Astra Header Footer Builder es la nueva y avanzada forma de diseñar una cabecera/pie creativa en Astra.
La función Header Footer Builder se ha lanzado en Astra 3.0.0 versión.
Este artículo le ayudará a empezar y a entender todas las opciones disponibles con Astra Header Footer Builder.
Antes de empezar puedes leer las preguntas frecuentes sobre Header Footer Builder aquí.
Primeros pasos
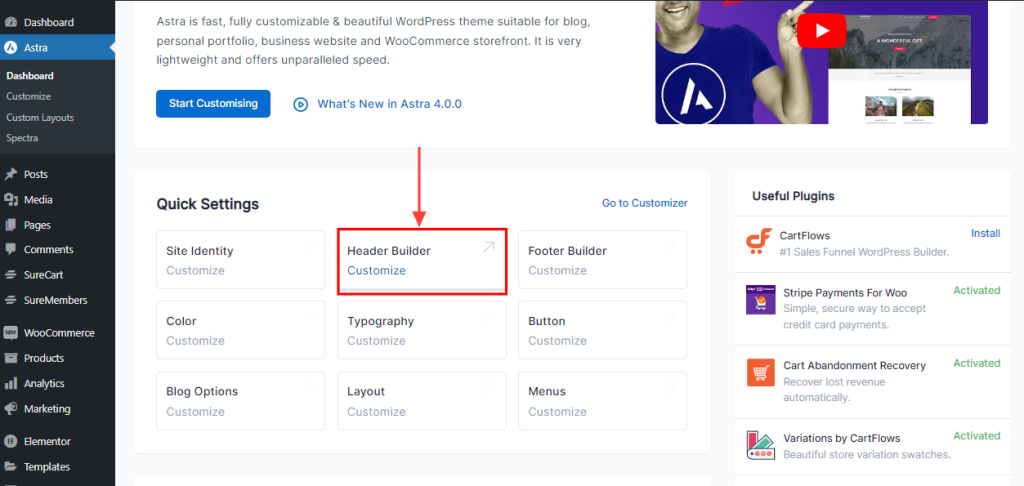
Una vez que tengas instalado el tema Astra (versión 4.0.0 y superiores) ve a la página de bienvenida de Astra haciendo clic en Astra desde el panel de control de WordPress. Aquí puedes ver la opción Header Builder en Quick Settings.

Haga clic en el botón para empezar a diseñar con New Header/Footer Builder.
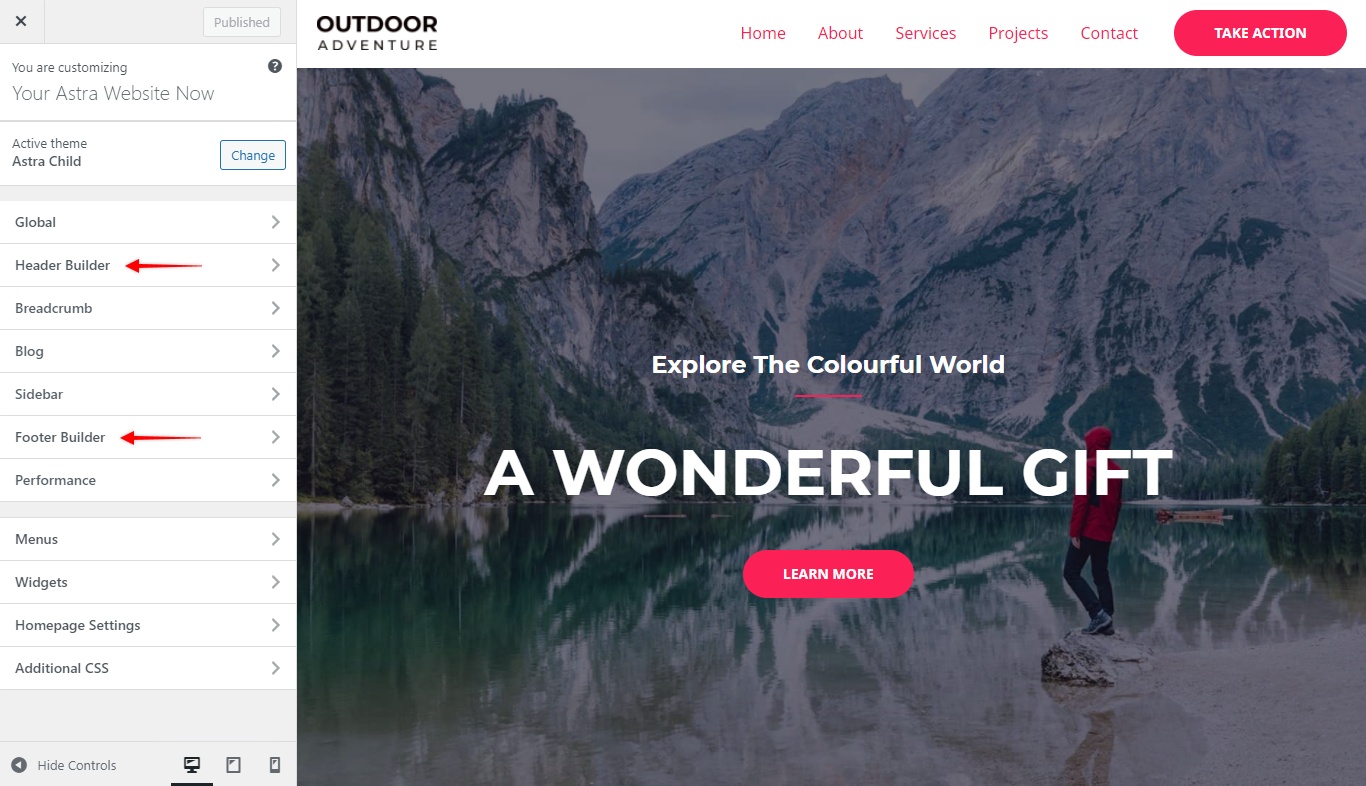
