Astra Header Footer Builder te permite añadir los siguientes elementos a las secciones de encabezado y pie de página -
- Botón
- HTML
- Widgets
- Social
- Se añadirán más en el futuro
Cuando sólo utilizas el tema Astra gratuito, el número de cada uno de estos elementos es limitado. Pero con Astra Pro, puedes ampliarlo.
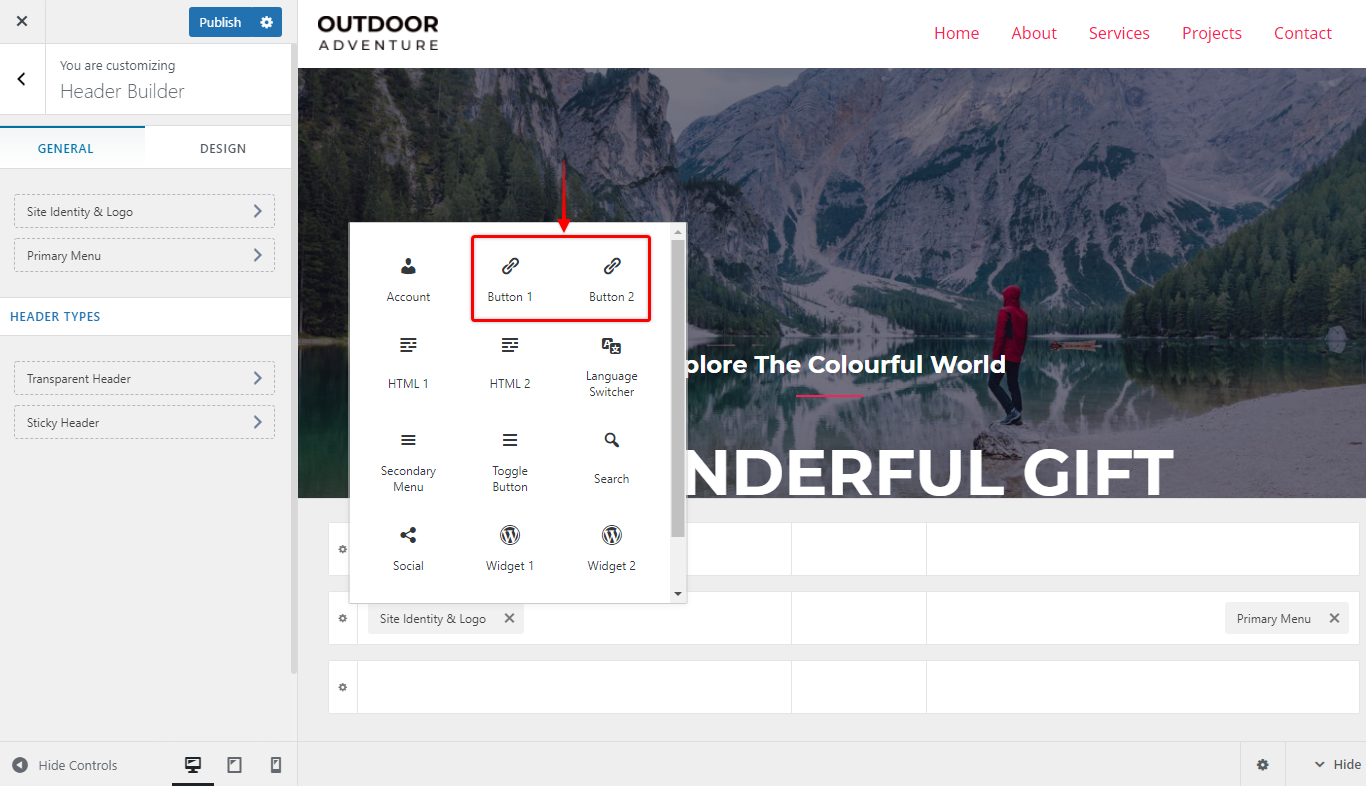
Por ejemplo, Astra Theme viene con un elemento Button disponible. Cuando active el complemento Astra Pro, tendrá dos botones disponibles por defecto.

