La propiedad CSS font-display define cómo se cargan y muestran los archivos de fuentes en el navegador. Lea un artículo informativo de CSS-TRICKS aquí.
Puede modificar el valor de esta propiedad utilizando el siguiente filtro
add_filter( 'astra_fonts_display_property', 'astra_replace_fallback_with_swap' );
function astra_replace_fallback_with_swap( $property ) {
$property = 'swap';
return $property;
}Nota: Añada el código anterior a archivo functions.php del tema hijo.
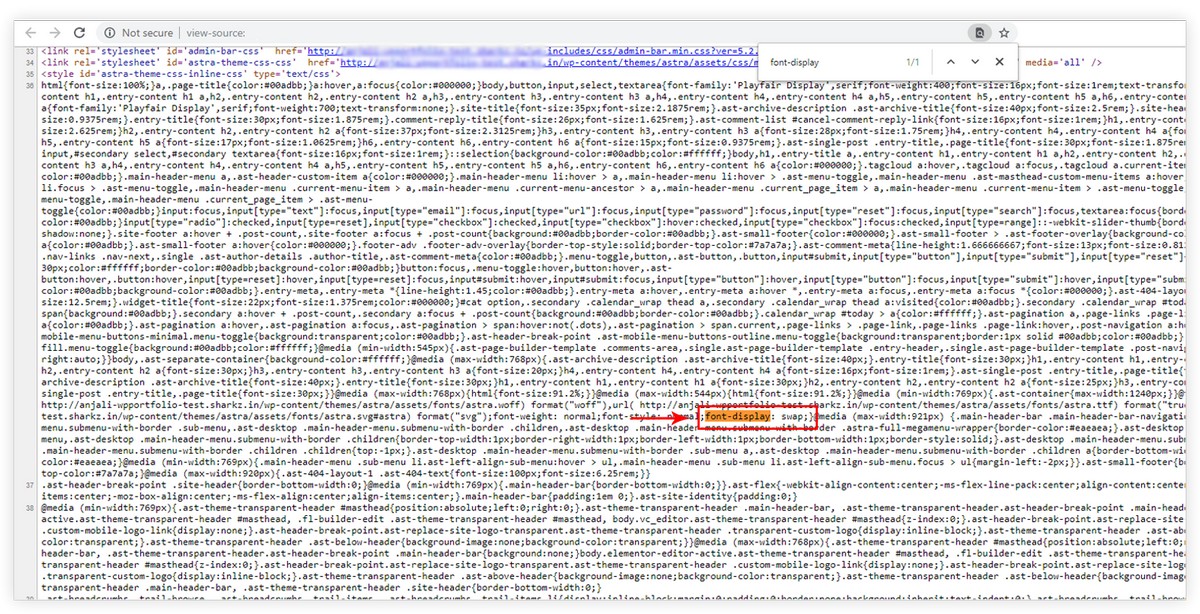
Para comprobar la propiedad font-display, puede ir a una página y pulsar Ctrl+U O hacer clic con el botón derecho del ratón > Ver fuente de la página.