Luego visite el Personalizador haciendo clic en "Ir al Personalizador". Una vez que esté en el personalizador verá nuevas opciones para Header Builder y Footer Builder.

Editar cabecera
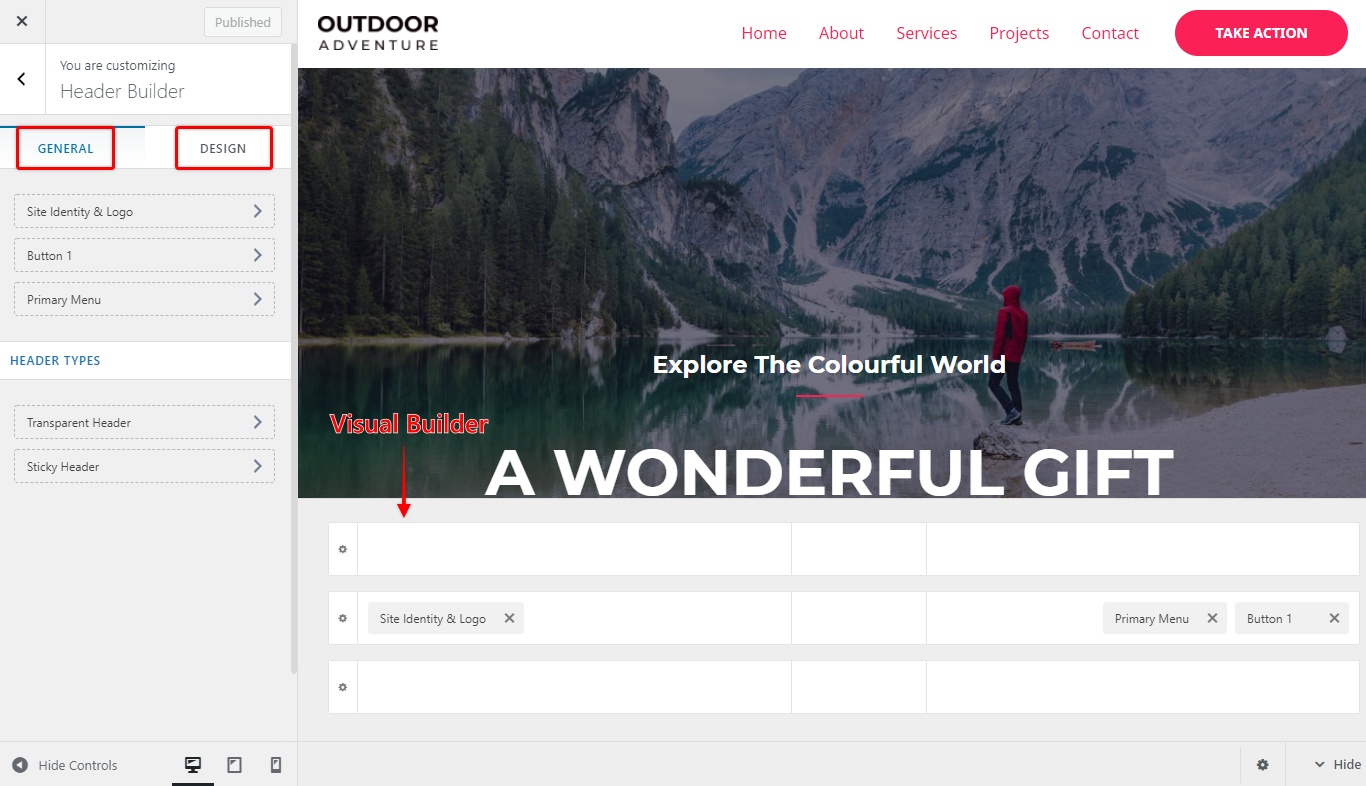
Header Builder contiene -
- Visual Header Builder - con cabecera superior, cabecera primaria y cabecera inferior.
- Ficha General
- Ficha Diseño
Puede añadir y gestionar elementos de cabecera con Visual Builder y personalizarlos desde la pestaña General y Diseño.

Creador visual de cabeceras
Visual Header Builder es un constructor de cabeceras flexible y avanzado. Los cambios que hagas en el constructor visual se reflejarán instantáneamente en el diseño de tu cabecera.
- Le ofrece 3 filas para construir una estructura de encabezado única - Arriba, Primario y Abajo;
