Se trata de una función premium disponible con el Complemento Astra Pro plugin. Para utilizar estas funciones Pro, debe disponer de la licencia Tema Astra junto con el Addon Astra Pro instalado en su sitio web.
Puede gestionar la barra lateral utilizando el módulo WooCommerce disponible con Astra Pro. Consulte documentoPara empezar, el módulo WooCommerce.
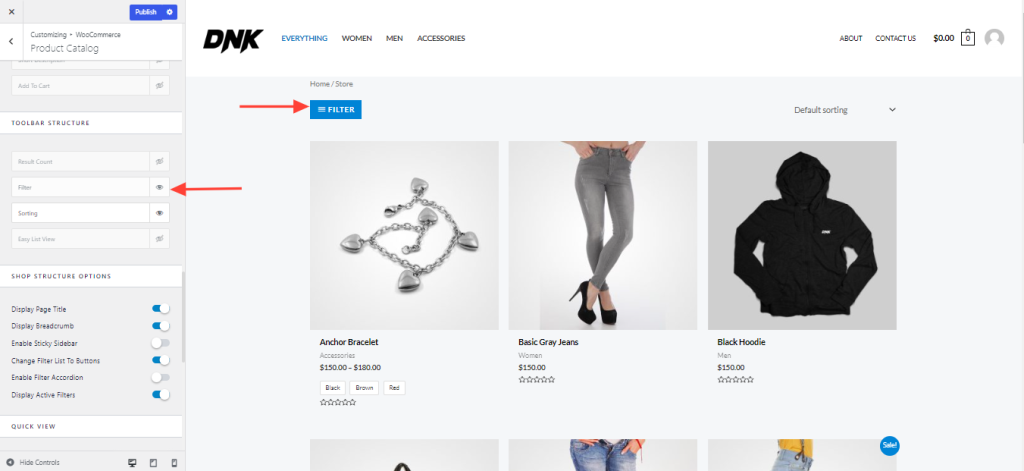
Complemento WooCommerce proporciona una opción de barra lateral fuera del lienzo para la pantalla Tienda página. Los ajustes se encuentran en Apariencia > Personalizar > WooCommerce > Catálogo de Productos.
La barra lateral fuera del lienzo forma parte de la estrategia de navegación. La barra lateral está inicialmente desplazada fuera de la pantalla y también fuera de la vista. Para que aparezca la barra lateral hay que activar la opción de filtro desde la opción Barra de herramientas. Al hacer clic en el activador, aparece Off-Canvas Sidebar. Esta opción funciona muy bien también con todos los dispositivos responsive.

Dado que se trata de una barra lateral, es necesario configurar la barra lateral utilizando varios widgets de WordPress. O incluso puedes añadir widgets de terceros.
Activar la barra lateral fuera del lienzo
Hay 3 maneras de mostrar el activador Off-Canvas Sidebar:
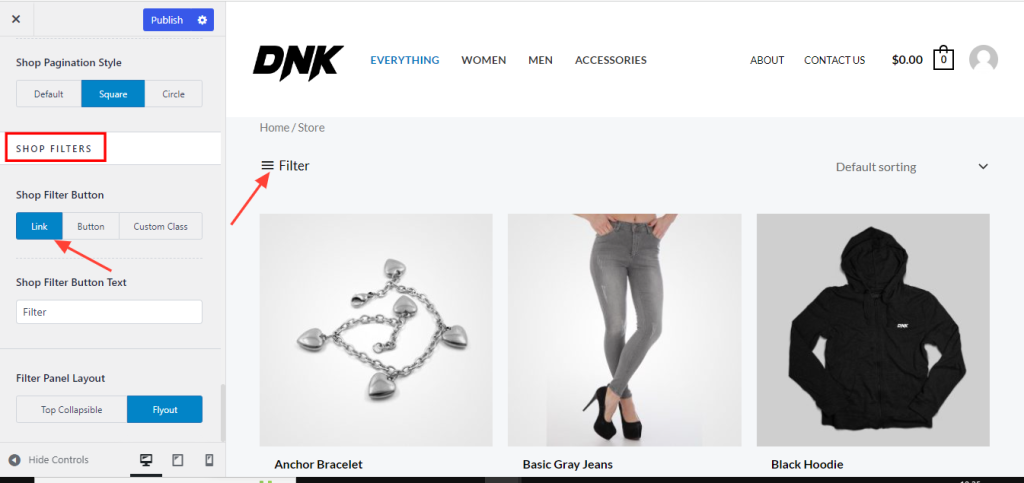
Enlace
Cuando elige el botón de filtro de la tienda como enlace, el filtro aparece en el menú de tres líneas.

