El título de una página o entrada se utiliza normalmente para que los usuarios sepan en qué página se encuentran.
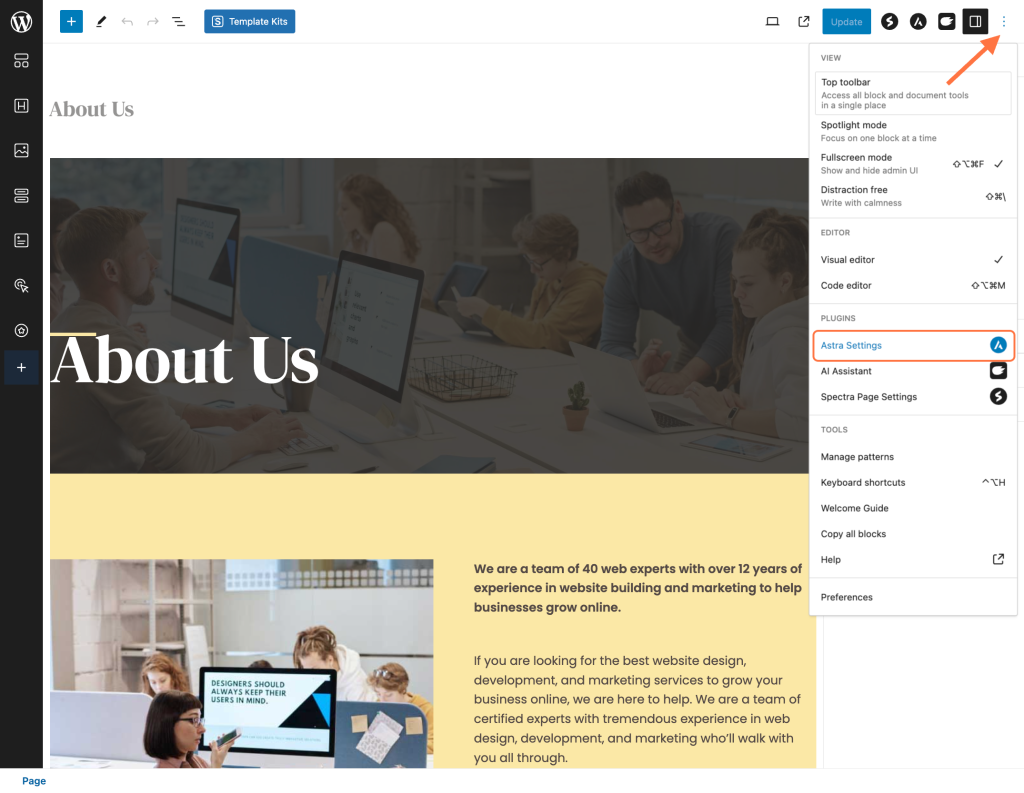
Puede activar o desactivar el Título de la Página/Post para el sitio web en los Ajustes de Astra Editar Página / Editar Entrada > Configuración de Astra > Desactivar Secciones > Desactivar Título.

