¿Quieres personalizar el aspecto del icono Desplazar al principio de tu tema Astra?
El filtro astra_scroll_top_icon le permite hacer precisamente eso. Mediante un simple fragmento de código, puede cambiar fácilmente el nombre de la clase del icono, lo que le permite:
- Mostrar diferentes iconos de Font Awesome u otras bibliotecas de iconos.
- Aplique estilos personalizados para crear un icono único acorde con su marca.
- Añada animaciones o elementos interactivos para que el icono resulte más atractivo.
¿Cómo cambiar el icono "Desplazarse al principio" en Astra?
Utilizando un simple fragmento de código, puedes cambiar fácilmente el icono "Desplazarse al principio" en Astra.
He aquí cómo añadir un icono de flecha clásico de Font Awesome:
function astra_scroll_top_icon_callback() {
$classes = 'fa fa-arrow-up'; // Replace with your desired Font Awesome icon class
return $classes;
}
add_filter( 'astra_scroll_top_icon', 'astra_scroll_top_icon_callback', 10 );Nota: Para utilizar la clase "fa-angle-double-up" es necesario poner en cola Fuente impresionante a su tema.
Before you make any customizations, it’s a best practice to create a tema hijo para evitar que afecte al tema principal. Si ya tienes un tema hijo, puedes saltarte este paso. Ahora, siga estos pasos para cambiar el logotipo en páginas específicas:
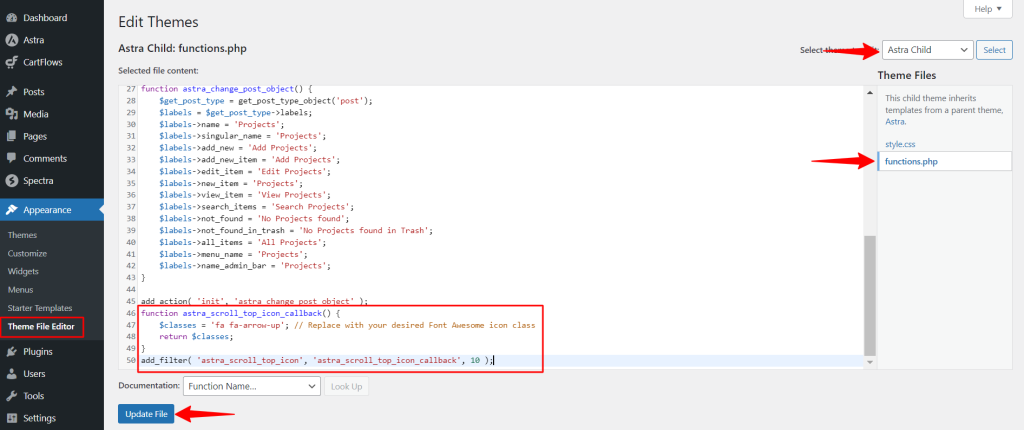
- Inicie sesión en su sitio web WordPress.
- Vaya a Apariencia > Editor de temas.
- Seleccione el tema hijo en el menú desplegable de la esquina superior derecha.
- Abre el `funciones.php` e Inserte el siguiente fragmento de código al final del archivo.
- After adding the code, click on the “Actualizar archivo” button.

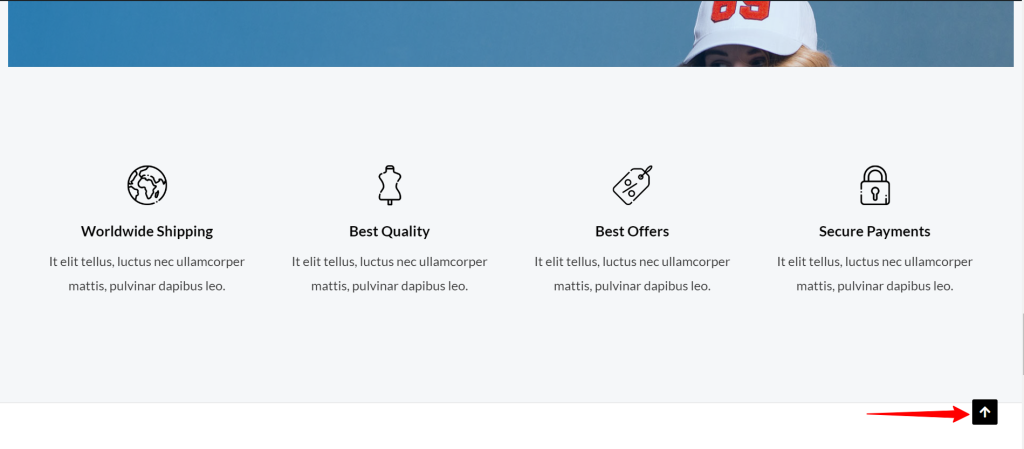
Una vez actualizado el código, el icono de desplazamiento hacia arriba en el front end tendrá este aspecto:

Consulte el documento que explica cómo añadir código PHP personalizado mediante la función functions.php del tema hijo archivo.
Esperamos que este documento le haya sido útil. No dude en dejarnos un comentario a continuación si tiene alguna duda.
