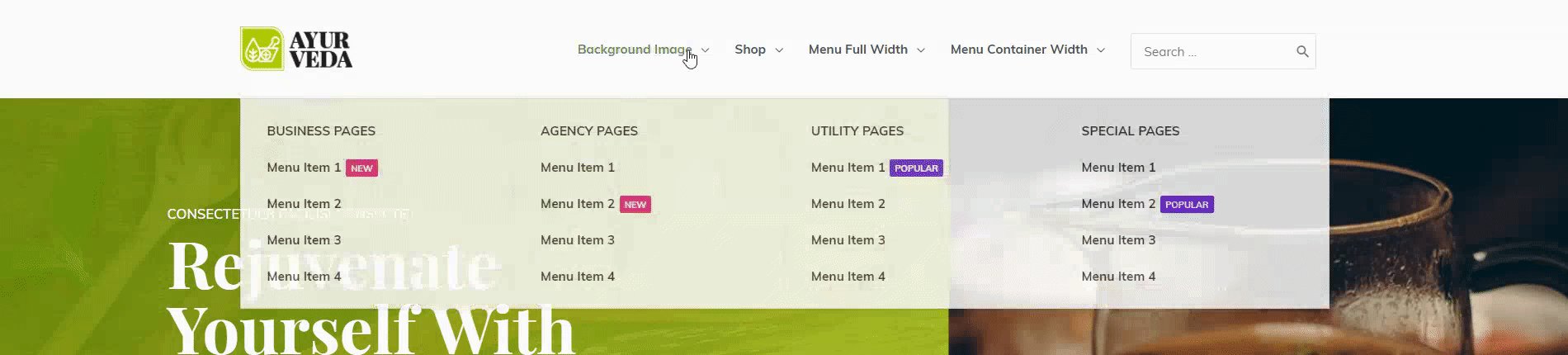
Si has observado, cada vez que pasas el ratón por encima del menú principal, el submenú se abre justo debajo del menú principal. No importa la altura de la cabecera. En este caso, el submenú corta la cabecera y se despliega sobre ella justo debajo del menú principal.
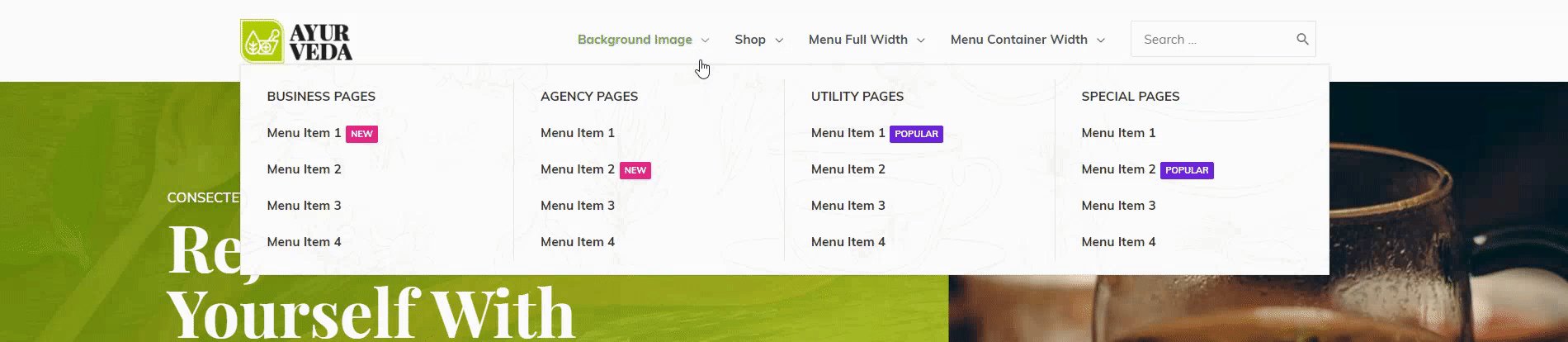
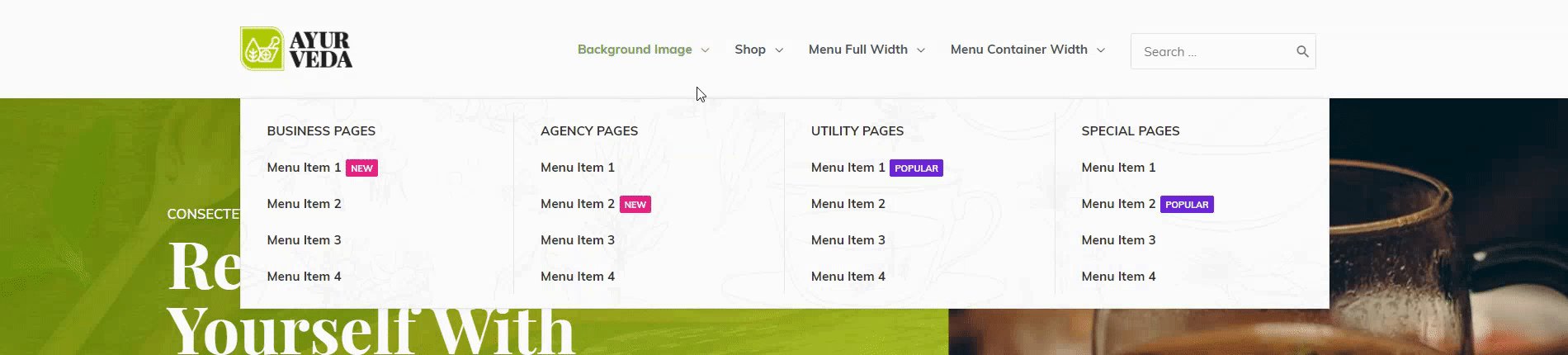
Con la versión Astra Theme 1.5.0 y posteriores, se ha introducido un nuevo filtro para garantizar que los submenús se abran debajo de la cabecera sin superponerse a ella, independientemente de la altura de la cabecera. Este filtro permite una experiencia de usuario fluida, garantizando que la navegación por los submenús siga siendo clara.
Cómo mostrar un submenú justo debajo de la cabecera
Antes de realizar cualquier personalización, es recomendable crear un archivo tema hijo para evitar que afecte al tema principal. Si ya dispone de un tema hijo, puede omitir este paso.
Ahora, puede seguir los siguientes pasos para mostrar el submenú justo debajo de la cabecera.
Paso 1: Acceda a su panel de control de WordPress
Inicie sesión en el panel de administración de WordPress. Aquí es donde realizarás los cambios necesarios en las páginas de categorías de WooCommerce.
Paso 2: Abra el Tema infantil Archivo functions.php
Vaya a "Apariencia" en el panel de WordPress y seleccione "Editor de temas". En el Editor de temas, busque y haga clic en el archivo "functions.php". Este archivo contiene el código que controla varios aspectos de tu tema de WordPress.
