El encabezado es la sección superior de su sitio web, que se muestra en todas (o casi todas) las páginas y entradas. Es lo primero que ven los visitantes de tu sitio web... es tu oportunidad de causar una gran primera impresión.
Es un lugar para que los visitantes conozcan su marca, su oferta o su idea, y queden inicialmente encantados e intrigados para seguir explorando su sitio web.
Astra Theme Walkthrough Docs:
- Astra Theme Tutorial
- Este es tu personalizador
- Modele su sitio web con ajustes globales
- Construye tu cabecera (leyendo actualmente)
- Encontrar el camino con migas de pan
- Cree su blog
- Añada sus barras laterales
- Construya su pie de página
- Alojar Google Fonts localmente: el rendimiento es la clave
- Ver otras opciones del personalizador
- ¿Cómo crear sitios web rápidos con Astra?
- Cómo sacar el máximo partido a Astra Theme
El tema Astra viene con una función de arrastrar y soltar Creador de cabeceras - una herramienta perfecta para crear grandes cabeceras de forma rápida y sin esfuerzo, sin ningún tipo de codificación. Aquí podrás añadir y personalizar tu logotipo, título del sitio y etiqueta, tu estilo de cabecera, menús, botones, iconos sociales y mucho más.

Tienes total libertad para colocar elementos con sólo arrastrarlos a cualquier posición de la cabecera, así de sencillo.
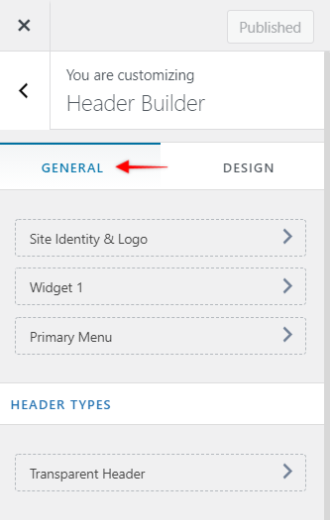
Creador de cabeceras - Pestaña General
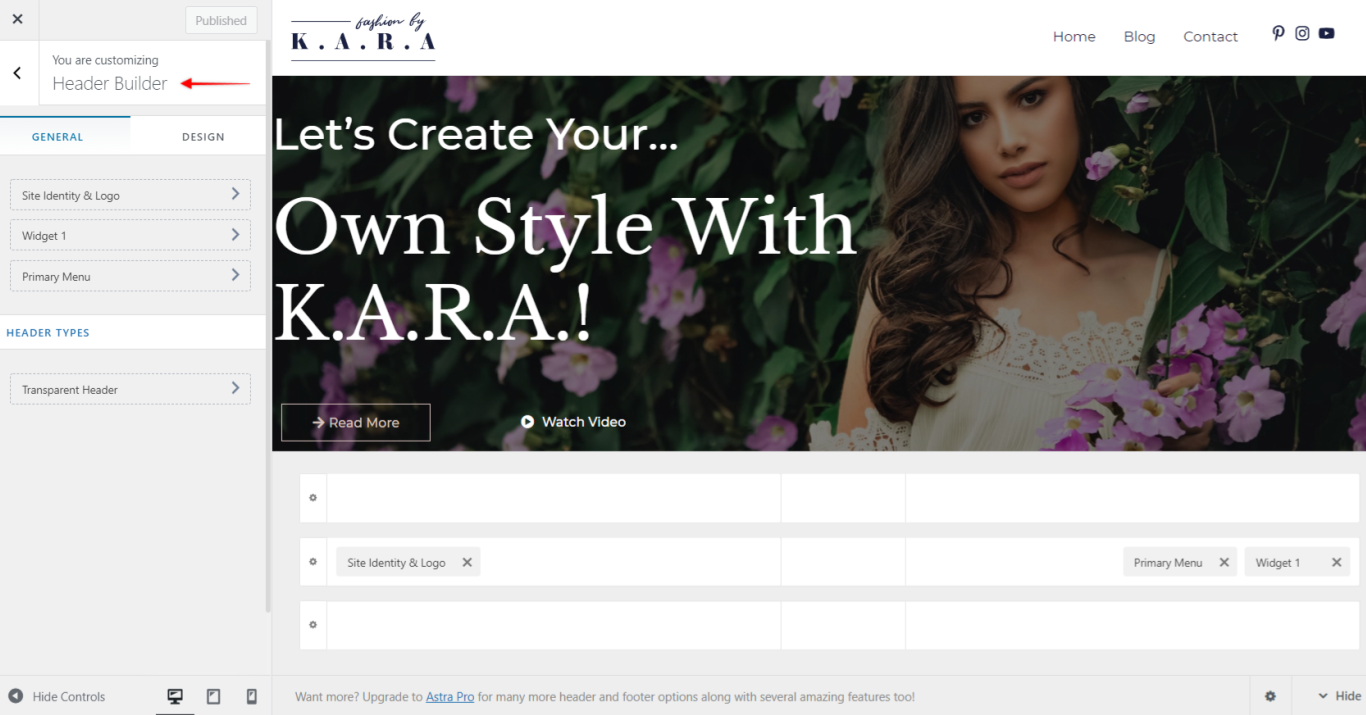
La pestaña General es la vista por defecto al abrir el Constructor de cabeceras. Aquí tiene una visión general de la configuración de su cabecera.
