Cambiar la etiqueta del título le permite alinear la sección de comentarios con el diseño general y la marca de su sitio web. Puedes ajustar el estilo, por ejemplo añadiendo etiquetas o clases HTML específicas, para que sea visualmente coherente con el resto de tu sitio.
Si utilizas el tema Astra y quieres personalizar la etiqueta "Deja un comentario" en la sección de comentarios, puedes hacerlo fácilmente añadiendo código al archivo functions.php de tu tema hijo Astra.
Esta guía rápida le guiará a través de los pasos para cambiar la etiqueta de título "Dejar un comentario" utilizando el fragmento de código proporcionado.

Cómo cambiar la etiqueta "Deja un comentario
Antes de empezar, asegúrate de que tienes un sitio web WordPress activo y deberías tener acceso a los archivos de tu tema WordPress. A continuación, puede seguir los siguientes pasos para cambiar la etiqueta de título de dejar un comentario.
Paso 1: Crear un tema hijo
Antes de realizar cualquier personalización, es una buena práctica crear un tema hijo para evitar que afecte a tu tema principal.
Puede utilizar el generador de temas hijo para generar e instalar el tema hijo.
Una vez descargado el tema hijo, vaya a su panel de control de WordPress, vaya a Apariencia > Temas y haga clic en el botón Añadir nuevo. Sube y activa el archivo ZIP del tema hijo.
Puede consultar este documento que le ayudará a crear un tema hijo - https://git-staging.wpastra.com/wordpress-create-child-theme/
Paso 2: Abra el archivo functions.php
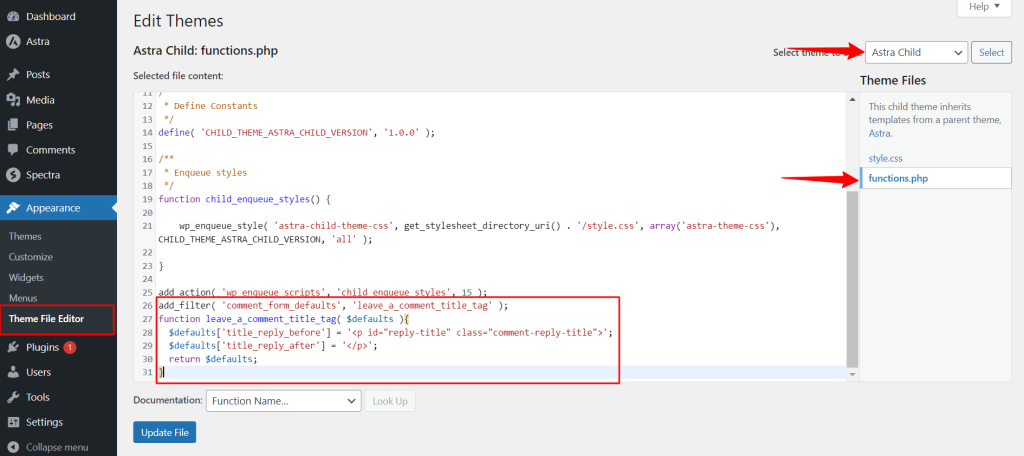
En el panel de control de WordPress, vaya a Apariencia > Editor de archivos de temas. En el Editor de temas, debería ver una lista de archivos de tema a la derecha. Localiza y selecciona el archivo functions.php de la lista.
Paso 3: Editar functions.php
Abra el archivo `functions.php` en un editor de texto de su elección. Inserte el siguiente fragmento de código al final del archivo:
add_filter( 'comment_form_defaults', 'leave_a_comment_title_tag' );
function leave_a_comment_title_tag( $defaults ){
$defaults['title_reply_before'] = '<p id="reply-title" class="comment-reply-title">';
$defaults['title_reply_after'] = '</p>';
return $defaults;
}
Paso 4: Guarde los cambios
Después de añadir el fragmento de código, haga clic en el botón "Actualizar archivo" para guardar los cambios.

