Hay muchas cosas que pueden impedir que los visitantes conviertan en tu sitio WooCommerce. Páginas que se cargan lentamente, fotos de productos poco favorecedoras, textos plagados de errores... Tienes un público difícil de contentar, así que deberías estar encantado cuando empieces a ver ventas a través del sitio.
Dicho esto, las tasas de conversión del comercio electrónico son notoriamente bajas y parecen reducirse cada año. La tasa de conversión media de los sitios web en el primer trimestre de 2017 fue de 2,48%. Esto significa que tu página de pago de comercio electrónico debe estar en plena forma.
¿Cómo garantizar la mejor experiencia de pago a los clientes?
Lo que funciona para un sitio web de comercio electrónico puede no funcionar para todos los demás. Dicho esto, hay ciertas prácticas recomendadas que puedes seguir y que te permitirán crear con maestría una experiencia de pago que anime a los visitantes a completar sus compras.
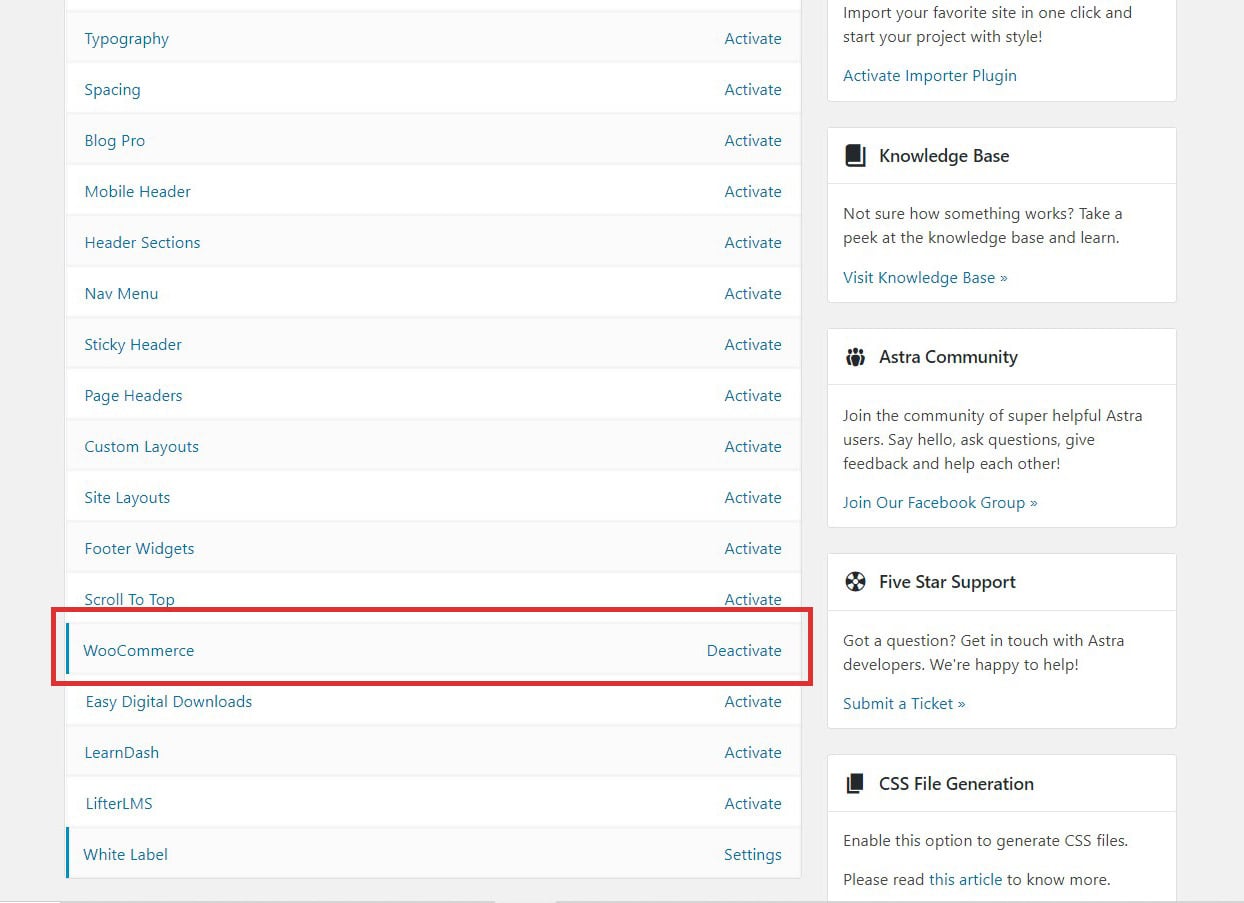
Para empezar, utilice la función WooCommerce y Tema Astra. A continuación, active el Complemento WooCommerce.

