Si desea cambiar el texto del botón "Añadir a la cesta", puede hacerlo con la ayuda del botón Loco Traducir plugin.
¿Cómo cambiar el texto del botón "Añadir al carrito" con Loco Translate?
- En primer lugar, instale y active el plugin.
- Se añadirá una nueva sección a su panel de WordPress debajo de la configuración.
- Vaya a Loco Translate > Inicio.
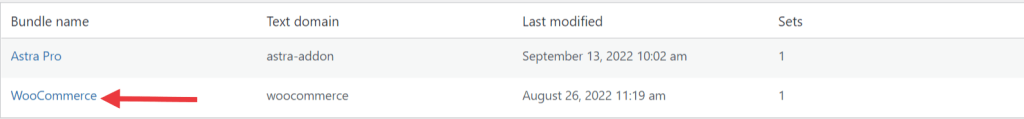
- Entonces, verás una pantalla como ésta.

- Haga clic en "WooCommerce" bajo "Running plugins".
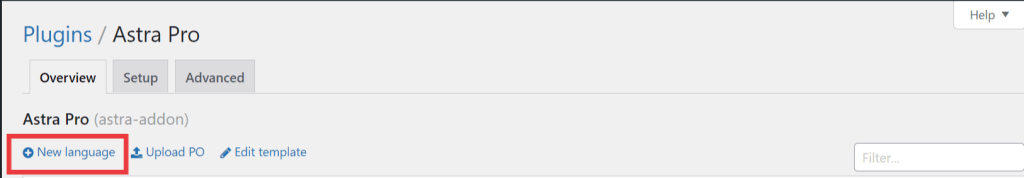
- A continuación, haga clic en la opción "+Nuevo idioma".

- Lo que debe hacer es elegir el idioma que tiene activo en su sitio de WordPress en el menú desplegable.
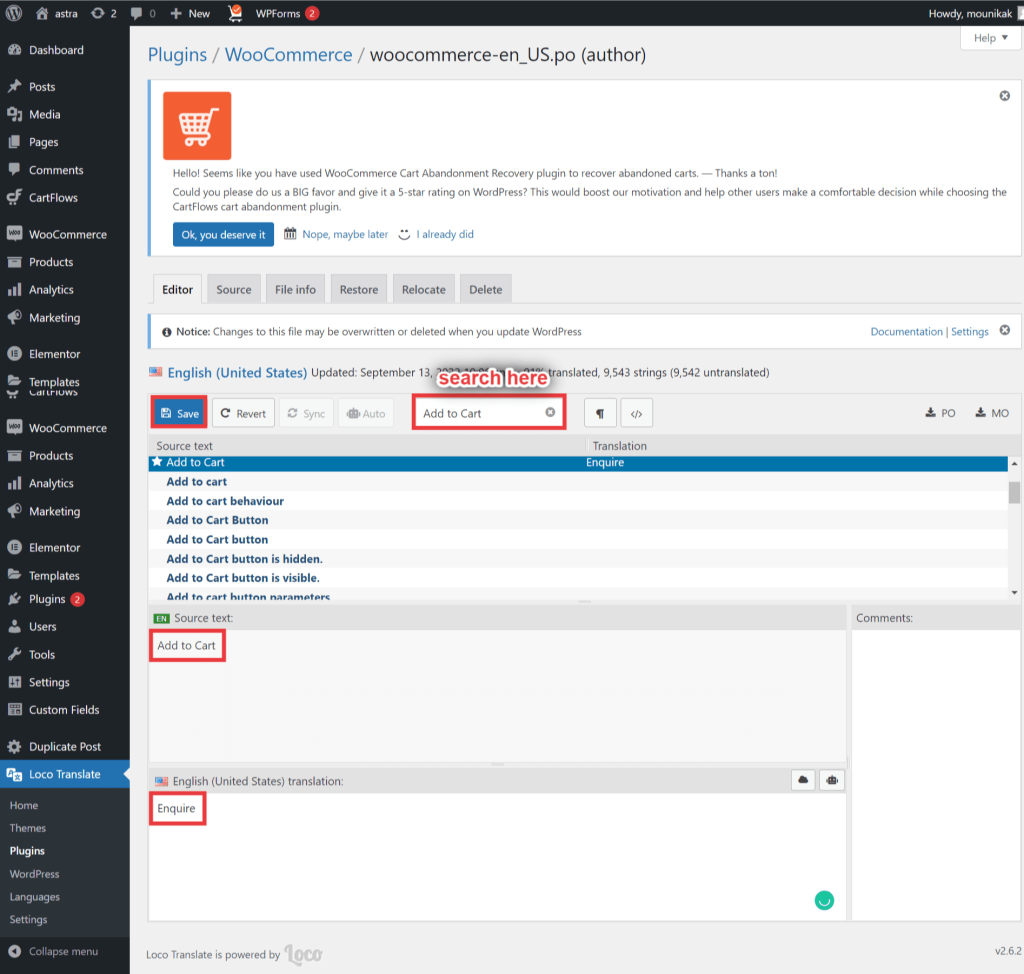
- Después, verás una lista con todas las "cadenas" de texto que puedes traducir.
- En la parte superior, hay un práctico campo de "filtro" en el que puede buscar el texto "Añadir a la cesta".

