos elementos que se ven en los blogs de éxito.
- Cómo diseñar un blog en WordPress
- Activar el modo de mantenimiento
- Seleccione el mejor tema de WordPress
- Añada un logotipo y un favicon a su blog
- Utilice el tipo de letra adecuado
- Seleccione los colores adecuados para su blog
- Configure la cabecera de su blog
- Crear las páginas de blog necesarias
- Establecer enlaces permanentes legibles
- Configurar la página de inicio de WordPress
- Mostrar imágenes en filas y columnas
- Añadir imágenes en la barra lateral de WordPress
- Añada una imagen destacada a cada entrada
- Añadir un menú de navegación flotante adhesivo
- Añadir un Gravatar por defecto
- Utilice la herramienta de inspección de elementos para personalizar WordPress
- Añadir categorías a las entradas
- Añade varios autores a tu blog
- Divide entradas largas en páginas
- Diseñar un blog que funcione
Cómo diseñar un blog en WordPress
Si ha leído los demás artículos de nuestra serie, ya debería conocer el nicho de su blog, tener un nombre y utilizar WordPress como plataforma, tener un alojamiento web y tener un instalación de WordPress totalmente operativa.
Ahora viene la parte divertida. Construir la estructura de tu blog. Al final de este artículo, deberías tener algo muy parecido a un blog plenamente operativo.
Activar el modo de mantenimiento
Si estás diseñando un blog nuevo, no es necesario que lo pongas en modo mantenimiento, pero es una buena práctica.
Cada vez que realice algún cambio significativo en su blog, ponerlo en modo de mantenimiento evita que los visitantes aterricen en un sitio web que no funciona y estropee su experiencia.
En su lugar, los visitantes verán una página específica que les indica que estás trabajando en el sitio. Por eso merece la pena utilizarlo.

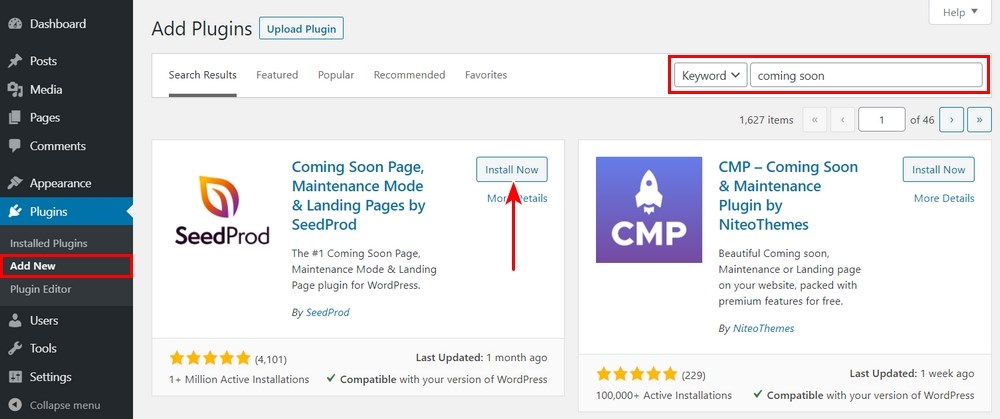
Utilizamos un plugin para activar Modo de mantenimiento de WordPress. Hay docenas por ahí, pero nos gusta Coming Soon Page, Modo de mantenimiento y páginas de destino por SeedProd.
- Instale un plugin de modo de mantenimiento en WordPress.
- Acceda al panel de control del plugin desde el menú de la izquierda de su panel de control de WordPress.
- Configurar o activar el modo de mantenimiento.
Realice su trabajo mientras está en modo de mantenimiento, luego desactive el modo de mantenimiento cuando haya terminado.
Recuerde siempre desactivar el modo de mantenimiento cuando haya terminado. Es muy fácil olvidarlo.
Seleccione Mejor tema para WordPress
La elección del tema de WordPress es uno de los aspectos de la creación de un blog que más tiempo llevará. Hasta que descubra Astra es decir.
Astra es un magnífico tema de WordPress que tiene todo lo que los blogs necesitan para competir en un mercado global. Es gratuito, muy fácil de usar, carga increíblemente rápido, tiene un montón de plantillas de sitios web que simplifica al máximo su uso.
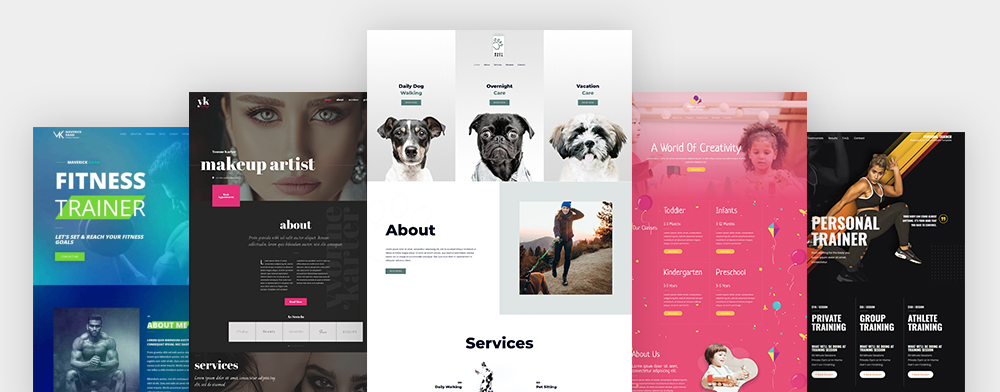
Plantillas recomendadas de Astra:

Astra ha sido creado por entusiastas de WordPress para otros entusiastas de WordPress. Aunque es capaz de mucho, está pensado para ser fácil de usar y acogedor para los principiantes. Por todas esas razones y más, ¡no podemos recomendar el tema Astra WordPress lo suficiente!
Como usamos el tema Astra en nuestros sitios web, muchos de los siguientes pasos también lo usarán. Usted será capaz de realizar todos los pasos con otros temas de WordPress, pero las opciones pueden estar en diferentes lugares.
Añada un logotipo y un favicon a su blog
Un logotipo es una oportunidad para hacer que tu blog sea único. Si escribes para una marca o empresa, ya tendrás un logotipo. Si escribes para ti mismo, deberías plantearte tener uno.
No obstante, puede utilizar un logotipo de texto si lo desea.
Un favicon es el pequeño gráfico que se ve en la pestaña del navegador cuando se entra en el sitio web. Es algo pequeño, pero otra forma de personalizar tu blog y hacerte memorable.

