Astra versión 1.4.0 y superior proporciona una función para diseñar la cabecera móvil por separado para dispositivos responsivos.
Ofrece opciones para ajustar el punto de ruptura del encabezado, establecer diferentes logotipos, elegir diferentes estilos de menú, establecer colores por separado para el menú.
Nota:
Recientemente hemos publicado el Cabecera Pie de página en Astra versión 3.0.0, debido a lo cual encontrará algunos cambios nuevos. Consulte lo siguiente artículo para el mismo.
Opciones de cabecera móvil con el tema Astra
Desde el panel de control de WordPress, vaya a Apariencia > Personalizar > Encabezado > Menú principal. Aquí, desplácese hacia abajo hasta la sección "Menú móvil", que contiene la configuración de la cabecera móvil listada en varias pestañas diferentes:
Menú Punto de interrupción
La configuración se encuentra en Cabecera > Menú principal > MENÚ MÓVIL
El punto de ruptura por defecto del menú Astra es de 921px. Se puede cambiar fácilmente con el control deslizante.
Por ejemplo - Si un punto de ruptura se establece en 554px entonces la cabecera de escritorio será visible hasta 554px de ancho y cambiará a una cabecera móvil por debajo de 554px.
Objetivo desplegable
Esto le permitirá establecer un objetivo para abrir un submenú en la cabecera móvil. Tiene dos opciones - Icono y Enlace.
Si elige Icono, el menú desplegable del submenú se abrirá con el clic de un pequeño icono en forma de flecha junto al nombre del elemento del menú.
Y si eliges Enlace, el menú desplegable del submenú se abrirá al hacer clic en un elemento de menú completo (enlace).
Cambiar el estilo del botón, cambiar el color del botón y el radio del borde
Los ajustes se encuentran en Diseño > Cabecera > Menú principal > CABECERA MÓVIL.
Estiliza el botón de alternancia con estos ajustes. (?)
Etiqueta de menú en dispositivos pequeños
La configuración se encuentra en Diseño > Cabecera > Menú principal > CABECERA MÓVIL.
Permite añadir una etiqueta al botón de alternancia y resaltarlo. (?)
Alineación de la cabecera móvil
Permite elegir la alineación del logotipo y el menú en los dispositivos por debajo del punto de ruptura. (?)
Logotipo (opcional)
Las pantallas de escritorio a menudo requieren un logotipo más grande que las pantallas móviles. Al mismo tiempo, este logotipo grande podría ocultar la mayor parte de la ventana gráfica en los móviles. Además, puede haber diferencias entre las cabeceras de escritorio y móviles que requieran un logotipo diferente (color, tipo, tamaño, etc.). Por lo tanto, hay una opción separada para añadir un logotipo diferente para dispositivos móviles.
Puede configurarlo en Diseño > Cabecera > Identidad del sitio. Elija una opción ¿Un logotipo diferente para los dispositivos móviles? y añada aquí una imagen del logotipo del dispositivo móvil. (?)
Para ajustar el tamaño del logotipo, haga clic en el botón de respuesta para Ancho del logotipo y ajuste la anchura.
Opciones de cabecera móvil con Astra Pro
El módulo Mobile Header de Astra Pro añade más opciones al diseño junto con opciones de Colores y Fondos.
La cabecera móvil es una función premium disponible con el Astra Pro Complemento plugin. Para utilizar estas funciones Pro, debe disponer de la licencia Tema Astra junto con el Addon Astra Pro instalado en su sitio web.
Pasos rápidos para gestionar una cabecera móvil con el módulo de cabecera móvil
Paso 1: Asegúrese de tener instalado y activado el complemento Astra Pro. ¿Cómo instalar el complemento Astra Pro?
