El proceso de añadir código a su tema de WordPress puede ser un poco confuso. Incluso si conoce donde desea añadir el código, puede ser difícil averiguar cómo para ponerlo ahí.
Este es a menudo el caso con el encabezado y pie de página de su sitio web WordPress. Aunque están en todas las páginas de su sitio web, no es obvio cómo agregar o modificar el código allí.
Pero, no se preocupe - en este post, le mostraremos cómo añadir rápida y fácilmente código a su encabezado o pie de página de WordPress. Dependiendo de tu situación, existen diferentes métodos para añadir el código. Todo el proceso sólo te llevará unos minutos, como mucho.
Manos a la obra.
Razones por las que puede necesitar añadir código al encabezado o al pie de página
Antes de pasar a los métodos propiamente dichos, veamos brevemente por qué es posible que desee añadir código a la cabecera o pie de página de su sitio web.
Conexión de Google Analytics
Una de las razones más comunes para añadir código al archivo de cabecera es enlazar Google Analytics a su sitio web WordPress. Aunque hay muchas aplicaciones que lo hacen, a veces es mejor añadirlo manualmente.
Añadir código CSS
CSS (Cascading Style Sheets) es el lenguaje de marcado utilizado para aplicar colores y otros elementos de diseño al código HTML. En pocas palabras, es la forma de cambiar el aspecto de un sitio web.
Aunque no seas un mago de la informática, seguro que has visto alguna vez código CSS. Tiene este aspecto:
p { color: azul; }
El primer elemento p significa párrafo. Todo lo que aparece entre corchetes se aplica a todos los elementos de párrafo del documento. La dirección color cambia el color del texto, y azul lo hace azul. Puede obtener más información sobre CSS aquí.
Suele ser una buena práctica añadir código CSS a un tema hijo o a una parte designada de tu tema. Por ejemplo, en Astra, puedes añadir código en el Personalizador. Sin embargo, en muy raras ocasiones, es posible que desee añadirlo directamente a la cabecera de su sitio web.
Añadir código JavaScript
JavaScript es otra tecnología que se encuentra habitualmente en los sitios web. Se utiliza para añadir elementos dinámicos a las páginas web y modificar HTML.
Al igual que con CSS, JavaScript suele añadirse mejor a través de un lugar especial en el personalizador de tu tema o funciones similares. En Astra, por ejemplo, puedes añadir JavaScript mediante Astra Hooks o con el módulo de diseños personalizados.
Añadir el píxel de Facebook
Por último, es posible que desee añadir un píxel de Facebook a la cabecera de WordPress. El píxel de Facebook se utiliza para conectar tu sitio a tu cuenta de Facebook, normalmente con fines analíticos. Más información sobre el Píxel de Facebook en el sitio web oficial.
Aunque hay plugins que pueden hacer esto por usted, a veces puede que quiera añadir el código directamente usted mismo.
Métodos para añadir su código
Hay muchas formas de añadir código a la cabecera y al pie de página de WordPress. Veamos los diferentes métodos disponibles.
1. Módulo de diseño personalizado Astra

Si es cliente de Astra Pro, puede utilizar Diseños personalizados para añadir fácilmente código a la cabecera o al pie de página. Más información sobre los diseños personalizados o adquirir un plan de pago para acceder a ellos.
Paso 1: Asegúrese de que el complemento Astra Pro está instalado
En primer lugar, descarga e instala el plugin Astra Pro. Si no eres cliente de Astra, puedes darte de alta aquí. Una vez que haya instalado el plugin, actívelo.
Paso 2: Ir a Apariencia > Opciones de Astra
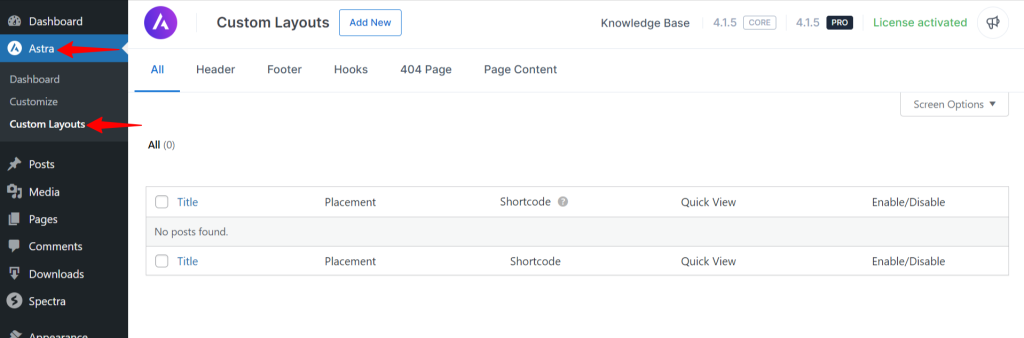
En tu barra lateral de WordPress, ve a Astra > Dashboard. Desplácese hacia abajo y busque Diseños personalizados y luego habilitarlo.
Una vez que lo actives, verás un nuevo elemento bajo Astra. Haz clic en él.

