En una tienda de comercio electrónico impulsada por WooCommerce, las pestañas de la página del producto desempeñan un papel crucial a la hora de proporcionar información a los clientes potenciales. Por defecto, la pestaña "Descripción" suele ser la pestaña activa cuando un usuario entra en la página de un producto.
Sin embargo, en algunos casos, es posible que desee destacar la pestaña "Opinión" como la pestaña activa por defecto para animar a los clientes a leer y dejar opiniones.
En este tutorial, te mostraremos cómo conseguirlo añadiendo un simple fragmento de código al archivo functions.php de tu Astra Child Theme.
Cómo establecer la pestaña "Revisar" como pestaña activa por defecto en WooCommerce
Antes de empezar, asegúrese de que tiene acceso al panel de administración de WordPress. A continuación, sigue estos pasos:
- Inicie sesión en el panel de administración de WordPress.
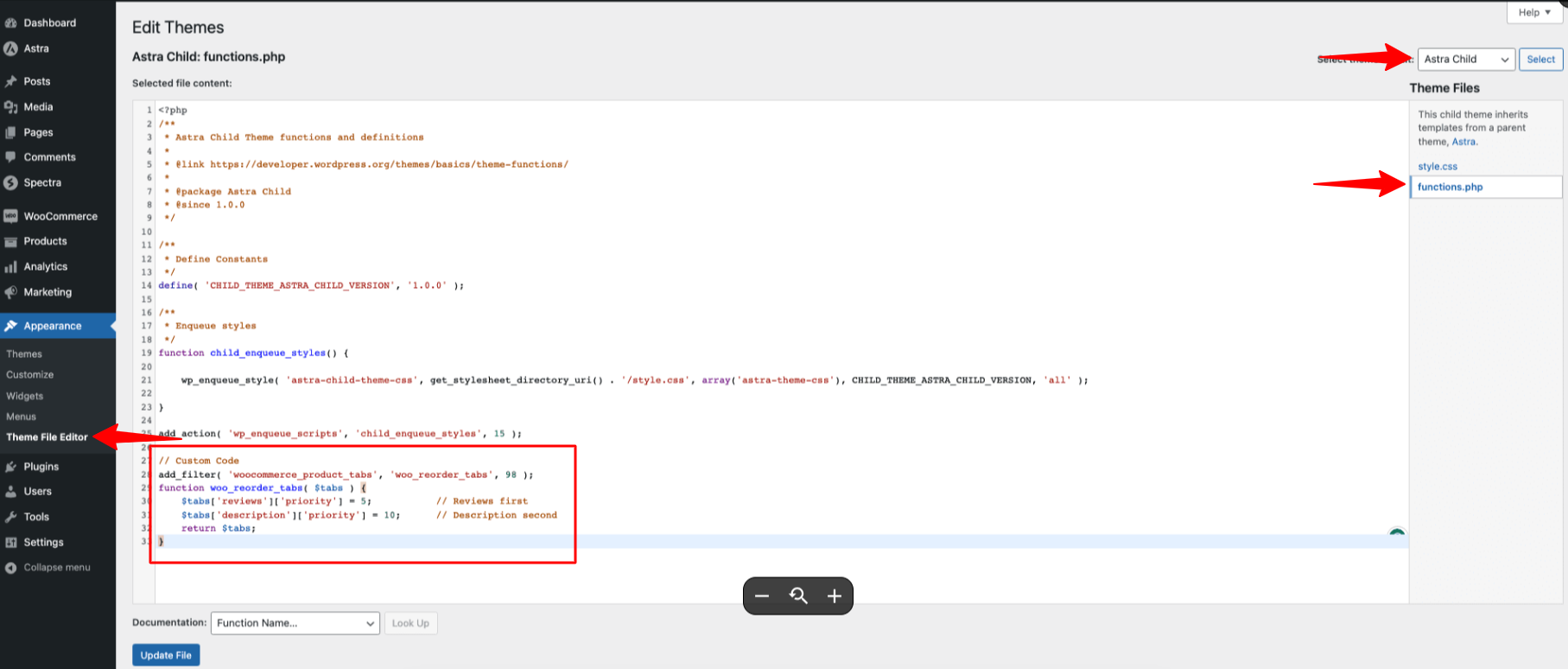
- Vaya a "Apariencia" y haga clic en "Editor de temas".
- En la parte derecha, verás una lista de archivos del tema. Busca el archivo functions.php de tu Astra Child Theme. Debería estar ubicado en el directorio del tema.
- Haga clic en el archivo "functions.php" para abrirlo y editarlo.
- Una vez que tenga abierto el archivo functions.php, puede añadir el siguiente fragmento de código al final del archivo.
add_filter( 'woocommerce_product_tabs', 'woo_reorder_tabs', 98 );
function woo_reorder_tabs( $tabs ) {
$tabs['reviews']['priority'] = 5; // Reviews first
$tabs['description']['priority'] = 10; // Description second
return $tabs;
}- Después de añadir el fragmento de código, asegúrese de guardar los cambios. Para ello, haga clic en el botón "Actualizar archivo" situado en la parte inferior de la ventana de edición.