Esto le dará aún más diseño y personalización de la caja así que asegúrese de que las tiene antes de continuar. Analicemos ahora qué se necesita para crear una experiencia de pago que impulse la conversión en tu sitio web.
1. Elimine las distracciones
El primer paso en este proceso es eliminar las distracciones innecesarias de la caja.
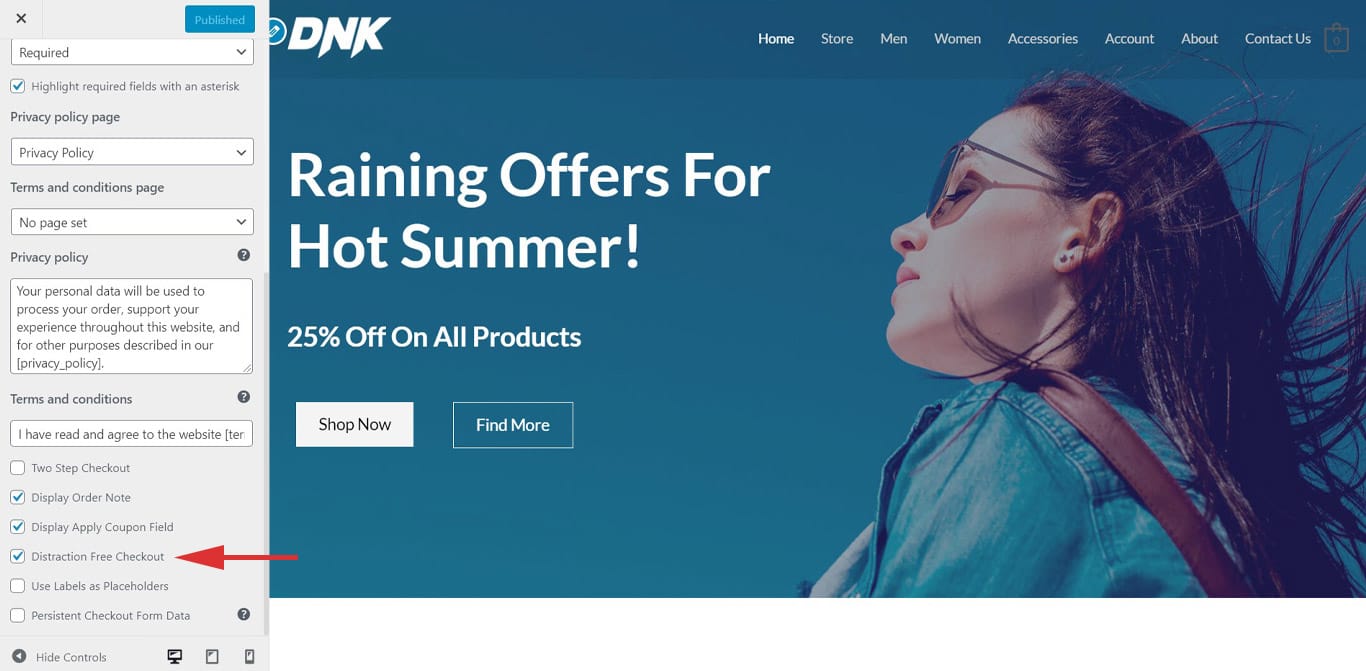
Utilización de la Astra Pro Complemento WooCommercepuede activar fácilmente este tipo de comprobación sin distracciones en el Apariencia > Menú Personalizar.
Vaya a Diseño > WooCommerce > Página de Pago.

Selecciónalo, Publica los cambios, y verás que desaparecen la cabecera y el pie de página del sitio principal al pasar por caja.