- Puede hacer clic en el signo más para añadir diferentes elementos de cabecera - Botón, HTML, Widgets, Social, Menú Principal, Menú Secundario;
- Puede arrastrar y soltar elementos en distintas secciones para colocarlos en la posición deseada.
Nota:
La sección Identidad del sitio se encuentra ahora en la sección Personalizador > Creador de cabeceras > General > Identidad del sitio y logotipo
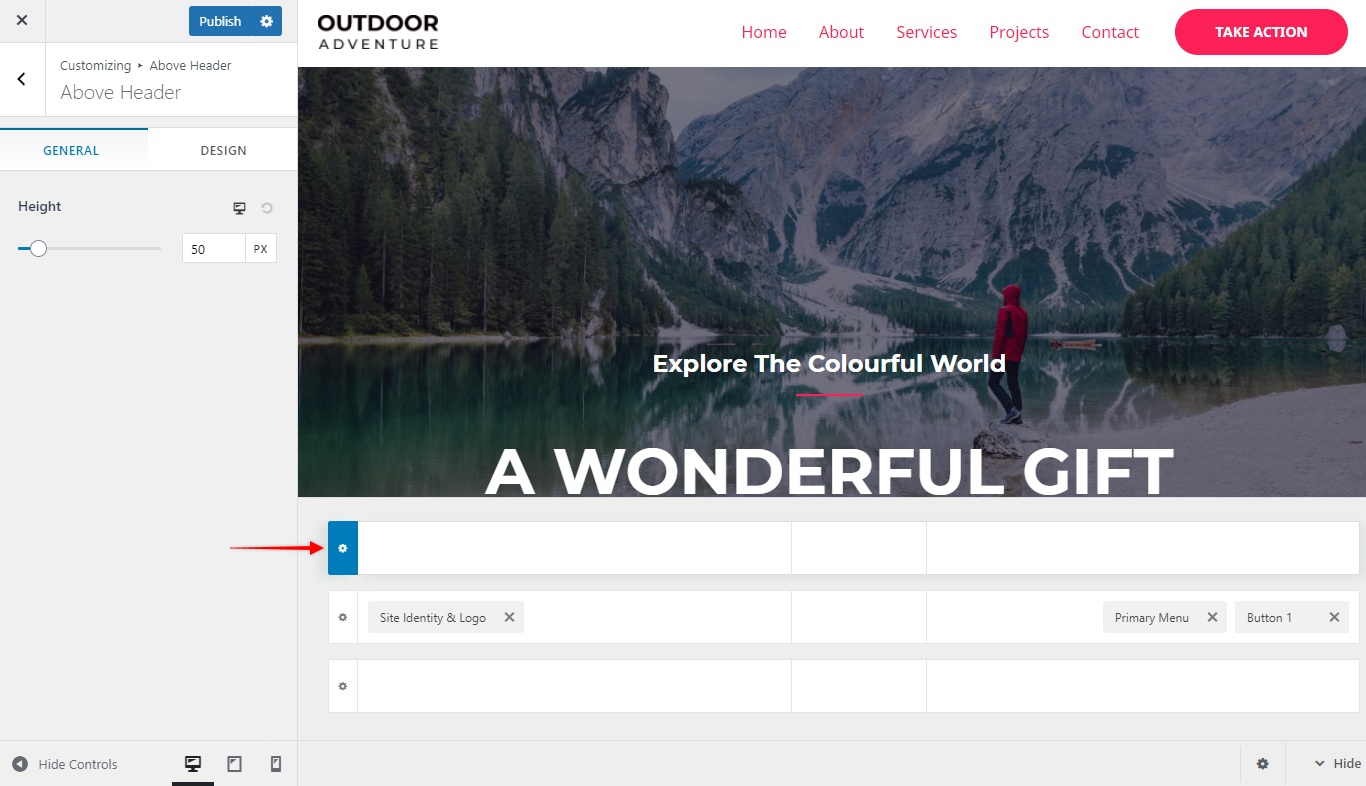
Configurar el estilo de los encabezados superior, primario e inferior
Haga clic en el icono de configuración situado a la izquierda de cada sección de cabecera y accederá directamente a las opciones de estilo.

Ficha General
Los elementos que añada en el creador visual de cabeceras estarán disponibles en la pestaña General. Puede hacer clic en el elemento individual y editar la configuración.