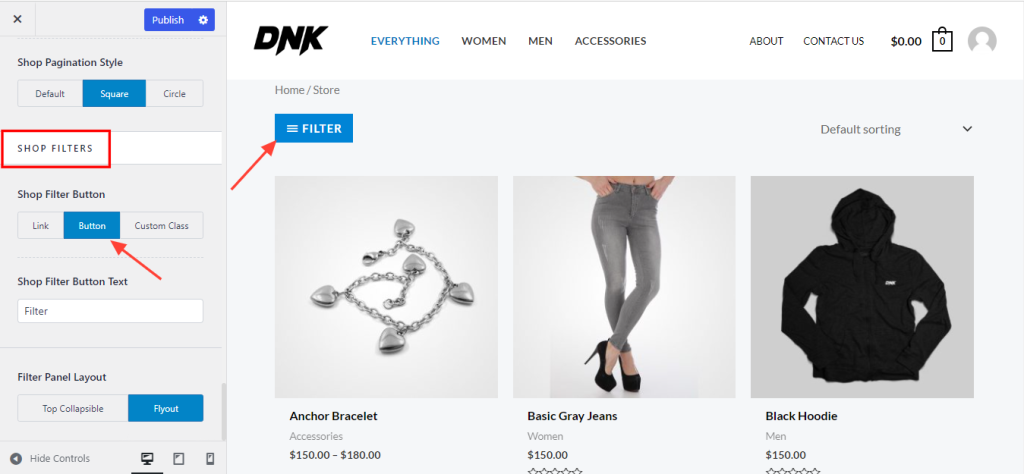
Botón
Cuando se elige el filtro de la tienda como botón, aparece como tal. Como se mencionó anteriormente, el color del tema por defecto y el estilo se aplica al botón.

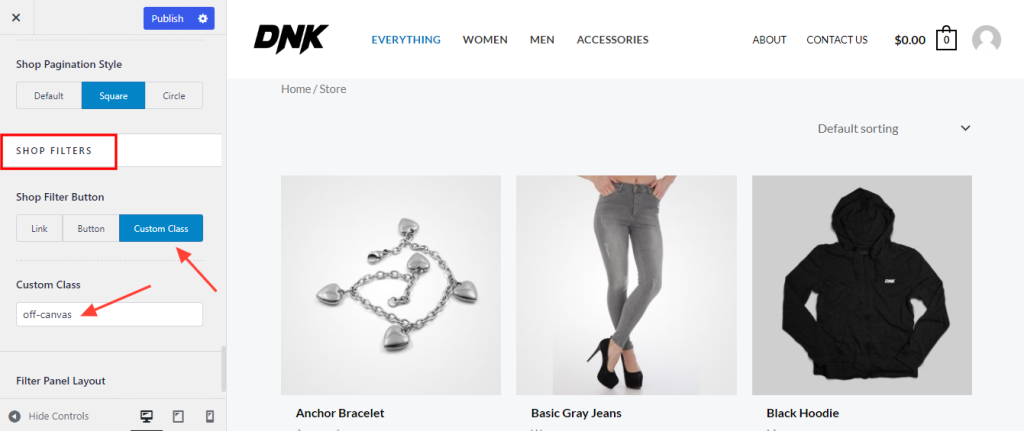
Clase personalizada
Esta funcionalidad personalizada le ayuda a establecer/colocar el activador de Off-Canvas Sidebar en cualquier lugar que desee de todo el sitio web. El activador de Off-Canvas Sidebar puede colocarse en el encabezado, encima del encabezado, en el pie de página o en cualquier otro lugar según sus necesidades.