En última instancia, su objetivo debe ser conseguir que los visitantes pasen directamente por caja sin distracciones. La eliminación de la cabecera y el pie de página es esencial para ello, ya que elimina la barra de navegación, los enlaces a redes sociales y otras distracciones que podrían hacer que los clientes pensaran en volver atrás.
2. Determinar las opciones de pago
Hoy en día, los consumidores esperan tener opciones. A la hora de elegir en un sitio web, podría incluir:
- Un formulario de acceso (si les permite crear cuentas en el sitio)
- Un formulario de pago para invitados (si le parece bien que se salten el inicio de sesión)
- Inicio de sesión en Facebook o Google con un solo clic (si desea esa integración)
- Opción de pago con un solo clic a través de PayPal o Amazon (si prefiere que un tercero se encargue de la transacción)
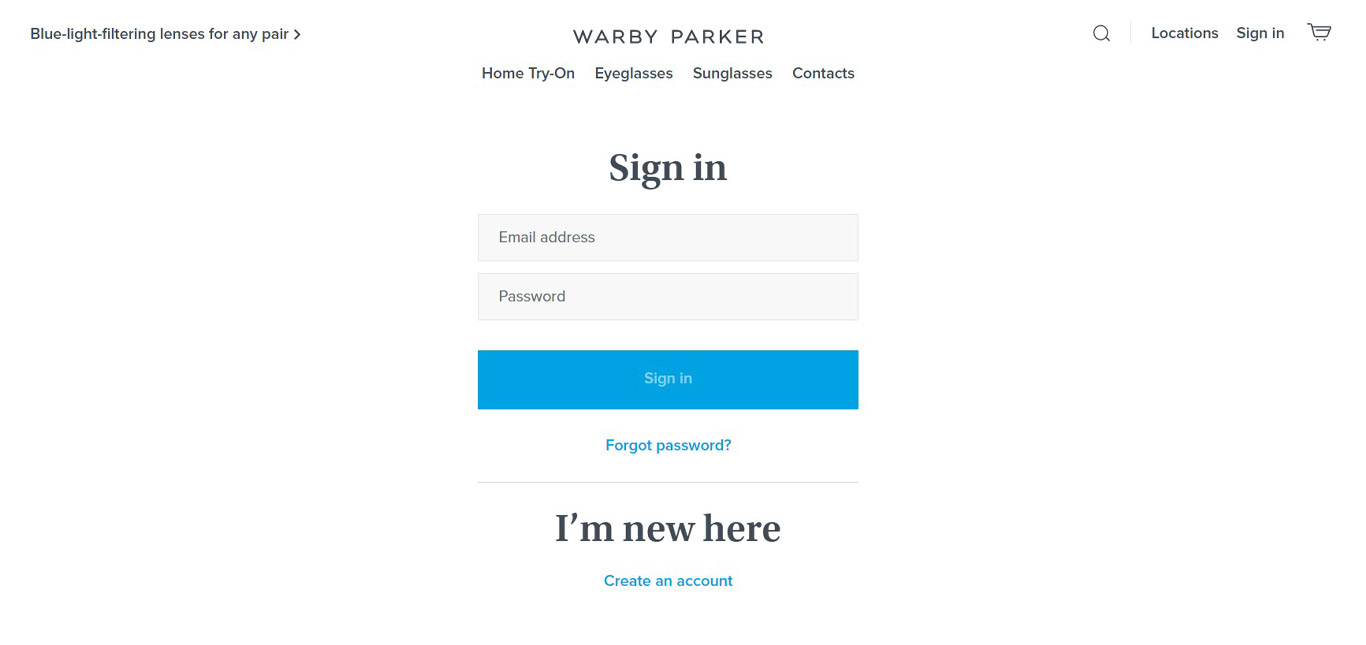
Warby Parker simplifica las cosas con dos opciones de pago:

Depende de usted qué opciones tienen más sentido para su sitio y sus clientes.
3. Racionalizar el formulario
Hay ocasiones en las que un formulario de pago de una sola página tiene sentido. Si se requiere muy poca información (por ejemplo, una dirección de envío y el número de la tarjeta de crédito), podrías salirte con la tuya con ese tipo de diseño.
