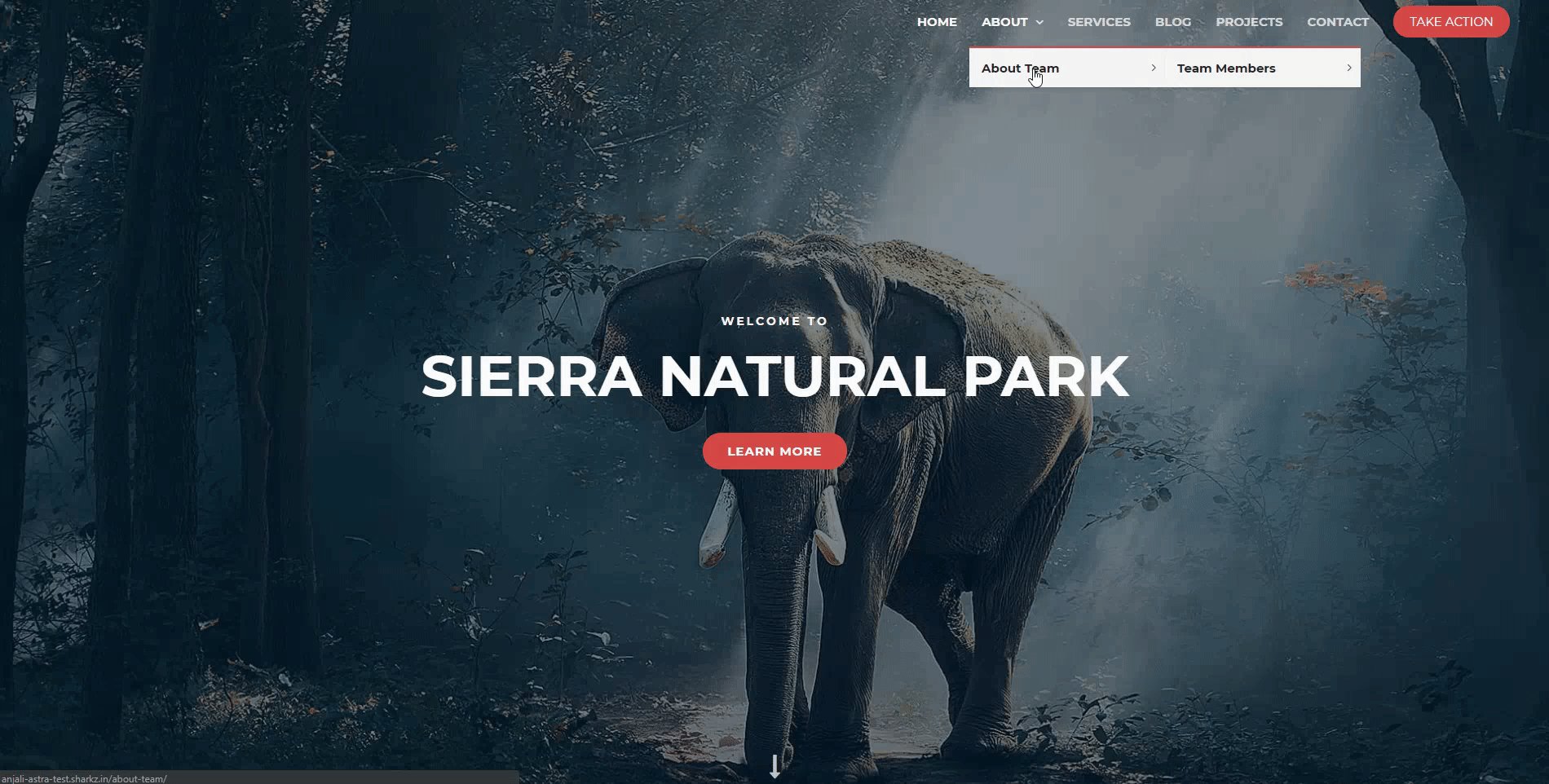
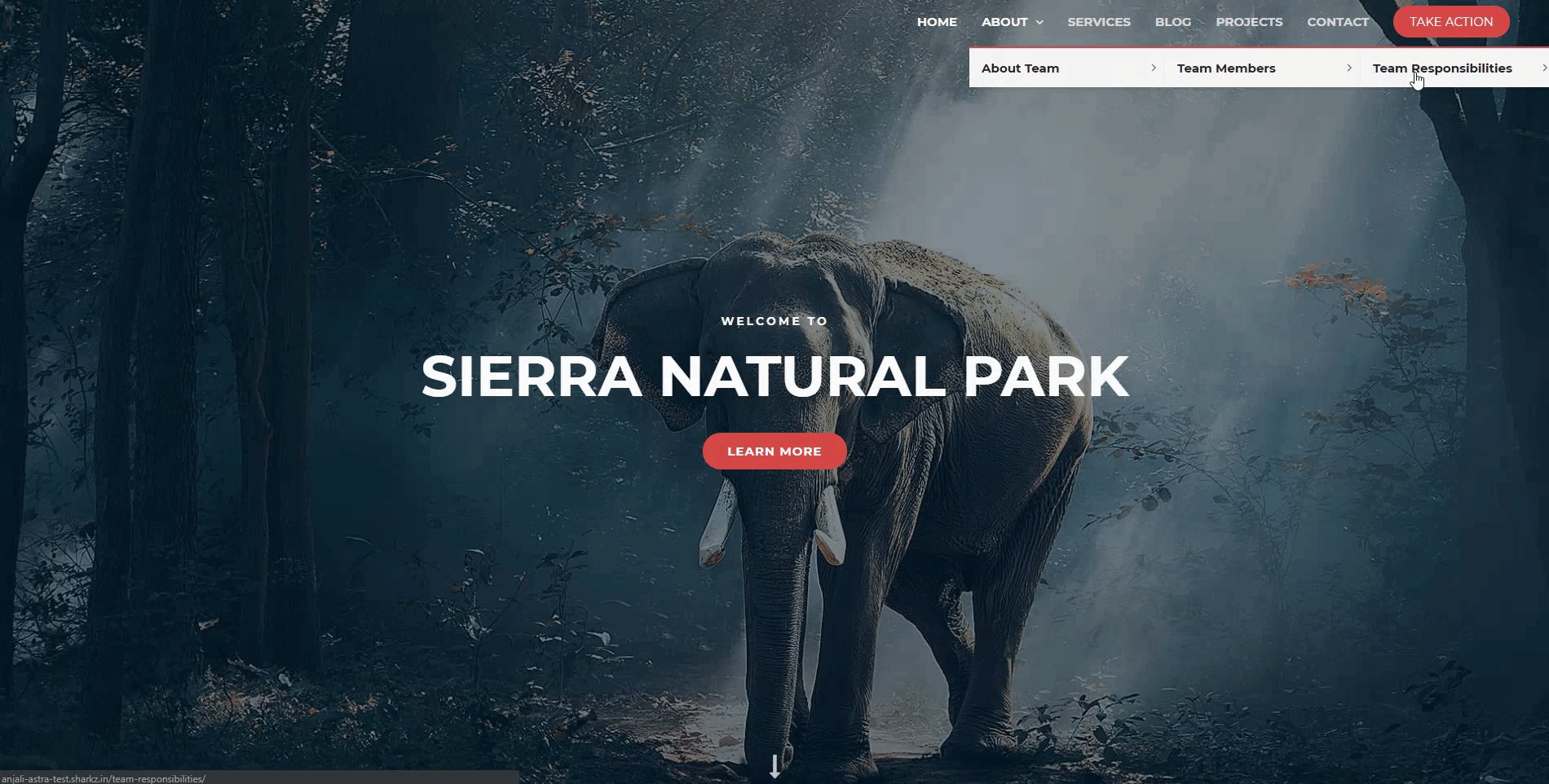
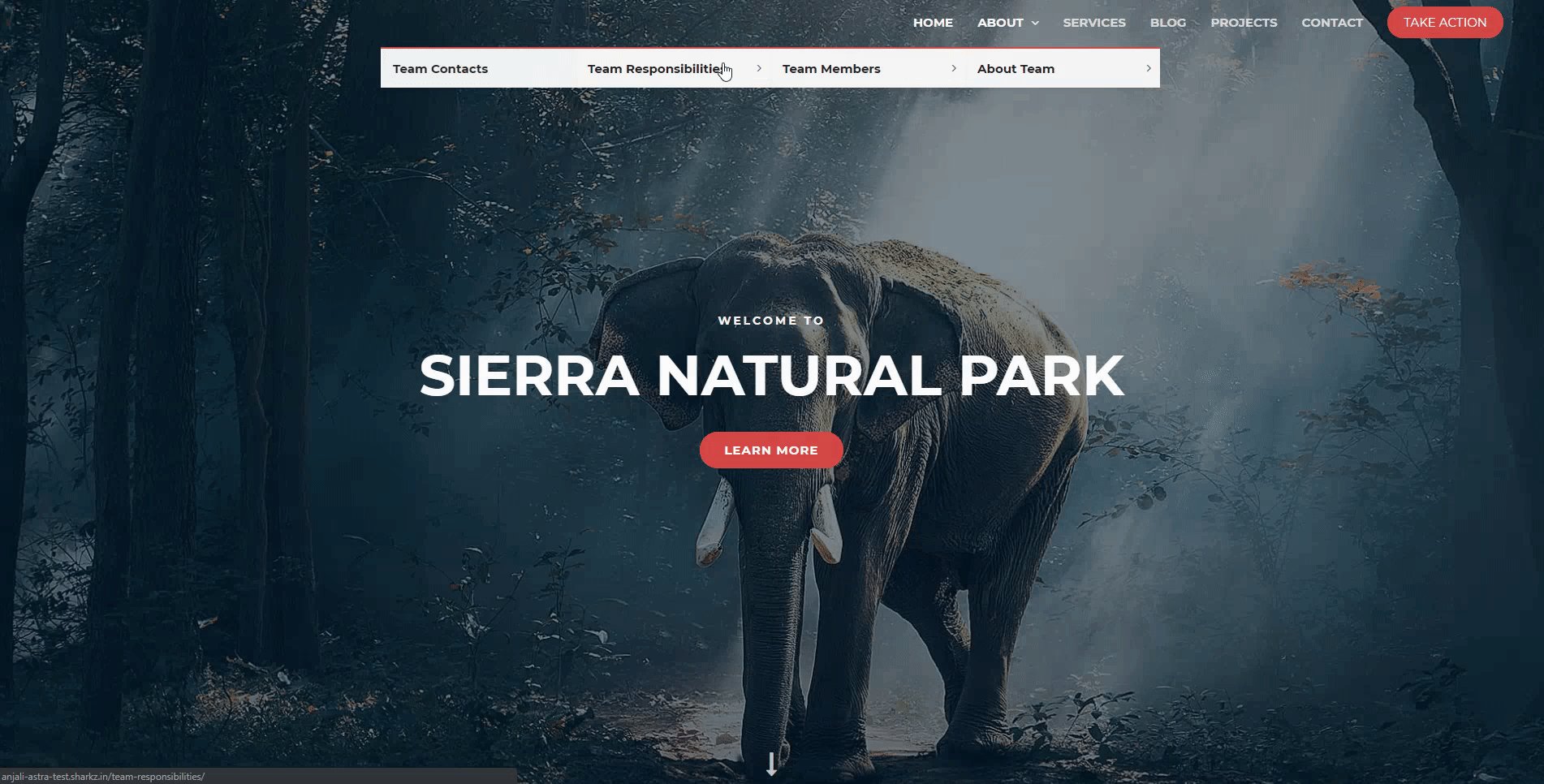
Por defecto, los submenús se abrirán a la derecha. A veces, si la estructura del submenú es larga, puede abrirse fuera de la ventana gráfica de la derecha y el usuario no podrá verlo.

Para solucionarlo, añada la clase CSS mencionada a continuación al menú principal cuyo submenú se muestra fuera de la ventana gráfica.
ast-left-align-sub-menu Por ejemplo:
Si siguiente es la estructura del menú:
Acerca de
> Acerca del equipo
>> Miembros del equipo
>>> Responsabilidades del equipo
>>>> Contactos del equipo
A continuación, añada un CSS
Pasos detallados para añadir una clase CSS -
Paso 1: En el cuadro de mandos, vaya a Apariencia > Menús.
