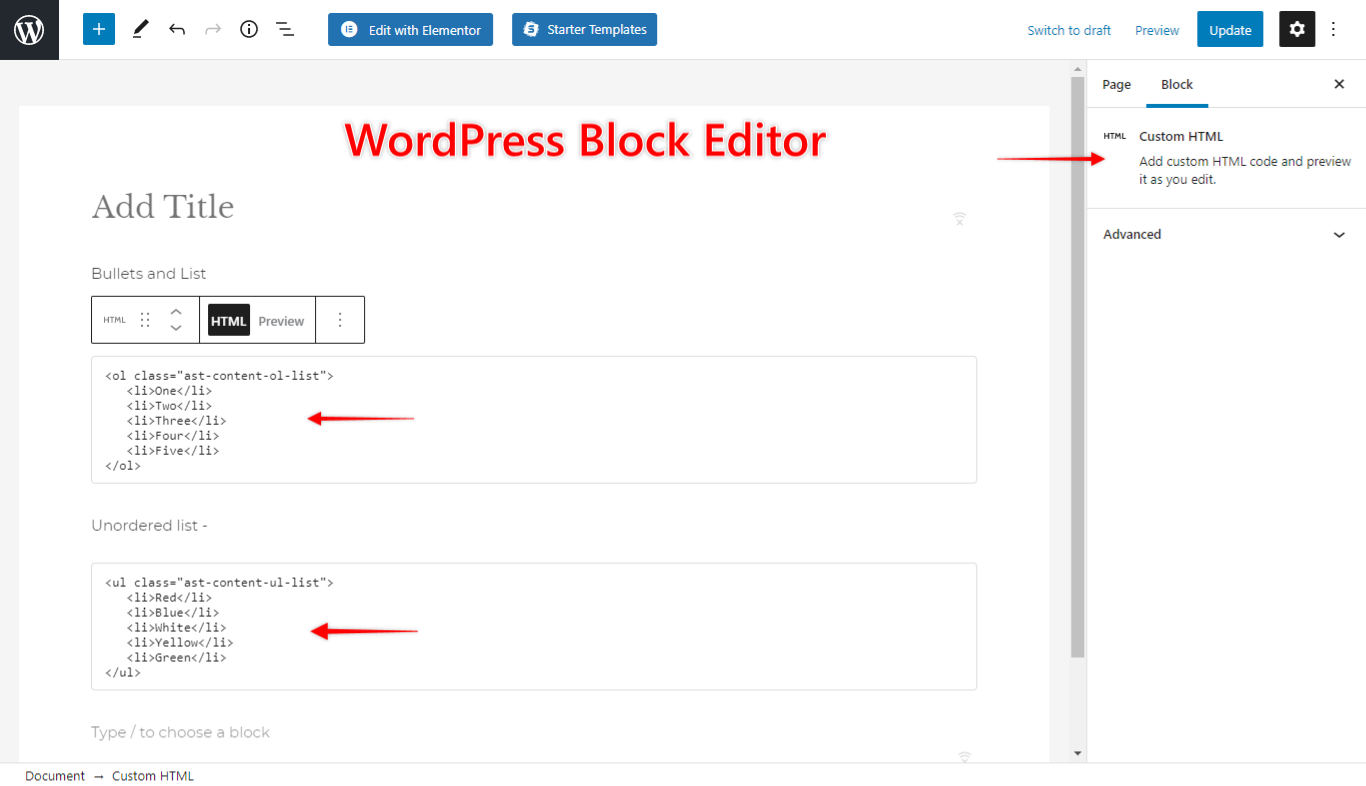
El Editor de Bloques de WordPress proporciona por defecto un diseño simple para viñetas y listas. Abajo está la captura de pantalla de cómo puedes añadir un código simple para listas con el Editor de Bloques de WordPress. Hemos utilizado los bloques "HTML" para añadir los códigos, y los bloques "Párrafo" para añadir el texto normal:

