La versión 4.0.0 de Astra incorpora una nueva función Personalizador dinámico que incluye 2 partes.
- Diseño de contenido y diseño de barra lateral para Custom Post Types.
- Área de título de banner para todos los diseños individuales y de archivo.
Diseño de contenido para tipos de entrada personalizados
El área de contenido y la barra lateral son partes del contenedor. El área de contenido se denomina técnicamente contenedor primario, mientras que la barra lateral es el contenedor secundario.
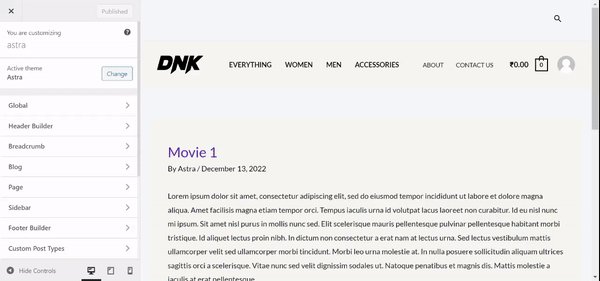
Antes de la versión 4.0.0 de Astra, la sección de entrada única y el diseño del contenido y de la barra lateral del personalizador del archivo del blog se aplicaban a todos los tipos de entrada personalizados. Pero con Astra 4.0.0, superamos este caso y proporcionamos estas nuevas opciones bajo la nueva sección del personalizador "Custom Post Types". Desde aquí puedes acceder al diseño del contenedor y al diseño de la barra lateral.
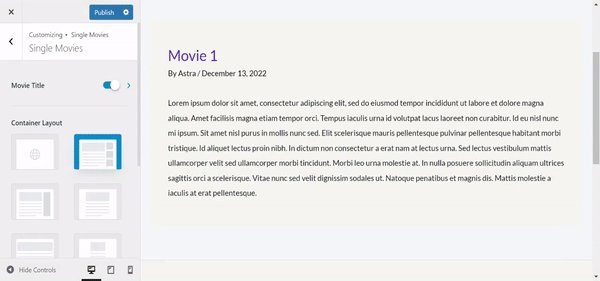
Una vez creados los "Custom Post Types" de su elección, puede acceder a las opciones de personalización de CPT Único y de Archivo desde el propio Personalizador. Tanto para Single como para Archive CPTs, puede ver los cinco tipos de diseños de contenedor.
Los 5 tipos de disposición de contenedores se explican en los siguientes enlaces -
Nota:
El contenedor Narrow Width no viene con una barra lateral, lo que significa que cuando establecemos el Narrow Width Layout para Custom Post Types, la barra lateral no se mostrará.
Diseño de barra lateral para tipos de entrada personalizados
Con la versión 4.0.0 de Astra, dispones de tres opciones de barra lateral para los Custom Post Types: barra lateral derecha, barra lateral izquierda y una opción que desactiva la barra lateral.
Para comprenderlo mejor, vea una vez el vídeo adjunto.

En el vídeo adjunto se puede ver el 'PelículasCPT creado con la función Interfaz de usuario personalizada Plugin.
Con Astra 4.0.0, puedes ver la nueva sección del personalizador "Tipos de entrada personalizados". Desde aquí puede acceder al diseño del contenedor y al diseño de la barra lateral para los Tipos de Entrada Personalizados. Además, haciendo clic en el "Título de la película" se puede acceder a la disposición de la bandera, Ancho del contenedor, Estructura, Meta, Horizontal, y la alineación vertical.
Área de título para todos los diseños individuales y de archivo
Con la versión 4.0.0 de Astra, puedes personalizar el área de título para todos los diseños individuales y de archivo (páginas, entradas, tipos de entrada personalizados y páginas de WooCommerce) y, opcionalmente, la imagen destacada y los metadatos de una manera elegante.
Antes de que puedas añadir un título a tus Páginas, Entradas, Tipos de Entrada Personalizados y Páginas de WooCommerce, primero necesitarás ir a la configuración del Personalizador.
