La versión 3.6.3 de Astra Theme trajo cambios en los valores de relleno por defecto de los botones para mejorar la interfaz de usuario por defecto. Además, esta actualización incluía una corrección para los ajustes de relleno globales que no se aplicaban a los botones de Gutenberg.
¿Por qué necesito esta mejora?
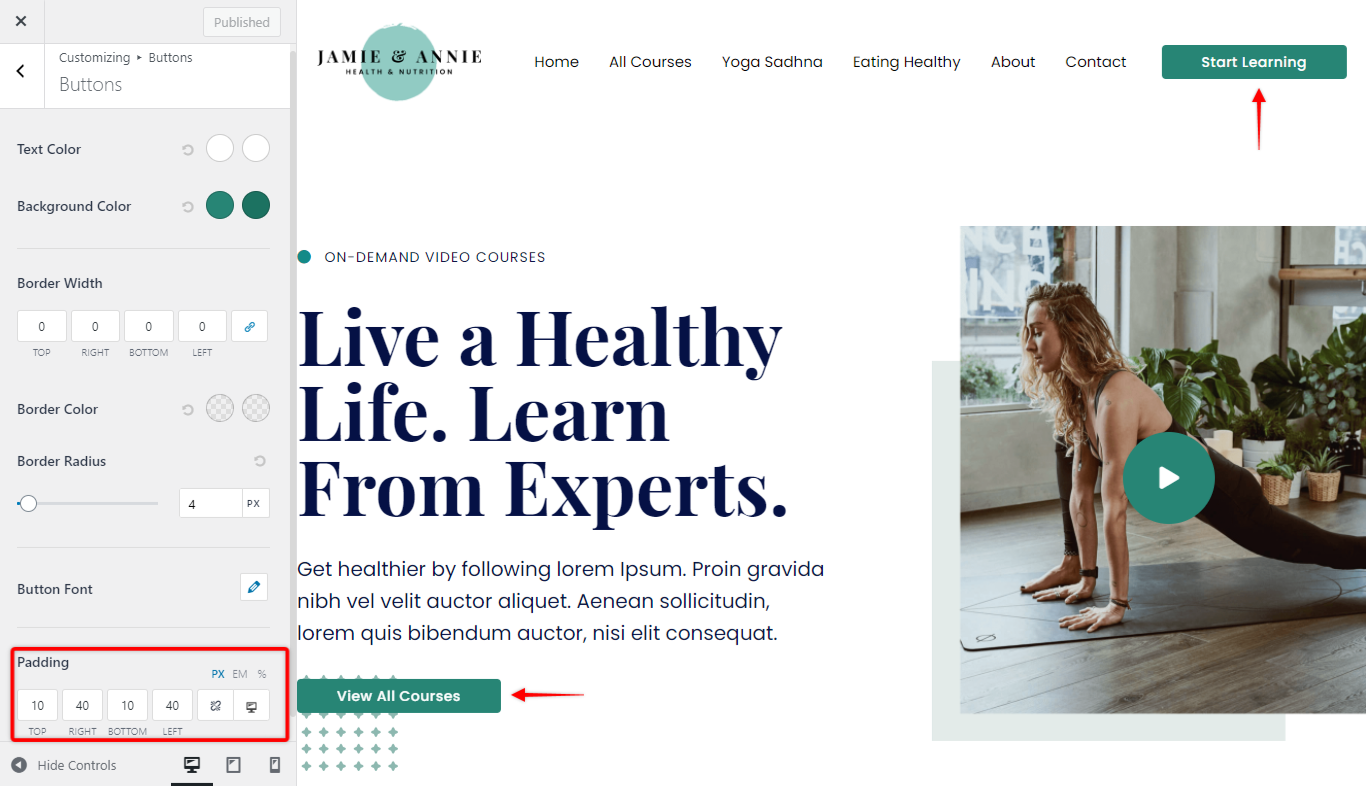
Anteriormente, los valores predeterminados de relleno de los botones del tema eran 10px en la parte superior e inferior y 40px en los lados izquierdo y derecho. Estos valores influían negativamente en el atractivo visual de los botones, ya que los hacían demasiado anchos.