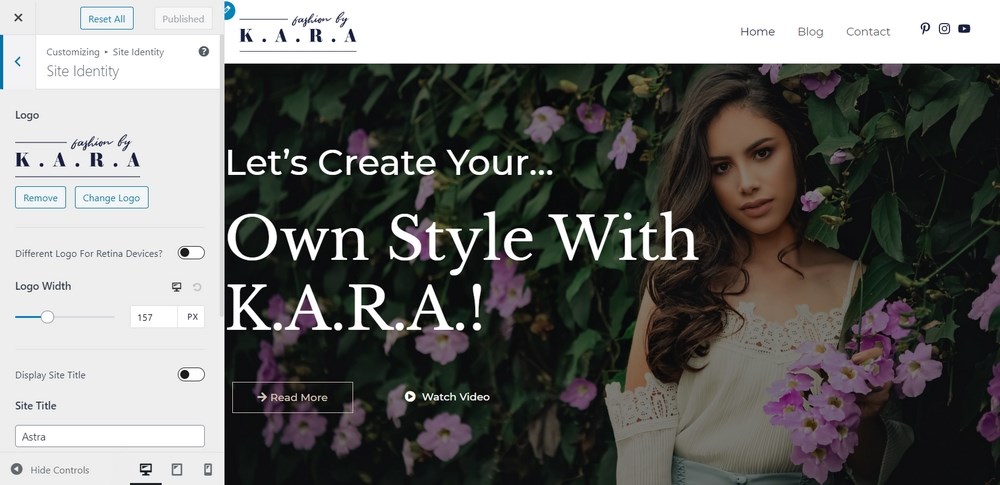
A añade un logotipo a tu blog:
- Acceda a su panel de control de WordPress.
- Seleccione Apariencia en el menú de la izquierda y seleccione Opciones de Astra.
- Seleccione Cargar logotipo en el centro de la pantalla.
- Seleccione el botón Cambiar logotipo situado a la izquierda.
- Cargue su logotipo o selecciónelo en la mediateca.
- Añadir un favicon ocurre en la misma página que cambiar el logotipo.
- Seleccione la opción Seleccionar icono de sitio en el menú de la izquierda.
- Sube o selecciona tu favicon de la biblioteca multimedia.
Utilice el tipo de letra adecuado

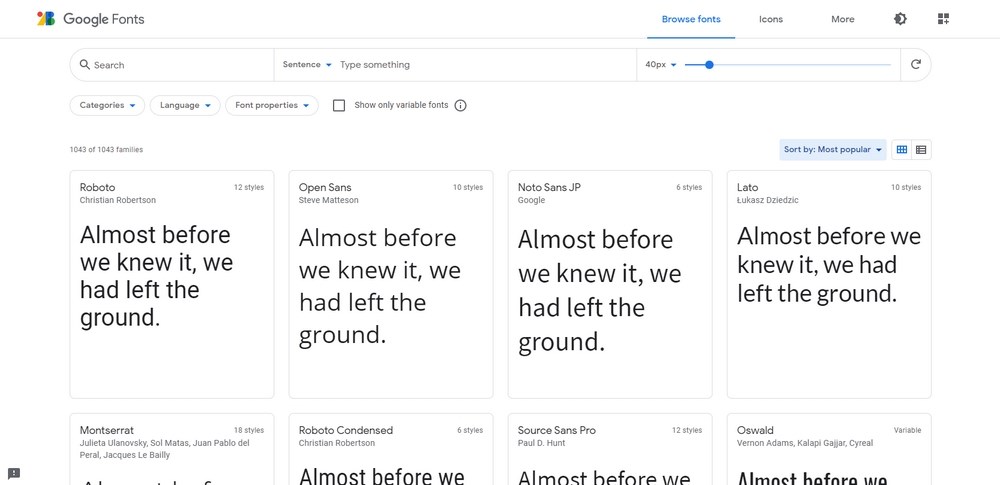
La mayoría de los temas Astra incluyen fuentes bien elegidas. Si quieres cambiarlas, puedes hacerlo libremente. Sin embargo, debes pensar mucho en la elección de las fuentes, ya que pueden hacer o deshacer un diseño.
Estos recursos le ayudarán a elegir el tipo de letra:
Seleccione los colores adecuados para su blog