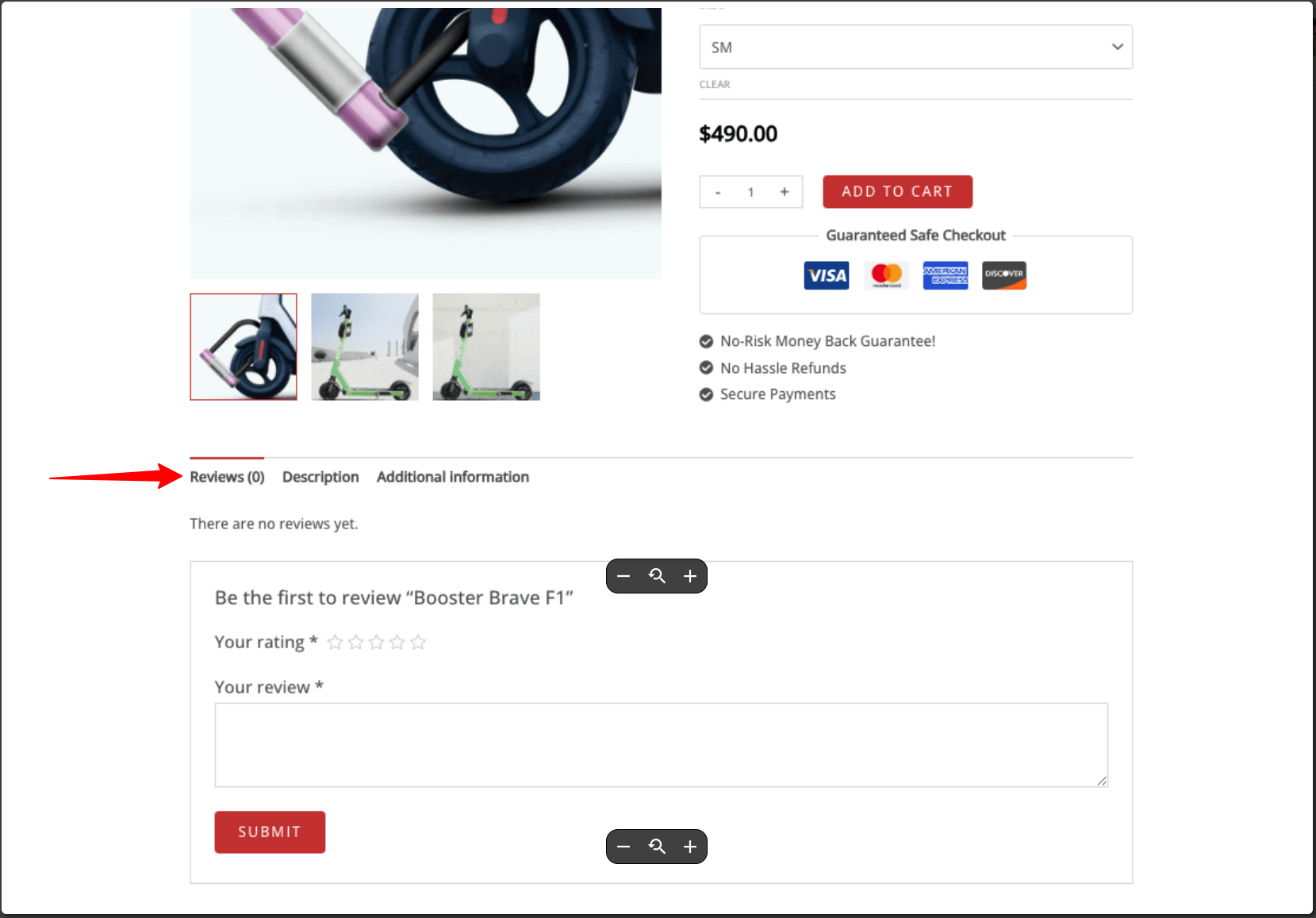
Este código reordenará la prioridad de las pestañas de los productos, haciendo que la pestaña "Opiniones" sea la primera en mostrarse y la pestaña "Descripción" la segunda.
Ahora que has añadido y guardado el código, puedes ir a cualquier página de producto de tu tienda WooCommerce para ver la pestaña "Opinión" establecida como pestaña activa por defecto. Este cambio animará a los clientes a leer y dejar opiniones, lo que puede aumentar la confianza y las ventas en tu sitio web.

Siguiendo los pasos descritos en este documento y añadiendo el fragmento de código proporcionado al archivo functions.php de tu Astra Child Theme, puedes realizar este ajuste fácilmente.
Su tienda en línea se beneficiará de una mayor visibilidad de las opiniones sobre los productos, lo que puede aumentar las tasas de conversión y la satisfacción de los clientes.
Nota:
Disponemos de documentación sobre cómo añadir códigos personalizados. Este documento le ayudará a entenderlo mejor. Aquí está el enlace https://git-staging.wpastra.com/docs/add-custom-php-code/.