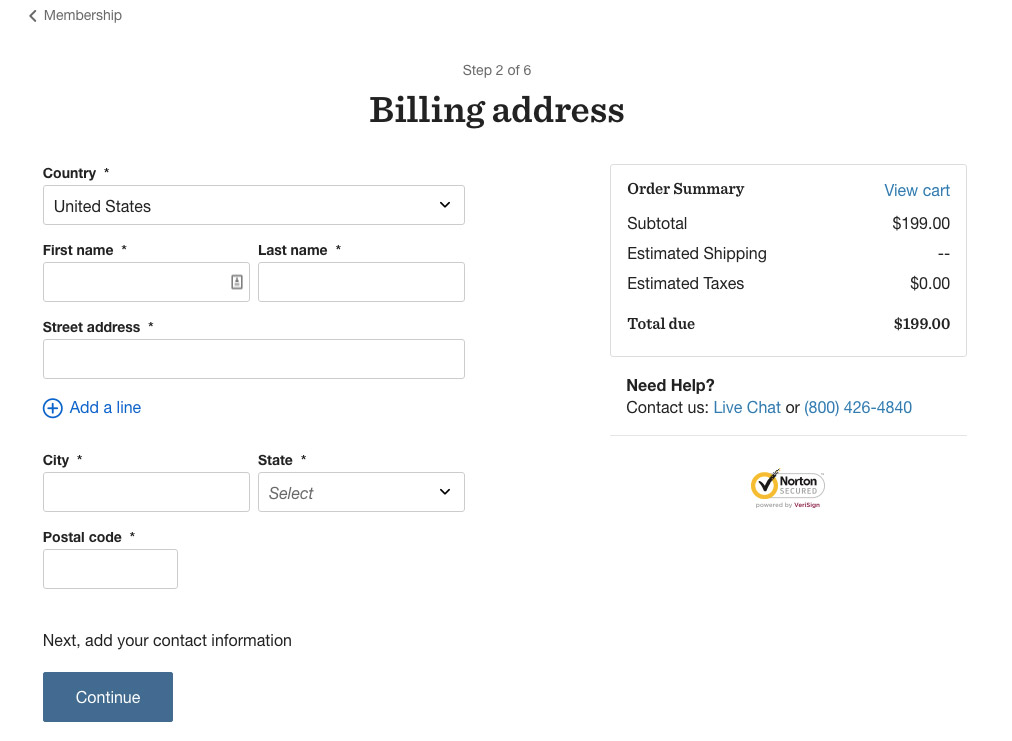
Sin embargo, para las comprobaciones más rigurosas, lo mejor es dividir el formulario en varios pasos como REI ha hecho:

Esto te permitirá:
Que el formulario de contacto de cada página sea breve, esté claramente etiquetado y, en consecuencia, sea rápido de rellenar. A primera vista, Nordstrom's parece bastante engorroso. Como cliente, no lo notará, ya que los campos sobredimensionados y las etiquetas descriptivas aceleran el proceso de pago:

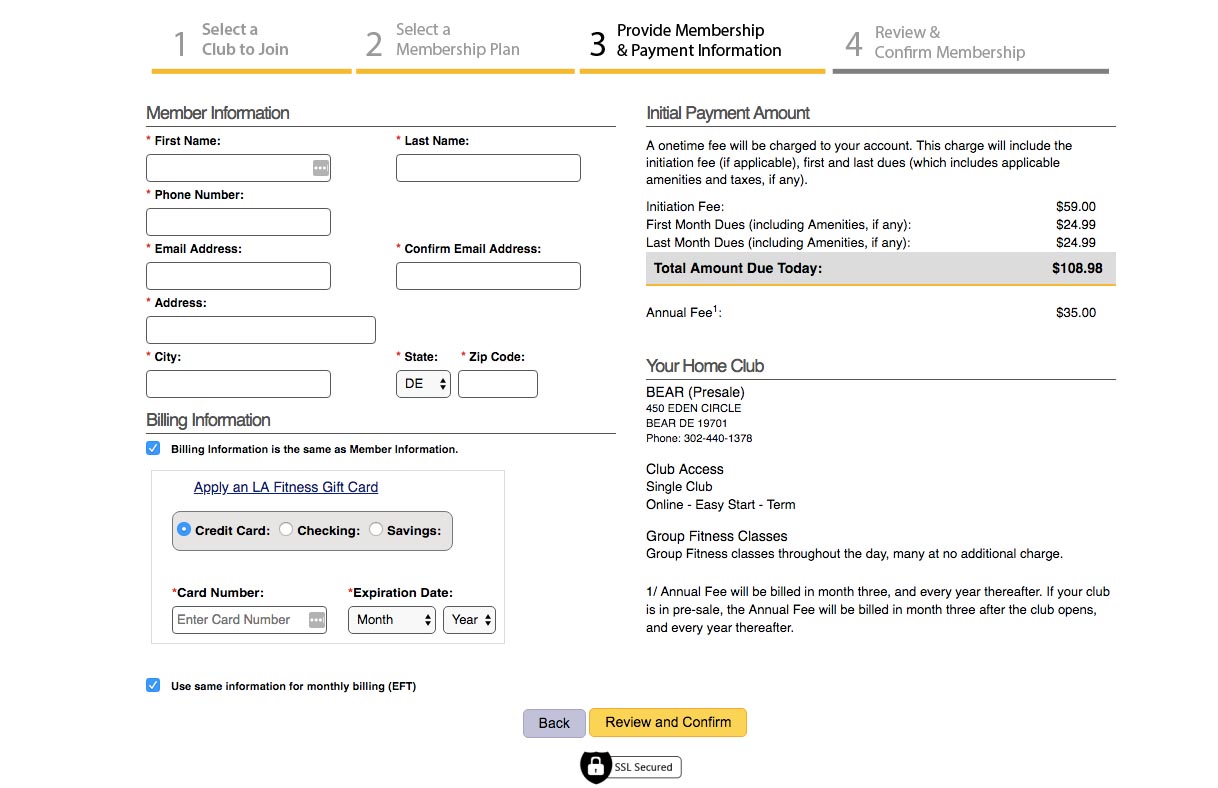