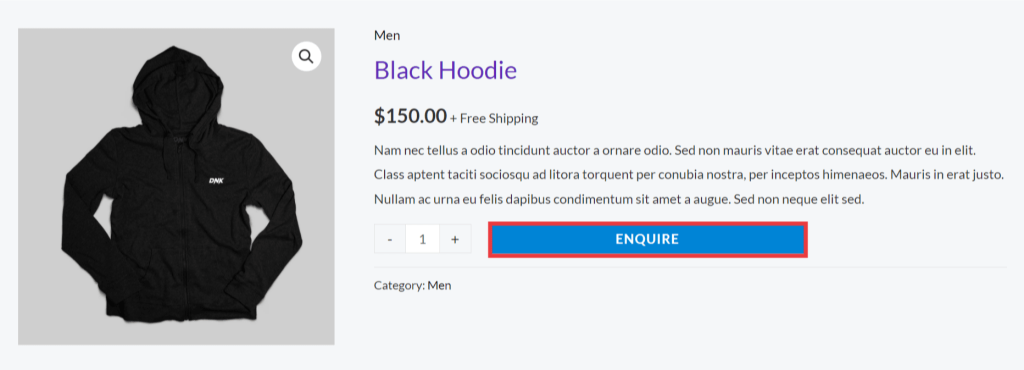
Demo: Queremos cambiar el texto de "Añadir a la cesta" a "Consultar" para nuestra demostración. Sólo tenemos que seleccionar "Añadir a la cesta" de la lista y, a continuación, en el cuadro inferior para nuestra "traducción", introducimos lo que nos gustaría que dijera en su lugar. Después, basta con hacer clic en el botón "Guardar" de la parte superior izquierda para que el cambio se haga efectivo. A nosotros nos ha funcionado.

Uso del personalizador para cambiar el estilo del texto del botón
Si desea cambiar la forma en que el texto de los botones aparece globalmente en todo su sitio web, estos son los pasos que debe seguir:
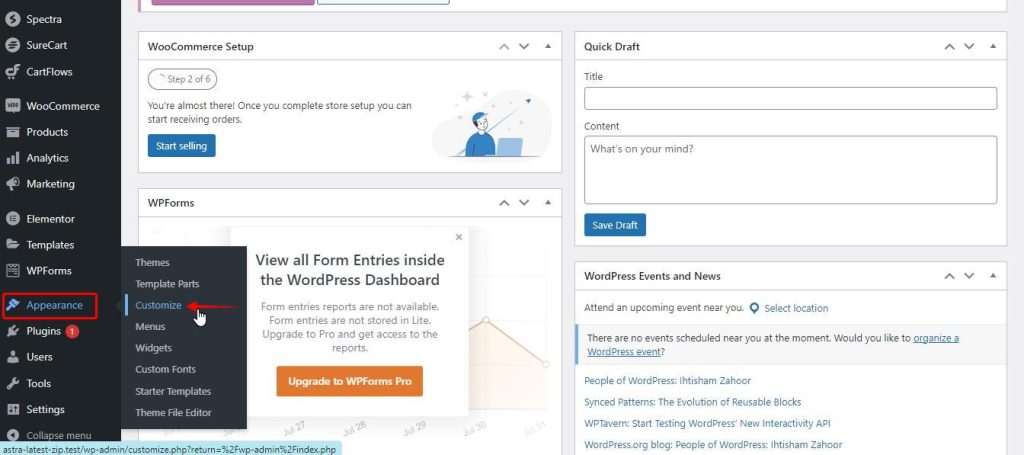
Primer paso: Vaya a su panel de WordPress > Apariencia > Personalizar