En el menú de la izquierda aparecerán todos los elementos de cabecera activos. Más abajo, en "Tipos de cabecera" puede encontrar la configuración de la cabecera transparente.
El resto de la pantalla muestra una vista previa en vivo de su cabecera y la posición de sus elementos a través de las secciones de cabecera.
Cabecera transparente
Al activar un encabezado transparente, se eliminará el color de fondo del encabezado y el contenido se desplazará a la parte superior de la página, debajo del encabezado, creando el efecto de transparencia.
Cuando la cabecera transparente está activada, es aconsejable añadir una imagen principal (por ejemplo, una imagen o vídeo de ancho completo, deslizadores, etc.) o utilizar secciones sin contenido (por ejemplo, encabezados o texto) situadas en la parte superior; de esta forma, evitará que el contenido y la cabecera se solapen.
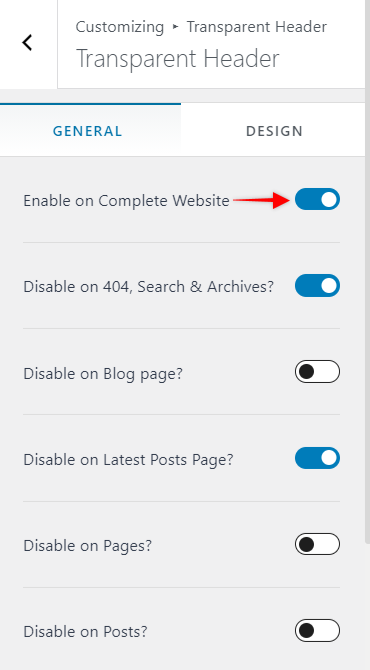
Ficha General
Para activar la transparencia, active el botón "Habilitar en sitio web completo". Esto también abrirá opciones adicionales para desactivar el encabezado transparente para una página específica o tipos de post.

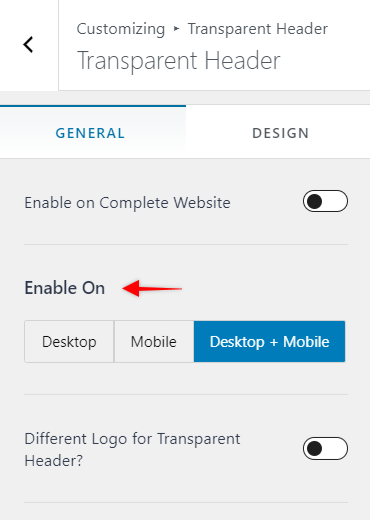
Activar - elija activar la cabecera transparente en Escritorio, Móvil o ambos (Escritorio+Móvil)

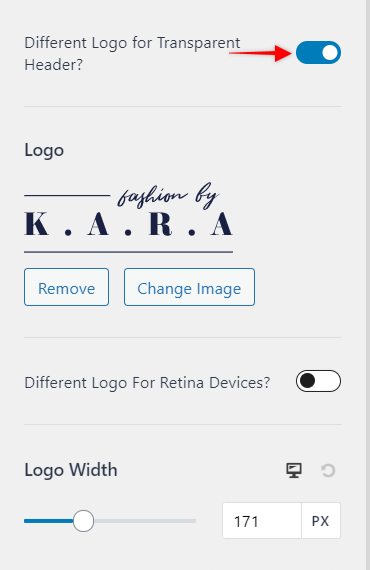
Logotipo diferente para cabecera transparente - si su Logotipo se ve bien en el encabezado estándar, pero tal vez no tanto con uno transparente, puede activar esta opción y establecer el logotipo diferente que se utilizará para el encabezado transparente.
