La tipografía es probablemente el aspecto más importante de un sitio web bien diseñado y centrado en la experiencia del usuario. Astra ofrece varios controles tipográficos y opciones para las fuentes. En este artículo, vamos a ver cuáles son las opciones para las fuentes en Astra.
Fuentes del sistema

Astra utiliza fuentes del sistema. Como las fuentes del sistema están instaladas y disponibles en los ordenadores de los usuarios, no dependen de servicios de terceros y se cargan rápidamente.
Dependiendo del dispositivo y del sistema operativo del usuario, el tema carga una de las fuentes de la siguiente lista. Para ello, en cutsomizer debe seleccionarse la opción "Heredar".
Apple System, Blink Mac SystemFont, Segoe UI, Roboto, Oxygen Sans, Ubuntu, Cantarell, Helvetica Neue, Sans Serif
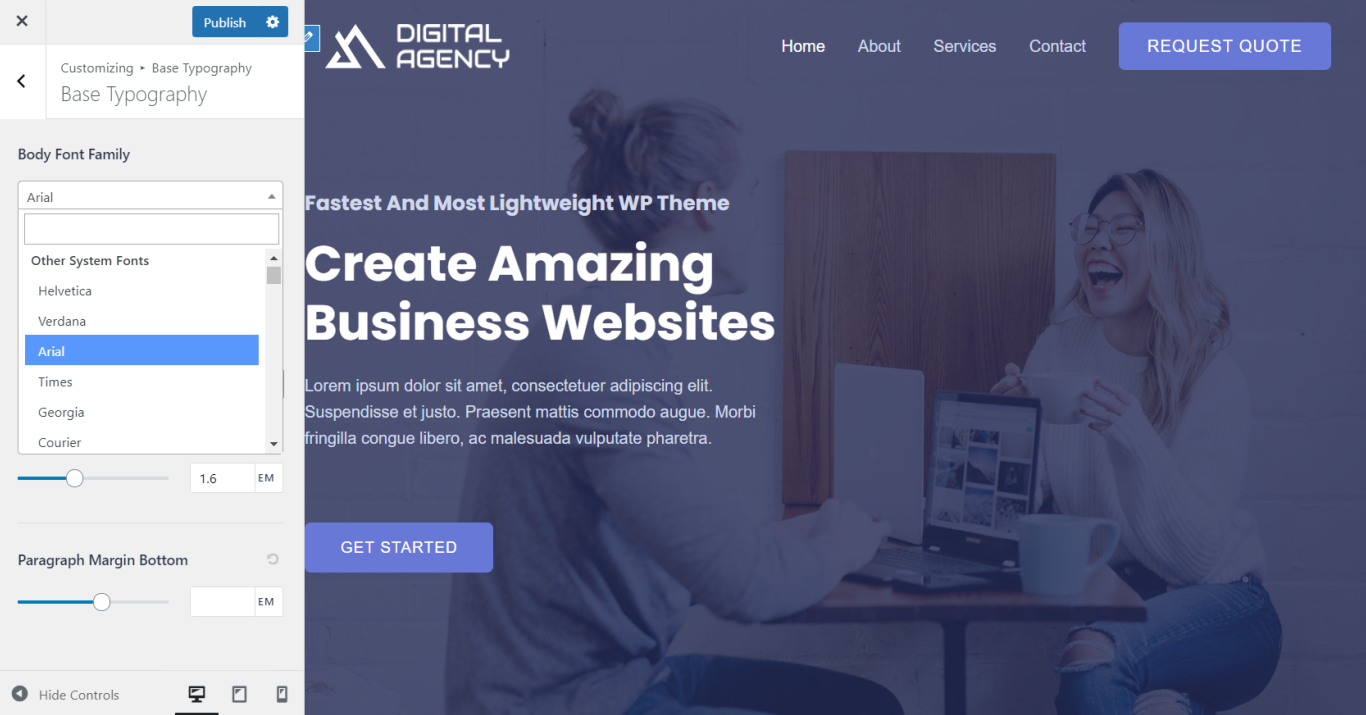
Considerando que también ofrece la opción de las fuentes del sistema a continuación:
Halvetica, Verdana, Arial, Times, Gorgia, Courier
Fuentes Google
Google Fonts es el mayor directorio de fuentes web gratuitas y de código abierto. En el momento de escribir este artículo, ofrece 848 familias de fuentes; y Astra las tiene todas incorporadas.
Antes de lanzar cada actualización de Astra, nuestro proceso de compilación comprueba automáticamente todas las Google Fonts y las lista en las opciones del Personalizador. Si hay una Google Font que no puedes encontrar en las opciones, probablemente la fuente es muy nueva y se incluirá en la próxima actualización del tema Astra.
Fuentes Typekit
Typekit es otro directorio que ofrece fuentes gratuitas y premium. Para utilizar una fuente de Typekit con Astra tema, hemos construido un plugin gratuito llamado "Fuentes Typekit personalizadas". Una vez instalado, sólo tienes que introducir tu ID de Kit único; y automáticamente se listarán todas las fuentes de tu cuenta Typekit en las opciones del personalizador de temas para que las selecciones. No es necesario ningún código.
Archivos de fuentes personalizados
Si tiene un archivo de fuentes personalizado que desea utilizar en su sitio web, puede utilizar nuestro servicio gratuito "Fuentes personalizadas". Después de instalarlo, puedes subir tu archivo de fuentes desde el backend de WordPress y verlo disponible en las opciones del Personalizador. De nuevo, ¡no se necesita código! Puede consultar nuestro artículo sobre cómo utilizar las fuentes personalizadas y siga unas sencillas instrucciones paso a paso.
Al fin y al cabo, las fuentes importan, ¿no?