Paso 3: Introducir el código
Una vez que estés en el archivo "functions.php", tendrás que insertar el siguiente fragmento de código:
add_action( 'wp', 'astra_open_submenu_below_header' );
function astra_open_submenu_below_header() {
if ( false === astra_get_option( 'submenu-below-header', true ) ) {
add_filter( 'astra_submenu_below_header_fix', '__return_true' );
}
add_filter( 'astra_submenu_open_below_header_fix', '__return_true' );
}
Este filtro introduce una diferencia de relleno de ~5px en la cabecera.
Paso 4: Guarde los cambios
Después de insertar el código, asegúrese de guardar los cambios haciendo clic en el botón "Actualizar archivo". De este modo, las modificaciones surtirán efecto en su sitio web.
Cómo funcionará para los sitios existentes -
Para los sitios existentes, aquellos que se actualicen a esta versión (1.5.0) el cambio anterior estará desactivado por defecto. Puede habilitarlo añadiendo el filtro anterior.
Cómo funcionará para las nuevas instalaciones -
Si acabas de instalar Astra Theme con la versión 1.5.0 o superior, la funcionalidad anterior estará habilitada por defecto. No es necesario añadir ningún fragmento.
A continuación se muestra la funcionalidad del filtro:
Antes de añadir un filtro:

Después de añadir un filtro:

Esperamos que este documento le haya sido útil. No dude en dejarnos un comentario a continuación si tiene alguna duda.
