Me encantó el Montaña plantilla de nuestra biblioteca de Starter Templates?

Se trata de un plantilla creada con el constructor de páginas Elementor. Es posible que importado esta plantilla y buscando cómo proceder para editarlo.
Esta plantilla está diseñada con Elementor Theme Style. Vamos a ver qué significa eso y cómo se puede editar esta configuración.
¿Qué es el estilo temático Elementor?
Elementor Estilo del tema proporciona ajustes globales que le permiten controlar todo el diseño del sitio desde un solo lugar. Estos ajustes vienen con el Versión gratuita del constructor de páginas Elementor.
Puede definir el estilo predeterminado de los encabezados, botones, campos de formulario, enlaces, texto, fondos, etc.
Puede encontrar estos ajustes desde el editor de páginas -
¿Cómo se utiliza el estilo del tema Elementor con la plantilla Mountain?
Hemos utilizado el kit de estilo del tema Elementor y hemos diseñado una plantilla de inicio para Montaña.
Para todas las páginas Elementor de la plantilla Montaña - el estilo global se aplica desde la configuración de Estilo del Tema.
Una vez completado el proceso de importación así es como se puede editar Mountain site -
En primer lugar, vamos a entender cómo se puede editar la cabecera y el pie de página del sitio y luego veremos cómo editar páginas.
Editar encabezado y pie de página
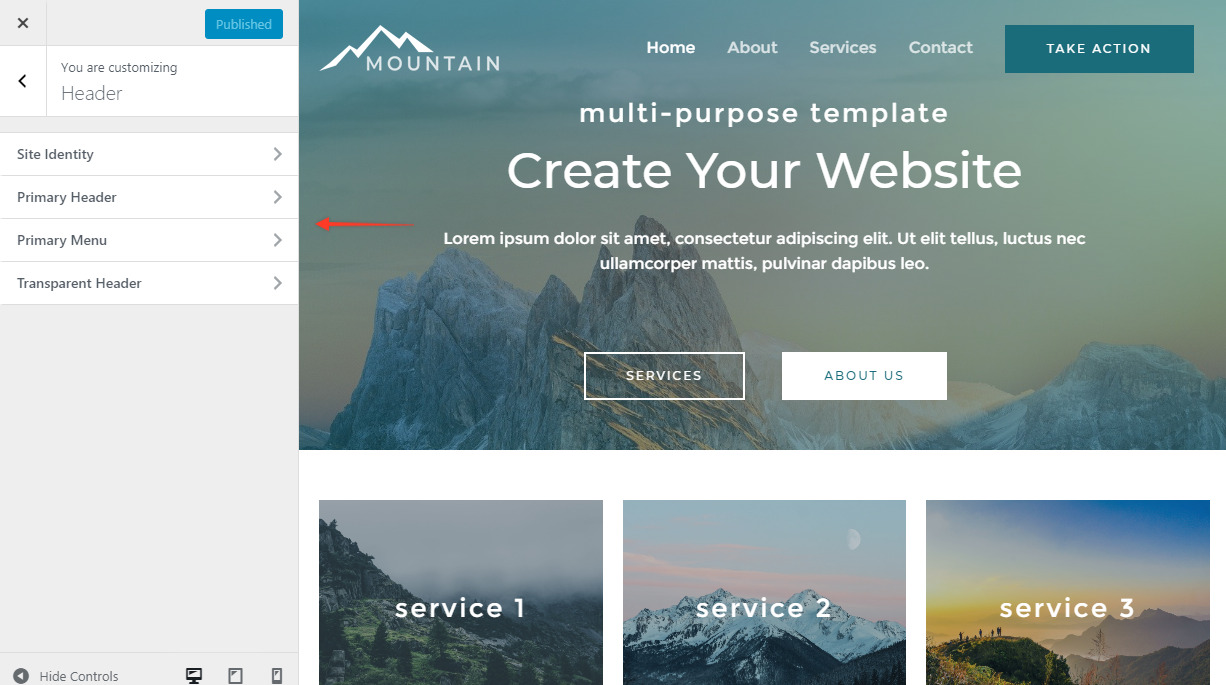
Cabecera de la plantilla Mountain está diseñada con el personalizador Astra.
