A veces es necesario resaltar un elemento del menú en particular. Puede resaltar un menú añadiendo un color de fondo diferente, color de texto, etc al elemento de menú en particular utilizando CSS personalizado. Para aplicar CSS personalizado es necesario añadir una clase CSS para el menú. A continuación se muestran los pasos para añadir una clase CSS al menú y resaltarlo utilizando un CSS personalizado.
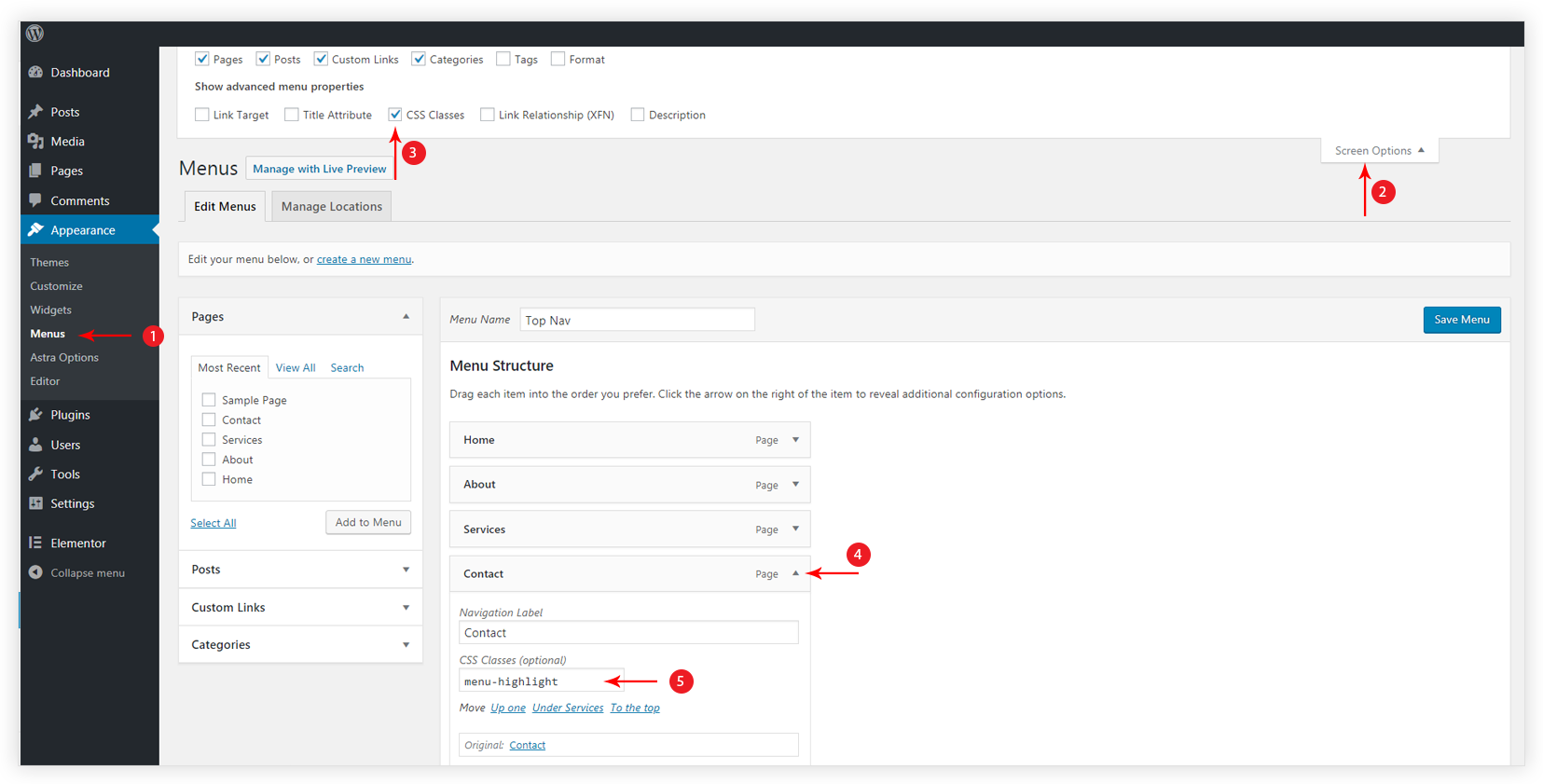
Primer paso - Desde el panel de control de WordPress, vaya a Apariencia > Menús.
Paso 2 - Haga clic en Opciones de pantalla y marque la casilla Clases de CSS casilla de verificación.
Paso 3 - Haga clic en el elemento del menú que desee resaltar.
Paso 4 - Añade la clase CSS al elemento del menú y guarda los cambios en el menú.