También puede establecer la cabecera transparente Ancho del logotipo. Dependiendo del logotipo que esté utilizando, es posible que desee añadir un logotipo para pantallas Retina (mayor densidad de píxeles) que debería ser al menos 2 veces más grande o más. Haga clic en "Logotipo diferente para dispositivos Retina" y cargue su Logo retina.

Ficha Diseño
En la pestaña Diseño, encontrarás opciones para dar estilo a tu cabecera Transparente. Podrás configurar el título del sitio, el fondo, el menú, el submenú y los colores. También hay opciones para configurar la superposición del fondo y el borde inferior. El borde inferior está configurado por defecto a 0px y por lo tanto no es visible - aumentando el valor del borde (1px o más) hará que se muestre en el frontend, y también tendrás la opción de configurar el Color del Borde Inferior.
Tenga en cuenta que estos ajustes sólo se aplican a su cabecera Transparente. Si está utilizando su cabecera normal en algunas páginas, estos ajustes no se aplicarán allí.
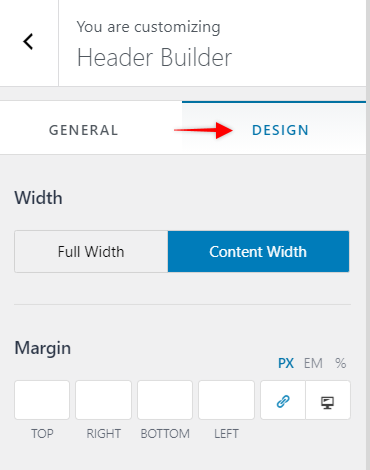
Header Builder - Diseño
La pestaña Diseño se utiliza para establecer el espaciado del encabezado:

Anchura establece la cantidad total de espacio que utilizarán los widgets de cabecera:
- Ancho total extenderá tus widgets de cabecera de borde a borde de la pantalla;
- Anchura del contenido limita los widgets de cabecera para que se muestren utilizando el ancho del contenido: el fondo de la cabecera seguirá extendiéndose de borde a borde de la pantalla.