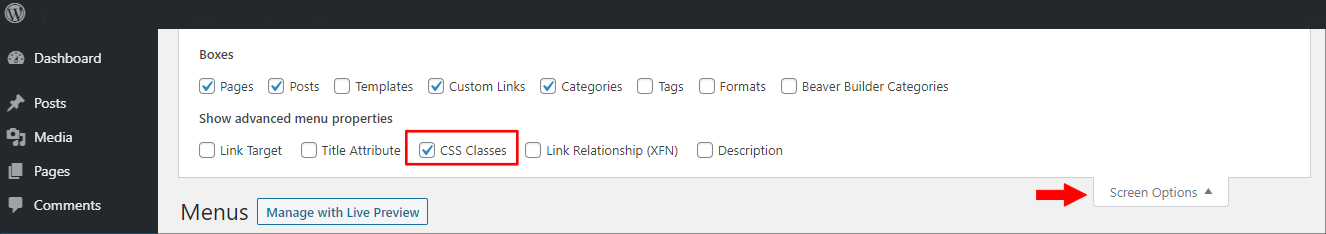
Segundo paso: En la esquina superior derecha, haga clic en Opciones de pantalla y activar el Clases de CSS opción.

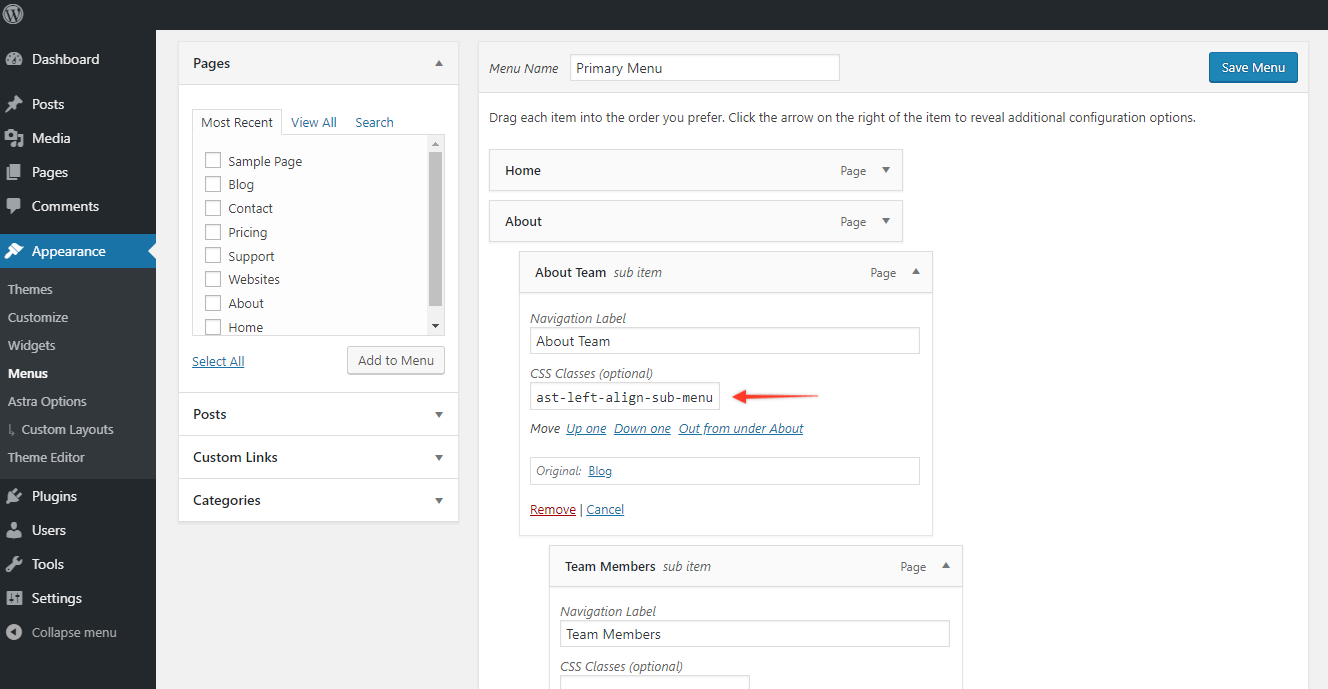
Paso 3: En la estructura de menús, haga clic en el menú cuyo submenú desee abrir a la izquierda.