El equipo de diseño de Astra pone mucho empeño en los esquemas de color de nuestros temas de WordPress, pero eso no garantiza que funcionen para ti. Al igual que las fuentes, puedes cambiar cualquier color, en cualquier lugar de un tema Astra.
Al igual que ocurre con los tipos de letra, hay que pensar mucho en los colores y sus combinaciones. Aquí tienes algunos recursos que te ayudarán:
- Las 50 mejores combinaciones de colores para sitios web de 2021
- Cómo utilizar la psicología del color para aumentar las conversiones de un sitio web
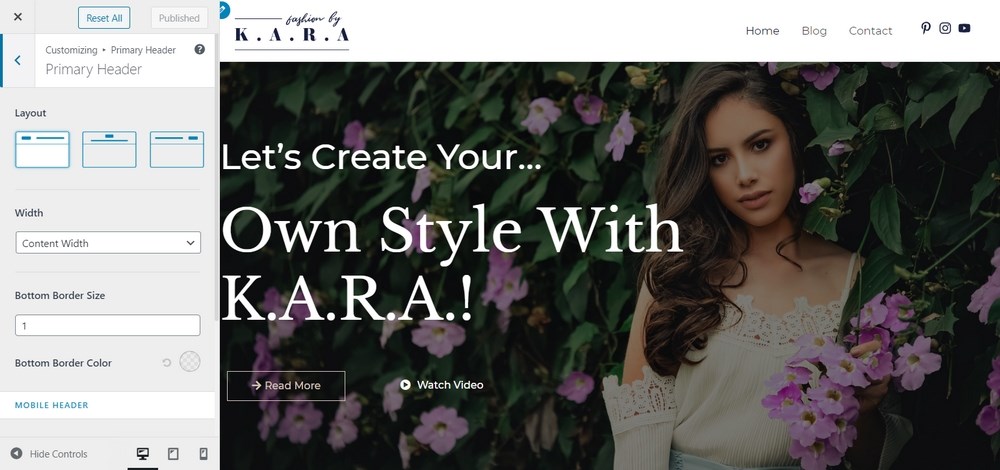
Configure la cabecera de su blog
El encabezado es una parte vital del diseño de cualquier blog WordPress, ya que es la parte que rodea la navegación y cualquier área social e información complementaria en la parte superior de su sitio web.
Es otro de esos pequeños toques de diseño que pueden tener un impacto real y es algo que deberías establecer desde el principio.
Astra utiliza varias herramientas para crear cabeceras. Cada tema viene con al menos una cabecera atractiva para cada diseño, pero también puedes crear la tuya propia si lo deseas.

Para modificar la cabecera de un blog:
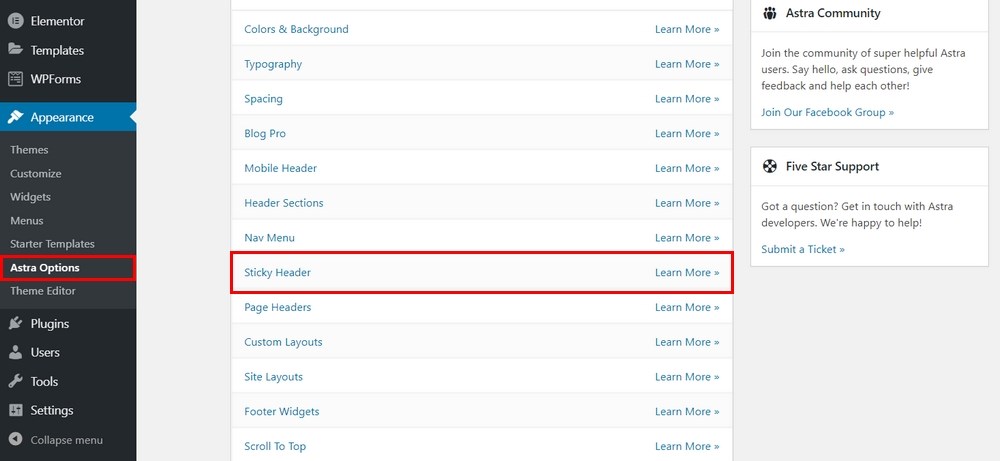
- Seleccione Apariencia y Opciones de Astra en el menú de la izquierda de su panel de WordPress.
- Seleccione Opciones de cabecera en el panel central.
- Seleccione Encabezado y Encabezado principal en el menú lateral de la pantalla siguiente.
- Seleccione una de las opciones de diseño del menú de la izquierda.
Si desea crear una nueva cabecera de blog y utilizar un tema Elementor de Astra, esta página le guiará a través de los pasos siguientes crear un encabezado y pie de página de WordPress con Elementor.
Crear las páginas de blog necesarias
Ahora que el diseño de su blog WordPress está listo, es hora de añadir las páginas que necesitará para que funcione.
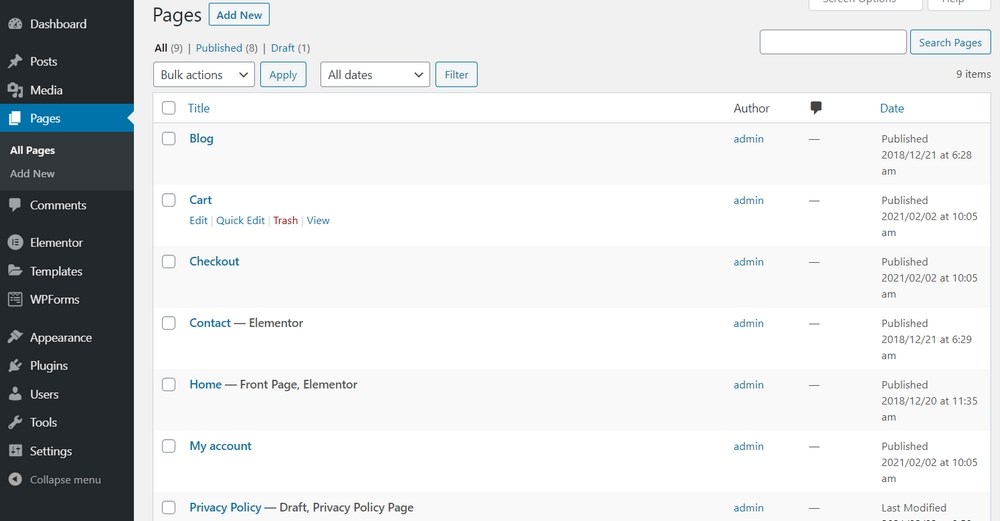
Algunos temas de WordPress crearán estas páginas por usted, otros no. La forma más fácil de comprobarlo es seleccionar Páginas y Todas las páginas del menú de la izquierda. Si ves estas páginas en la lista, ya puedes empezar. Si no, podemos crearlas.