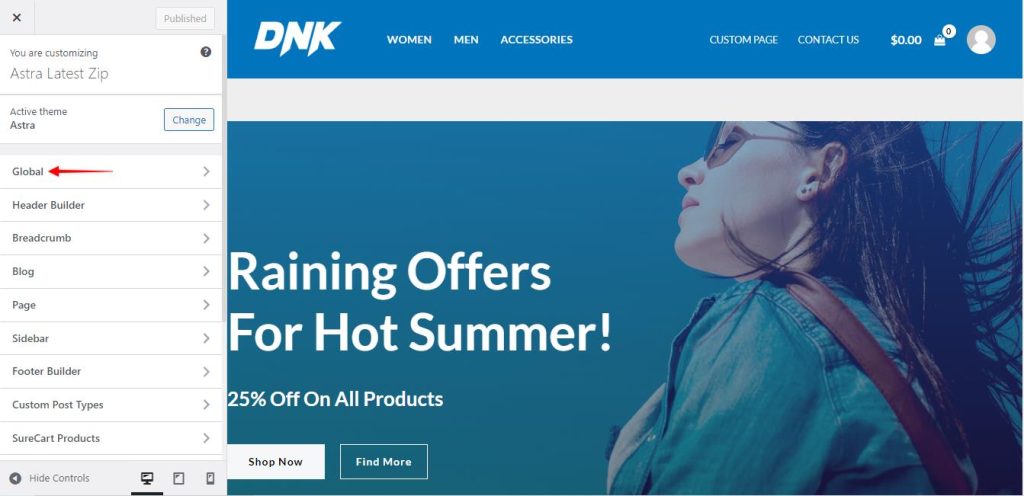
Paso 2: Haga clic en la opción Global dentro del Personalizador

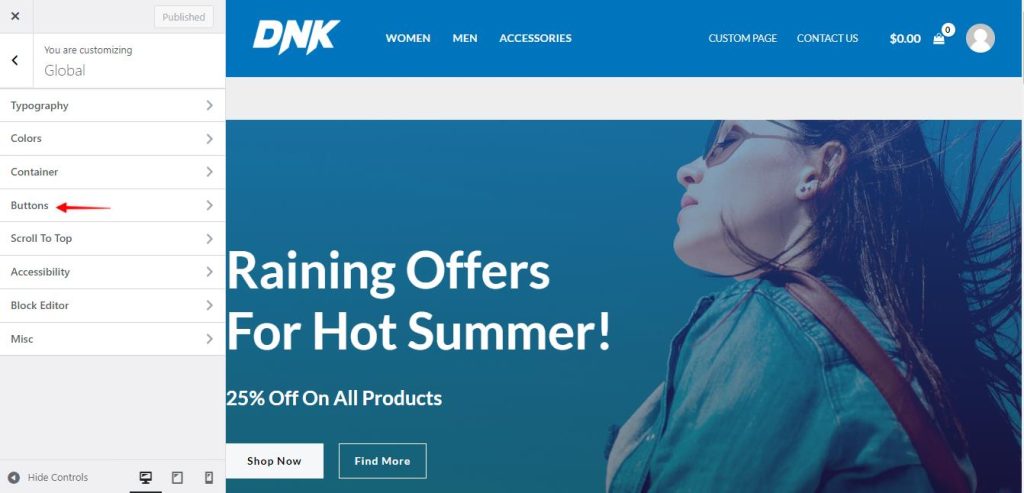
Paso 3: Haga clic en Botones para acceder a la configuración global de los botones