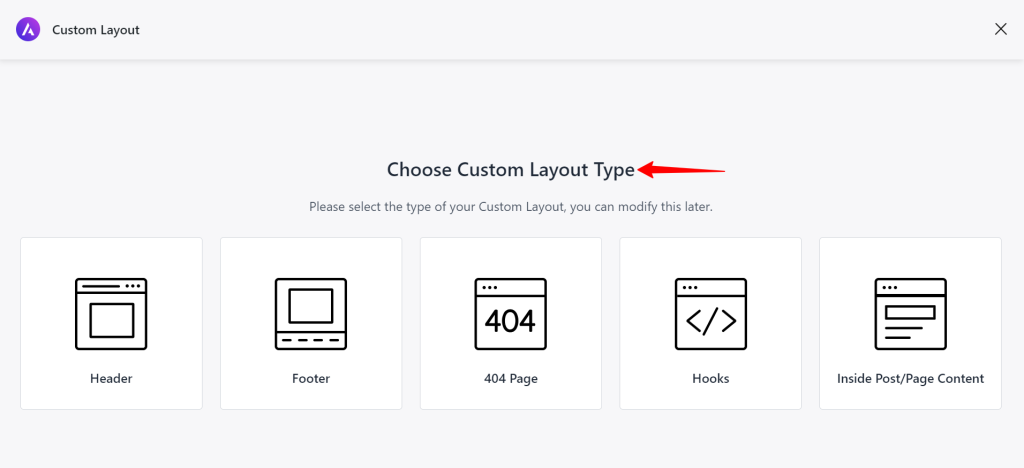
A continuación, haga clic en Añadir nuevo para crear un nuevo elemento. Se le pedirá que elija el tipo de diseño personalizado

Elija el diseño personalizado que desee. Añade un título y tu fragmento de código. A continuación, verás el panel de configuración. Puedes elegir dónde quieres que se añada el fragmento.
Cuando selecciones una opción, verás más ajustes.
Veamos brevemente cada uno de ellos. La configuración es la misma para Cabecera y Pie de página.
- Palo: Esto hará que tu cabecera o pie de página sean "pegajosos" y se mantengan en la parte superior o inferior de la pantalla, respectivamente.
- Pantalla encendida: Aquí puede elegir en qué páginas se mostrará (o excluirá) el fragmento de código.
- Funciones de los usuarios: Esto le permite elegir qué tipos de usuarios verán el fragmento.
Por último, guarda tu fragmento y publícalo. Ya está. Ya está activo.
2. Crear un tema hijo