Puede que necesites crear:
- Inicio
- Contacte con nosotros
- Acerca de
- Cartera
- Recursos
- Servicios
- Política de privacidad
Algunos blogs no necesitarán todas estas páginas, pero muchos sí.
Para crear una nueva página en WordPress:
- Seleccione Páginas y Añadir nueva en el menú de la izquierda del panel de control de WordPress.
- Añada un título para su nueva página en el área Título.
- Añade contenido en la sección central.
- Diseñe la página y configúrela para que coincida con el resto de su tema.
- Guarde como Borrador o Publique su página.
Establecer enlaces permanentes legibles
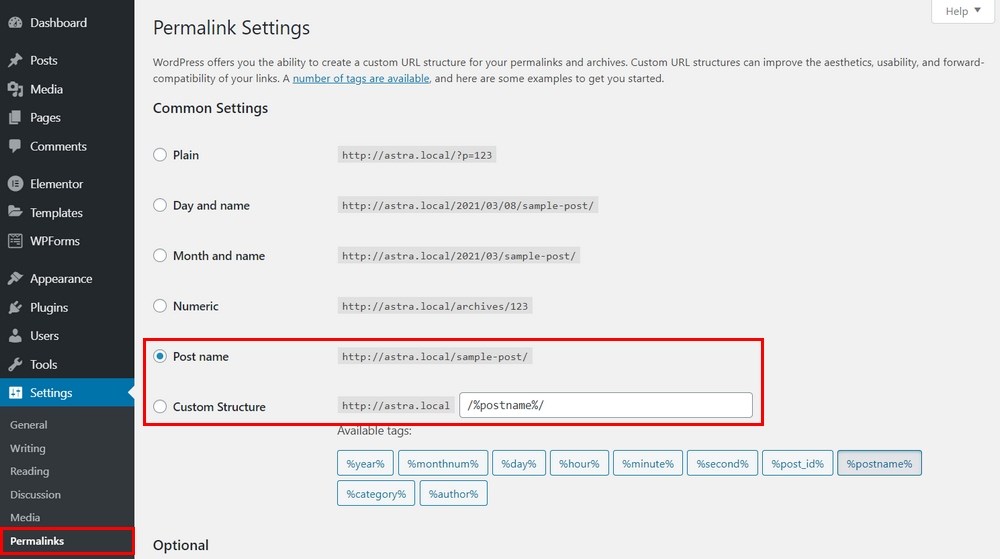
Los Permalinks son los enlaces permanentes que se ven en la ventana del navegador cuando se está en la página de un blog. A permalink debe ser legible para los humanos para ayudar a la usabilidad, pero también debe ser SEO-friendly.
WordPress tiene varias opciones de permalink, pero la mayoría de la gente recomienda utilizar postname. Esto proporciona una URL legible que tanto los humanos como los motores de búsqueda pueden utilizar.

- Seleccione Ajustes y Permalinks en el menú de la izquierda del panel de control de WordPress.
- Establezca Post Name como su estructura permalink en Common Settings.
- Seleccione Guardar cambios en la parte inferior de la página.
Configurar la página de inicio de WordPress
Cuando instalar el tema Astraautomáticamente configura tu página de inicio a la página principal del tema. No todos los temas hacen esto, así que es una buena idea comprobarlo.
Si decides crear una página de inicio personalizada, tendrás que configurarla manualmente.

He aquí cómo:
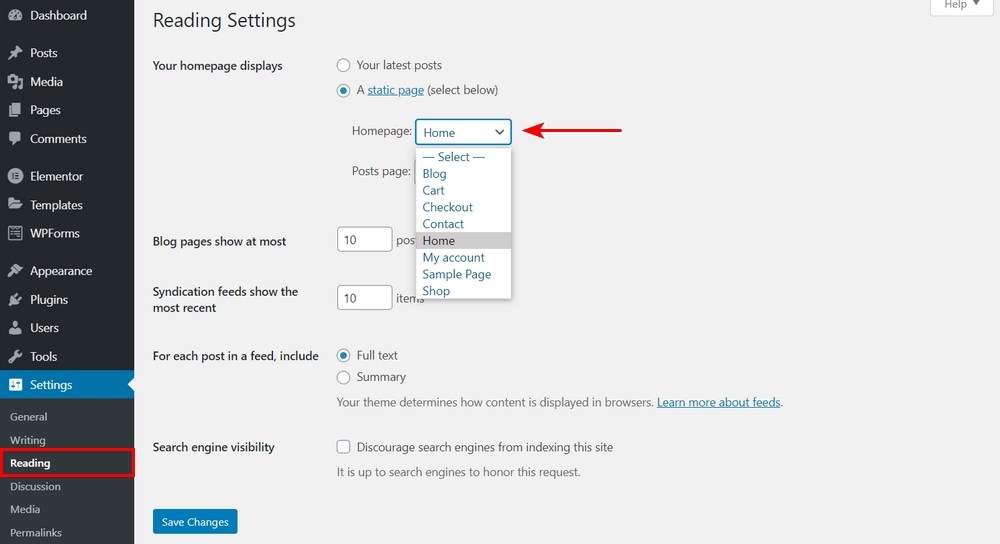
- Seleccione Configuración y Lectura en el menú de la izquierda del panel de control de WordPress.
- Seleccione la página que desea que sea la principal en el menú desplegable de Página principal.
- Seleccione Guardar cambios en la parte inferior de la página.
Como estás configurando un blog, también debes comprobar que la página de tu blog también está configurada correctamente. Selecciónala junto a la Página de Entradas. Guarda los cambios que realices.
Mostrar imágenes en filas y columnas
Este paso es opcional, pero si tu blog va a incluir muchas imágenes, la disposición es clave. Por defecto, WordPress organiza las imágenes en columnas. Eso está bien si sólo tienes unas pocas, pero si estás mostrando más de unas pocas, la página se vuelve larga y difícil de usar.

