En muchos casos, necesitará añadir código PHP personalizado al tema. En este artículo, vamos a explicar algunas maneras de cómo puede hacerlo:
1. Módulo Site Builder en Astra Pro (Más fácil)
Complemento Astra Pro es un plugin premium que amplía las características del tema Astra. Si ha adquirido Astra Pro Addon, utilice el botón Módulo Site Builder para añadir código PHP personalizado. A continuación se presentan los pasos que muestran cómo agregar código -.
- Activar el módulo Site Builder de Astra Pro.
- Inserte el código en el campo Editor de código.
- Seleccione Ganchos y elija la acción adecuada / wp_head acción.
- Elija mostrarlo en todo el sitio web
- Publique la maqueta.
Aquí es un ejemplo que muestra cómo añadir código de Google Analytics. Del mismo modo, puede añadir cualquier código personalizado.
2. Con plugin de terceros
Hay plugins gratuitos disponibles en el repositorio de WordPress que puede utilizar para añadir código PHP personalizado. A continuación se presentan dos de ellos:
3. En Child Theme
Puede añadir un filtro o código PHP personalizado a través del panel de WordPress, siga los pasos sobre cómo puede hacer lo mismo -
Paso 1: Instale y active el tema hijo Astra. Si usted no está seguro, cómo instalar el tema infantil, aquí es un artículo que le guiarán.
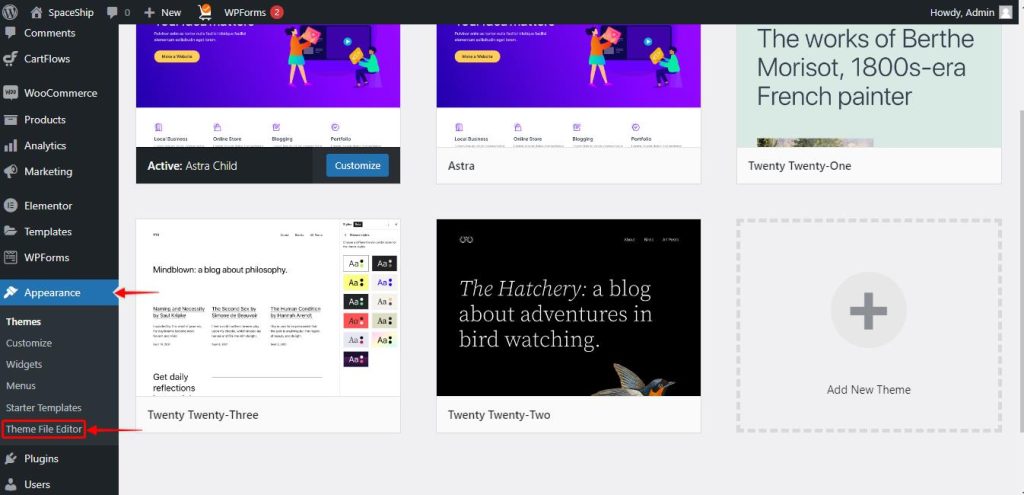
Segundo paso: Abra el Editor de temas en Apariencia. No se ve el Editor de temas, solucionar el mismo problema.

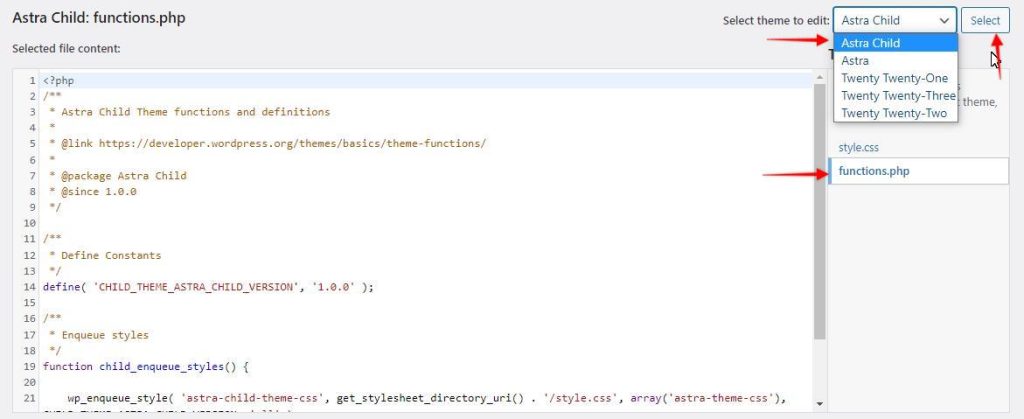
Paso 3: Seleccione el tema hijo Astra en el desplegable y haga clic en Seleccionar para elegirlo. Navega hasta el functions.php del tema hijo, desde la sección de la derecha seleccionando functions.php.

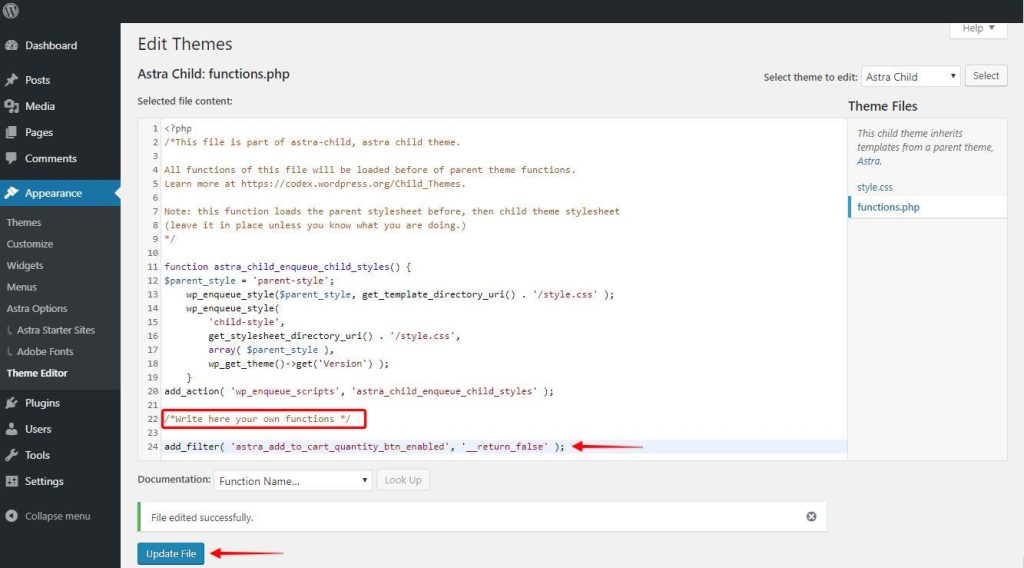
Paso 4: Añada su código en la parte inferior del archivo y haga clic en Actualizar archivo en la parte inferior.

Nota: Si tiene el tema Padre activo y visita el Editor de temas, verá el siguiente mensaje, que le informa de que editar directamente su tema podría bloquear su sitio web. Haga clic en "Entiendo".
O si tiene acceso a cPanel de su sitio web, puede utilizar un software FTP como FileZilla. A continuación se presentan los pasos que explican cómo hacerlo -.
Paso 1: Instalar y activar el Astra Niño Tema desde el panel de control de WordPress.
Segundo paso: Abra su sitio WordPress a través de FTP. Le recomendamos que utilice FileZilla.
Paso 3: Vaya a wp-content > temas > astra-child
Paso 4: Haga clic con el botón derecho en functions.php y seleccione Ver/Editar
Paso 5: Añade tu código al final del archivo y guárdalo.