Organice la información recopilada en cada página de forma lógica, lo que significa que también puede añadir una etiqueta descriptiva en la parte superior para que los clientes sepan qué información se requiere en esa página. LA Fitness utiliza estas "migas de pan" de la barra de progreso:

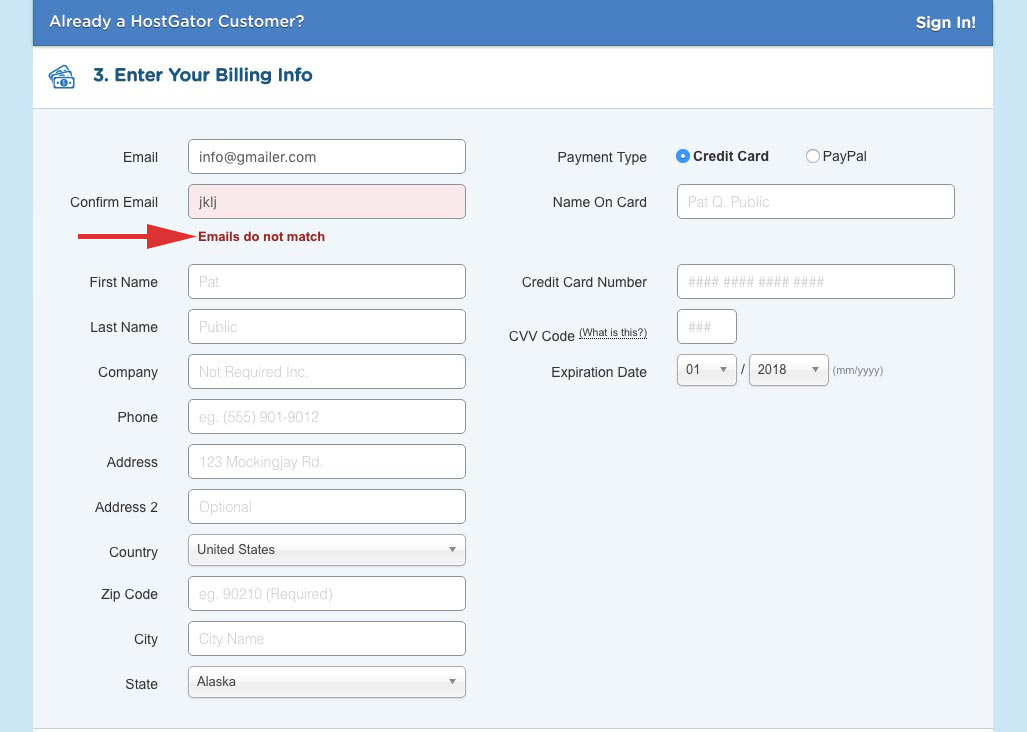
Evite que los clientes se marchen frustrados si envían incorrectamente un formulario y tienen que rellenarlo todo de nuevo. HostGator Los avisos instantáneos de error son útiles en este sentido:

Básicamente, cualquier cosa que pueda hacer para eliminar la fricción al rellenar el formulario de contacto es ideal.