Puede utilizar las herramientas integradas para crear un diseño más útil para las imágenes o podría utilizar un Plugin de WordPress para galerías.
Uso de las herramientas de WordPress:
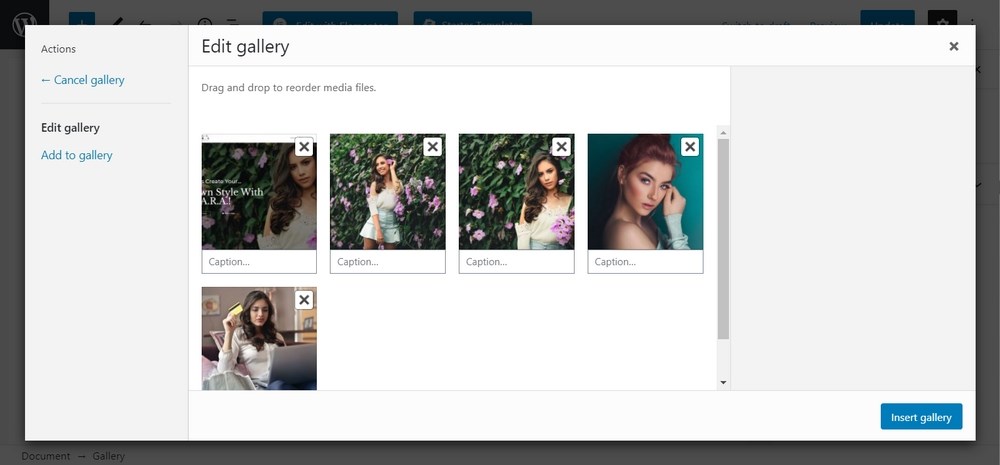
- Cree una nueva entrada y seleccione Añadir medios.
- Seleccione Crear Galería en el menú de la izquierda.
- Selecciona todas las imágenes que quieras añadir a tu página.
- Establezca el número de columnas que desea utilizar en el lado derecho.
- Establece cualquier otra configuración que desees.
- Selecciona Insertar Galería en la parte inferior derecha.
- Termine su página normalmente.
Te recomendamos que utilices las herramientas integradas si no vas a crear páginas con muchas imágenes a menudo. De lo contrario, uno de esos plugins de galería o un Plugin de WordPress para portafolios te hará la vida mucho más fácil.
Añadir imágenes en la barra lateral de WordPress
Las imágenes de la barra lateral son otro de esos elementos pequeños pero importantes del diseño de blogs de WordPress. Las imágenes pueden añadir interés a la página, proporcionar enlaces de imágenes autoalojadas o mostrar tu trabajo o productos de WooCommerce.

Añadir una imagen a la barra lateral es muy sencillo:
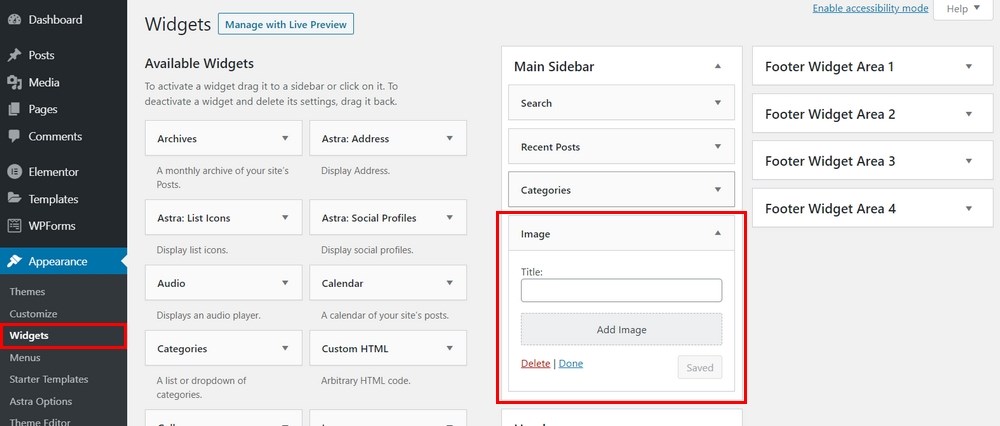
- Seleccione Apariencia y Widgets en el menú de la izquierda del panel de control de WordPress.
- Seleccione a la derecha la barra lateral a la que desea añadir imágenes.
- Arrastre el bloque Imagen de Widgets disponibles a su barra lateral.
- Colóquelo en posición y añada el título y la imagen o imágenes.
- Seleccione Hecho cuando haya terminado.
Si desea hacer más con la barra lateral de su blog, considere el uso de un plugin como Gestor ligero de barras laterales.
Añada una imagen destacada a cada entrada
Una imagen destacada también se conoce como una miniatura del post, ya que será utilizado por muchos temas para mostrar sus mensajes y en las redes sociales. Debes incluir una imagen destacada en cada post que publiques.

