Un favicon; también conocido como Icono del Sitio es lo que representa a su sitio web en las pestañas del navegador, marcadores y muchos otros lugares importantes. A continuación encontrará algunos ejemplos:

Para añadir un favicon a su sitio web:
- Prepare el archivo de imagen. Debe ser cuadrado, y al menos 512 píxeles de ancho y alto.
- Ir a la pantalla de administración - Apariencia > Personalizar
- Haga clic en Cabecera > Identificación del sitio
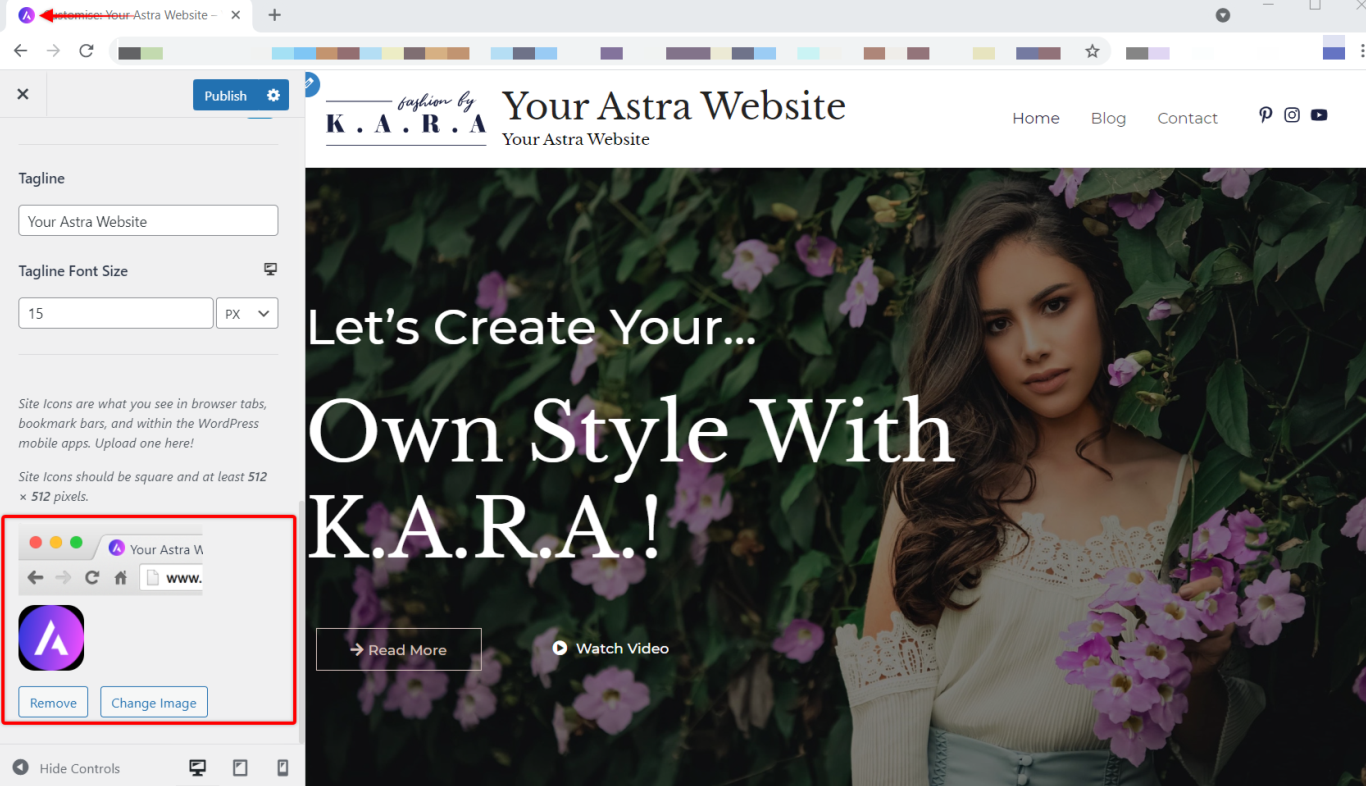
- Haga clic en Seleccionar imagen en la sección Icono del sitio, cargue el archivo de imagen que preparó en el paso anterior en la pestaña Cargar archivos y haga clic en Seleccionar.

Si desea más información sobre la edición de la identidad de su sitio web, visite el siguiente documento:
Constructor de pies de página Heder
Desde la versión 3.0.0. Astra viene con el Header Footer Builder ya incluido. Si has decidido cambiar de la cabecera heredada (antigua) al Constructor de cabecera, la ubicación de la configuración de tu Icono del sitio es ligeramente diferente.
Para localizar los ajustes del Icono del Sitio cuando se utiliza el Constructor de Encabezados navegue a Apariencia > Personalizar > Creador de cabeceras y añada el "Elemento "Identidad del sitio y logotipo a su cabecera. Haga clic en el elemento para abrir la configuración. Dentro de estos ajustes, también podrá configurar su Icono del Sitio. Consulte más detalles en la sección artículo relacionado.
Para más información, visite Códice de WordPress.