4. Haga la CTA grande y audaz
Diseñe una llamada a la acción grande y de colores llamativos que indique a los visitantes exactamente lo que va a ocurrir cuando hagan clic en ella.
¿Continuarán a la página siguiente?
¿Tendrán ahora la posibilidad de "Revisar los detalles del pedido"?
¿Comprarán por fin?
Haz que el botón sea descriptivo. Que sea bonito. Y no te compliques con la ubicación. Debe ir directamente en la parte inferior del formulario de contacto.
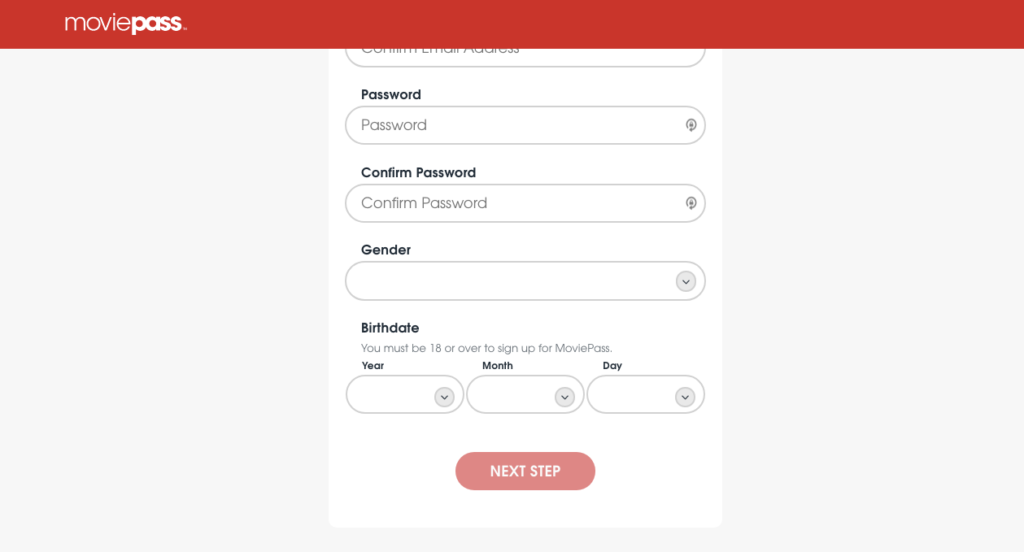
Un consejo que me gustaría dar aquí es el truco de la CTA desvanecida que muchos sitios web utilizan hoy en día. Básicamente, se ve un botón como este utilizado en el MoviePass sitio web:

Sin embargo, los clientes saben que se ha borrado porque el formulario está incompleto. Es una forma mucho más sencilla y limpia de lidiar con esas molestas notificaciones de error que tienes que enviar a los clientes cuando estropean un formulario.
5. Generar confianza
A pesar de que cada año aumentan los ingresos generados por el comercio electrónico, muchos consumidores siguen preocupados por la seguridad real de su información. Aunque usted sepa que su plan de alojamiento web ofrece DDoS y protección contra malware y que su Plugins de seguridad de WordPress pretenden cubrir todo lo demás, los clientes no pueden verlo.
Entonces, ¿cómo infundir confianza en la caja?
Una marca o sello de confianza desempeña un papel importante. Básicamente, un sello de confianza es un símbolo que informa a los clientes de las medidas que se han tomado para protegerlos.
Lo primero que debe utilizar (y no debería ser negociable) es un certificado SSL. Esto pondrá una capa extra de encriptación entre tu servidor y los clientes.