Puede editar el diseño del encabezado junto con el logotipo, el menú y el botón desde el personalizador. Puede encontrar la configuración en Panel > Apariencia > Personalizar > Cabecera.

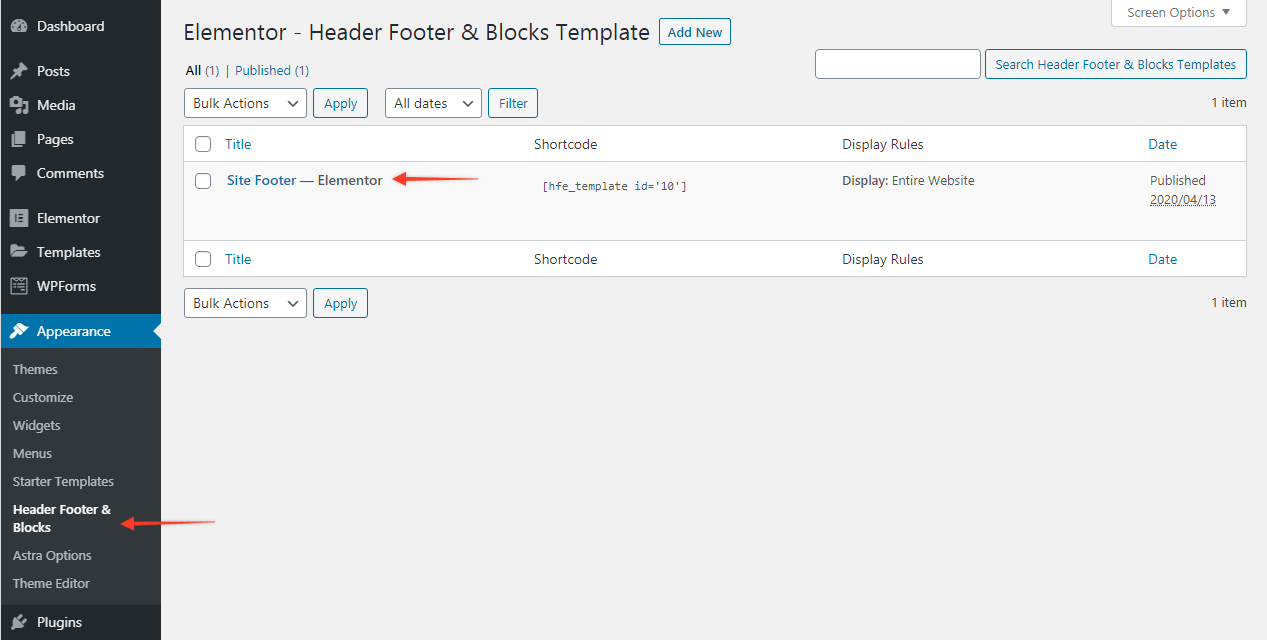
Pie de página está diseñado con plugin - Elementor - Plantilla de cabecera, pie de página y bloques
En el cuadro de mandos, los ajustes se encuentran en Apariencia > Encabezado, pie de página y bloques

Edición de páginas Elementor
Cuando editas páginas Elementor, puedes encontrar el Estilo del Tema en Estilo Global.