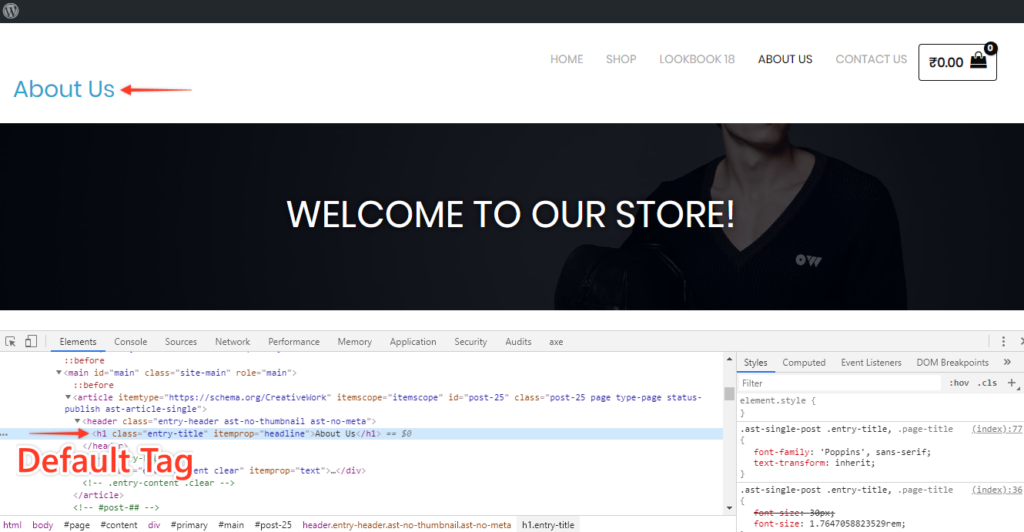
Por defecto, cada título tiene una etiqueta de encabezamiento <h1> asignado en la estructura HTML.
Puedes modificar esta etiqueta por cualquier otra etiqueta HTML añadiendo un filtro al archivo functions.php de tu Astra Child Theme.
Si no tiene un Tema Infantil instalado y activado en su sitio web, por favor consulte este artículo sobre cómo hacerlo.
¿Cómo puedo hacerlo?
Si desea cambiar la etiqueta de un título (como el título de la página o del post), puede utilizar el siguiente filtro para cambiar la etiqueta de todos los títulos de su sitio web. Por favor, siga estos pasos:
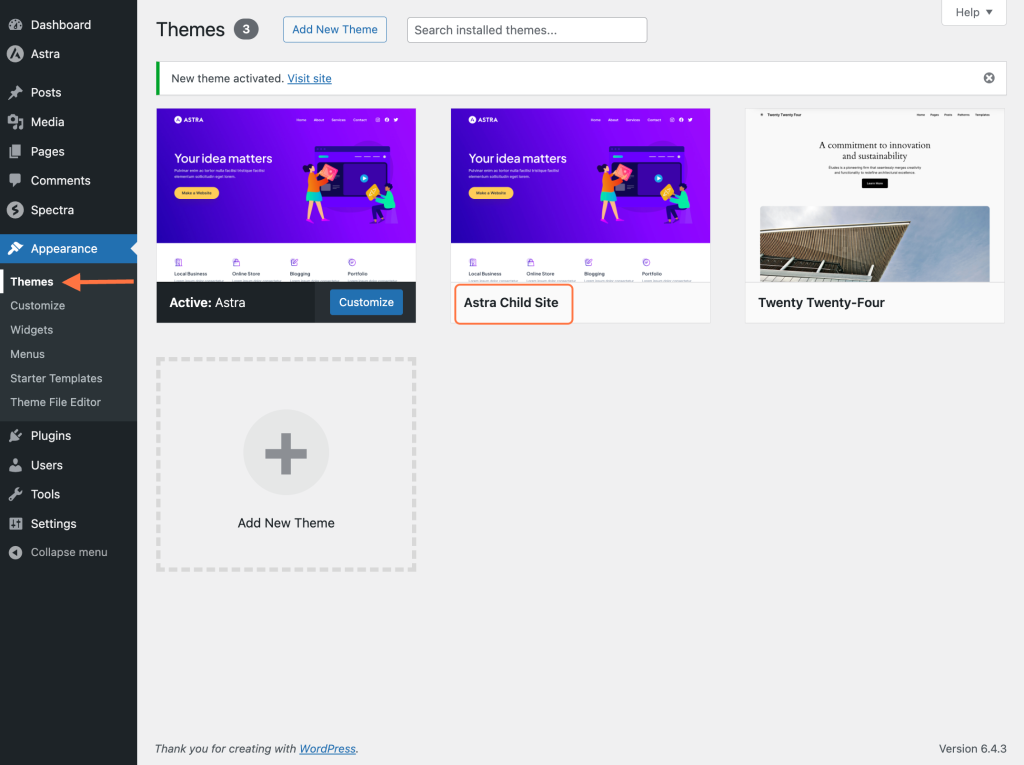
Paso 1 - Vaya a Panel de control > Apariencia > Temas y seleccione Astra Child Theme.

