Nota:
El nuevo Creador de encabezados y pies de página está disponible desde la versión 3.0.0 de Astra. Si utiliza Creador de encabezados y pies de página consulte el documento relacionado para saber cómo gestionar la identidad del sitio y las opciones de logotipo.
Consejo rápido: Con el Creador de cabeceras, las opciones de Identidad del sitio se encuentran ahora en la sección Personalizador > Creador de cabeceras > General > Identidad del sitio y logotipo
A continuación se muestran los ajustes proporcionados por Astra por debajo de 3.0.0 por permitir una configuración sencilla para añadir identidades de sitio como -.
- Logotipo
- Logotipo Retina
- Logotipo para dispositivos móviles
- Título del sitio
- Lema del sitio
- Icono del sitio (favicon).
Los ajustes se pueden encontrar en el personalizador en Personalizar > Cabecera > Identidad del sitio
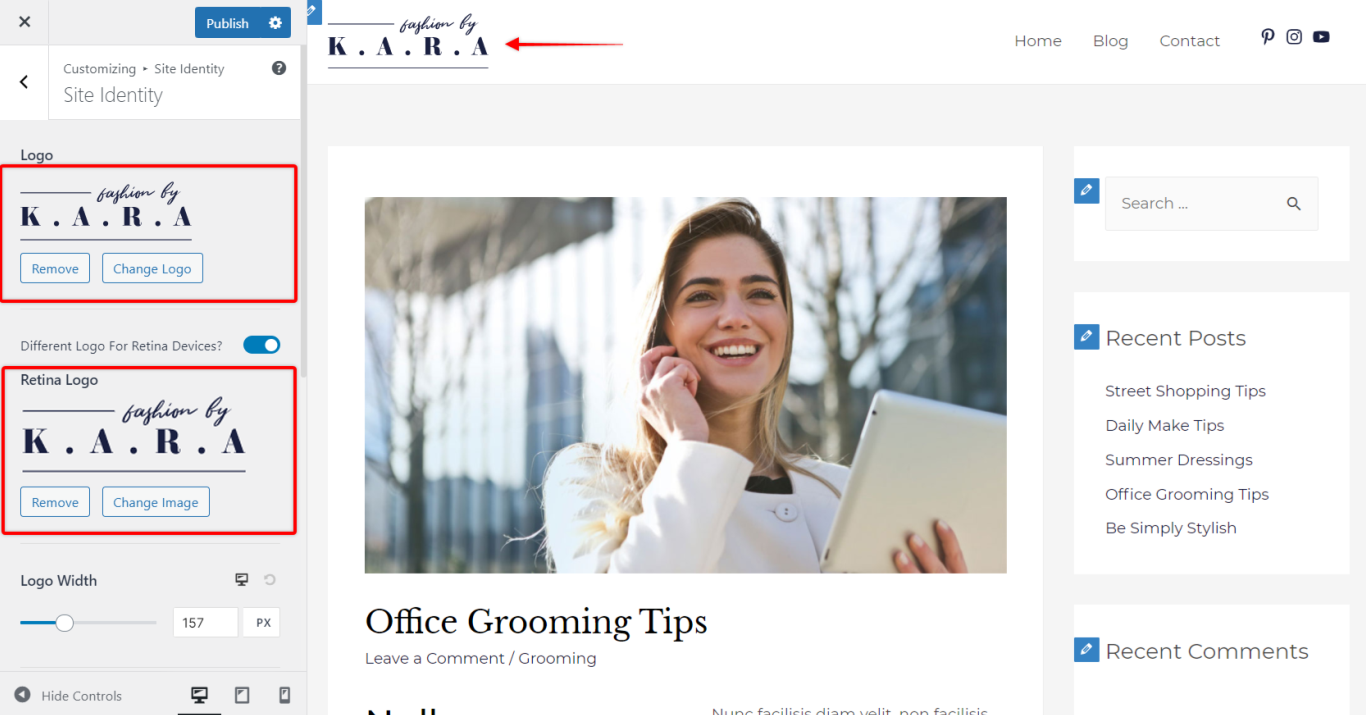
Logotipo (Normal y Retina)
Para el normal Seleccione una imagen de logotipo de la biblioteca multimedia. Astra también permite añadir diferentes logotipos para retina dispositivos. Este logotipo de tamaño 2x es necesario en alta definición para que el logotipo no se vea borroso. Para obtener información detallada sobre el logotipo retina, consulte el enlace aquí.
