Un contenedor es un área donde mostramos el contenido. En general, el contenedor encierra toda la página.
El área de contenido y la barra lateral son partes del contenedor. El área de contenido se denomina técnicamente contenedor primario, mientras que la barra lateral es el contenedor secundario.
Puede aplicar diseños de contenedor globalmente para todo el sitio web a través de la opción Personalizador en Apariencia > Personalizador > Global > Contenedor.
Se pueden aplicar diferentes contenedores para páginas y entradas individuales de meta ajustes. Se trata de ajustes específicos de la página que tienen mayor prioridad que los ajustes del personalizador.
Anchura del contenedor
El contenido se mostrará dentro de este ancho. Puede probar el ancho en combinación con el diseño del contenedor para crear diferentes vistas.
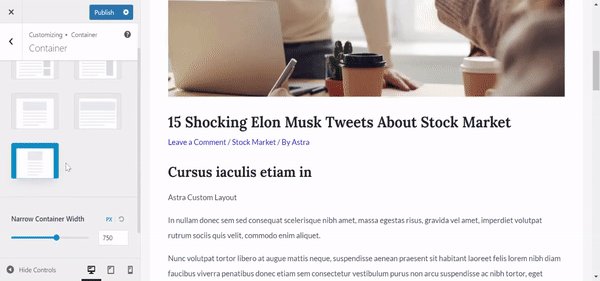
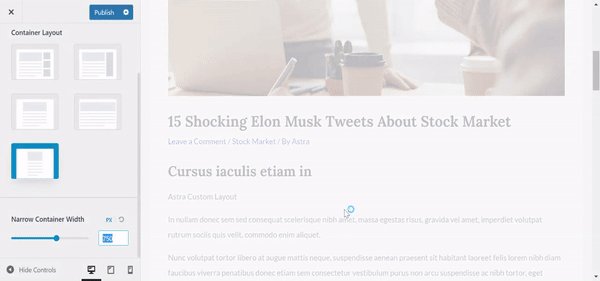
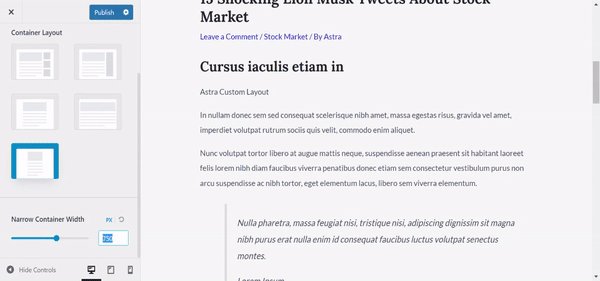
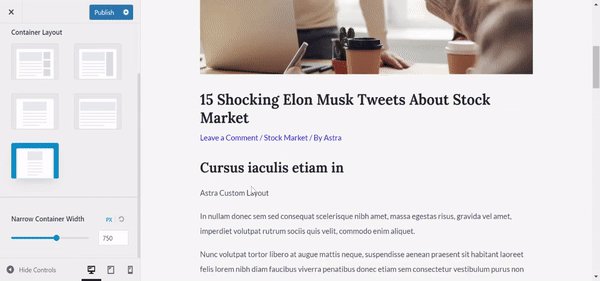
Anchura de contenedor estrecha
En la versión 4.0.0 de Astra se ha añadido un nuevo deslizador de anchura de contenedor estrecho, llamado "Anchura de contenedor estrecho". Esto ajustará el ancho del contenedor estrecho para entradas de blog individuales, archivos de blog y páginas.
La anchura establecida globalmente a través del control deslizante "Anchura del Contenedor Estrecho", establecerá el valor para la anchura del contenido a través de las Entradas Individuales del Blog, Archivos del Blog y Páginas (siempre que esos tipos de entrada estén configurados en Diseño de Anchura Estrecha). El valor por defecto del Contenedor de Ancho Estrecho será de 750px, que oscilará entre 400px y 1000px.