Una vez añadida la clase CSS, puede añadir CSS con respecto a esta clase. Asegúrese de añadir un punto (.) antes de la clase CSS mientras escribe el código CSS. A continuación se muestra un ejemplo de código CSS que puede probar. Tenga en cuenta que la clase CSS utilizada es menú-destacado
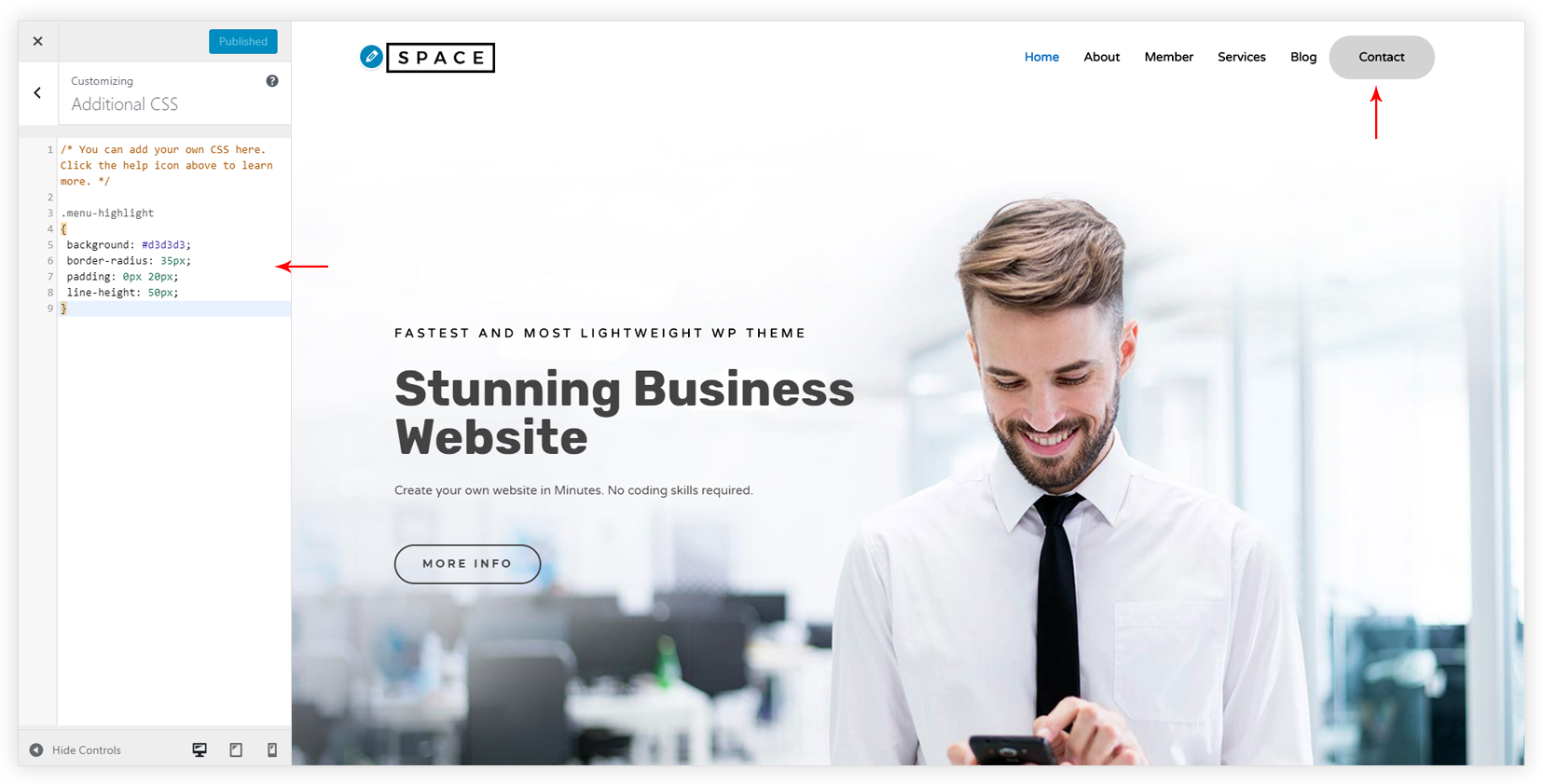
A continuación CSS creará un botón simple del menú:
.menu-highlight
{
fondo: #d3d3d3;
border-radius: 35px
acolchado: 0px 20px;
altura de línea: 50px !importante;
margin: auto;
}
Para el CSS anterior, el menú resaltado tendrá el aspecto que se muestra en la siguiente captura de pantalla -
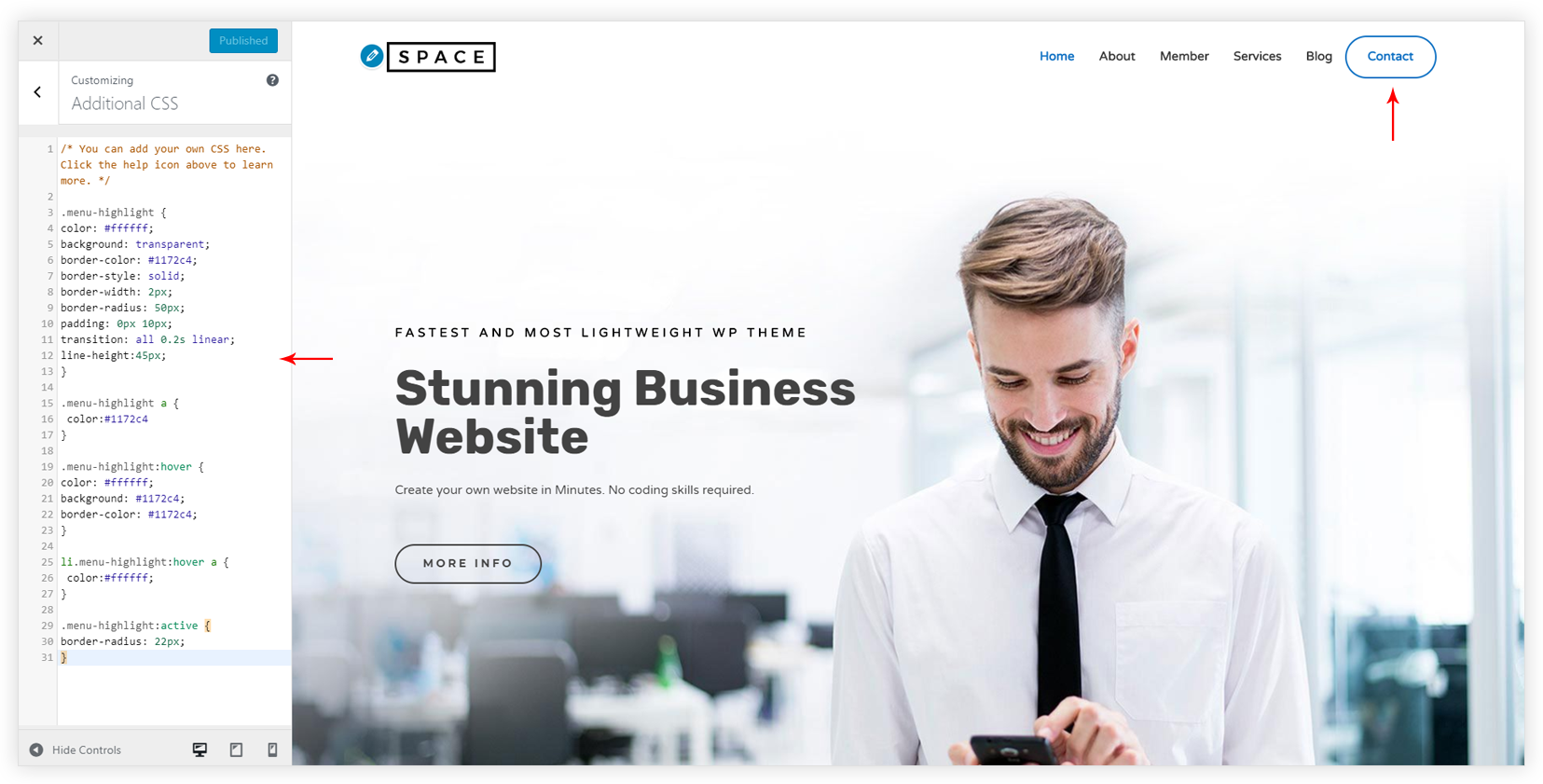
A continuación CSS añadirá el botón contorneado al elemento de menú:
.menu-highlight a{
color: #ffffff !importante;
fondo: transparente;
border-color: #1172c4;
estilo de borde: sólido;
ancho del borde: 2px;
border-radius: 50px;
relleno: 0px 10px !important;
transition: all 0.2s linear;
altura de línea:45px;
}
.menu-highlight a{
color:#1172c4 !important;
}
.menu-highlight a:hover {
color: #ffffff !important;
fondo: #1172c4;
border-color: #1172c4;
}
li.menu-highlight:hover a{
color:#ffffff !important;
}
.menu-highlight:active {
border-radius: 22px;
}
Para el CSS anterior, el menú resaltado tendrá el aspecto que se muestra en la siguiente captura de pantalla -
Notas adicionales:
- Este CSS se puede pegar en el Personalizador ▸ CSS adicional como se explica aquí.
- Puede modificar el código CSS para cambiar los colores y el aspecto del elemento de menú resaltado.