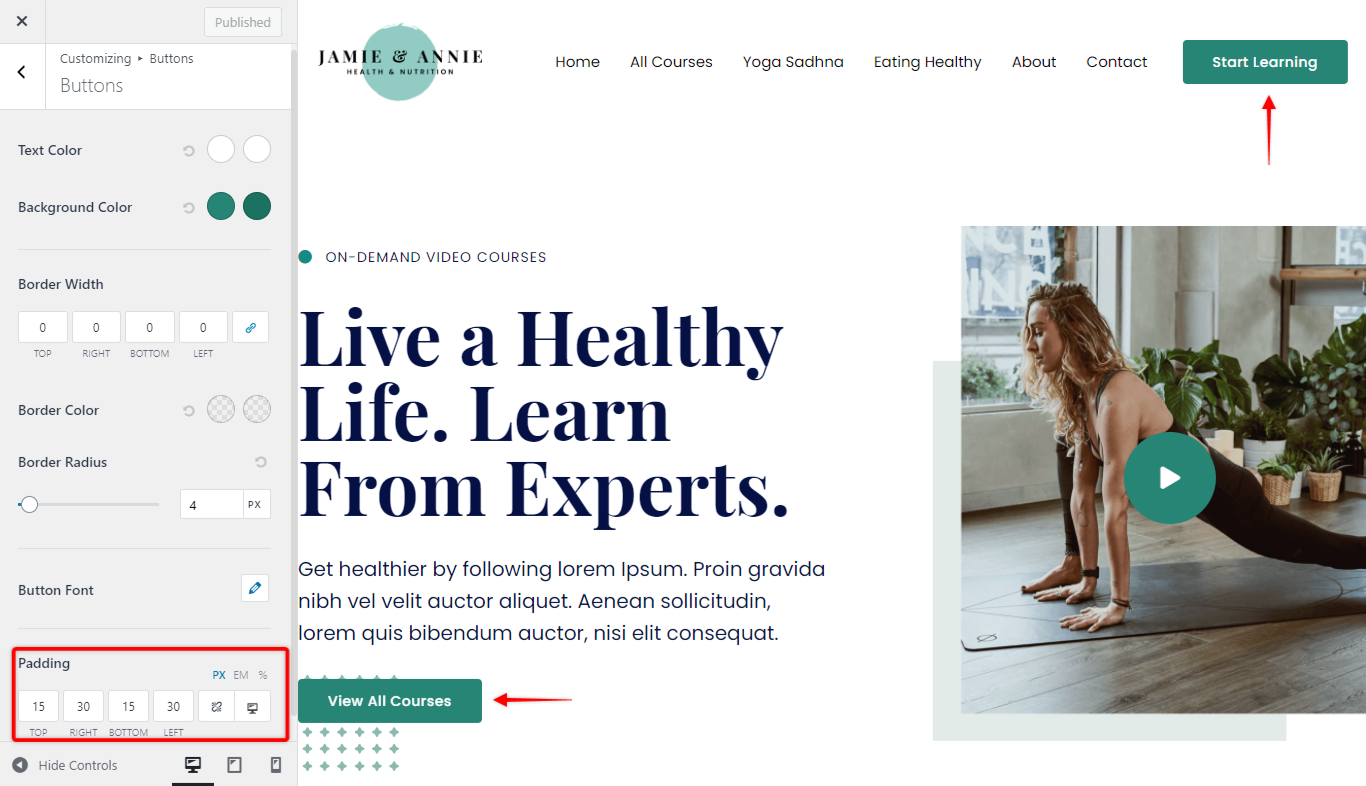
Por eso hemos actualizado estos valores a 15-30px (arriba, abajo - derecha, izquierda).

Además, si usaste Gutenberg para tus publicaciones o páginas, es posible que hayas notado que los valores de relleno de los botones que configuraste en Personalizador > Global > Botones no se aplicaban y que necesitabas configurar estos valores manualmente para cada botón.
Aunque estas cosas han cambiado con la actualización Astra 3.6.3, no se aplicarán automáticamente a su sitio web para evitar cualquier efecto adverso en sus sitios web existentes.
¿Cómo solucionarlo?
Estos cambios se aplicarán automáticamente a todos los sitios web nuevos.
Como se ha mencionado, para el sitio web existente, esta mejora debe activarse añadiendo un filtro. Esto se ha hecho para que pueda comprobar cómo se aplican estos cambios a su sitio web y realizar los cambios que sean necesarios.
Para aplicar la mejora a su sitio web existente, deberá añadir un filtro al archivo functions.php de su tema hijo. Si no tiene instalado el tema hijo, compruebe lo siguiente este artículo sobre cómo hacerlo. Por favor, añada el siguiente filtro:
add_filter( 'astra_update_button_padding_defaults', '__return_true' );
Si no está seguro de cómo añadir este código, consulte lo siguiente artículo.