Margen añade espacio a uno o más lados de tu cabecera. Esto añadirá espacio tanto al área de widgets de cabecera como al fondo.
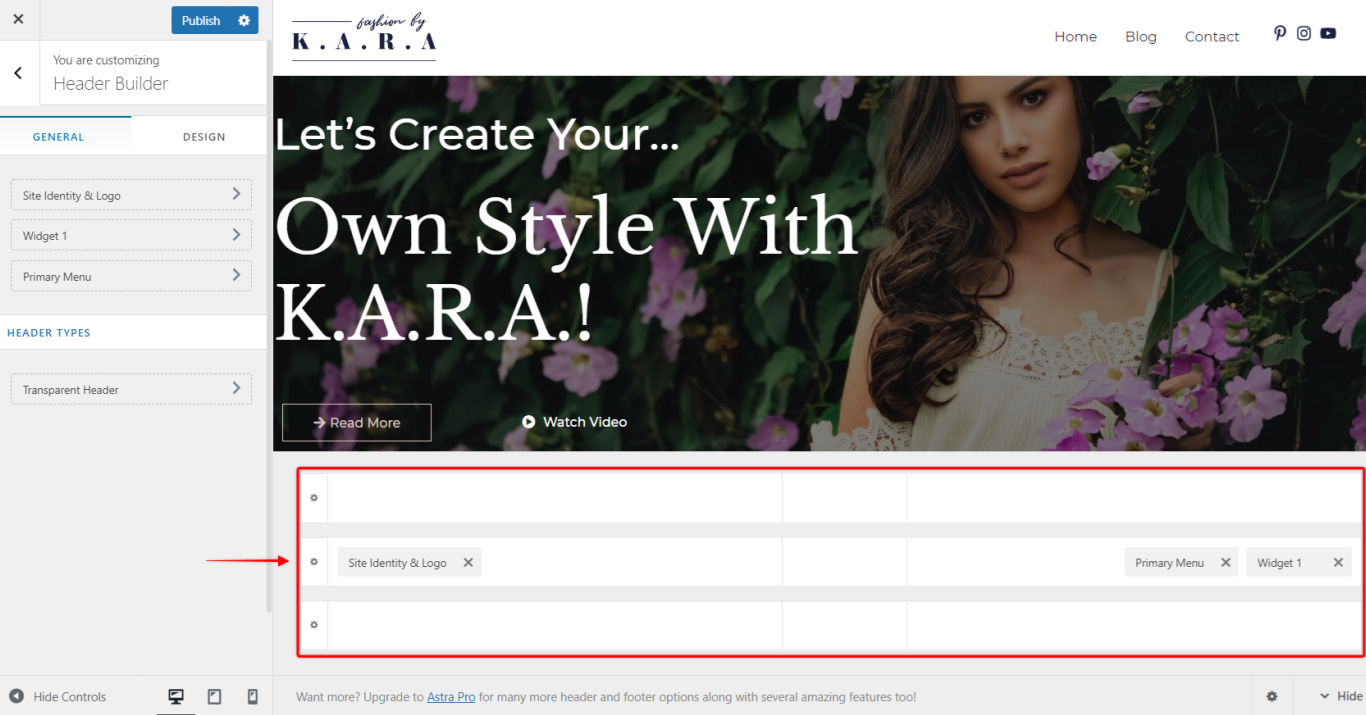
Creador visual de cabeceras
La cabecera consta de tres secciones separadas que puedes ver en el área del constructor visual de cabeceras. Puede utilizar las tres secciones para añadir cualquier elemento en cualquier posición.

Estas tres secciones son:
- Cabecera principal - Este encabezado es la sección central. Se suele utilizar para añadir los elementos más importantes, como el logotipo, el menú principal o las opciones de búsqueda, carrito y cuenta.
- Cabecera superior - este encabezado es la sección superior, y se muestra por encima del encabezado principal en su sitio web. Se puede utilizar para sus elementos secundarios, como el menú secundario, o elementos como iconos sociales, botones de llamada a la acción, etc. También puede utilizar código HTML para añadir, por ejemplo, el período de descuento actual, noticias de última hora o alguna notificación para los visitantes del sitio web.
- Cabecera inferior - este encabezado es la sección inferior, y se muestra debajo del Encabezado principal en su sitio web. El uso de esta cabecera es el mismo que el de la cabecera superior.
El objetivo principal de los Encabezados Superior e Inferior es evitar la saturación del Encabezado Principal. Amplían el área disponible para añadir todos los elementos e información que necesite en su cabecera, además de proporcionar un cierto nivel de priorización.
