Cuando usas WooCommerce con el tema Astra instalado, puedes personalizar el icono del carrito. Puedes seleccionar el icono del carrito de tu elección entre las opciones disponibles en la configuración del personalizador.
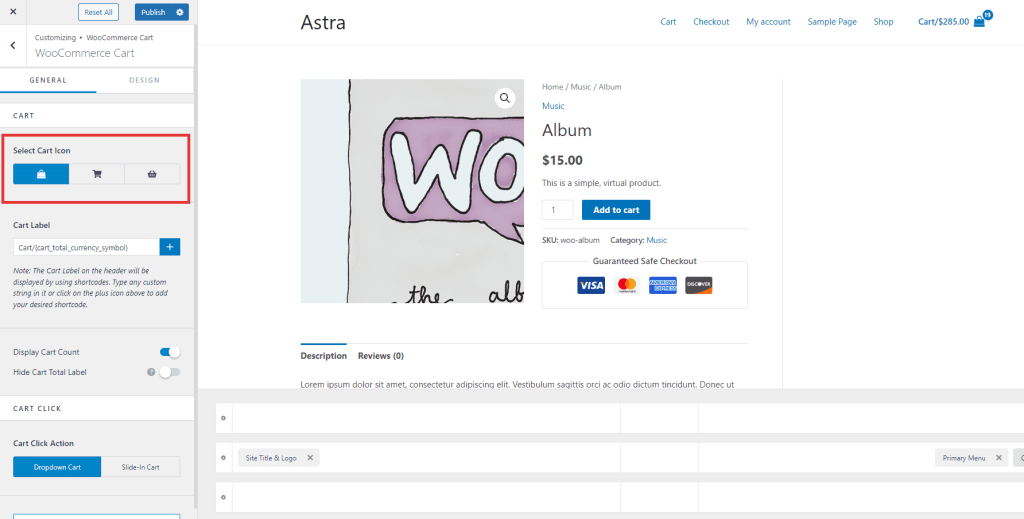
Vaya a Apariencia > Personalizar > Constructor de cabecera > Carrito. Aquí puede seleccionar el icono del carro entre las 3 opciones disponibles.

En caso de que quieras añadir los iconos CSS del carrito Astra, necesitas añadir el siguiente código personalizado al archivo functions.php.
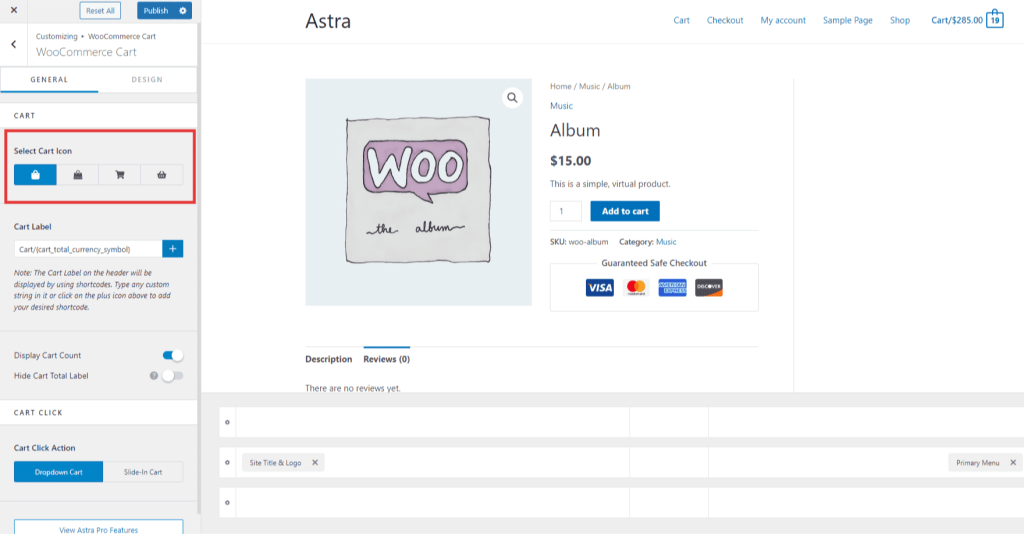
add_filter( 'astra_woocommerce_cart_icon', '__return_false' );Después de añadir el filtro anterior, las opciones de personalización de los iconos del carrito tendrían este aspecto.

Nota:
Para obtener más información sobre cómo añadir un código personalizado a la función funciones.php consulte este artículo: ¿Cómo añadir código PHP personalizado?