Un tema hijo permite modificar el tema de WordPress sin afectar a los archivos del tema principal (padre). y manténgalos separados de su tema normal (principal). Los temas hijo son útiles porque tus modificaciones no se borrarán cuando actualices tu tema principal.
Hay muchas formas de crear un tema hijo.
Existen tres formas básicas de crear un tema hijo:
- Con el Generador de temas infantiles Astra. Tenga en cuenta que esto está diseñado principalmente para el tema Astra, pero puede modificar fácilmente el contenido y la imagen de la captura de pantalla para que coincida con su tema.
- Utilizando un plugin. Existen muchos plugins gratuitos que permiten crear un tema hijo. Algunos de nuestros plugins recomendados para esto incluyen Generar tema hijo, Asistente para temas infantilesy Configurador de temas infantiles.
- Crear un tema hijo manualmente. Este es un proceso más complicado, pero es fácil de hacer si entiendes de FTP y de edición de archivos. Sólo tendrá que crear una copia del archivo que desea cambiar (header.php o pie.php), modifíquelo y súbalo por FTP.
3. En el personalizador de determinados temas
Algunos temas tienen una sección especial que permite añadir código a la cabecera o al pie de página. Normalmente, esto se encuentra en el Personalizador de WordPress, pero depende del tema específico.
Para ver si tu tema permite modificar la cabecera o el pie de página a través del Personalizador u otra área designada, sólo tienes que leer la documentación del tema.
4. Manualmente en su tema (Header.php / Footer.php)
Nota: Este método no se recomienda por varias razones.
Uno, porque cualquier modificación que hagas se borrará si actualizas tu tema. En este caso, debes crear un tema hijo (ver más arriba).
Dos, porque corres el riesgo de estropear tu tema. Si no tienes conocimientos técnicos, puedes modificar accidentalmente algún código importante.
Tres, porque hay formas mucho más sencillas de añadir el código.
Dicho esto, hay algunas situaciones en las que puede ser necesario modificar el tema directamente. Por ejemplo, si está probando rápidamente un fragmento de código.
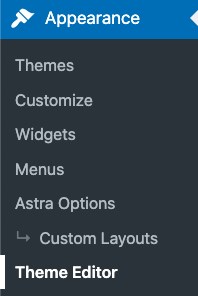
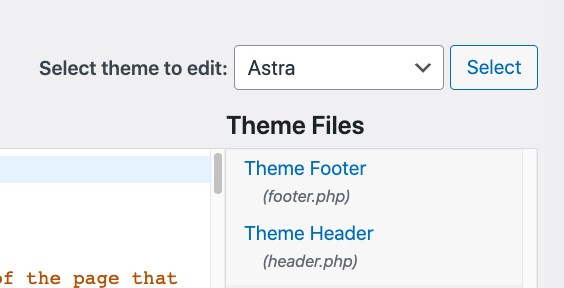
Para editar manualmente los archivos, vaya a Apariencia > Editor de temas en la barra lateral de WordPress.

A continuación, en la parte superior derecha, asegúrese de que está seleccionado el tema correcto. Si es así, desplácese hacia abajo hasta el archivo que desea modificar. Será header.php o footer.php.

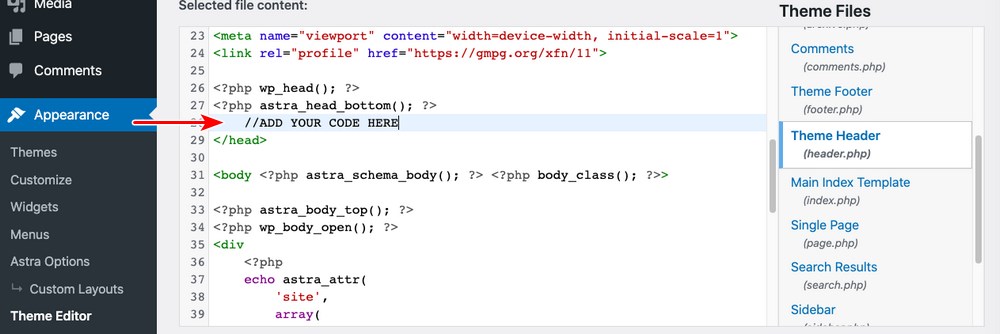
Por último, añada el código al archivo. Quieres añadirlo justo antes de la etiqueta de cierre , así:

Guarde el archivo y vuelva a cargar la página. El código debería funcionar.
5. Utilizar un plugin
Por último, la forma más sencilla de añadir código a la cabecera o al pie de página es utilizar un plugin. Hay muchas opciones disponibles. Aquí tienes algunas de las que recomendamos:
- Gestor de códigos de cabecera y pie de página
- Insertar encabezados y pies de página
- Fragmentos de código Woody
Vamos a utilizar el primero, Gestor de códigos de cabecera y pie de página.
Paso 1: Descargar, instalar y activar el plugin
Primero, descarga el plugin desde este enlace. Instálalo y actívalo en tu sitio web.
Paso 2: Vaya a la Configuración
En su barra lateral de WordPress, verá un elemento llamado HFCM. Son las siglas de Gestor de códigos de cabecera y pie de página. Haz clic en él.