El estilo establecido en las opciones de estilo del tema se aplicará a todas las páginas Elementor del sitio web. A continuación se presentan las opciones disponibles -
- Fondo
- Tipografía
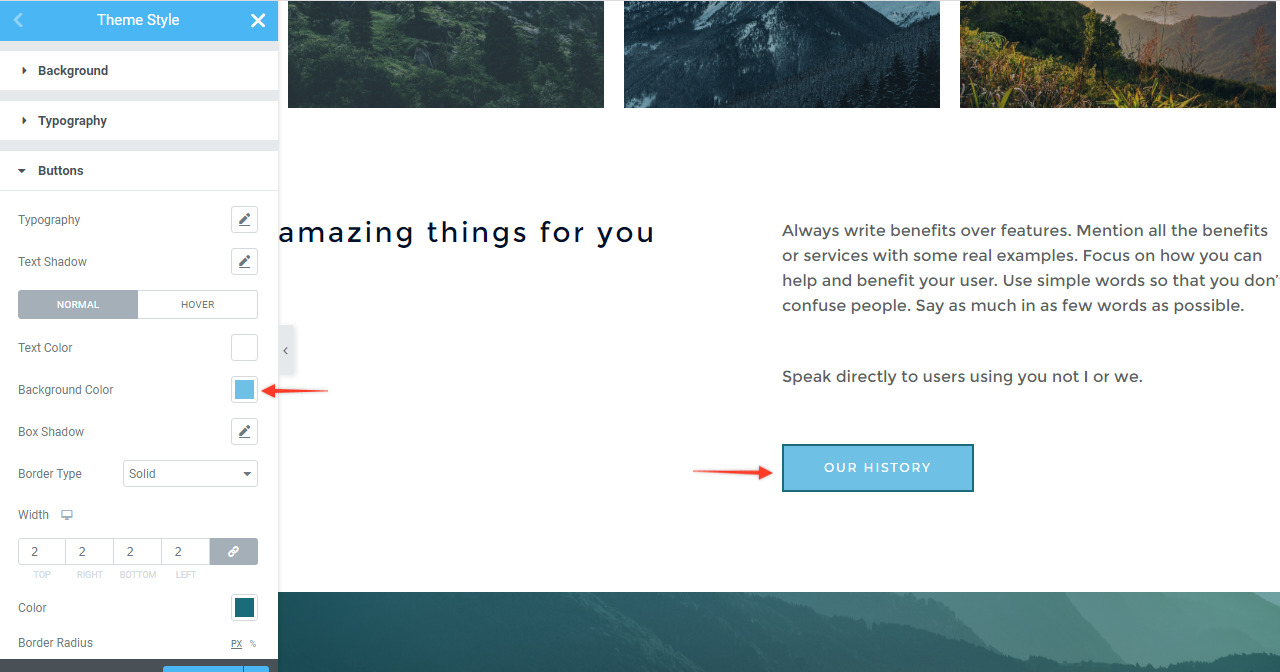
- Botones
- Campos de formulario
- Imágenes
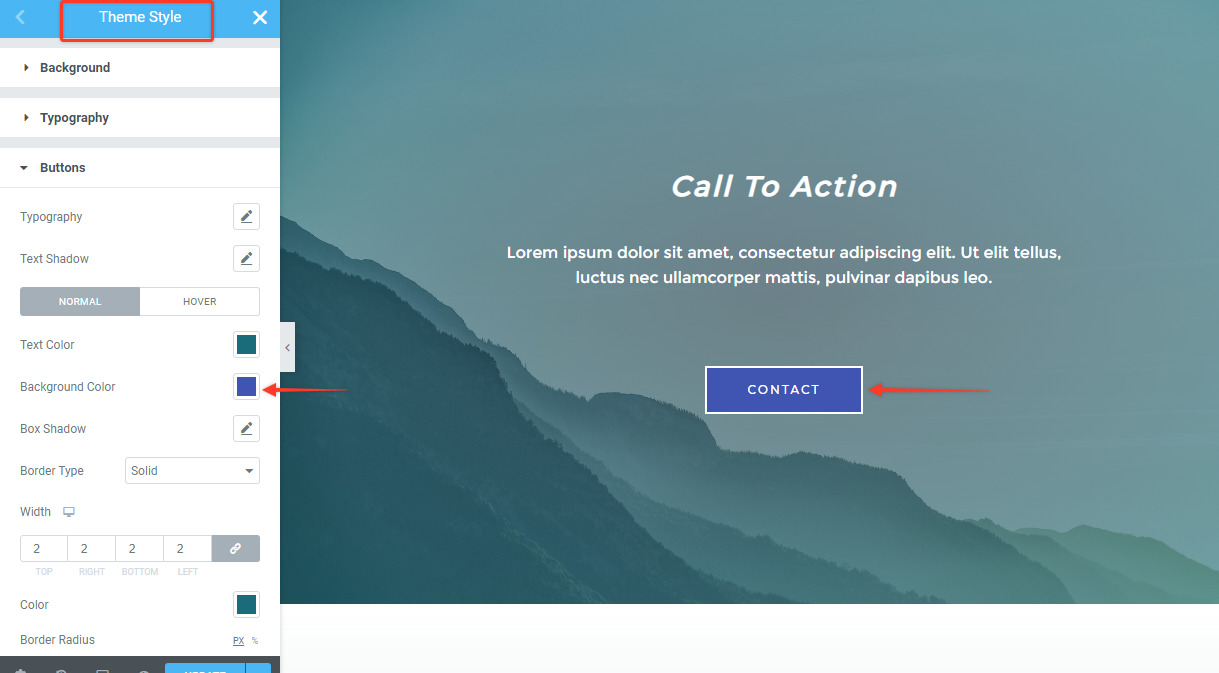
Aquí hay un ejemplo - Cuando se cambia el color del botón de estilo del tema, que se aplicará globalmente en el sitio.