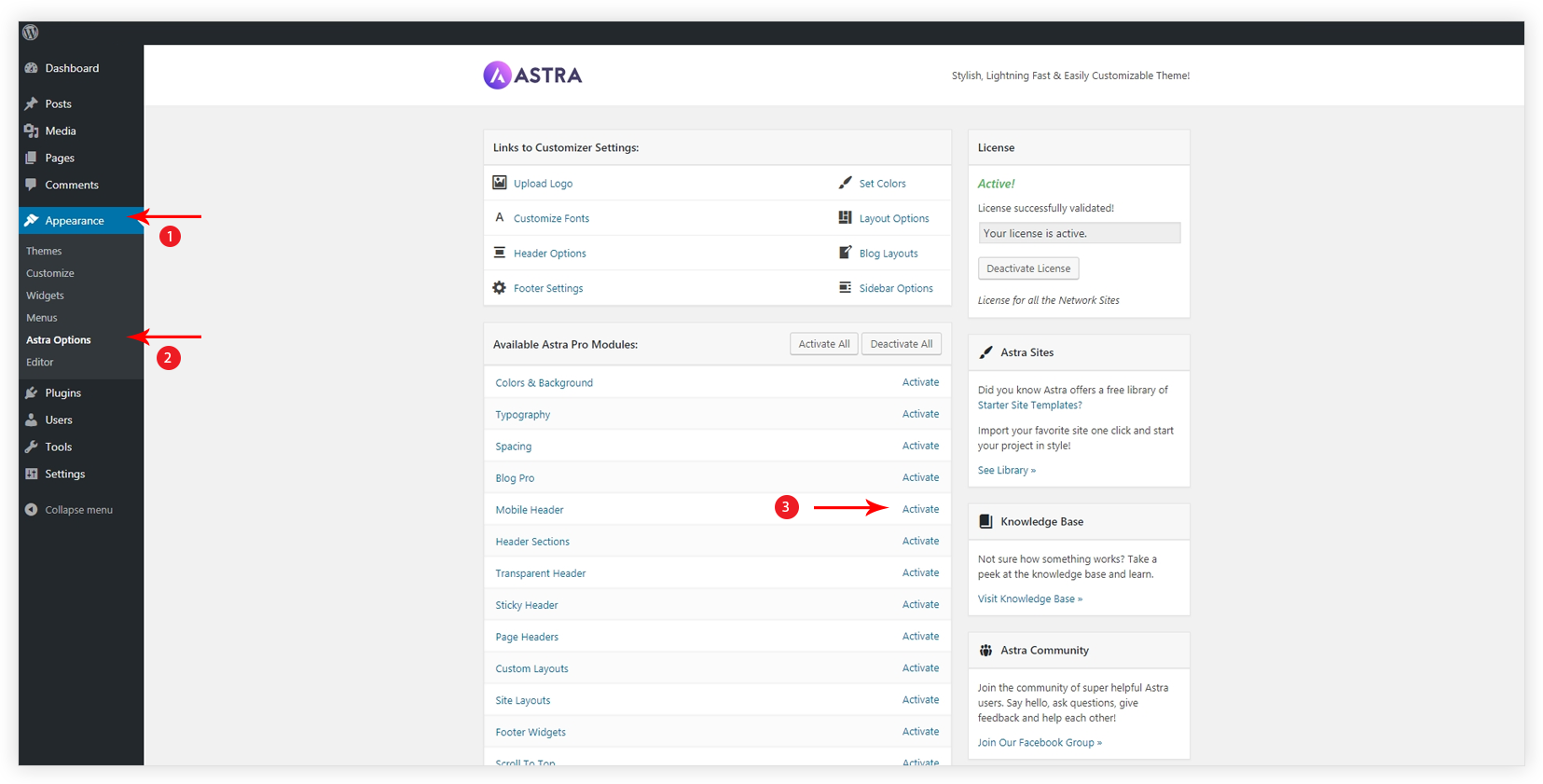
Segundo paso: Active el módulo desde las Opciones de Astra en la sección WordPress Dashboard > Apariencia > Opciones de Astra
Paso 3: Visita el personalizador [ Apariencia > Personalizar > Cabecera > Menú principal > CABECERA MÓVIL ] para editar la configuración del módulo

Active el módulo desde el panel de control en Apariencia > Opciones Astra > Cabecera Móvil. Tras activar el módulo, se añadirán opciones adicionales en Apariencia > Personalizar > Encabezado > Menú principal > ENCABEZADO MÓVIL.
Estilo de menú
Elija un estilo para el menú que aparece al pulsar el botón de alternancia.
- Desplegable será simplemente una lista de elementos de menú que aparecerán al pulsar el botón de cambio de menú.
- Estilo Flyout permitirá que el menú se deslice desde cualquier extremo de la pantalla.
- Estilo de pantalla completa cubrirá toda la pantalla y mostrará la opción de menú en el centro.
- Sin estilo Toggle se no mostrar el menú dentro del menú hamburguesa en dispositivos responsive. El menú aparecerá igual que en el escritorio.
Borde para los elementos del menú
Aplicará un borde alrededor de cada elemento del menú. Establezca el ancho del borde y luego aplique el color.
Colores y fondo para la cabecera móvil
El módulo Colores y Fondos de Astra Pro proporciona más opciones de Colores y Fondos para la Cabecera Móvil.
Tendría que activar Colores y fondo y Cabecera móvil módulos de Apariencia > Opciones Astra.
Los ajustes se encuentran en Apariencia > Personalizar > Encabezado > Menú principal.
Haga clic en el botón de respuesta y defina los colores y el fondo de la cabecera móvil.
Fondo
Establezca el color de fondo para la cabecera móvil o establezca la imagen de fondo y ajuste la opacidad. (?)
Menú principal y submenú
Si alguno de los estilos de menú - Pantalla desplegable o completa puede definir la imagen de fondo y el color de superposición de un menú con la opción Menú principal imagen de fondo. (?)