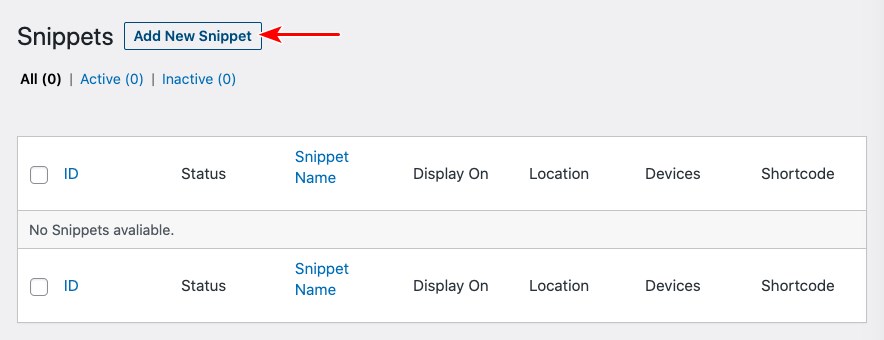
Ahora verás la lista de todos tus snippets, o trozos de código. Al principio estará en blanco.

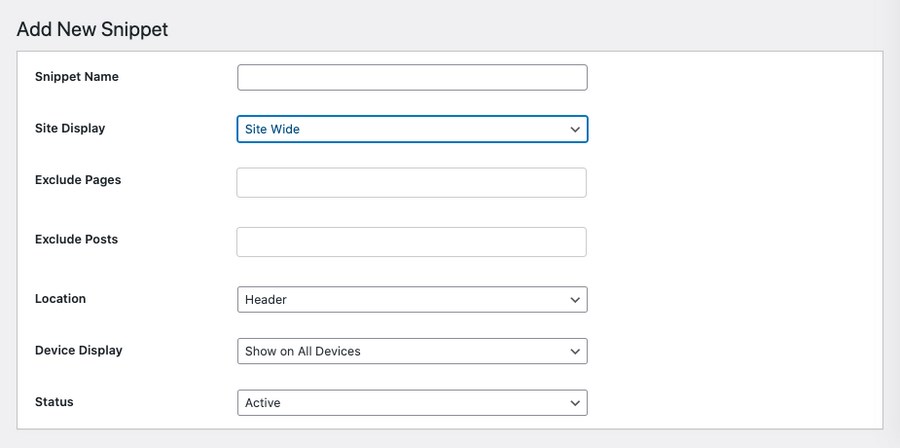
Haga clic en Añadir nuevo fragmento. Ahora tienes que rellenar todos los ajustes:

- Nombre del fragmento: El nombre de su fragmento. Esto no importa y es sólo para su uso personal.
- Visualización del sitio: Elige dónde quieres que se muestre este código. Por ejemplo, puedes hacer que solo se muestre en determinadas páginas, entradas, etiquetas o solo cuando se utilice el shortcode.
- Excluir páginas y Excluir entradas: Elija las páginas en las que se utilizará el fragmento no se mostrará.
- Ubicación: Elija si desea que el código se añada a la cabecera o al pie de página.
- Pantalla del dispositivo: Elija si desea que el código se active en el móvil, en el escritorio o en ambos.
- Estado: Activar o desactivar el fragmento.
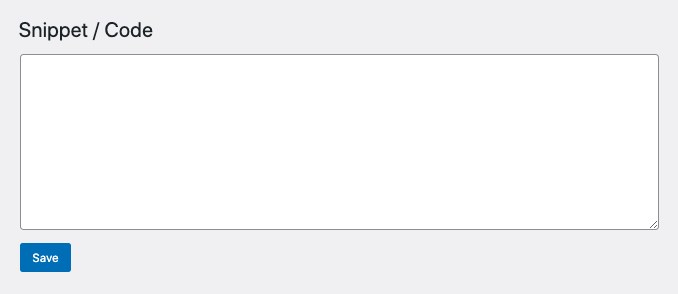
Debajo del panel de configuración, verás un área de texto para añadir el código propiamente dicho. Añade tu código y pulsa Ahorra.