Paso 4: Añadir clase CSS ast-left-align-sub-menu y haga clic en Guardar.

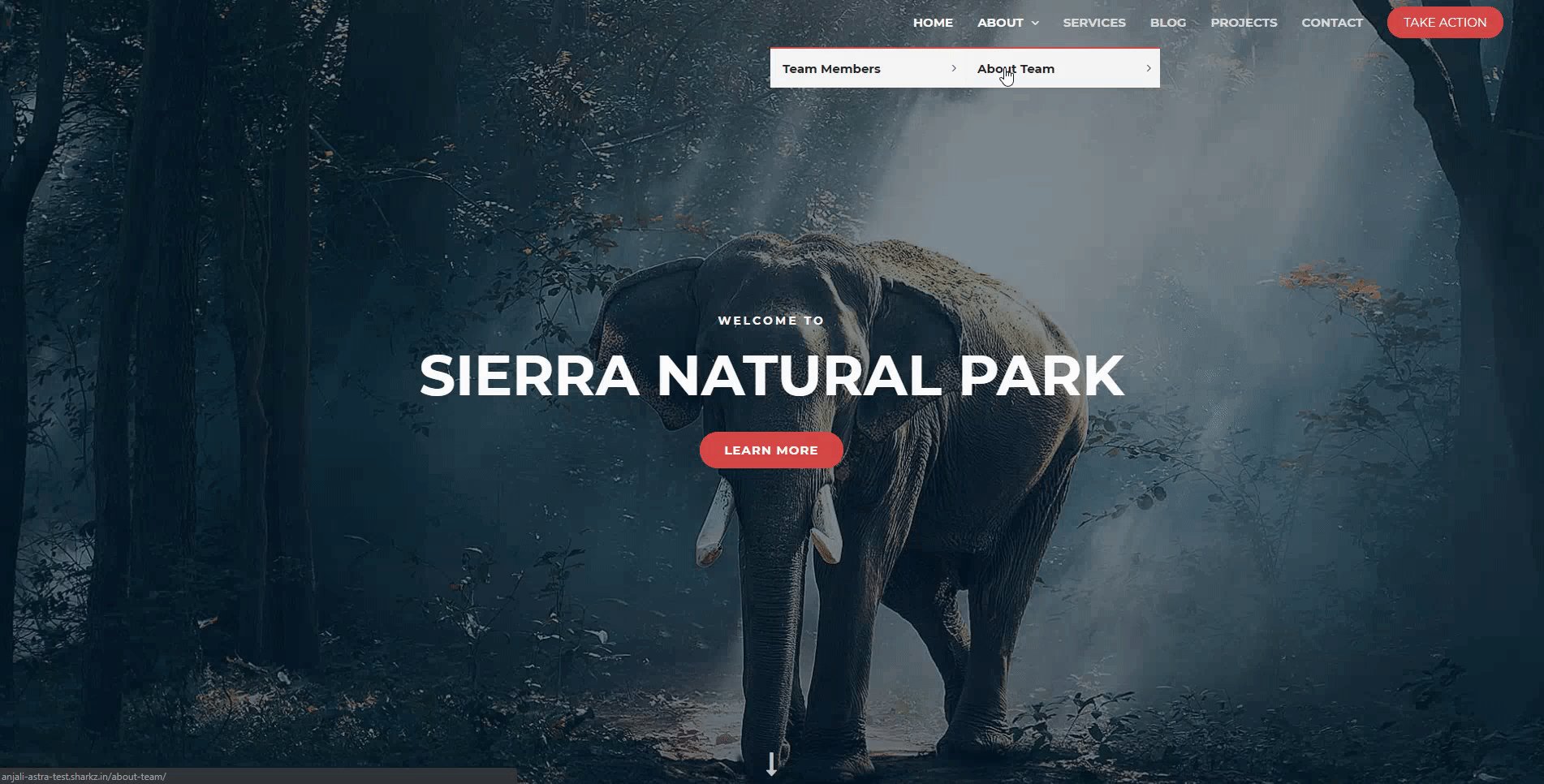
Ahora los submenús se abrirán como -

Si sigue sin poder cambiar la dirección en la que se abren los submenús, póngase en contacto con nuestra atención al cliente y estaremos encantados de echar un vistazo a su sitio web.