Paso 2 - Añada el filtro siguiente al funciones.php de su tema hijo. Usted puede consulte este artículo sobre la adición de código a su tema infantil para ayudarte.
add_action( 'wp', 'astra_add_title_filter' );
/**
* Function to add filters to change titles.
*
* @return void
*/
function astra_add_title_filter() {
add_filter( 'astra_the_title_before', 'astra_the_title_before_tag', 1, 10 );
add_filter( 'astra_the_title_after', 'astra_the_title_after_tag', 1, 10 );
}
/**
* Function to change tag in all titles.
*
* @param string $tag This contains default tag used for the titles.
* @return string
*/
function astra_the_title_before_tag( $tag ) {
$tag = '<h4>';
return $tag;
}
/**
* Function to change tag in all titles.
*
* @param string $tag This contains default tag used for the titles.
* @return string
*/
function astra_the_title_after_tag( $tag ) {
$tag = '</h4>';
return $tag;
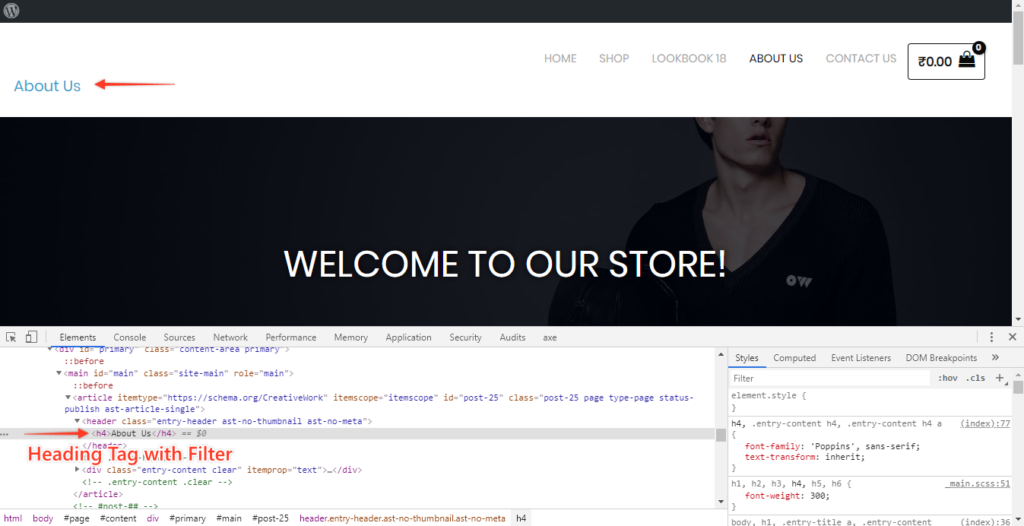
}Paso 3 - El filtro cambiará el valor predeterminado <h1> etiqueta a <h4> etiqueta. Actualícela sustituyendo <h4> en el código con cualquier etiqueta de encabezamiento (u otra) necesaria. Pulse el botón "Actualizar archivo" para aplicar los cambios.
Nota: Las siguientes funciones, astra_the_title_before_tag, y astra_the_title_after_tag, necesitan contener la misma etiqueta, ya que una función es para la etiqueta de apertura, y la otra es para la etiqueta de cierre (igual que hemos usado ambas en el código anterior).
Etiqueta por defecto

Etiqueta de encabezamiento después de añadir el filtro

Esperamos que este artículo le ayude. Si tiene alguna pregunta, no dude en ponerse en contacto con nosotros.