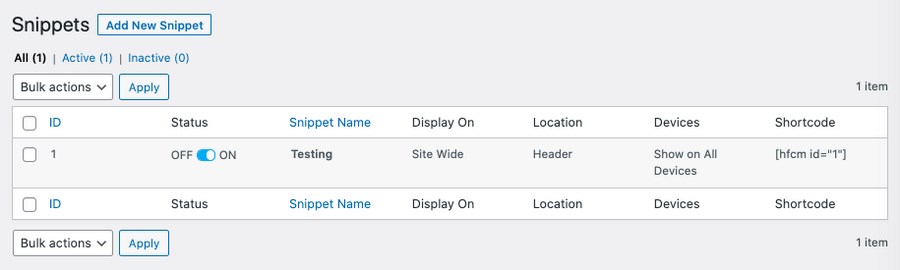
Finalmente, de vuelta en la página principal, verás tu fragmento de código:

Y ya está. Tus snippets estarán ahora funcionando.
6. Google Amp

Como extra, ahora también le mostraremos cómo modificar el texto de cabecera y pie de página que aparece en la pantalla Versión Google AMP de su sitio.
¿Qué es Google AMP?
Paso 1: Descargar e instalar el plugin AMP
Primero, instale el plugin AMP desde este enlace. A continuación, instálelo en su sitio.
Paso 2: Ir al editor de plugins
Ahora vaya al Editor de plugins en la barra lateral de WordPress.

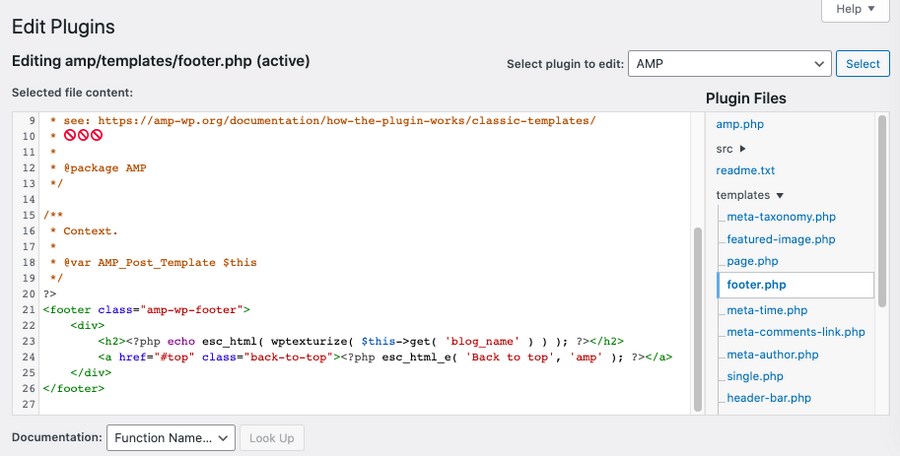
Paso 3: Editar el plugin
Asegurándose de que AMP está seleccionado en la esquina superior derecha, haga clic en plantillas y luego footer.php. En la ventana de archivos, verá etiquetas para y : aquí es donde puede modificar el pie de página.

Tenga en cuenta que estos cambios se borrarán si actualiza el plugin. Sin embargo, puede modificar el código para evitar esto, pero está fuera del alcance de este tutorial.
Conclusión
Este post es bastante sencillo. En él, te mostramos cómo añadir código a la cabecera o al pie de página de diferentes maneras. También hablamos sobre cómo modificar la versión de Google AMP de tu sitio.
Existen otras formas de editar el encabezado y el pie de página del sitio web. Echa un vistazo a los siguientes recursos para obtener más información.
Si tiene alguna pregunta, háganosla llegar en los comentarios.
Divulgación: Este blog puede contener enlaces de afiliados. Si realiza una compra a través de uno de estos enlaces, es posible que recibamos una pequeña comisión. Leer información. Tenga la seguridad de que sólo recomendamos productos que hemos utilizado personalmente y que creemos que aportarán valor a nuestros lectores. Gracias por su apoyo.