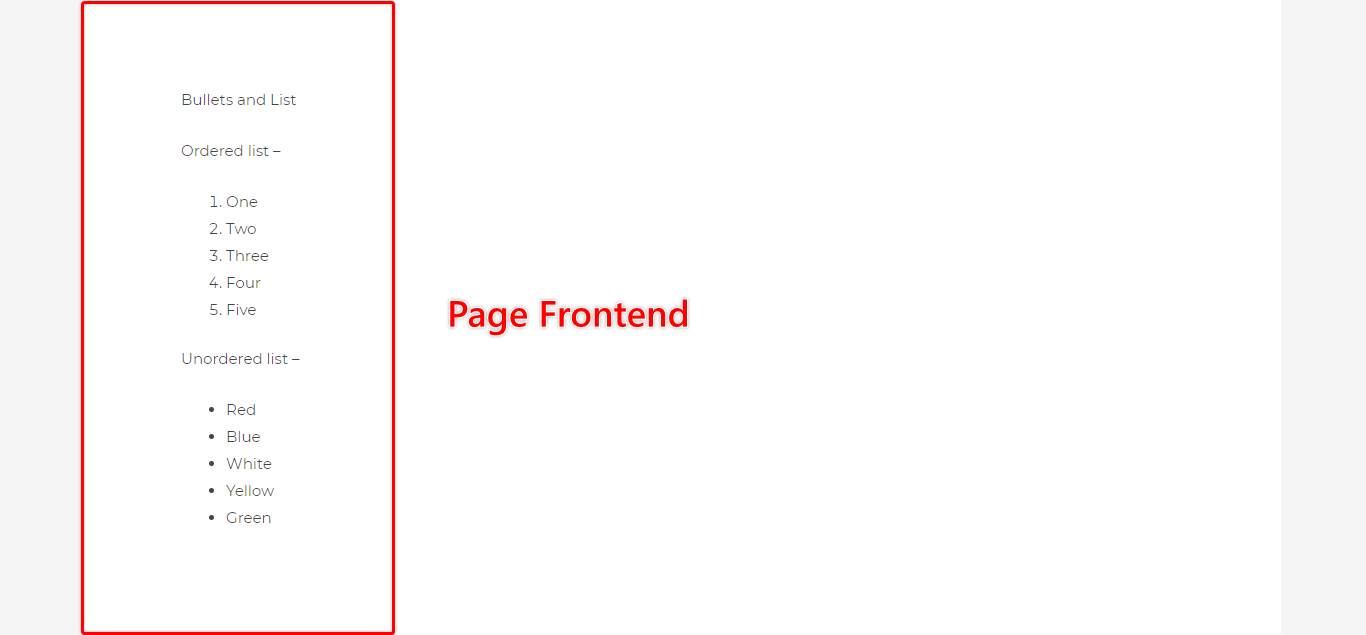
Esta es una captura de pantalla de cómo se vería en el frontend:

Si desea añadir algo de estilo a las viñetas y listas, puede utilizar el siguiente CSS. A continuación se muestran los pasos para utilizar CSS.
Primer paso - Añada las siguientes clases CSS a ol (listas ordenadas) y ul (lista desordenada) con los siguientes códigos HTML:
- Código para ol (listas ordenadas) - 'ast-content-ol-list'
- Uno
- Dos
- Tres
- Cuatro
- Cinco
- Código para ul (listas ordenadas) - 'ast-content-ul-list'
- Rojo
- Azul
- Blanco
- Amarillo
- Verde
Puede modificar el número de elementos de la lista eliminando líneas o añadiendo otras nuevas (
Paso 2 - Ahora es el momento de dar estilo a tus listas. Vaya al Personalizador y copie el siguiente CSS personalizado en el "CSS adicional" de su sitio web.
/* Estilo de lista de pedidos */ .entry-content ol.ast-content-ol-list {
counter-reset: my-ol-counter;
margin-left:1.4em;
}
.entry-content ol.ast-content-ol-list li {
position: relative;
padding-left: 30px;
list-style: none;
}
.entry-content ol.ast-content-ol-list li:before {
position: absolute;
top:50%;
left: 0;
anchura: 20px;
altura: 20px;
margin-top: -10px;
color: #fff;
text-align:center;
color de fondo: #0274be;
contenido: contador(mi-ol-contador,decimal);
contador-incremento: my-ol-contador;
font-size: 11px;
-webkit-border-radio: 50%;
border-radius: 50%;
}
/* Estilo de lista desordenada */
.entry-content ul.ast-content-ul-list {
margin-left:1.4em;
}
.entry-content ul.ast-content-ul-list li {
position: relative;
padding-left: 30px;
list-style: none;
}
.entry-content ul.ast-content-ul-list li:after{
position: absolute
top: -webkit-calc( 50% - -1px);
top: calc( 50% - -1px);
left: 0; width: 20px;
altura: 20px;
margin-top: -10px;
padding-top: 2px;
color: #fff;
text-align:center;
color de fondo: #0274be;
contenido: "\e900";
font-size: 10px;
font-family: 'Astra';
-webkit-border-radius: 50%;
border-radius: 50%;
-webkit-transform: rotate(270deg);
-ms-transform: rotate(270deg);
transform: rotate(270deg);
}
Si no está seguro de cómo hacerlo, consulte este artículo sobre cómo añadir CSS personalizado.
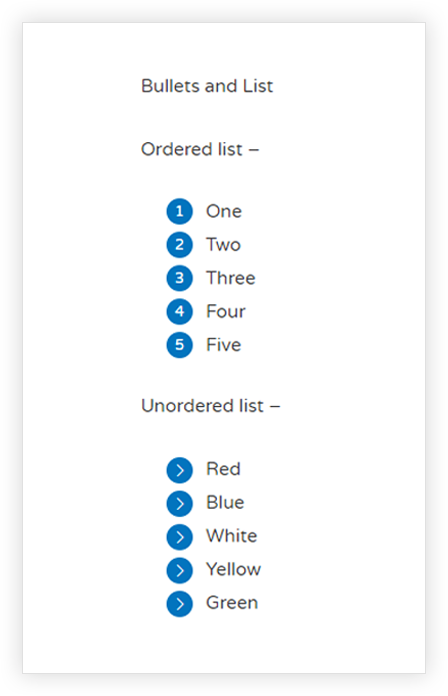
El resultado de añadir el CSS anterior es el siguiente aspecto de tus viñetas y listas:

Puede modificar el color, la fuente, el espaciado y el tamaño de los elementos modificando las líneas apropiadas del código CSS. Por ejemplo, si desea cambiar el color de las viñetas, simplemente sustituya el código de color ( color: #fff;) en el CSS anterior por el código de color de su elección.