En caso de que el logotipo normal sea de gran tamaño y cubra la mayor parte del espacio de cabecera en dispositivos móviles - elija configurar Logotipos diferentes para dispositivos móviles y añada un logotipo separado más pequeño. Para más detalles lea el artículo para Cabecera móvil con Astra.

Ancho del logotipo
Puede ajustar fácilmente la anchura del logotipo con un control deslizante. Activa el botón para ajustar la anchura del logotipo en el escritorio, la tableta y el móvil. Astra recorta físicamente el logotipo en una relación de aspecto adecuada que ayuda a reducir la carga de la página. Para saber cómo Astra gestiona la anchura del logotipo, consulte el enlace aquí.
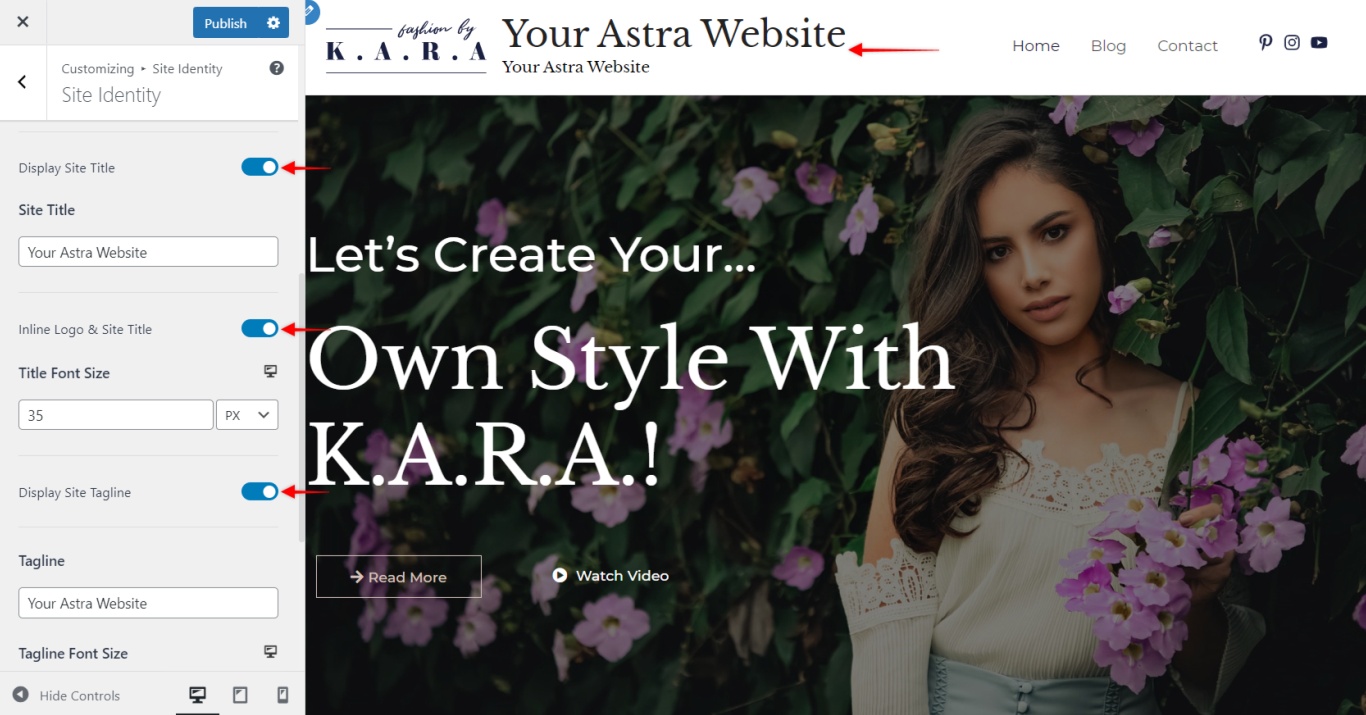
Título del sitio &Tagline
El Título del sitio es un nombre para el sitio web. El eslogan es la descripción de una línea del sitio. El título del sitio y el lema se mostrarán en la barra de título de un navegador web. Gestione el tamaño de la fuente para ambos desde Tipografía > Encabezado principal.