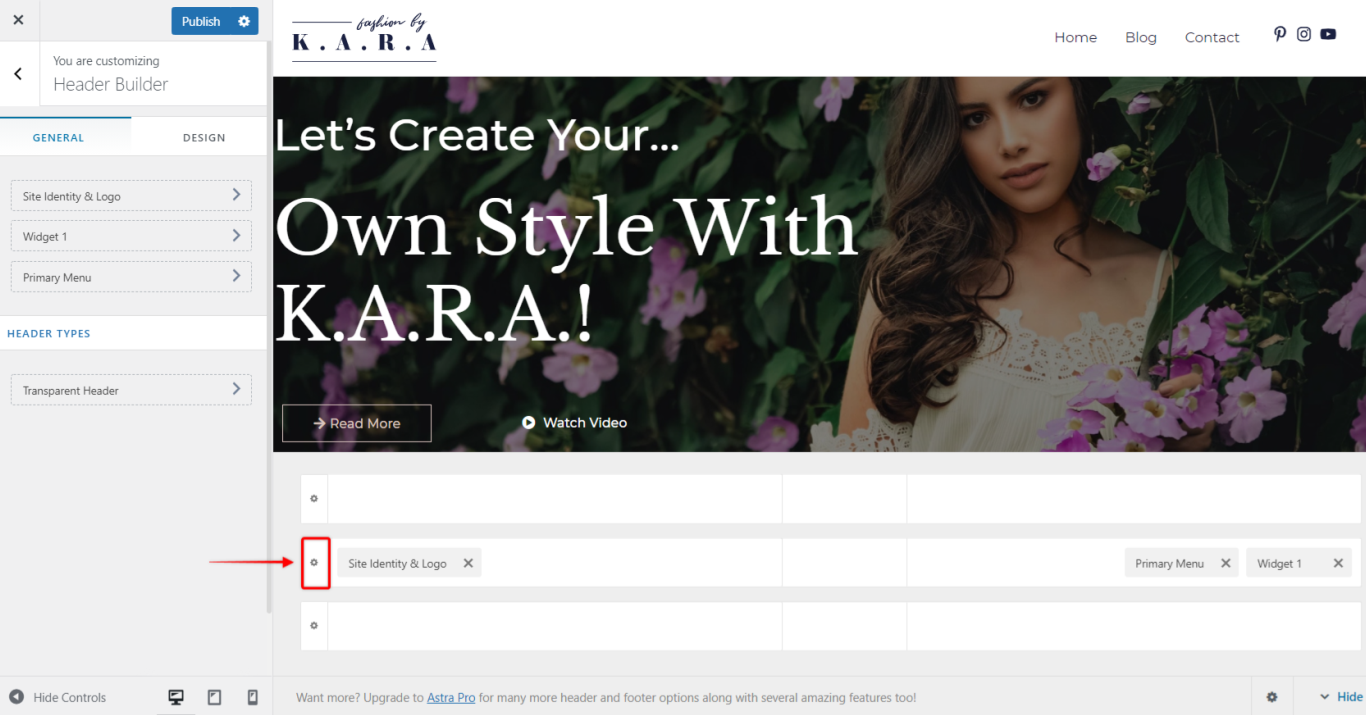
Puede personalizar cada sección haciendo clic en el icono "engranaje" situado a la izquierda de las secciones.

Cada sección tiene dos pestañas:
General
Altura - establezca la altura de cada cabecera por separado.
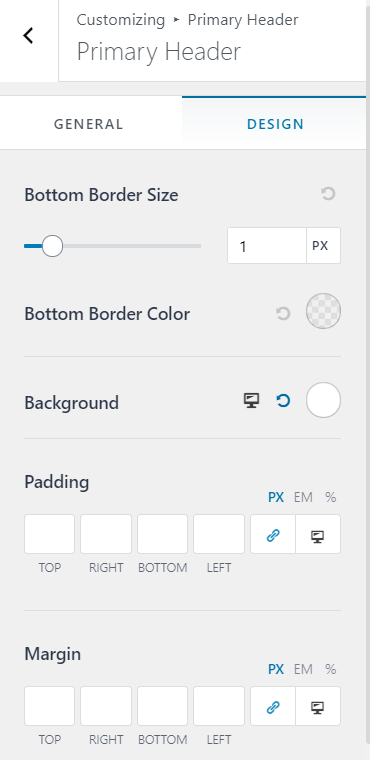
Diseño
Tamaño (y color) del borde inferior - Si necesita separar la cabecera de otra sección o contenido del sitio web, puede añadir un borde inferior estableciendo el tamaño del borde. Una vez establecido el tamaño del borde, aparecerá una opción adicional (Color del borde inferior) para elegir el color del borde;
Fondo - establece el color de fondo de la cabecera;
Acolchado - añadir relleno en uno o más lados de la cabecera. Esto añadirá espacio entre los bordes de la sección de cabecera y el contenido;
Margen - añadir margen en uno o más lados de la cabecera. Esto añadirá espacio entre ese encabezado y otras áreas del sitio web (otros encabezados, contenido de la página/post, bordes de la pantalla, etc.);

Cada cabecera puede personalizarse por separado para escritorio y móvil y puede tener diferentes elementos añadidos para cada vista. También se puede cambiar la posición de los elementos.
Sección Off Canvas
La sección Fuera de Lienzo se utiliza para editar su menú de tableta/móvil. Este menú se activa haciendo clic en el botón Alternar del menú móvil (también llamado menú "hamburguesa").