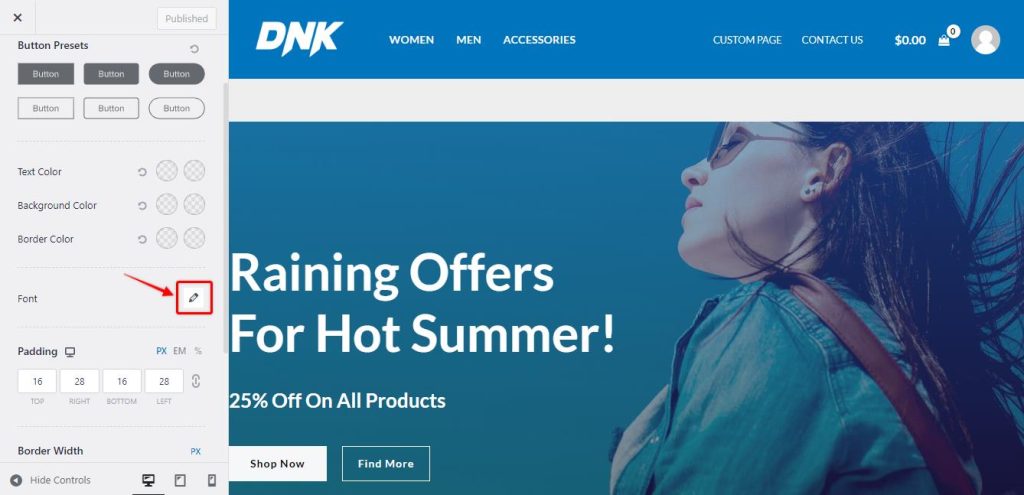
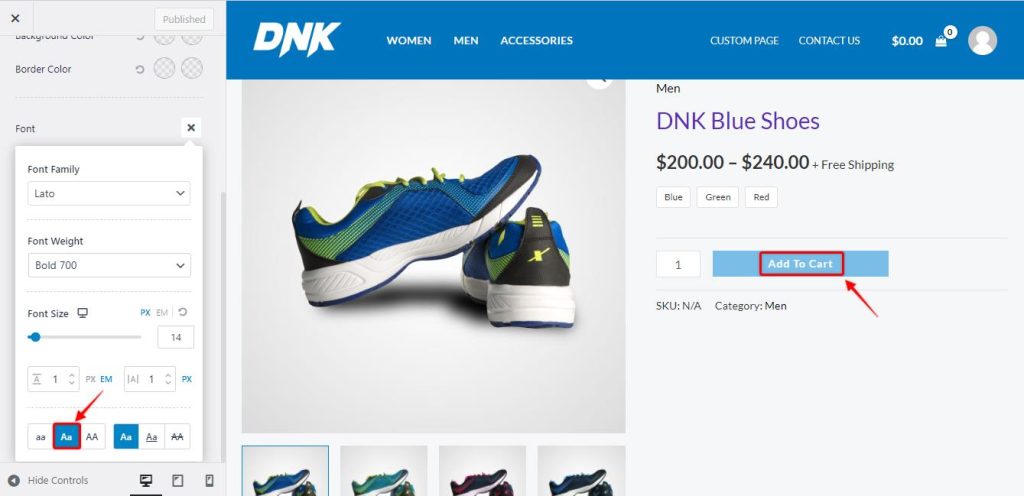
Paso 4: Haga clic en el icono del lápiz situado junto a Fuentes para acceder a la configuración de las fuentes.

Paso 5: Seleccione la opción de transformación de texto en mayúsculas.

Tenga en cuenta que este cambio tendrá un impacto generalizado y afectará a todos los botones de su sitio web. Sin embargo, si prefiere mantener el estilo original para otros botones y solo poner en mayúsculas el texto del botón "Añadir a la cesta", tenemos una solución alternativa para usted.
Uso de CSS personalizado para transformar el texto del botón Añadir al carro
Puede conseguirlo utilizando el siguiente fragmento de código CSS:
Para la página de productos individuales
.woocommerce div.product form.cart .button.single_add_to_cart_button {
text-transform: capitalize;
}Para la página de la tienda
.woocommerce ul.products li.product .button, .woocommerce-page ul.products li.product .button {
text-transform: capitalize;
}Implementando este código CSS, puedes asegurarte de que sólo el texto del botón "Añadir al carrito" se mostrará en mayúsculas, dejando el resto de botones inalterados.
Si no está seguro de cómo añadir código CSS personalizado a su sitio web, ¡no se preocupe! Hemos preparado un útil artículo que ofrece orientación paso a paso sobre la incorporación de código CSS personalizado. Puede acceder al artículo para obtener instrucciones detalladas.
Si necesita más ayuda o tiene alguna pregunta, no dude en ponerse en contacto con nosotros. Siempre estamos aquí para ayudarle y hacer que la experiencia de personalización de su sitio web sea lo más sencilla posible.