IMPORTANTE: Prioridad de las opciones de estilo
En la página Elementor, un widget puede tener diferentes propiedades. Aquí está la prioridad -
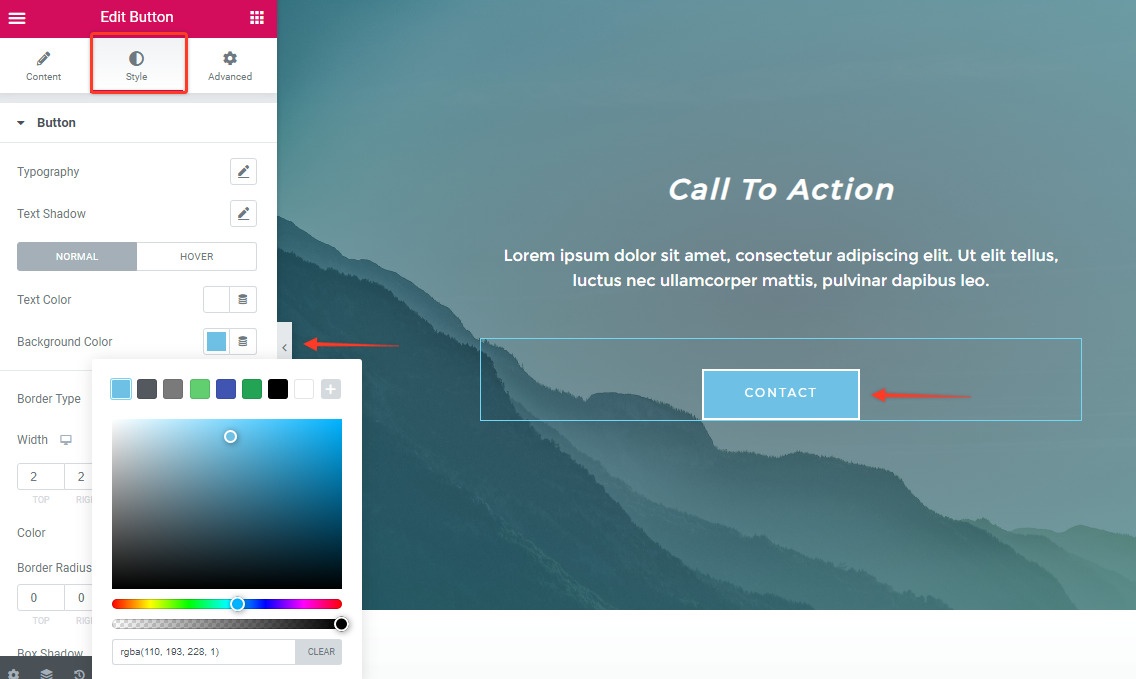
1. Widget individual: Si el estilo se aplica desde un widget en particular, su prioridad será mayor entre todos. Por ejemplo, si un botón tiene un fondo azul establecido desde las opciones del widget, entonces aparecerá el color azul.