Ficha Diseño
Esto le dará opciones de diseño para el ancho del encabezado y el espaciado.
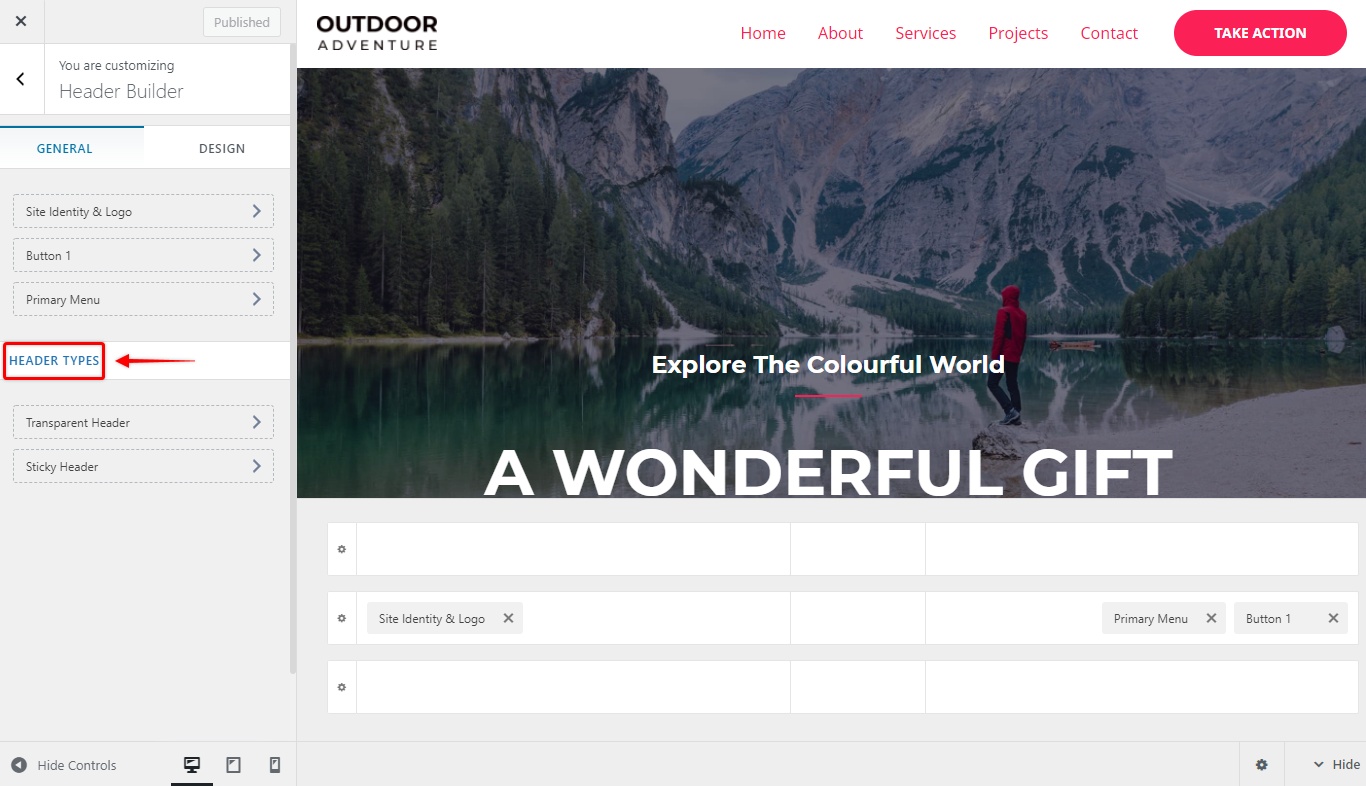
Tipos de cabecera
Observará una pestaña más debajo de la pestaña General, es decir, Tipos de encabezado Esto le dará opciones para configurar diferentes tipos de encabezado.
Con el tema Astra, puedes activar la Cabecera Transparente y configurarla.
Con Astra Pro, puede disponer de opciones para Cabecera adhesiva.
Nota:
También disponemos de otros elementos como WooCommerce Cart, EDD Cart en nuestro Header Builder. Para el mismo, puede requerir algunos otros plugins que necesitan ser añadidos.
Puede consultar la lista completa aquí.

Nota:
La cabecera adhesiva es una característica de Astra Pro, por lo que esta opción sólo está disponible cuando Astra Pro Addon está activo.
Diseño Cabecera Móvil
Con Astra Header Builder puedes diseñar un aspecto de cabecera en dispositivos responsive.
Leer el artículo aquí para saber más.
Header Builder Elements con el tema Astra y Astra Pro
Astra tema ofrece una estructura completa para un nuevo constructor de cabecera. Mientras que usted puede desbloquear funciones avanzadas con Astra Pro.
Esta es una lista de los elementos de cabecera disponibles con el tema Astra y Astra Pro
Con Astra
- Botón
- HTML 1
- HTML 2
- Logotipo
- Menú principal
- Menú secundario
- Buscar en
- Social
- Widget 1
- Widget 2
Con Astra Pro
Nota: Puede ampliar aún más el número de elementos en Astra Pro. Seguir leyendo.
- Botón 1
- Botón 2
- HTML 1
- HTML 2
- Logotipo
- Menú principal
- Menú secundario
- Buscar en
- Widget 1
- Widget 2
- Widget 3
- Widget 4