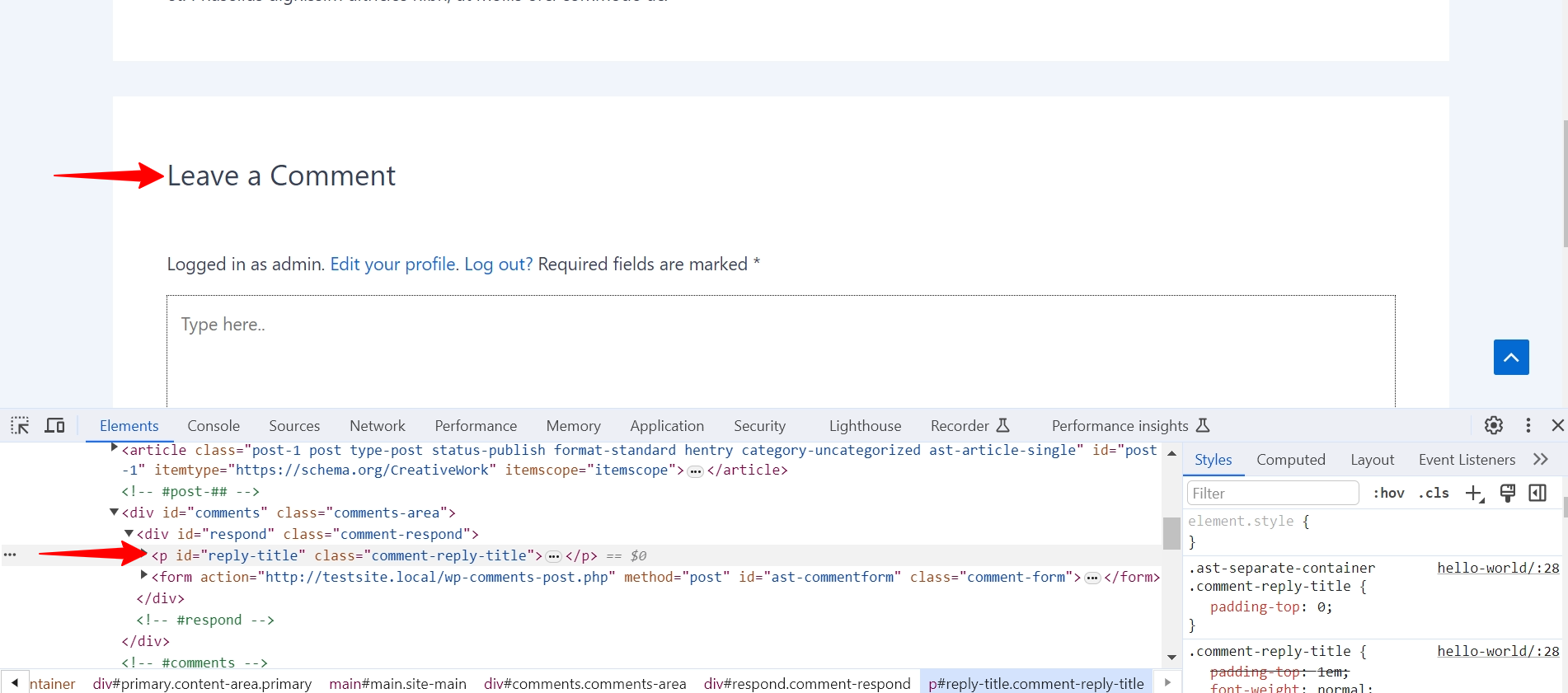
Paso 5: Comprobar el resultado
Visite una página o entrada de su sitio web con comentarios habilitados, y debería ver la etiqueta de título "Dejar un comentario" personalizada de acuerdo con el código que ha añadido. Ahora estará encerrado en un `<p>` con la clase especificada.

Ya está. Has personalizado con éxito la etiqueta de título "Deja un comentario" en tu tema hijo Astra. Esta pequeña modificación puede ayudarte a alinear mejor tu sección de comentarios con el diseño y estilo de tu sitio web.