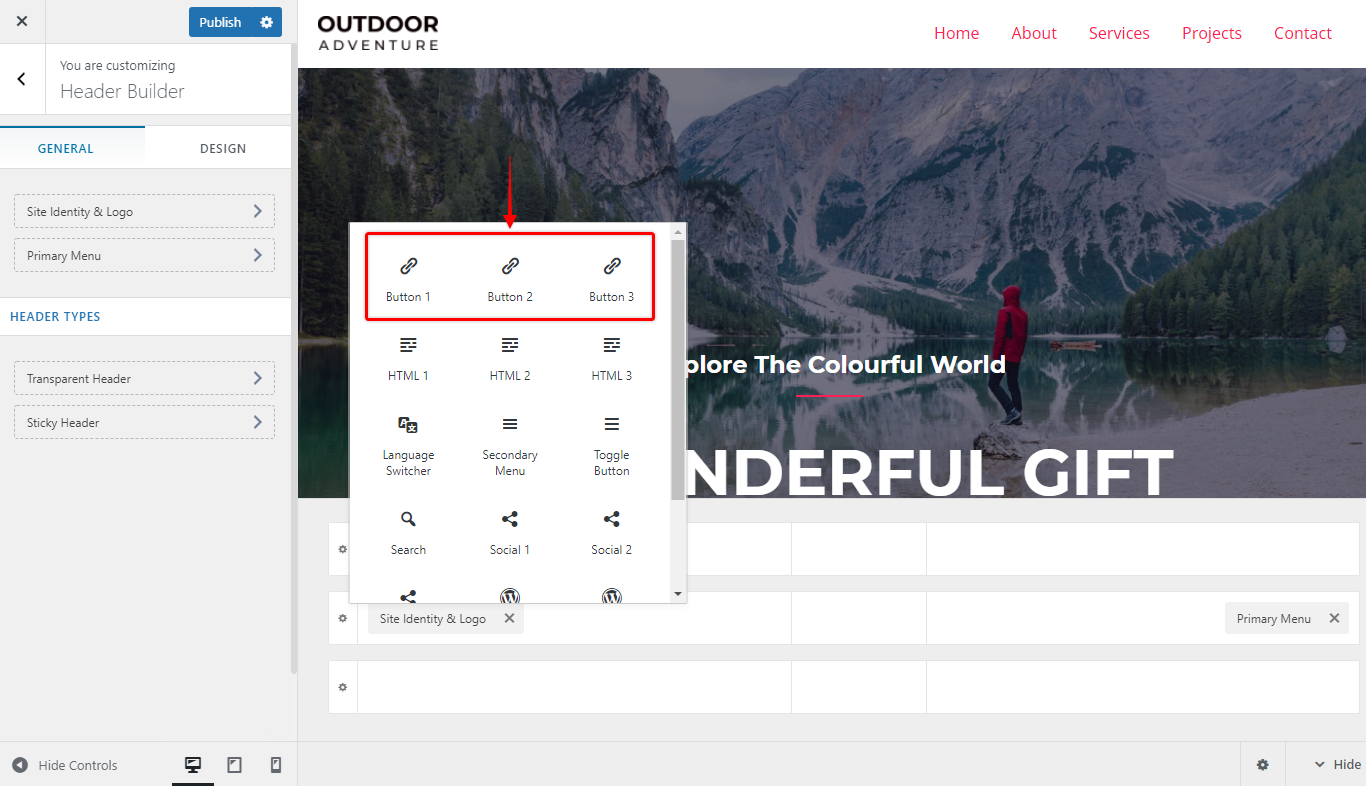
Además de tener más elementos por defecto, con Astra Pro puede ampliar el número de botones para tener más de dos.

También puedes hacer esto para la mayoría de los otros elementos en tu Header Footer Builder. Puedes añadir múltiples elementos para HTML, widgets y elementos sociales.
Pasos para añadir varios elementos (botón, HTML, widget y social)
Primer paso - Asegúrese de tener activado el plugin Astra Pro.
Paso 2 - Tendrás que añadir código personalizado para varios elementos, así que asegúrate de tener el tema infantil Astra instalado y activado.
Paso 3 - Edite el archivo functions.php del tema hijo Astra y añada el siguiente código personalizado. Puede añadir sólo los campos requeridos del siguiente código.