Para añadir una imagen destacada:
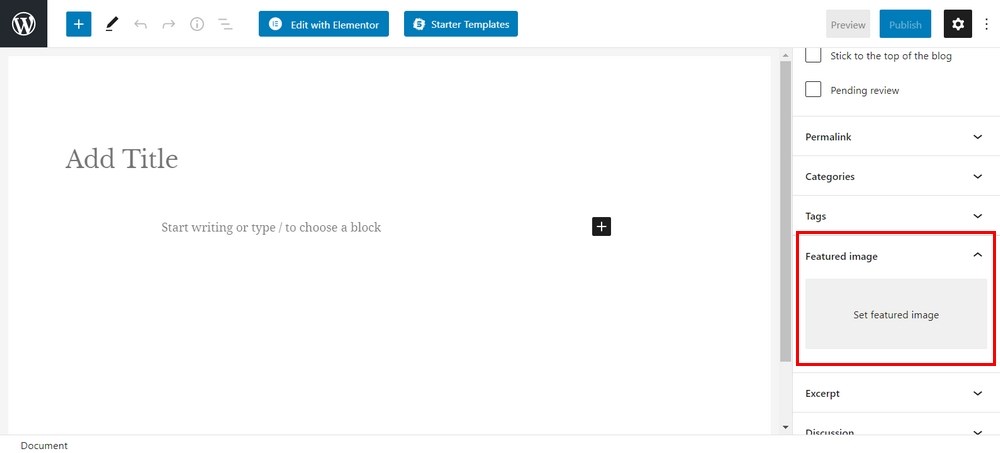
- Seleccione el cuadro Imagen destacada en el menú de la derecha de cualquier página Nueva entrada.
- Seleccione Establecer imagen destacada.
- Sube o selecciona una imagen de la Galería multimedia.
- Establezca el texto alternativo y, opcionalmente, añada un pie de foto y una descripción.
- Seleccione Establecer imagen destacada.
Esta página enumera 20 sitios web para descargar imágenes de alta calidad para usar en tu blog.
Lo ideal es incluir imágenes de la mayor calidad posible, pero lo más pequeñas posible para que se carguen con rapidez. Esta guía sobre la optimización de imágenes para WordPress podría ayudarle a alcanzar ese equilibrio perfecto.
Añadir un menú de navegación flotante adhesivo
Este es otro paso opcional en el diseño de un blog de WordPress, pero merece la pena tenerlo en cuenta. A navegación pegajosa también se conoce como cabecera adhesiva. Describe un menú de sitio web que permanece en la parte superior de la pantalla incluso cuando se desplaza por la página.
Puede ser una valiosa característica de usabilidad si decides utilizarla.

Astra soporta la navegación pegajosa y muchos otros temas de WordPress también la soportan. Necesitará el Complemento Astra Pro para que esto funcione.
- Seleccione Apariencia y Opciones de Astra en el menú de la izquierda del panel de control de WordPress.
- Seleccione Cabecera adhesiva en la lista de opciones y Activar.
- Configura tu cabecera según el tema elegido utilizando estas instrucciones.
Diferentes temas utilizarán diferentes diseños de cabecera, por lo que recomendamos seguir la guía enlazada anteriormente para personalizar la cabecera adhesiva según sus especificaciones exactas.
Añadir un Gravatar por defecto
Gravatar es la abreviatura de Globally Recognized Avatar y es un avatar de usuario que aparecerá en los comentarios del blog junto al nombre del usuario. Si no estableces uno, tus usuarios verán el gravatar gris 'Mystery Man' que es un poco aburrido.
Añadir gravatares es un pequeño elemento del diseño de blogs de WordPress que puede mejorar la experiencia del usuario.

Configurar el gravatar por defecto en WordPress:
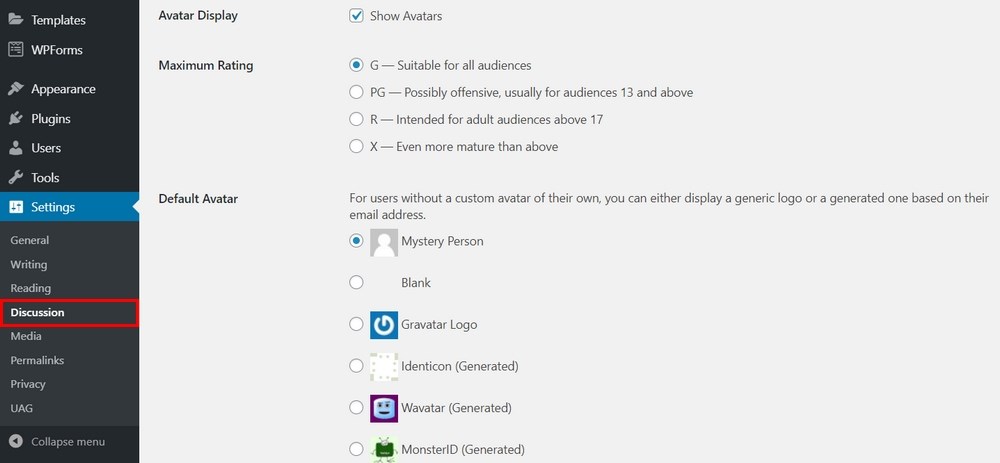
- Seleccione Configuración y Discusión en el menú de la izquierda del panel de control de WordPress.
- Desplácese hasta la sección Avatares.
- Seleccione un tipo de gravatar de las opciones disponibles.
- Seleccione Guardar cambios.
Si lo prefieres, también puedes crear gravatares personalizados. Puede utilizar Gravatar.com y enlázalo a tu sitio web o crea tu propio gravatar.
- Crea una imagen cuadrada con tu editor de imágenes favorito.
- Guárdalo como un PNG de tamaño pequeño (35 x 35 o 50 x 50).
- Súbelo a tu sitio web WordPress en la carpeta /images de tu tema activo.
- Seleccione Apariencia y Editor en el menú de la izquierda del panel de control de WordPress.
- Seleccione Funciones del tema (functions.php).
- Añada el siguiente código antes de la etiqueta de cierre ?>.
//**Custom Gravatar**//
add_filter( 'avatar_defaults', 'new_custom_default_gravatar' );
function new_custom_default_gravatar ($avatar_defaults) {
$myavatar = get_bloginfo('template_directory') . '/images/YOUR-AVATAR.png';
$avatar_defaults[$myavatar] = "Custom Default Gravatar";
return $avatar_defaults;
}Cambia donde veas 'TU-AVATAR' por el nombre de archivo que utilizaste en el paso 2. A continuación, repita los pasos en la parte superior para establecer un gravatar por defecto, sólo que esta vez, seleccione la versión que acaba de subir.
Utilice la herramienta de inspección de elementos para personalizar WordPress
Inspeccionar elemento es una función de la mayoría de los navegadores que permite comprobar las páginas web y realizar cambios en tiempo real. Técnicamente, se trata de una herramienta de depuración, pero también puede utilizarse al diseñar un blog.
No puedes guardar los cambios que hagas, pero puedes ver rápidamente cómo quedaría una página con otro color, otro tipo de letra, etc.
Es una forma útil de probar una idea antes de llevarla más lejos y algo con lo que cualquier bloguero debería familiarizarse.
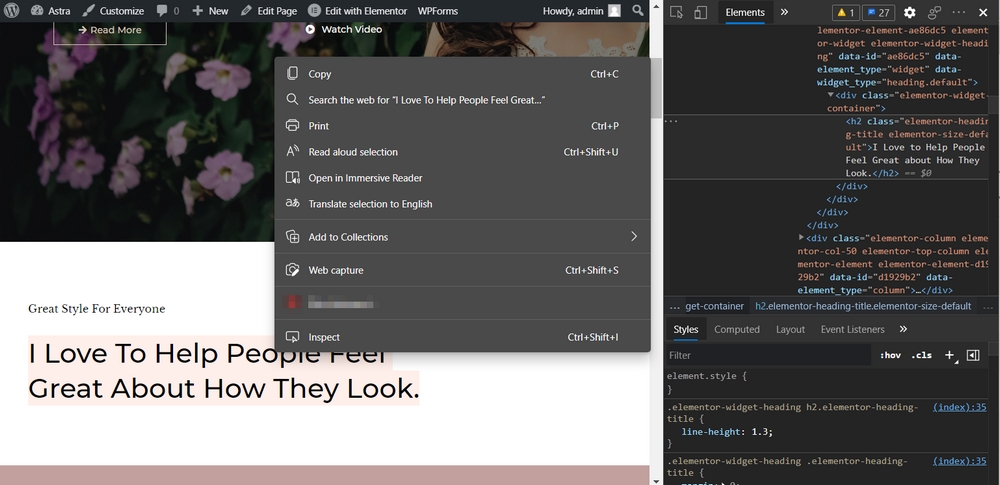
Puede acceder a la herramienta Inspeccionar elemento utilizando F12, haciendo clic con el botón derecho del ratón en la página y seleccionando Inspeccionar elemento o Ctrl + Mayús + I.

