Se trata de una función premium disponible con el Complemento Astra Pro plugin. Para utilizar estas funciones Pro, debe disponer de la licencia Tema Astra junto con el Addon Astra Pro instalado en su sitio web.
Consulte lo siguiente documentoPara empezar, el diseño del sitio.
Un sitio web suele tener el envoltorio principal seguido del contenedor.
- La envoltura principal consta de cabecera, contenido, barra lateral y pie de página: todo el sitio web;
- Y el contenedor es la envoltura infantil que incluye el contenido y la barra lateral.
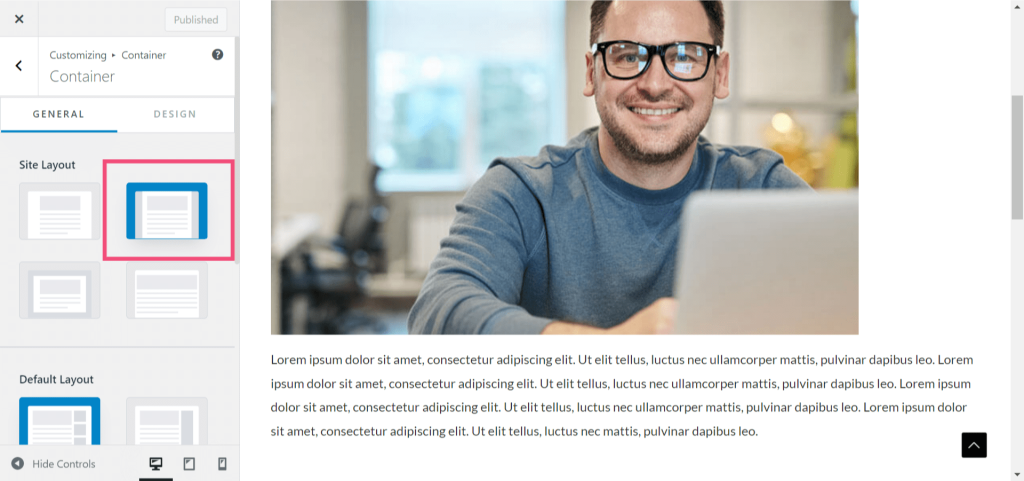
En Max Width Site Layout, la envoltura principal del sitio web se ajusta a una determinada anchura máxima. También hemos proporcionado ajustes para que pueda controlar los márgenes superior e inferior, de modo que pueda diseñar su sitio web para que aparezca como una verdadera caja.
Encontrará la configuración para gestionar la anchura máxima del diseño del sitio en Apariencia > Personalizar > Global > Contenedor > Diseño del sitio

Otras notas:
Si necesita establecer una imagen de fondo para todo el sitio, consulte este documento: Global Colors - Tema Astra.
¿Cuál es la diferencia entre el diseño de sitio de anchura completa y el diseño de sitio de anchura máxima?
El diseño de sitio a todo lo ancho se refiere a una opción de diseño en la que el contenido de su sitio web abarca todo el ancho de la ventana del navegador, de borde a borde. Esto significa que no hay márgenes visibles ni barras laterales a izquierda o derecha del área de contenido. El contenido ocupa todo el espacio disponible, lo que le permite mostrar su contenido en un formato más amplio. Proporciona un aspecto más envolvente y moderno, especialmente en pantallas grandes.
Por otro lado, el diseño de sitio de anchura máxima se refiere a una opción de diseño en la que el contenido de su sitio web se limita a una anchura máxima específica, independientemente de la anchura de la ventana del navegador. Esto significa que habrá márgenes o barras laterales visibles a izquierda y derecha del área de contenido, creando una apariencia más contenida y centrada. El contenido se centra dentro de la anchura máxima especificada, proporcionando un diseño más tradicional y conservador.
La elección entre estas dos opciones de diseño depende de los objetivos y la estética de su sitio web. Los diseños de sitio de ancho completo se utilizan a menudo para sitios web que quieren hacer una declaración audaz o mostrar elementos visuales con más impacto. Funcionan bien para portafolios, sitios web de fotografía o sitios que priorizan una experiencia visual envolvente. Por otro lado, los diseños de sitio de anchura máxima se suelen utilizar para sitios web centrados en el contenido, blogs o sitios que buscan una presentación más estructurada y organizada.