/**
* Update the count of elements in HF Builder.
*
* @param array $elements array of elements having key as slug and value as count.
* @return array $elements
*/
function astra_builder_elements_count( $elements ) {
$elements['header-button'] = 3;
$elements['footer-button'] = 3;
$elements['header-html'] = 3;
$elements['footer-html'] = 3;
$elements['header-widget'] = 3;
$elements['footer-widget'] = 3;
$elements['header-social-icons'] = 3;
$elements['footer-social-icons'] = 3;
return $elements;
}
add_filter( 'astra_builder_elements_count', 'astra_builder_elements_count', 10 );En el código anterior, puede ver los valores establecidos para cada elemento de encabezado y pie de página. Puede editar el código y establecer el valor para que coincida con el número de elementos que necesita. En el código anterior, estos valores se establecen en 3 como ejemplo.
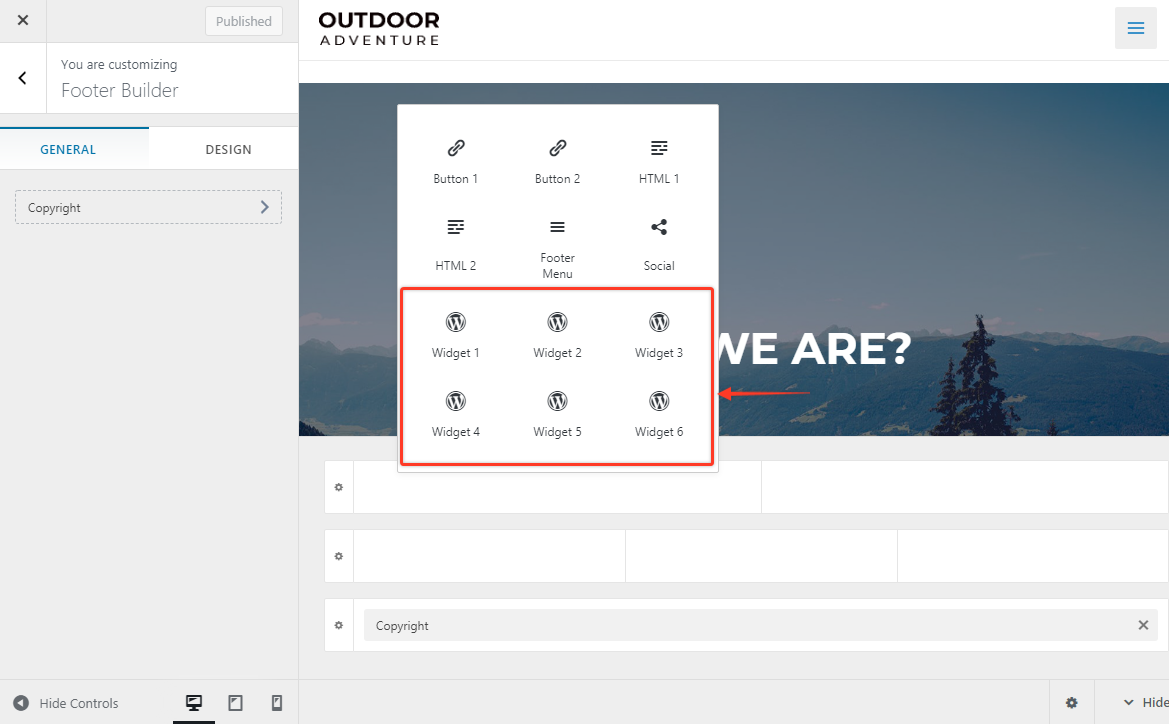
Por lo tanto, si usted necesita, digamos 6 widgets disponibles en el constructor de pie de página, el código editado se vería así:
/**
* Update the count of elements in HF Builder.
*
* @param array $elements array of elements having key as slug and value as count.
* @return array $elements
*/
function astra_builder_elements_count( $elements ) {
$elements['footer-widget'] = 6;
return $elements;
}
add_filter( 'astra_builder_elements_count', 'astra_builder_elements_count', 10 );Esto puede hacerse para cualquier elemento de cabecera o pie de página.