Para editar este menú, cambie a la edición para tablet o móvil. Puede añadir elementos a este menú y establecer su orden del mismo modo que edita otras secciones de la cabecera. Al hacer clic en el icono "engranaje" se abrirán las siguientes pestañas:
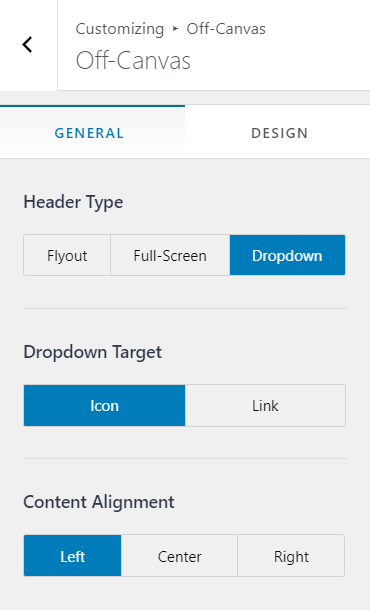
General
Tipo de cabecera - establece Off Tipo de lienzo en Salida volante (menú que entra por la derecha o por la izquierda de la pantalla), Pantalla completa o Desplegable;
Objetivo desplegable - elija si desea que se abran los submenús pulsando el icono de la flecha hacia abajo (Icono) o haciendo clic en todo un elemento del menú (Enlace)
Alineación de contenidos - alinee los widgets de la sección Fuera del lienzo para Izquierda, Centar o Derecha;

Diseño
Distancia entre elementos interiores - añadiendo espacio entre los elementos;
Fondo - establecer el color de fondo.
Elemento de cabecera
Identidad del sitio y logotipo
Esta es su Identidad del sitio y logotipo (anteriormente denominado "Logotipo"). En la General puede añadir su Logotiposet Anchura del logotipoy añada un Logotipo diferente para dispositivos Retina.
Utilizando este elemento, junto a Logotipopuede configurar su Título del sitio, Lema del sitio, y su Icono del sitio (favicon). Esta información también se muestra en la parte superior de la pestaña de su sitio web en su navegador.
En Diseño se utiliza si desea añadir algunos Margen a este elemento.
Menú principal
Aquí encontrará los elementos de menú añadidos a su Menú Principal (Panel > Apariencia > Menús).
En General le ofrece varias opciones de submenú: submenú Anchura, Animación de contenedores (la animación utilizada cuando se expande un submenú), Divisor de artículos (añade o quita el separador entre los elementos del submenú).
También puede decidir si desea configurar sus elementos de menú en Pila en el móvil. Esta es la configuración más común para los menús móviles: los elementos del menú se apilarán unos sobre otros.
En Diseño le permitirá configurar Estilo Hover del menú, estiliza tu Contenedor de submenúsConfigure el texto y el fondo ColoresMenú FuenteManu Espaciadoy Margen.
Buscar en
Añadiendo este elemento se añadirá una función de búsqueda a tu cabecera. Puede configurar el elemento Tamaño del icono, Icono Color y Margen.
Social (Cabecera)
Puedes añadir tus iconos de redes sociales utilizando este elemento. Puede gestionar sus iconos de redes sociales utilizando el elemento General ficha - añadir, elegir el icono o eliminarlos.
En Diseño contiene las opciones para dar estilo a los iconos.
Botón
Se utiliza para añadir un botón personalizado a la cabecera. Añada el botón Texto, Enlace y estilo (Diseño tab) el botón aquí.
Menú secundario
Puede añadir otro menú (secundario) a su cabecera si lo necesita. También puede utilizarlo si desea dividir su menú principal en dos menús separados - por ejemplo, si desea crear una cabecera con un Logo en posición centralcon los elementos del menú a su lado, a la izquierda y a la derecha.
Puede personalizar este menú del mismo modo que el menú Menú principal.
HTML
Utilice este elemento para añadir código HTML o shortcodes.
Widget
Se utiliza para añadir cualquiera de los widgets del sitio web (Panel > Apariencia > Widgets) a su cabecera.
Botón Toggle
Toggle Button (también conocido como icono de hamburguesa o botón) se utiliza para expandir el menú de su tablet/móvil. Por lo tanto, este elemento es sólo disponible en vistas de tableta o móvil.
En General le permitirá elegir el botón Icono y Tamaño del iconoAñadir Menú Etiqueta (texto situado junto al icono) si lo necesita, y el icono Conmutar el estilo de los botones.
Las opciones de estilo se encuentran en Diseño ficha: Icono Color, Color de fondo, Radio del borde y Margen.
Cuenta
Si tienes algunos plugins como LearnDash o WooCommerce activos, puedes añadir el acceso directo a la cuenta de usuario usando este elemento.
Carrito
Esto añadirá un icono de Carrito (WooCommerce) a tu cabecera. A continuación, establezca si Título de la cesta o sólo el icono del carrito, y si desea mostrar un icono de Carrito Total también (General ). También puede dar estilo a su carrito y a su bandeja (Diseño tab).