2. Elementor Estilo del tema: Si el estilo no se establece desde un widget individual, se aplicará un estilo global desde la configuración de Estilo del Tema.

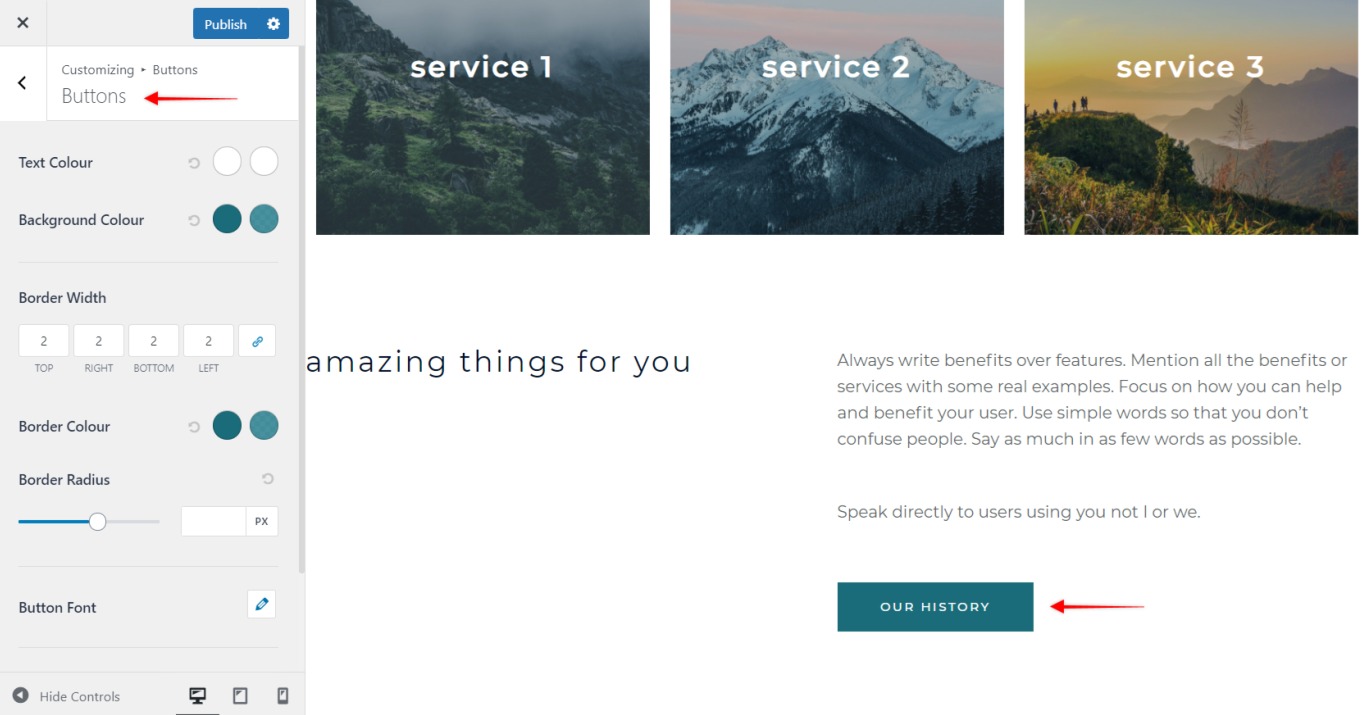
3. Personalizador de estilo Astra: Si el estilo no está definido en el estilo del tema Elementor, el tema Astra aplicará el estilo definido en el personalizador. Para los botones - la configuración estará disponible en Global > Botones.

Puede editar todas las páginas Elementor, actualizar contenidos, imágenes y diseños según sus necesidades.
Para el estilo - usted puede mirar hacia fuera para la prioridad de los ajustes como se mencionó anteriormente y luego editar el estilo. La mayoría de los ajustes estarán disponibles con Elementor Theme Style.