Aquí, debe especificar el nombre de la clase de la barra lateral fuera del lienzo en el campo Clase personalizada. Puede ser cualquier nombre que desee. Ahora puede utilizar este nombre de clase en cualquier lugar de su sitio.
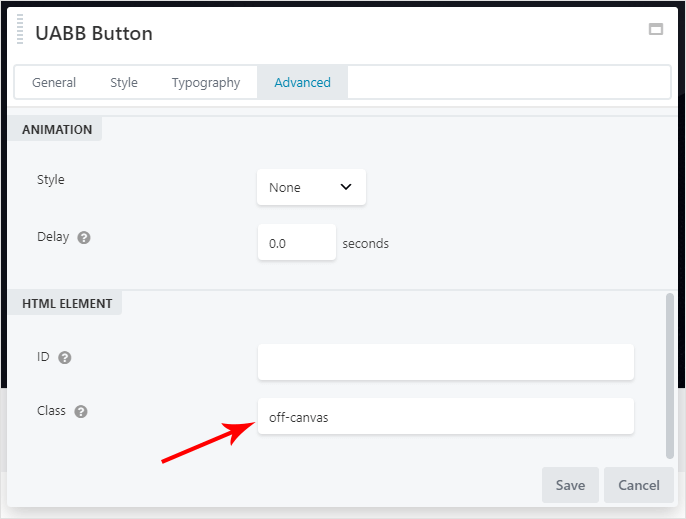
Por ejemplo, puedes añadir un nombre de clase de barra lateral fuera del lienzo que hayas especificado a cualquier botón de tu sitio web. puedes añadir un nombre de clase en la configuración de botones de la pestaña avanzada. De esta manera, el botón se convertirá en un disparador para su barra lateral fuera del lienzo.

Nota: Custom Class activará la barra lateral fuera del lienzo sólo en la página de la tienda. No se activará en ninguna otra página. Por ejemplo, si el botón con una clase personalizada se añade a la cabecera. Entonces, al hacer clic en el botón, se activará la barra lateral fuera del lienzo sólo en la página de la tienda y no en otras páginas.
Añade widgets a tu barra lateral fuera del lienzo
Después de activar la opción, la barra lateral fuera del lienzo no se activará hasta que añadas widgets (filtros) en ella.