Para páginas:
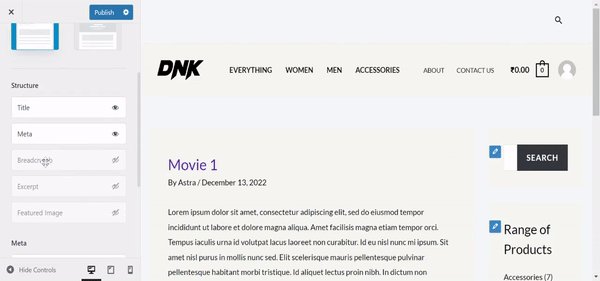
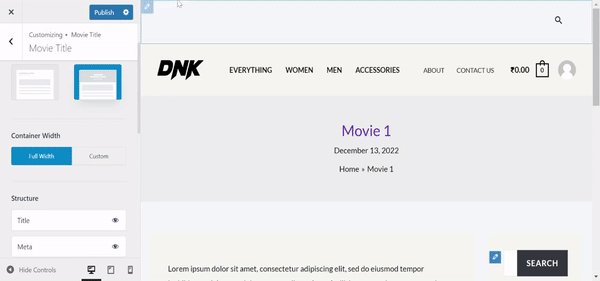
Vaya a Apariencia → Personalizar → Página. Aquí puede ver el botón de alternancia "Título de página". Habilite este botón y haga clic en "Título de la página" para personalizar los diseños de banner. Puedes ver el Diseño 1 y el Diseño 2 aquí. Para los diseños, puede notar los módulos de Ancho del Contenedor, Estructura, Meta, Horizontal y Alineación Vertical.
Ejemplo de uso: Estilización de un módulo "Título de página" para una página
En este ejemplo, le mostraré lo fácil que es dar estilo a un título de página personalizado.
Vaya a Apariencia → Personalizar → Página. Aquí puede ver el botón de alternancia "Título de página". Active este botón y haga clic en "Título de página" para personalizar los diseños de banner. Si selecciona aquí Layout 1, puede observar los módulos Ancho del contenedor, Estructura, Meta y Alineación horizontal.
Bajo estructura:
- Título: Aquí puede elegir si desea mostrar o no el Título de la página.
- Meta: Aquí puede elegir si desea mostrar o no la Meta de la página.
- Migas de pan: aquí puede elegir si desea mostrar o no las migas de pan.
- Extracto: Aquí puedes elegir si mostrar o no el extracto
- Imagen destacada: Aquí puedes elegir si mostrar o no la Imagen Destacada.
Bajo Meta:
- Comentarios: Aquí puede elegir si desea mostrar o no el recuento de comentarios en Page Meta.
- Autor: Aquí puede elegir si desea o no mostrar el Nombre del Autor en la Meta Página.
- Fecha de publicación: Aquí puede elegir si desea o no mostrar la Fecha en Page Meta.
Alineación horizontal:
Aquí puede establecer la alineación del título de la página a la izquierda, derecha o centro, dependiendo de su elección.
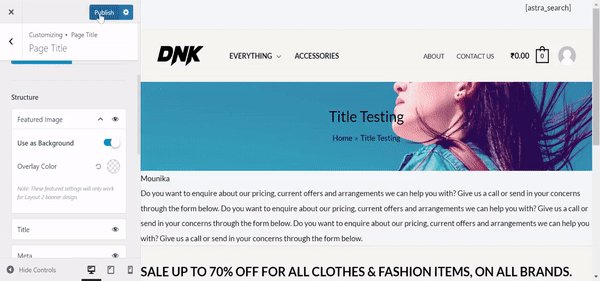
Si selecciona aquí Layout 2En el diseño 1, puede ver los módulos Ancho del contenedor, Estructura, Meta, Horizontal y Alineación vertical. Todo es igual que en el diseño 1 excepto el módulo de imagen destacada. Para el diseño de banner 2, puede utilizar la imagen destacada como imagen de fondo también y puede aplicar el color de superposición también.
Para comprenderlo mejor, vea una vez el vídeo adjunto.

Del mismo modo, puede configurar el área de título para todos los diseños individuales y de archivo.
