Complemento Astra Pro ofrece la opción de establecer una imagen de fondo para la cabecera. Esta imagen se añade mediante CSS imagen de fondo Propiedad. Esta propiedad no tiene una opción para añadir un
Así que como alternativa al alt podemos añadir un atributo título al div. Esto actuará como un alt texto en el imagen de fondo propiedad.
El siguiente filtro añadirá un título al div de la cabecera, donde se añade la imagen de fondo mediante la propiedad CSS.
add_filter( 'astra_attr_main-header-bar', 'astra_function_to_add_title' );
/**
* Add Attribute to the Header.
*
* @param array $attr Default attributes.
* @return array $attr Modified attributes.
*/
function astra_function_to_add_title( $attr ) {
$header_bg_obj = astra_get_option( 'header-bg-obj-responsive' );
$image_alt_text = get_post_meta( attachment_url_to_postid( $header_bg_obj['desktop']['background-image'] ), '_wp_attachment_image_alt', true );
$attr['title'] = $image_alt_text;
return $attr;
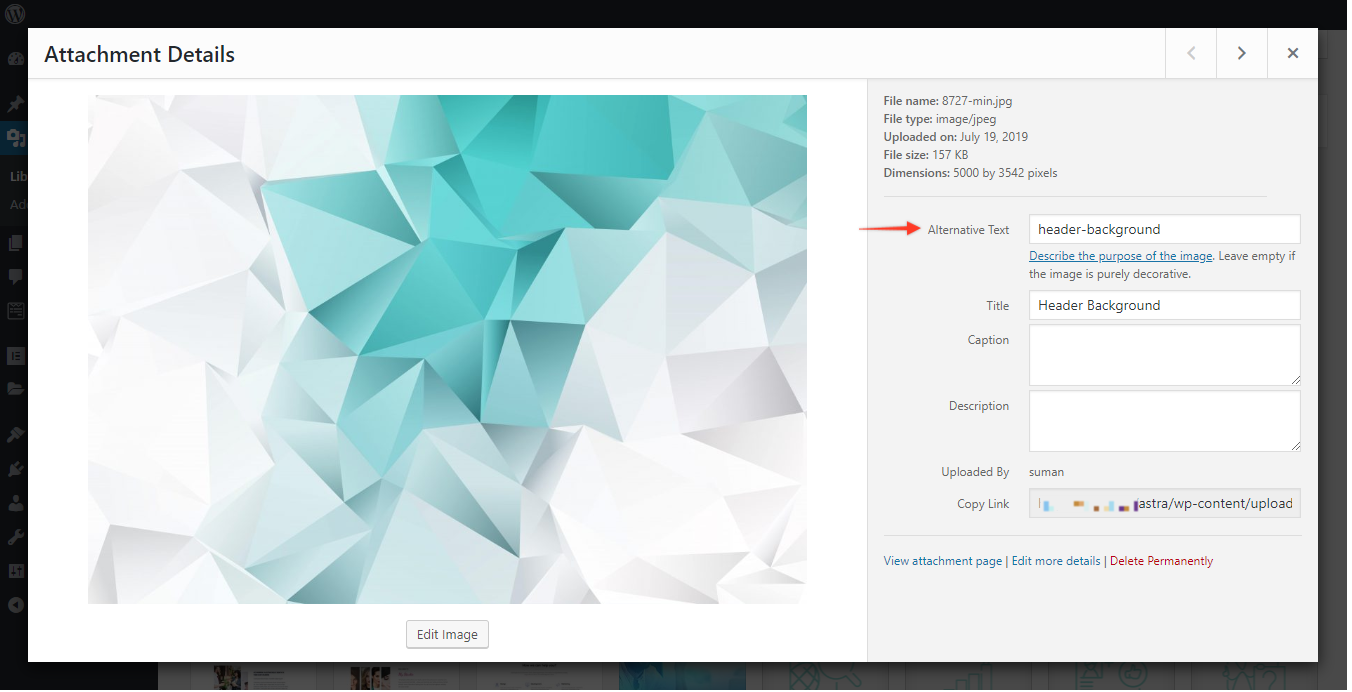
}Texto Alt añadido para la imagen -
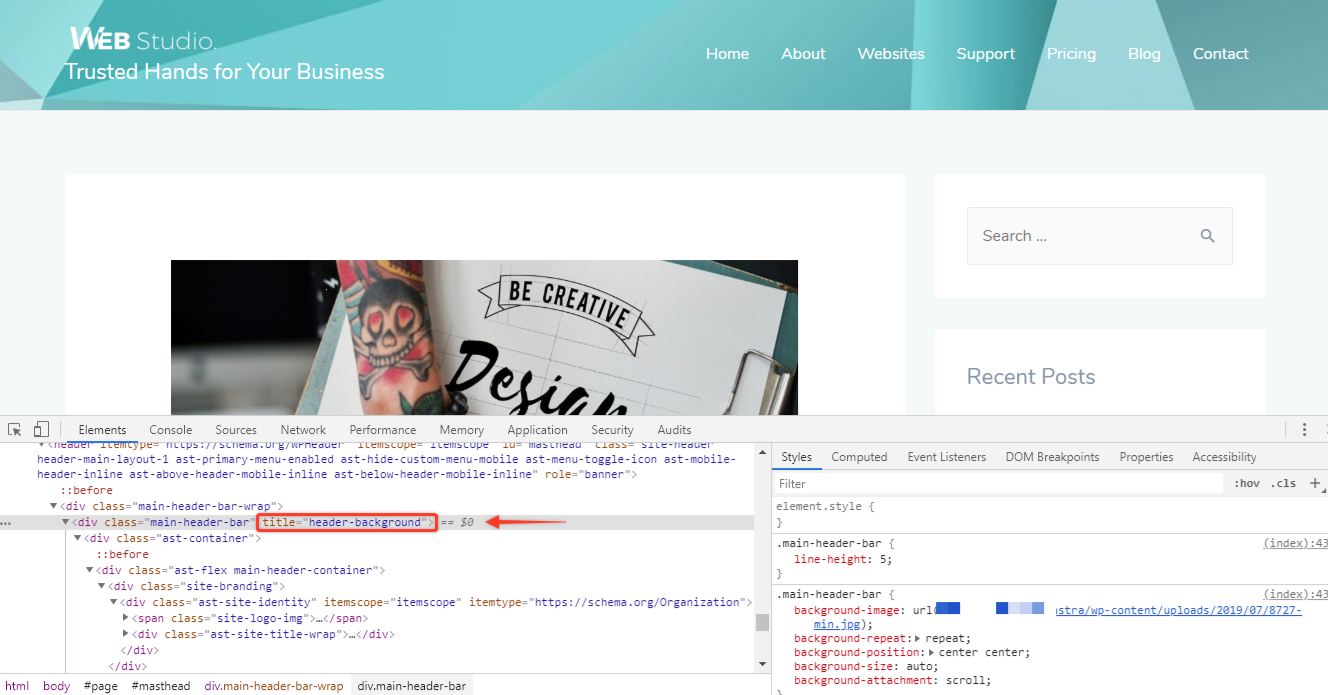
El texto Alt aparecerá como título de la imagen en el marcado HTML -