Deberían aparecer dos paneles en tu navegador. Debería haber HTML a la izquierda y CSS a la derecha. Pasa el ratón por encima de cualquier elemento de estos paneles y verás la parte correspondiente de la página web resaltada sobre el panel de inspección.
- Resalte una parte de la página web que desee personalizar.
- Cambie el HTML o CSS correspondiente en el panel inferior para cambiar.
Los cambios no se guardarán pero podrás ver en tiempo real cómo se puede personalizar tu página. Es una manera muy útil de experimentar sin comprometer el cambio o crear un tema hijo.
También puede utilizar Inspeccionar elemento para comprobar si hay errores en las páginas. Basta con seleccionar la pestaña Consola en la parte superior del área Inspeccionar elemento para ver los errores que aparecen en cualquier página de su sitio web.
Añadir categorías a las entradas
Las categorías de entradas son una parte esencial del diseño de un blog WordPress. Permiten organizar las entradas y facilitan a los usuarios encontrar lo que buscan.
Todo blog debe tener una jerarquía sencilla y lógica para las entradas y las páginas, que facilite la maquetación y la usabilidad.
Crear categorías en WordPress es muy sencillo. Le llevará más tiempo planificar su jerarquía que implementarla.

Para añadir nuevas categorías en WordPress:
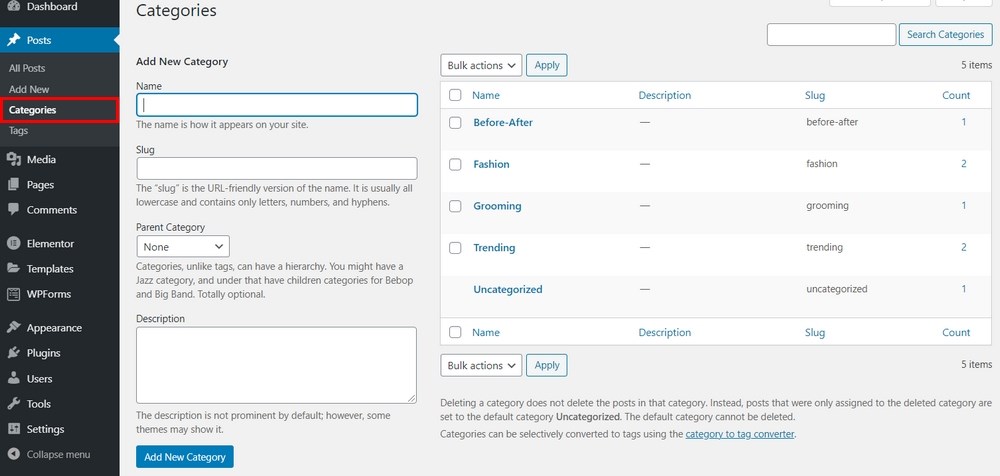
- Seleccione Entradas y Categorías en el menú de la izquierda del panel de control de WordPress.
- Escriba el título de su nueva categoría en Nombre, a la izquierda de la ventana principal.
- Añada una categoría superior y una descripción. (Opcional y no obligatorio)
- Seleccione Añadir nueva categoría.
- Repita el procedimiento para todas las categorías necesarias.
Una vez guardadas, deberías ver tus nuevas categorías aparecer en la lista de la derecha. También aparecerán en la página Añadir nueva entrada, a la derecha. Simplemente marque la casilla para seleccionar una o más categorías para la entrada.
Añade varios autores a tu blog
Si quieres que otros contribuyan a tu blog, deberás añadirlos como autores.
Hay dos tipos de configuración de autor múltiple. Una permite a los autores crear su propio contenido en tu sitio y publicarlo bajo su nombre. A esto lo llamaremos añadir autores a tu blog.
La segunda te permite añadir múltiples autores a un mismo post para atribuir sus esfuerzos en la pieza. Llamaremos a esto añadir múltiples autores y necesitaremos un plugin para ello.