Alineación en línea - Esta opción establece el logotipo y el título del sitio - tagline, en una sola línea. Sólo será visible cuando el título del sitio y/o el eslogan estén activados.

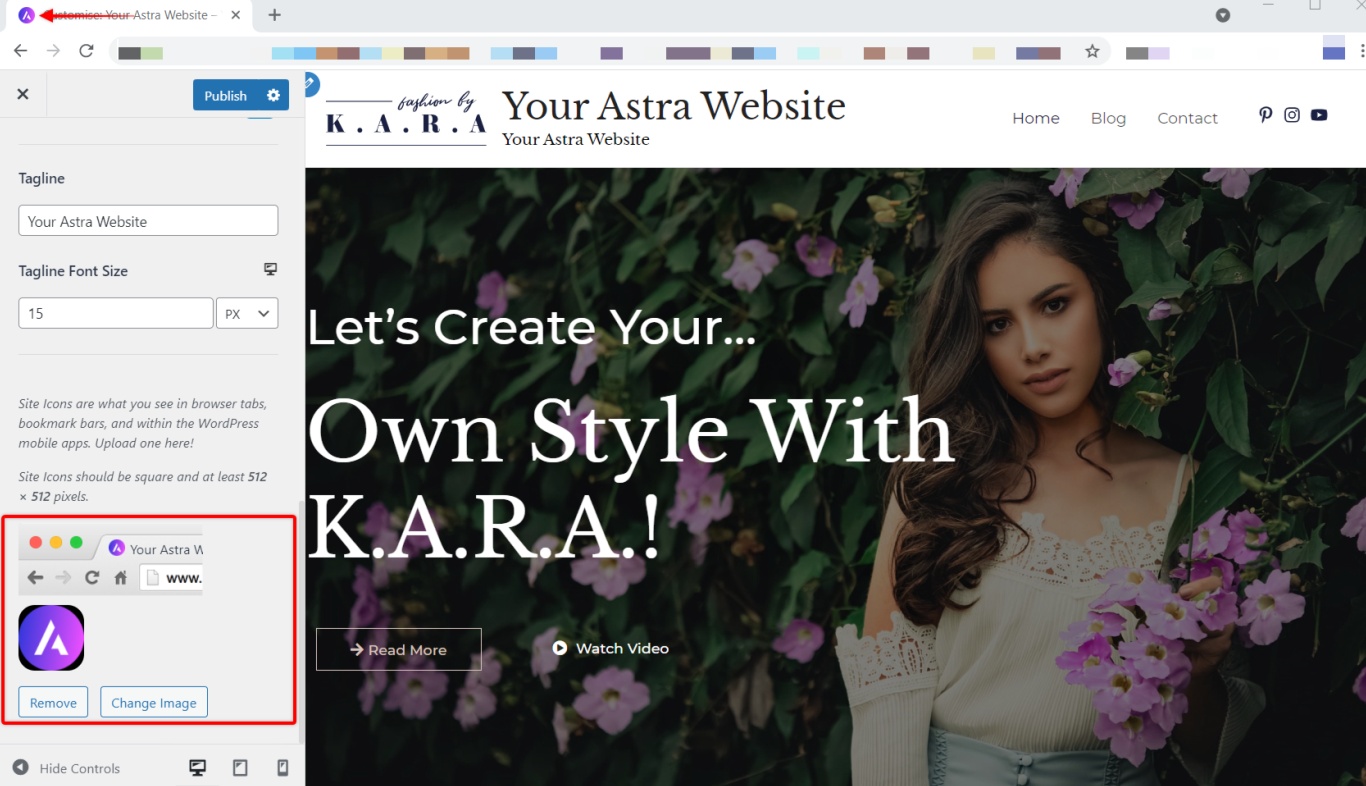
Icono del sitio (Favicon)
Es un pequeño icono de imagen que puede verse en la pestaña de un navegador web, barras de marcadores y dentro de las aplicaciones móviles de WordPress. Puedes configurarlo con la opción de icono del sitio. El tamaño recomendado para un favicon es de 512 píxeles. Más información sobre el icono del sitio aquí.

Documentos relacionados –