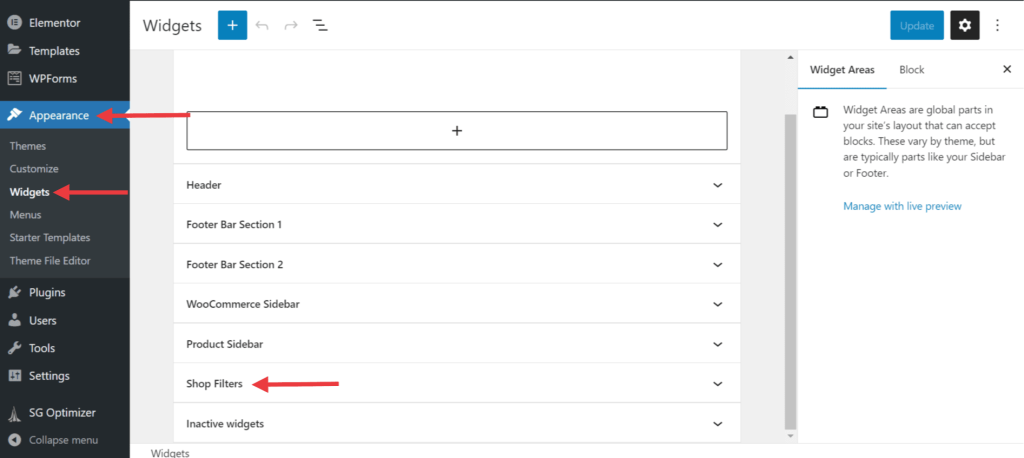
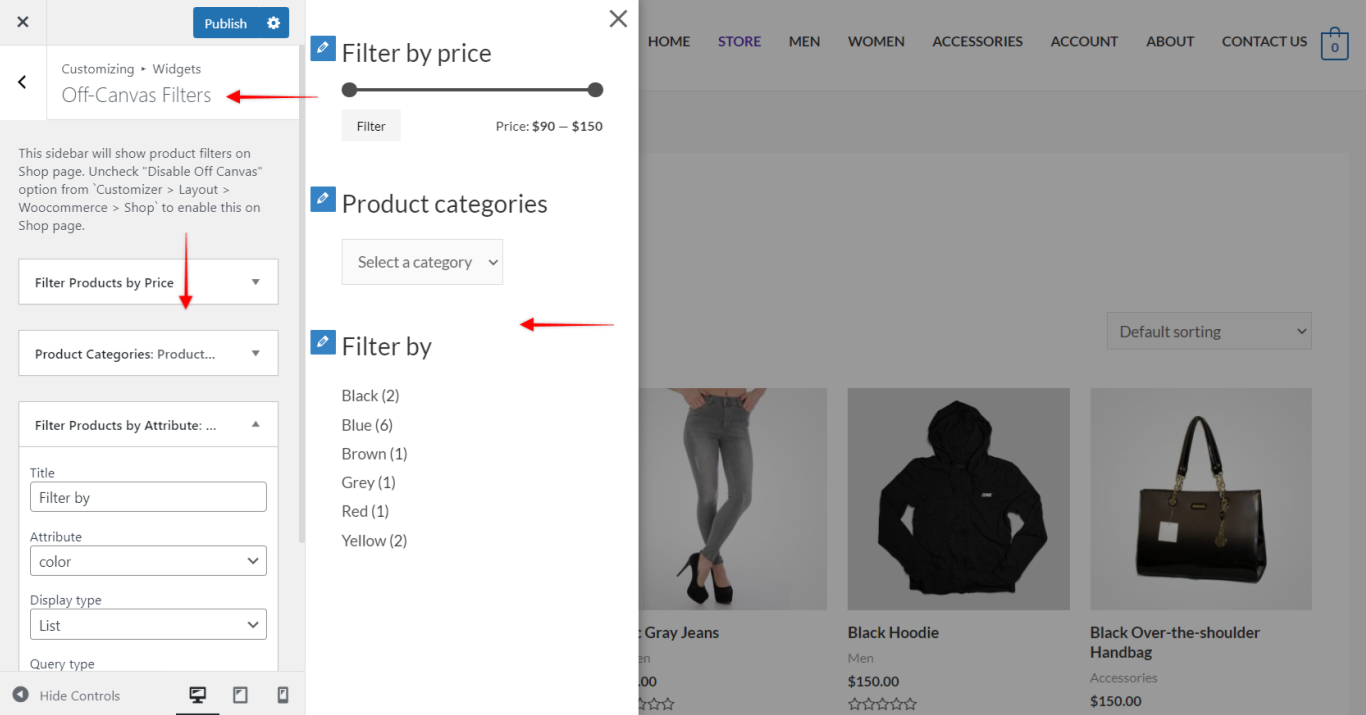
Para añadir widgets, vaya a Apariencia > Widgets > Filtros de tienda. Basta con arrastrar y soltar los widgets desde la opción Widgets disponibles.

Una vez añadidos los widgets, puedes gestionar otras personalizaciones desde el personalizador.