Añade autores a tu blog:
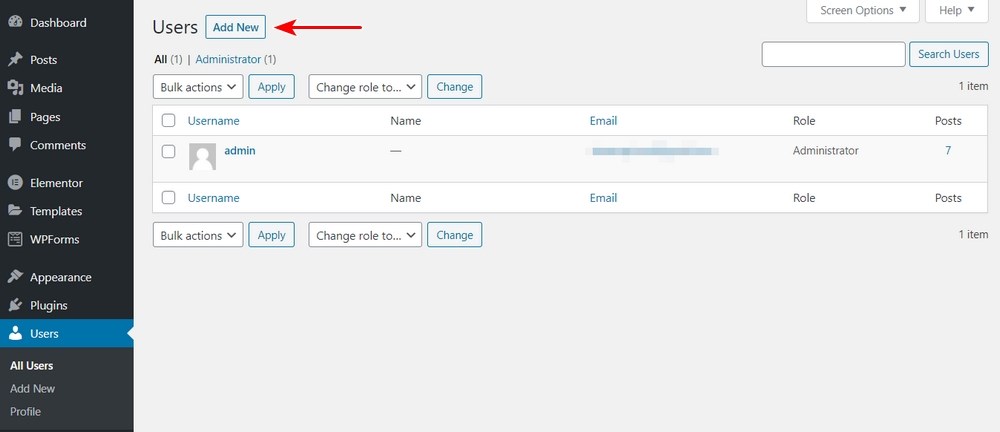
- Seleccione Usuarios y Añadir nuevo en el menú de la izquierda del panel de control de WordPress.
- Rellene el formulario de usuario según sea necesario.
- Establece el Rol como Autor en la parte inferior.
- Seleccione Añadir nuevo usuario.
Ese usuario podrá ahora conectarse y contribuir a tu blog.
Añade varios autores a tu blog:
- Seleccione un plugin de autor múltiple de WordPRess.org. Caja de autores Molongui, autores invitados y coautores es una buena opción.
- Instale y active el plugin.
- Seleccione el cuadro Autor situado a la derecha de cualquier página Añadir nueva entrada.
- Seleccione el autor o autores que desea atribuir a la obra.
- Publique con normalidad.
Divide entradas largas en páginas
Dividir las entradas más largas en páginas favorece la usabilidad y divide las entradas más largas. No es una parte esencial del diseño de un blog, pero puede ser útil si escribes entradas largas.
Si escribe entradas de blog de entre 5.000 y 10.000 palabras, puede ser una buena idea dividirlas en partes más digeribles.
Seguirá siendo una sola entrada y se podrá acceder a ella desde el enlace original, pero no intimidará tanto a los usuarios que no quieran leer una entrada superlarga.

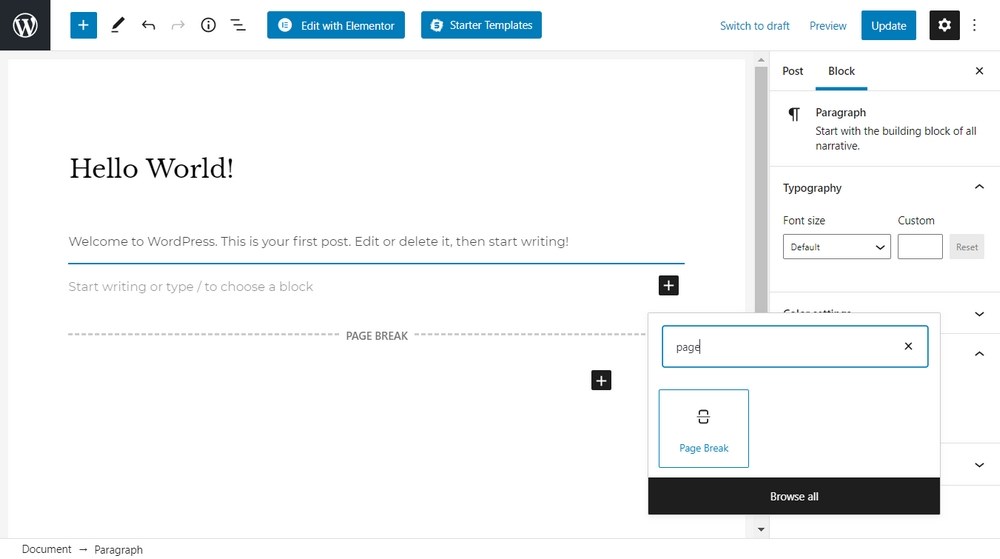
Todo lo que tiene que hacer es cambiar a la vista Texto en la página Añadir nueva entrada y Añada la etiqueta . en la entrada en la que desea dividirla en páginas.
Si añade el código en la vista Visual estándar, el código aparecerá en la página pero no creará paginación.
Si la paginación no aparece al publicar la entrada, compruebe su 'single.phpy añada <?php wp_link_pages(); ?> al final.
Diseñar un blog que funcione
Un buen diseño de un blog de WordPress es algo más que instalar un tema de WordPress y configurarlo. También se trata de los pequeños detalles.
Los gravatares, las categorías de entradas, la página de Contacto, las fuentes, los colores y los muchos pequeños elementos que complementan su diseño general.
Esta no es una lista exhaustiva de cómo diseñar un blog, pero sí cubre los aspectos más importantes que debes tener en cuenta. Esperamos que te sirva de ayuda.
Únase a nosotros la próxima vez que hablemos del los mejores plugins de WordPress para blogs.
Divulgación: Este blog puede contener enlaces de afiliados. Si realiza una compra a través de uno de estos enlaces, es posible que recibamos una pequeña comisión. Leer información. Tenga la seguridad de que sólo recomendamos productos que hemos utilizado personalmente y que creemos que aportarán valor a nuestros lectores. Gracias por su apoyo.