En Birchbox El sitio web tiene la nota "Seguro", el candado, letras verdes y, por supuesto, el "https://" indicativo de un certificado SSL en la barra de direcciones:

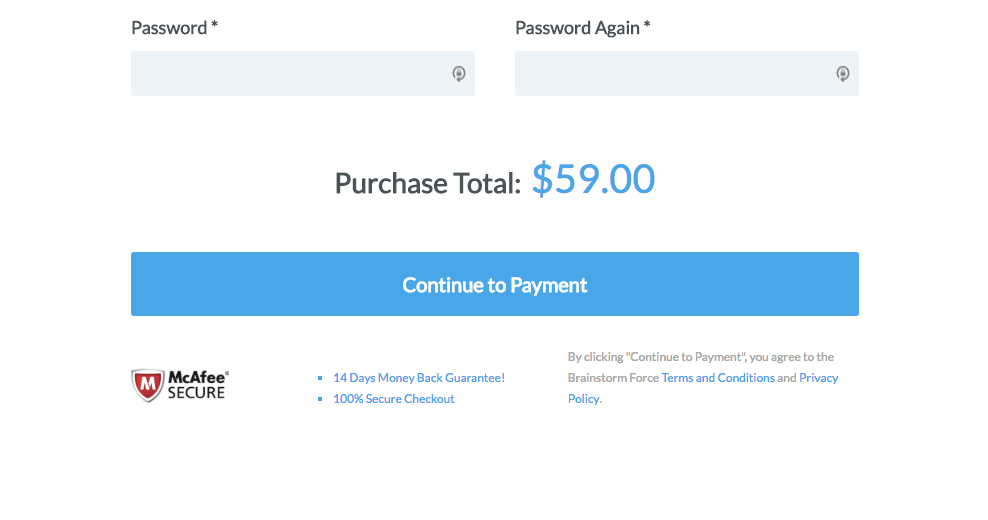
A continuación, incluya los logotipos de las opciones de pago fiables que ofrece. Si permite el procesamiento de pagos de PayPal, añada el logotipo. Si acepta MasterCard, Visa y Discover, incluya esos logotipos. Demostrar que su sitio trabaja con los mejores para procesar pagos tranquilizará a los clientes.

Lo bueno de esto es que no sólo viene con el reconocible logotipo de McAfee, sino que también incluye otras marcas de confianza como:
- Garantía de devolución del dinero
- Una declaración de seguridad
- Enlaces a las condiciones generales y a la política de privacidad
Conclusión
Como diseñador web, dispone de muchas herramientas para garantizar la mejor experiencia de pago a sus clientes. Al final del día, sin embargo, todo lo que realmente necesita es proporcionar una experiencia segura, rápida y conveniente para los clientes, así que concéntrese en cómo satisfacer esas necesidades antes de hacer cualquier otra cosa.
Divulgación: Este blog puede contener enlaces de afiliados. Si realiza una compra a través de uno de estos enlaces, es posible que recibamos una pequeña comisión. Leer información. Tenga la seguridad de que sólo recomendamos productos que hemos utilizado personalmente y que creemos que aportarán valor a nuestros lectores. Gracias por su apoyo.






¿Cómo se añaden los logotipos de seguridad en la página de pago?
¡Muy buena información! Creo que dices cosas muy importantes en este post 🙂 .
A mí también me encantaría una respuesta a esa pregunta: "¿Cómo es que añades los logos de seguridad en la página de pago?"
Hola Niklas,
Puedes diseñar una página de pago con cualquier page builder y añadir una imagen/logo. Utiliza un shortcode para mostrar los campos de pago y con los módulos/widget del page builder puedes mostrar logos. En caso de que necesite editar la página de pago por defecto proporcionada por el plugin respectivo, puede buscar un filtro/código personalizado que le ayudará a mostrar contenido adicional en la página por defecto.
¿Por qué Astra no soporta el plugin de conversión de moneda? ¡Se supone que es el tema más popular de WooCommerce y no es compatible con una cosa tan simple como la conversión de divisas!
Hola,
No hemos visto ningún informe similar. Puede ponerse en contacto con nosotros a través de nuestro portal de soporte para que podamos ayudarle de la mejor manera posible.