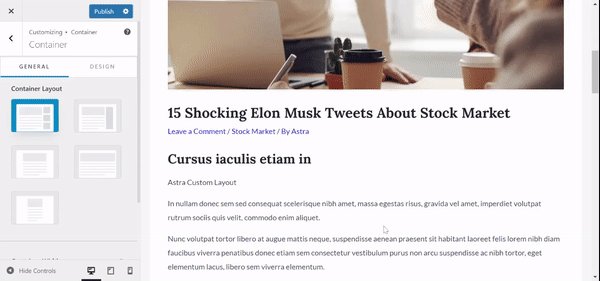
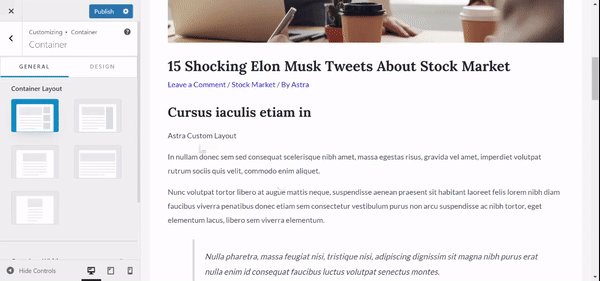
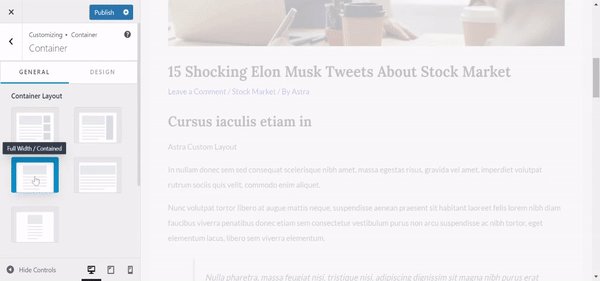
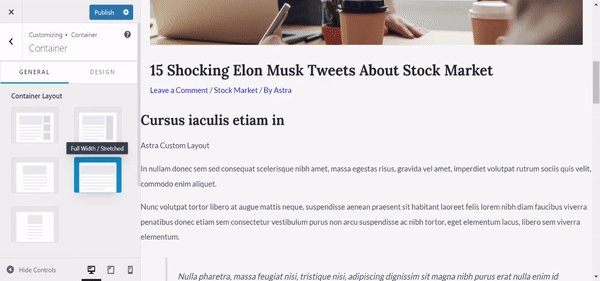
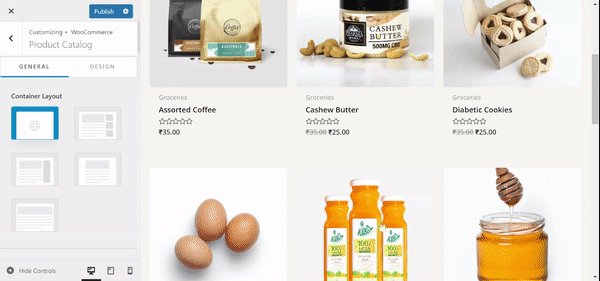
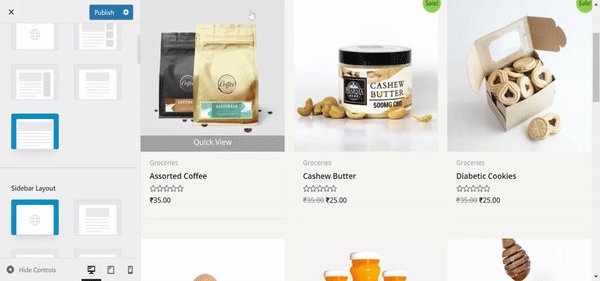
Disposición de los contenedores
Astra ofrece 5 tipos de Containers Layout. Se trata de contenedores globales que se aplicarán a todo el sitio web. Pero puedes establecer diferentes diseños de contenedores para diferentes tipos de entradas con Distribución de contenedores dedicados. Para tener un mayor control sobre el diseño del contenedor en cada página, puede consultar la configuración meta de la página.
Todos los tipos de disposición de contenedores se explican en los siguientes enlaces -
- En caja
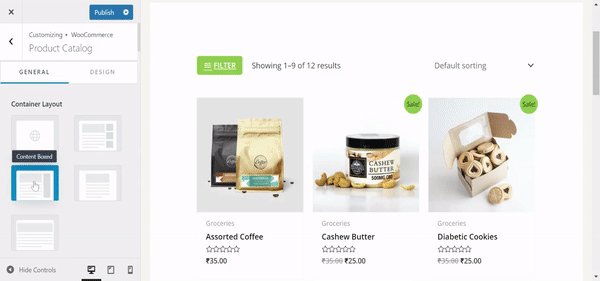
- Contenido en caja
- Ancho total / Contenido
- Ancho total / Estirado
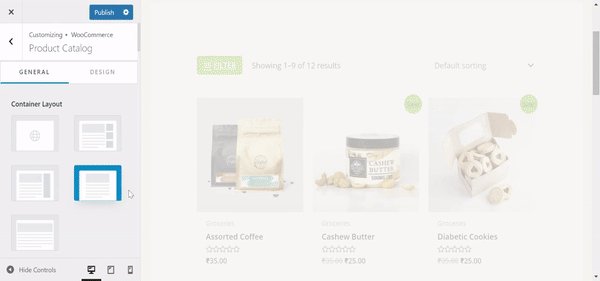
- Anchura estrecha
Distribución de contenedores dedicados
Los 5 tipos de diseños de contenedores anteriores están disponibles por separado para los siguientes tipos de entradas. Esto significa que si eliges el diseño por defecto como Ancho completo/Extendido, y para Archivos eliges la opción En caja, entonces todo el sitio excepto las páginas de archivo tendrán el diseño Ancho completo/Extendido mientras que las páginas de Archivo tendrán el diseño En caja.
- Diseño de página - Sólo para las páginas
- Diseño de entradas de blog - Para el archivo del blog y las páginas de entradas individuales
- Disposición de los archivos - Todos los archivos

Astra tiene integración con algunos plugins populares. Cuando estos plugins están instalados obtendrá opciones de diseño de contenedores dedicados para esas páginas plugin también. A continuación se muestra la lista de plugins que tiene integración con Astra -
- WooCommerce
- LifterLMS
- LearnDash
- EDD (Descargas Digitales Fáciles)

Nota:
Ofrecemos opciones más avanzadas en módulos específicos de Complemento Astra Pro plugin. Estas opciones están disponibles en los módulos dedicados del complemento Astra Pro. Por ejemplo
- El diseño del contenedor puede ser anulado por la configuración meta de la página. La prioridad de los meta ajustes es mayor que la de los ajustes del personalizador. Más información sobre la configuración meta aquí.
- La anchura del contenedor depende del Disposición del sitio ajustes.
